JAVA SpringBoot2 整合 JSP视图模板 整合 Ueditor富文本编辑器
一般涉及到后台管理系统,就少不了富文本编辑器,这个可以图,文,视频混排的高级工具,笔者通过对比,发现目前市场上最好的三方库还当属百度的 ueditor
近年来 SpringBoot 框架可谓越来越火,可是笔者发现 ueditor 只提供了对于 JSP 的版本,网上能找到很多继承的案列,但是大部分都是修改源码,或者
自己去实现上传文件的接口这使得一些功能不能被使用或者需要花大量的时间去实现上传文件的方法,通过权衡,还是 springboot + jsp + ueditor 的方式最为简单
虽然 jsp 不是 springboot 官方推荐的模板引擎,但是 jsp 毕竟活跃了这么多年,很多三方库都是基于它的,所以现在我们就开始吧!
1,创建一个 jar 类型的 springboot 2.0 以上版本的项目(网上流传的只有war包才能运行 jsp 的纯属谣言)
2,在 pom 文件中添加如下
<?xml version="1.0" encoding="UTF-8"?>
<project
xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd"
>
<modelVersion>4.0.0</modelVersion>
<groupId>com.hwq</groupId>
<artifactId>jsp</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>jsp</name>
<description>整合 JSP 页面</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.6.RELEASE</version>
<relativePath/>
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<maven.compiler.compilerVersion>1.8</maven.compiler.compilerVersion>
</properties>
<dependencies>
<!-- WEB 开发组件 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- Servlet 依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
</dependency>
<!-- JSTL 依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!-- TomCat 外部依赖 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
<!-- 百度文本编辑器后台部分 -->
<dependency>
<groupId>com.gitee.qdbp.thirdparty</groupId>
<artifactId>ueditor</artifactId>
<version>1.4.3.3</version>
</dependency>
<!-- junit 测试依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<!-- 目前插件的版本必须选择 1.4.2.RELEASE,否则打包之后会出现 JSP 找不到 -->
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<version>1.4.2.RELEASE</version>
</plugin>
</plugins>
<resources>
<!-- 表示将 webapp 目录下的内容打包到 META-INF/resources 目录下 -->
<resource>
<directory>src/main/webapp</directory>
<targetPath>META-INF/resources</targetPath>
<includes>
<include>**/**</include>
</includes>
</resource>
<!-- 表示将 resources 目录下的内容打包到类路径目录下 -->
<resource>
<directory>src/main/resources</directory>
<includes>
<include>**/**</include>
</includes>
<filtering>false</filtering>
</resource>
</resources>
</build>
</project>
3,dependencies 中是一些基本依赖,JSP依赖和 Ueditor 的依赖,build 中的是打包配置,如果没有必要,直接复制就行
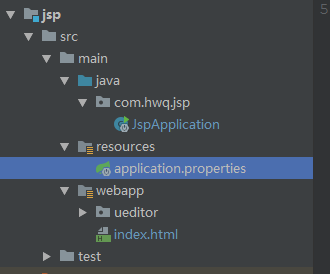
4,在 src/main 目录下创建 webapp 目录,在 webapp 目录下随便写一个 jsp 页面
5,在配置文件(application.properties)中添加如下配置,第一个配置项就是你 jsp 页面所存放的相对 webapp 的位置
server.port=80
(如果不想要控制器中转,只是想直接访问 jsp 页面,可以省略下面的配置)
spring.mvc.view.prefix=/
spring.mvc.view.suffix=.jsp
6,书写项目启动类
package com.hwq.jsp;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.builder.SpringApplicationBuilder;
import org.springframework.boot.web.servlet.support.SpringBootServletInitializer;
/**
* 想要集成 JSP 页面,启动类需要继承 SpringBootServletInitializer
* 需要重写 configure 方法
* 测试阶段要把启动方式的工作环境调成当前模块,否则多模块下回找不到视图页面
*/
@SpringBootApplication
public class JspApplication extends SpringBootServletInitializer {
@Override
protected SpringApplicationBuilder configure(SpringApplicationBuilder application) {
return application.sources(JspApplication.class);
}
public static void main(String[] args) {
SpringApplication.run(JspApplication.class, args);
}
}
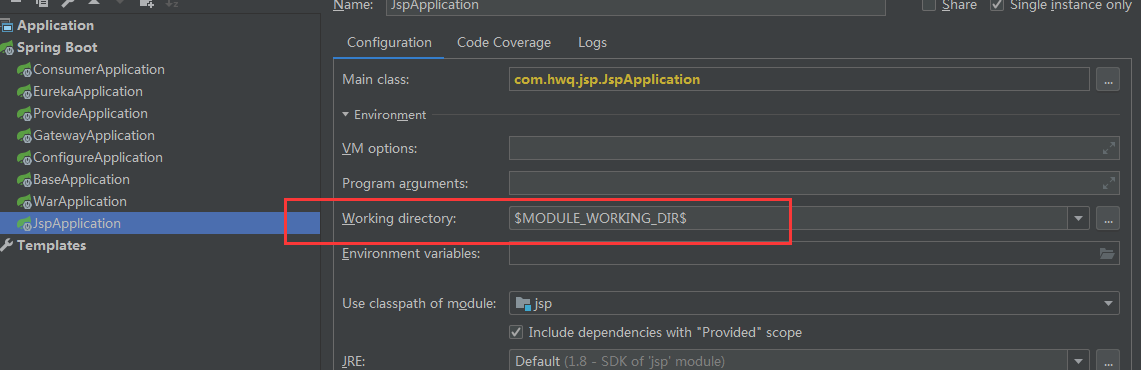
7,如果使用的是 idea 编辑器,在同时打开多个模块的时候,会出现路径找不到的情况,这时候我们需要将工作路径指向模块路径
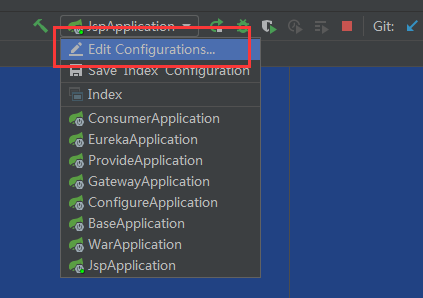
8,编辑启动类

