好文推荐系列---------(4)使用Yeoman自动构建Ember项目
好文原文地址:http://segmentfault.com/a/1190000000368881
我决定学习前端开发的效率工具Yeoman。本文将首先介绍Yeoman的基本情况,接着我们会使用Yeoman开发一个Ember应用。
Yeoman是什么?
Yeoman按照官方说法,它不只是一个工具,还是一个工作流。它其实包括了三个部分yo、grunt、bower,分别用于项目的启动、文件操作、包管理。
Yo: Yo是一个项目初始化工具,可以生成一套启动某类项目必需的项目文件。
GruntJS: GruntJS是基于JavaScript的命令行构建工具,它可以帮助开发者们自动化重复性的工作。阅读day 5获取更多信息。
Bower: Bower是一个客户端技术的软件包管理器,它可用于搜索、安装和卸载如JavaScript、HTML、CSS之类的网络资源。阅读day 1获取更多信息。
我为什么关心Yeoman
如果你需要说服自己学习Yeoman,你可以读读Yeoman网站上的whyyeoman。
安装
使用npm安装:
npm install -g yeoman
安装Yeoman Ember生成器
Yeoman依赖生成器为web项目提供支架。所有的现代JavaScript MV* 框架都有相应的生成器。本文使用Ember:
npm install -g generator-ember
我们将开发一个社交化书签应用,允许用户提交和分享链接。你可以在这里查看这个应用。这个应用和我们day 19开发的一样。
Github仓库
今天的示例应用代码可从Github取得。
创建Ember应用
现在开始应用开发。首先创建项目目录,接着运行yo ember命令,它会询问你是否使用Twitter Bootstrap。我习惯在自己的项目中使用Bootstrap,所以我选了是。
; mkdir getbookmarks; cd getbookmarks; yo ember_-----_| ||--(o)--| .--------------------------.--------- | Welcome to Yeoman, |( __ ) | ladies and gentlemen! |/___A___\ '__________________________'| ~ |__'.___.'__[?] Would you like to include Twitter Bootstrap for Sass? Yes
之后Yeoman会创建一个Ember应用,自动使用bower和npm安装依赖。
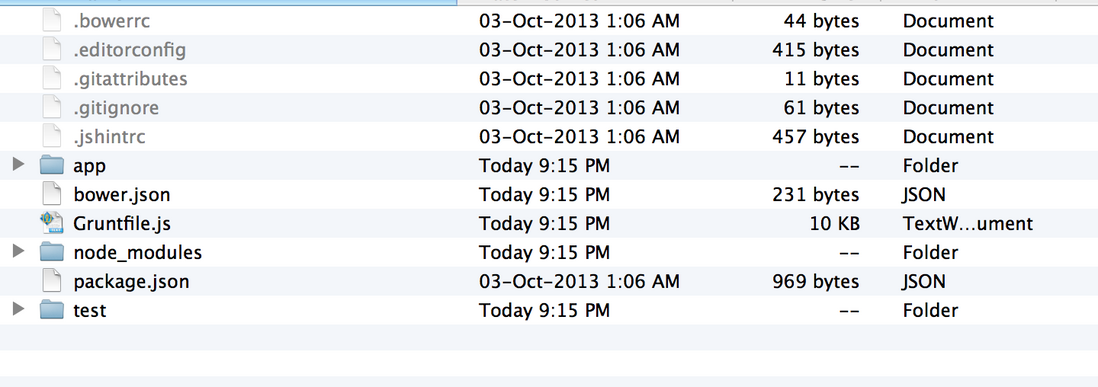
现在让我们看看Yeoman生成的Ember应用。应用有三个顶层目录:app、node_modules和test。还有一些配置文件:.bowerrc、.gitignore、.jshintrc、Gruntfile.js和package.json。目录结构如下所示。
所有的应用相关代码都在app目录下。目录结构遵循Ember的最佳实践。
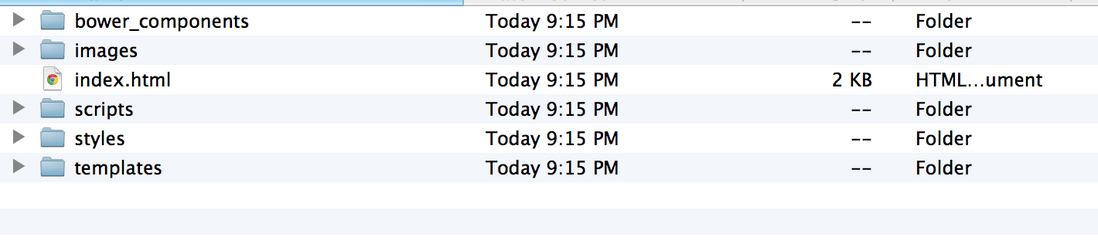
bower_components目录包括了客户端依赖,例如Ember、Twitter Bootstrap,等等。Bower在所有文件夹内安装所有依赖。image目录包括了应用相关的图像。Yeoman会优化image目录内的图片。index.html包含了所有的ember.js依赖,所有的bootstrap依赖,以及build注释(Gruntfile.js可以据此替换或移除引用的未优化的脚本和样式表)。scripts目录包含了Ember应用的controller、view、model和route。styles目录包含了应用相关的css文件。templates目录包含了应用的handlebar模板。
现在我们可以启动预览服务器了:
grunt server
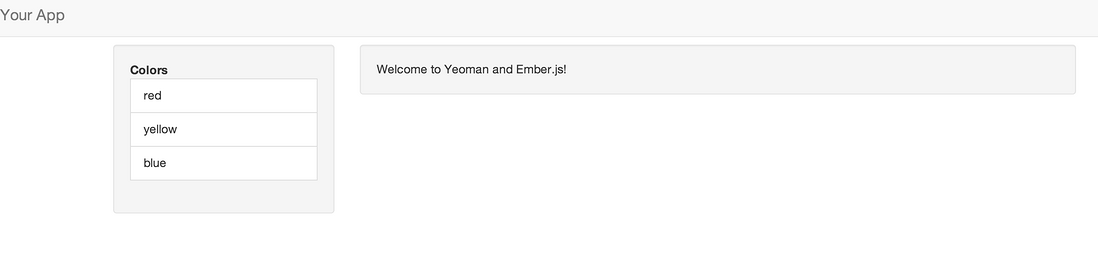
这会使用系统默认浏览器打开应用:
生成Story Model
我们在day19中开发的GetBookmarks应用中创建了一个Ember Model:Story。Yeoman的次级生成器可以用来构建项目的部分,包括model。运行如下命令生成Story model:
yo ember:model Story
命令的输出如下:
create app/scripts/models/story_model.jsinvoke ember:controller:/usr/local/lib/node_modules/generator-ember/model/index.jscreate app/scripts/controllers/stories_controller.jscreate app/scripts/controllers/story_edit_controller.jscreate app/scripts/routes/stories_route.jscreate app/scripts/routes/story_route.jscreate app/scripts/routes/story_edit_route.jsinvoke ember:view:/usr/local/lib/node_modules/generator-ember/controller/index.jscreate app/scripts/views/story_view.jscreate app/scripts/views/story_edit_view.jscreate app/scripts/views/stories_view.jscreate app/templates/story.hbscreate app/templates/story_edit.hbscreate app/templates/stories.hbscreate app/scripts/views/bound_text_field_view.jsinvoke ember:router:/usr/local/lib/node_modules/generator-ember/controller/index.jsconflict app/scripts/router.js[?] Overwrite app/scripts/router.js? overwriteforce app/scripts/router.js
