CSS学习笔记:盒子模型
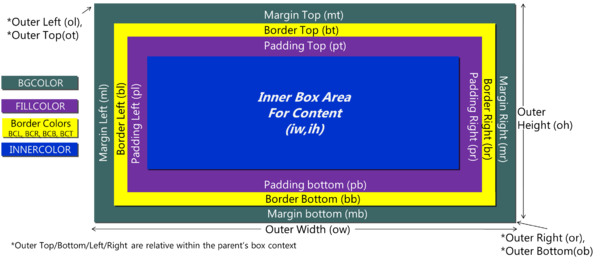
盒子模型(CSS basic box model):When laying out a document, the browser's rendering engine represents each element as a rectangular box according to the standard CSS basic box model. CSS determines the size, position, and properties(color, background, border, size, etc.) of these boxes.
Every box is composed of four parts(or areas), defined by their respective edges:
- content edge
- padding edge
- border edge
- margin edge

(非原创,侵删,内容来自https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Box_Model/Introduction_to_the_CSS_box_model)
CSS学习笔记:盒子模型的更多相关文章
- 【CSS学习】--- 盒子模型
一.前言:这篇只作为本人的笔记,以后慢慢再补充. 页面中的所有元素都可以被看作一个一个的“盒子”.这些盒子都包含了:内容(content).内边距(padding).边框(border)以及外边距(m ...
- CSS学习之盒子模型
1. 前言 盒子模型,英文即box model.无论是div.span.还是a都是盒子. 但是,图片.表单元素一律看作是文本,它们并不是盒子.这个很好理解,比如说,一张图片里并不能放东西,它自己就是自 ...
- CSS学习笔记——盒模型,块级元素和行内元素的区别和特性
今天本来打算根据自己的计划进行前端自动化的学习的,无奈早上接到一个任务需求需要新增一个页面.自从因为工作需要转前端之后,自己的主要注意力几 乎都放在JavaScript上面了,对CSS和HTML这方面 ...
- CSS学习摘要-盒子模型
注:全文摘要自网络开发者网站,当然间隔也会整理一些思路和格式排版添加进去. CSS框模型(译者注:也被称为"盒模型")是网页布局的基础 --每个元素被表示为一个矩形的方框,框的内容 ...
- css学习笔记---盒模型,布局
1.外边距叠加 当一个元素出现在另一个元素上面时第一个元素的底边距与第二个元素的上边距发生叠加,元素被包含时也有可能会发生叠加(如果没有内边距和边框),如果一个空元素没有内边距和边框本身也会发生上下边 ...
- CSS学习笔记-盒子阴影及文字阴影
盒子阴影: 1.格式: box-shadow:h-shadow v-shadow blur spread color insert; box-shadow:水平偏移 ...
- CSS学习系列1 - CSS中的盒子模型 box model
css中有一个盒子模型的概念. 主要是用来告诉浏览器如何来计算页面元素的宽度和高度, 比如该元素的宽度/高度 是否包括内边距,边框,外边距. 盒子模型有一个属性box-sizing属性来说明是否包括 ...
- CSS学习笔记09 简单理解BFC
引子 在讲BFC之前,先来看看一个例子 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- CSS学习笔记10 相对定位,绝对定位与固定定位
文档流中的元素的位置由元素在 (X)HTML 中的位置决定,这就是最原始的普通流,前面讲到的浮动CSS学习笔记08 浮动可以改变元素在文档流中的位置,除了这个我们还可以通过使用CSS的position ...
随机推荐
- MyEclipse2014安装aptana插件
1. 2. aptana插件下载地址 链接: https://pan.baidu.com/s/1sloiAK1 密码: a1nh 3. 4. 确认是否安装成功
- 第三章 列表(c)有序列表
- MongoDB之增删改查
MongoDB的默认端口为:27017 show dbs 查看所有的数据库 MySQL和MongoDB的对应关系 MySQL MongoDB DB DB 数据库 table Collection ...
- typedef void (*Fun) (void) 的理解——函数指针——typedef函数指针
首先介绍大家比较熟悉的typedef int i;//定义一个整型变量i typedef myInt int: myInt j;//定义一个整型变量j 上面介绍得是我们常用的比较简单的typedef的 ...
- HDU4522 湫湫系列故事——过年回家
传送门:点我 中文题面. 思路:拿spfa对卧铺和硬铺分别跑spfa,然后找两个的最短路.体感堆优化的dij也可以,不过spfa跑跑就过去了.有个细节是最后得用long long 存数据,其他的没啥. ...
- 15. 3Sum (重新分配数组大小)
Given an array S of n integers, are there elements a, b, c in S such that a + b + c = 0? Find all un ...
- cookie与webStorage区别
- c#: Noto Sans字体如何支持韩文
1.源起: VCU10项目,使用了Noto Sans字体,的确漂亮.但验证在win7下,其显示韩文为乱码,颇为头痛. 其界面显示如图: 度娘之,得Noto Sans又有CJK字体,顾名思义,其为支持中 ...
- Django的model操作中一些常用的小点
一.django的orm的13种基本的查询方法 1.all方法,查询某张表中的所有的数据 user_obj_list = models.Person.objects.all() 返回的结果是query ...
- unittest 单元测试
unittest 单元测试: 1,单元测试是指对软件中最小可测试单元进行检查和验证.对于单元测试中单元的含义,一般来讲,要根据实际情况去判定其具体含义. 2,unitest=TestCase + Te ...