9,如下图,选择项目的启动类,修改工作目录为 模块路径

10,保存之后启动,在地址栏 输入 localhost:8080/index.jsp 就能访问到刚刚书写的 jsp 页面了

11,做到这里,我们就整合完了 JSP 模板,接下来去官网下载 jsp 版本的 ueditor

12,解压之后,将压缩包解压并重命名为 ueditor,并将这个目录方法 webapp 路径下

13,将 ueditor 目录里面的 index.html 复制到webapp下(注意修改 js 的引入路径)
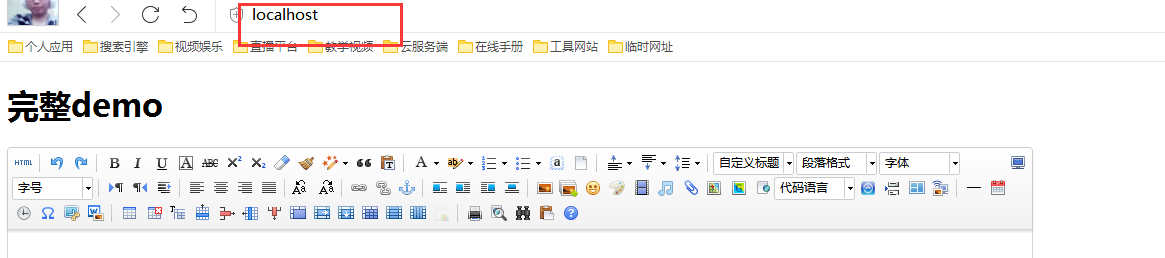
14,启动项目,我们在地址栏输入 localhost 就能访问到 ueditor 的页面了

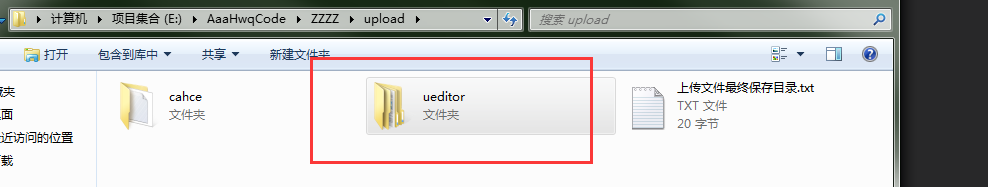
15,做到这里,我们基本就完成了 ueditor 整个项目的整合,但是由于最后要打成 jar 包,我们可以发现,编辑器的文件是保存在
ueditor/jsp/upload/ 目录下的,打成 jar 包之后无法在上传到这个路径,我们需要修改这个路径(真的烦)
16,首先我们在硬盘上选择一个我们存放文件的地址,如 E:/AaaHwqCode/ZZZZ/upload/,我们在 该路径下创建 ueditor/jsp 目录
在将 config.json 剪切到 E:/AaaHwqCode/ZZZZ/upload/ueditor/jsp 目录下