这会在app/scripts/models目录下生成story_model.js,同时会生成相应的view、controller和route。
修改下story_model:
Emberapp.Story = DS.Model.extend({url : DS.attr('string'),tags : DS.attr('string'),fullname : DS.attr('string'),title : DS.attr('string'),excerpt : DS.attr('string'),submittedOn : DS.attr('date')});
重新启动Grunt server以便改动生效。
安装Ember LocalStorage适配器
我们将使用HTML 5 LocalStorage来存储数据。使用bower安装适配器。
bower install --save ember-localstorage-adapter
然后更新index.html页面,添加依赖:
<script src="bower_components/ember-localstorage-adapter/localstorage_adapter.js"></script>
同时更新app/scripts/store.js,配置应用使用LSAdapter:
Getbookmarks.Store = DS.Store.extend();Getbookmarks.ApplicationAdapter = DS.LSAdapter.extend({namespace: 'stories'});
更新路由
修改router.js:
Getbookmarks.Router.map(function () {this.resource('index',{path : '/'});this.resource('story', { path: '/story/:story_id' });this.resource('story_edit', { path: '/story/new' });});
提交新报道
我们首先添加用户访问#/story/new后会出现的表单。修改app/templates/story_edit.hbs:
<form class="form-horizontal" role="form"><div class="form-group"><label for="title" class="col-sm-2 control-label">Title</label><div class="col-sm-10"><input type="title" class="form-control" id="title" name="title" placeholder="Title of the link" required></div></div><div class="form-group"><label for="excerpt" class="col-sm-2 control-label">Excerpt</label><div class="col-sm-10"><textarea class="form-control" id="excerpt" name="excerpt" placeholder="Short description of the link" required></textarea></div></div><div class="form-group"><label for="url" class="col-sm-2 control-label">Url</label><div class="col-sm-10"><input type="url" class="form-control" id="url" name="url" placeholder="Url of the link" required></div></div><div class="form-group"><label for="tags" class="col-sm-2 control-label">Tags</label><div class="col-sm-10"><textarea id="tags" class="form-control" name="tags" placeholder="Comma seperated list of tags" rows="3" required></textarea></div></div><div class="form-group"><label for="fullname" class="col-sm-2 control-label">Full Name</label><div class="col-sm-10"><input type="text" class="form-control" id="fullname" name="fullname" placeholder="Enter your Full Name like Shekhar Gulati" required></div></div><div class="form-group"><div class="col-sm-offset-2 col-sm-10"><button type="submit" class="btn btn-success" {{action 'save'}}>Submit Story</button></div></div></form>
现在,访问 http://localhost:9000/#/story/new 可以看到提交报道的表单。
更新StoryEditController,将数据持续化入本地存储:
Getbookmarks.StoryEditController = Ember.ObjectController.extend({save: function(){var url = $('#url').val();var tags = $('#tags').val();var fullname = $('#fullname').val();var title = $('#title').val();var excerpt = $('#excerpt').val();var submittedOn = new Date();var store = this.get('store');console.log('Store .. '+store);var story = store.createRecord('story',{url : url,tags : tags,fullname : fullname,title : title,excerpt : excerpt,submittedOn : submittedOn});story.save();this.transitionToRoute('index');}});
列出所有报道
接下来我们要实现的功能是在侧边栏展示报道列表。
在application_route.js,我们从本地存储获取所有的报道。
Getbookmarks.ApplicationRoute = Ember.Route.extend({model : function(){var stories = this.get('store').findAll('story');return stories;}});
接着我们更新application.hbs,为每个报道的标题添加链接:
<div><nav class="navbar navbar-default navbar-fixed-top" role="navigation"><div class="navbar-header"><button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">GetBookmarks</a></div><div class="collapse navbar-collapse navbar-ex1-collapse"><ul class="nav navbar-nav pull-right"><li>{{#link-to 'story_edit'}}<span class="glyphicon glyphicon-plus"></span> Submit Story{{/link-to}}</li></ul></div></nav><div class="container" id="main"><div class="row"><div><div class="col-md-3"><div class="well sidebar-nav"><table class='table'><thead><tr><th>Recent Stories</th></tr></thead>{{#each controller}}<tr><td>{{#link-to 'story' this}}{{title}}{{/link-to}}</td></tr>{{/each}}</table></div></div><div class="col-md-9">{{outlet}}</div></div></div></div></div>
应用的用户界面会刷新。
查看单独的报道
最后要添加的功能是,用户访问 http://localhost:9000/#/story/:id 的时候可以查看单独的报道。:id对应于story id。修改story_routejs。
Getbookmarks.StoryRoute = Ember.Route.extend({model : function(params){var store = this.get('store');return store.find('story',params.story_id);}});
修改app/templates/story.hbs:
<h1>{{title}}</h1><h2> by {{fullname}} <small class="muted">{{submittedOn}}</small></h2>{{#each tagnames}}<span class="label label-primary">{{this}}</span>{{/each}}<hr><p class="lead">{{excerpt}}</p>
为生产环境构建
最后,我们运行grunt build命令创建一个可分发的应用。grunt build命令将app目录下的源文件转换成dist目录下的可分发的应用。
grunt build
今天就这些。保持反馈。
好文推荐系列---------(4)使用Yeoman自动构建Ember项目的更多相关文章
- 使用Yeoman自动构建Ember项目
Yeoman是什么? Yeoman按照官方说法,它不只是一个工具,还是一个工作流.它其实包括了三个部分yo.grunt.bower,分别用于项目的启动.文件操作.包管理. Yo: Yo是一个项目初始化 ...
- Yeoman自动构建js项目
Aug 19, 2013 Tags: bowergruntJavascriptjsnodejsyeomanyo Comments: 10 Comments Yeoman自动构建js项目 从零开始nod ...