17,为了能动态的修改这个存放文件的地址,也为了让上传的文件可以被访问,我们一般选择在配置文件(application.properties)
中添加以下配置,注意这里的 静态资源路径的绝对路径必须使用 file 协议
spring.mvc.static-path-pattern=/**
spring.resources.static-locations=file:///e:/AaaHwqCode/ZZZZ/upload
ueditor.path=E:/AaaHwqCode/ZZZZ/upload/
18,书写一个控制器用于读取文件保存地址和中转请求
package com.hwq.jsp.controller;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
@Controller
public class UeditorController {
@Value("${ueditor.path}")
private String ueditorUrl;
@RequestMapping("/ueditor/jsp/controller")
public String action(HttpServletRequest request) {
// 将读取出来的文件保存地址保存到 request 中
request.setAttribute("path", ueditorUrl);
return "ueditor/jsp/controller";
}
}
19,我们修改项目中 ueditor/jsp/controller.jsp 页面如下
<%@ page language="java" contentType="text/html; charset=UTF-8"
import="com.baidu.ueditor.ActionEnter"
pageEncoding="UTF-8"%>
<%@ page trimDirectiveWhitespaces="true" %>
<%
request.setCharacterEncoding( "utf-8" );
response.setHeader("Content-Type" , "text/html");
// 获取在控制器中赋值的 ueditor 上传文件的外置存放地址
String rootPath = (String) request.getAttribute("path");
String action = request.getParameter("action");
String result = new ActionEnter(request, rootPath ).exec();
// 这里修复 ueditor 本身的 bug, (获取图片列表和文件列表的时候,会出现绝对路径的情况)
if (action != null && (action.equals("listfile") || action.equals("listimage"))) {
result = result.replaceAll(rootPath, "/");
}
out.write( result );
%>
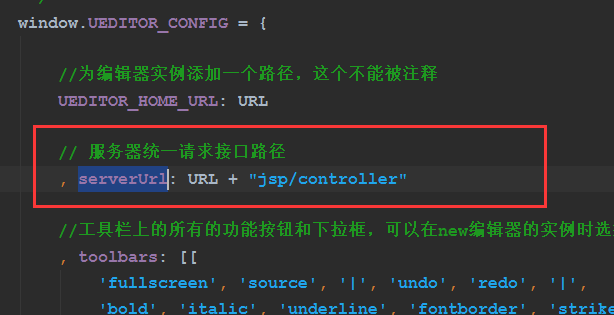
20,修改 ueditor/ueditor.config.js 文件,将 serverlUrl 的请求指向上面编写的控制器

21,启动项目,检测编辑器的所有功能是否正常
22,注意,此时生效的配置文件是 E:/AaaHwqCode/ZZZZ/upload 目录下 jsp/config.json,并不是项目中的
为了防止搞错,建议将项目中的 udditor/jsp 目录下的除了 controller.jsp 文件之外的所有文件删除
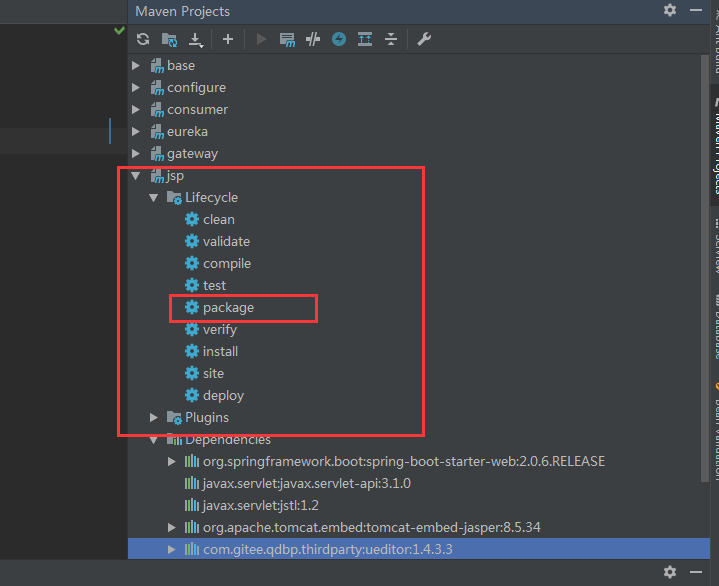
23,接下来使用 idea 的功能打包,双击如下这个选项,等待一会便可获得一个 JAR 包