- 【转】Yeoman自动构建 Angularjs 项目
Yeoman是什么? Yeoman按照官方说法,它不只是一个工具,还是一个工作流.它其实包括了三个部分yo.grunt.bower,分别用于项目的启动.文件操作.包管理. Yo: Yo是一个项目初始化 ...
- Linux下Jenkins与GitHub自动构建Node项目(Vue)
根据上篇文章<Linux下Jenkins与GitHub自动构建NetCore与部署>,我们知道了Jenkins的强大功能,自动构建,部署了一个NetCore的Web,让开发人员专注于开发, ...
- [react001] 使用webpack自动构建react 项目
1.react 简介 React 是一个Facebook出品的前端UI开发框架.react官方的tutorials 为了让人容易上手,并没有给在平常工作使用react的详细配置,随意学习的深入,你为了 ...
- 小伙伴想学Jenkins自动构建发布项目,我:安排上了!!
写在前面 趁着十一长假,很多小伙伴都在悄悄学习,有些是为了能够顺利通过面试,进入大厂升职加薪.有些则是为了进一步巩固和提高自己的专业技能,希望有朝一日能过成为互联网架构师乃至技术专家.这不,就有小伙伴 ...
- jenkins自动构建前端项目(window,vue)
我们把一个多人协作的vue前端项目发布服务器,一般要经过以下步骤: git更新最新的代码 构建项目 把构建后的代码上传到服务器 如果用jenkins来构建的话,只需要点击一次构建按钮,就可以自动完成以 ...
- gradle学习系列之eclipse中简单构建android项目
看不到图片能够去訪问这个网址看看:http://pan.baidu.com/s/1o6FrFkA 一.什么是Gradle 官网www.gradle.org上介绍Gradle是升级版(evolved)的 ...
- Jenkins自动构建gitlab项目(jenkins+maven+giltlab+tomcat)
环境准备: System:CentOS 7.3 (最小化安装) JDK: 8u161 (1.8_161) tomcat: 8.5.29 Jenkins: Jenkins 2.107.1 Gitlab: ...
随机推荐
- Activity 的启动过程深入学习
手机应用也是一个app,每一个应用的icon都罗列在Launcher上,点击icon触发onItemClick事件. 我们要启动「淘宝」这个App,首先我们要在清单文件定义默认启动的Activity信 ...
- Python爬虫项目--爬取猫眼电影Top100榜
本次抓取猫眼电影Top100榜所用到的知识点: 1. python requests库 2. 正则表达式 3. csv模块 4. 多进程 正文 目标站点分析 通过对目标站点的分析, 来确定网页结构, ...
- docker数据卷(转)
原文地址:http://www.cnblogs.com/zydev/p/5809616.html Docker-数据卷和数据容器卷 容器中管理数据主要有两种方式: 数据卷(Data Volumes) ...
- Mysql: Specified key was too long; max key length is 1000 bytes
在使用quartz持久化的时候,笔者使用的mysql,为了以后方便迁移数据,笔者的Mysql默认引擎MyISAM 于是顺理成章的执行了quartz-2.2.3\docs\dbTables\tables ...
- javascript 获取html元素的三种方法
操作HTML元素 你首先找到该元素. 三种方法来做这件事: 通过id找到HTML元素 通过标签名找到HTML元素 通过类名找到HTML元素 通过id查找HTML元素 在DOM中查找HTML元素的最简单 ...
- nim博弈
尼姆博弈 1.问题模型:有三堆各若干个物品,两个人轮流从某一堆取任意多的物品,规定每次至少取一个,多者不限,最后取光者得胜. 2.解决思路:用(a,b,c)表示某种局势,显证(0,0,0)是第一种奇异 ...
- linux命令行下执行循环动作
在当前子目录下分别创建x86_64 for dir in `ls `;do (cd $dir;mkdir x86_64);done
- CentOS 7.0 安装配置LAMP服务器方法(Apache+PHP+MariaDB)(转)
转自:http://www.jb51.net/os/188488.html 作者:佚名 字体:[增加 减小] 来源:osyunwei 准备篇: CentOS 7.0系统安装配置图解教程 http:/ ...
- serial -1
#include <reg52.h>#include <stdio.h>#define uchar unsigned charsbit LED = P2^2;uchar rec ...
- 爬虫初窥day3:BeautifulSoup
信息提取 1.通过Tag对象的属性和方法 #!/usr/bin/python # -*- coding: utf- -*- from urllib.request import urlopen fro ...