24,最后总结一下需要注意的几个点
24.1,JSP 模板的一些依赖,springboot 内置的 tomcat 对于 jsp支持性不好,需要引入一些外部依赖
24.2,打包时需要将 webapp 目录的内容打包到 META-INF/resources 路径下(打包插件一定要配置好)
25.3,项目打成 JAR 包之后,文件不能上传到项目内,需要去修改文件的保存路径 rootPath(重中之重)
26.4,需要将外部选定的存放文件的物理路径加入的项目的静态资源路径,否则文件无法被访问
JAVA SpringBoot2 整合 JSP视图模板 整合 Ueditor富文本编辑器的更多相关文章
- 前后端分离ueditor富文本编辑器的使用-Java版本
最近在写一个自己的后台管理系统(主要是写着玩的,用来熟悉后端java的知识,目前只是会简单的写点接口),想在项目中编写一个发布新闻文章的功能,想到了使用百度的ueditor富文本编辑器,网上找了很多j ...
- 百度ueditor富文本编辑器的使用
百度ueditor富文本编辑器的使用 //以下为我在官网下载的ueditor v1.3.5 php版的大楷配置步骤第一步: //配置文件的引入应该比功能文件先引入,最后设置语言类型.即:editor. ...
- ASP.NET MVC5 中百度ueditor富文本编辑器的使用
随着网站信息发布内容越来越多,越来越重视美观,富文本编辑就是不可缺少的了,众多编辑器比较后我选了百度的ueditor富文本编辑器. 百度ueditor富文本编辑器分为两种一种是完全版的ueditor, ...
- WEB项目中使用UEditor(富文本编辑器)
Ueditor富文本编辑器是在很多项目里经常用到的框架,是百度开发团队开发的一款很好用的富文本编辑器 下面就是我在一个系统里用到的,有了富文本编辑器,管理员使用起来不是很方便? 所以本博客介绍这个富文 ...
- django之百度Ueditor富文本编辑器后台集成
Python3 + Django2.0 百度Ueditor 富文本编辑器的集成 百度富文本编辑器官网地址:http://fex.baidu.com/ueditor/ 疑问:为什么要二次集成? 答案:因 ...
- MVC 使用 Ueditor富文本编辑器
一.Ueditor 1.下载Ueditor富文本编辑器 官方下载地址: http://ueditor.baidu.com/website/download.html 建议下载开发版,此处我下载的是 . ...
- PHP如何搭建百度Ueditor富文本编辑器
本文为大家分享了PHP搭建百度Ueditor富文本编辑器的方法,供大家参考,具体内容如下 下载UEditor 官网:下载地址 将下载好的文件解压到thinkphp项目中,本文是解压到PUBLIC目录下 ...
- ueditor富文本编辑器使用百度地图自定义动态地图组件及兼容https及http协议
ueditor富文本编辑器默认支持百度地图组件,但是如果导入动态地图后会加很多默认的地图组件在上面.如果需要自定义动态地图的组件则需要修改ueditor特定的html. ueditor百度地图组件所在 ...
- UEditor富文本编辑器简单使用
UEditor富文本编辑器简单使用 一.下载地址:https://ueditor.baidu.com/website/ 官网中并没有 python 版本的 UEditor 富文本编辑器,本文简单介绍 ...
随机推荐
- <亲测>用navicat连接mysql 8.0 报错2059
ERROR 2059 (HY000): Authentication plugin 'caching_sha2_password' cannot be loaded 2018年05月07日 15:56 ...
- 关于MySql悲观锁与乐观锁
悲观锁与乐观锁是两种常见的资源并发锁设计思路,也是并发编程中一个非常基础的概念.本文将对这两种常见的锁机制在数据库数据上的实现进行比较系统的介绍. 悲观锁(Pessimistic Lock) 悲观锁的 ...
- svn项目清除svn链接信息
如果copy的项目原来有svn连接信息,测试新技术新方案时可能会有隐患,不小心上传svn很造成很多麻烦. 这时先删除svn连接是比较好的选择. 删除svn的方法是删除项目根目录下的.svn文件夹.这个 ...
- windows cmd下ssh连接免密码问题解决
windows 7 cmd下 ssh -T username@serverip 免密码连接成功 有的同学在windows下开发,并且在windows下安装了git for windows,这些资源已经 ...
- C++进阶--理解左值和右值
/* * 理解左值和右值 * * * 为什么要关心这个? * 1. 有助于理解C++结构,搞明白编译器的错误和警告 * 2. C++ 11中引入了右值引用,理解左值右值是前提 * */ /* * 简单 ...
- Flex组件参考 代码参考汇总
1:tourdeflex快速熟悉各种组件用法的参考http://www.adobe.com/devnet/flex/tourdeflex.html在线:http://www.adobe.com/dev ...
- Spring MVC 原理图
SpringMVC的工作原理图: SpringMVC流程 1. 用户发送请求至前端控制器DispatcherServlet. 2. DispatcherServlet收到请求调用HandlerMa ...
- 关于android中透明、半透明、百分比转换
在xml文件中,可以直接写#0000,这个是全透明的效果.#9000这个值相当于56%的样子,因为颜色值是16进制的,#9000相当于(9/16)而百分比的话,大家可以按照这个比例来换算全透明 #00 ...
- 备用DNS域名服务器
DNS:1.34.151.129,域名:www#eliuliang#com, 个人用解析地址,请勿使用.
- python基础知识-(1)语法基础知识总结(转载)
1.Python标识符 在 Python 里,标识符有字母.数字.下划线组成. 在 Python 中,所有标识符可以包括英文.数字以及下划线(_),但不能以数字开头. Python 中的标识符是区分大 ...
