base64编码是什么1
首先明确一点base64 是一种编码格式。就想UNICODE一样,能在电脑上表示所有字符,或者换句话说通过编码能让电脑理解你想要表示的字符(因为电脑只知道0和1 )
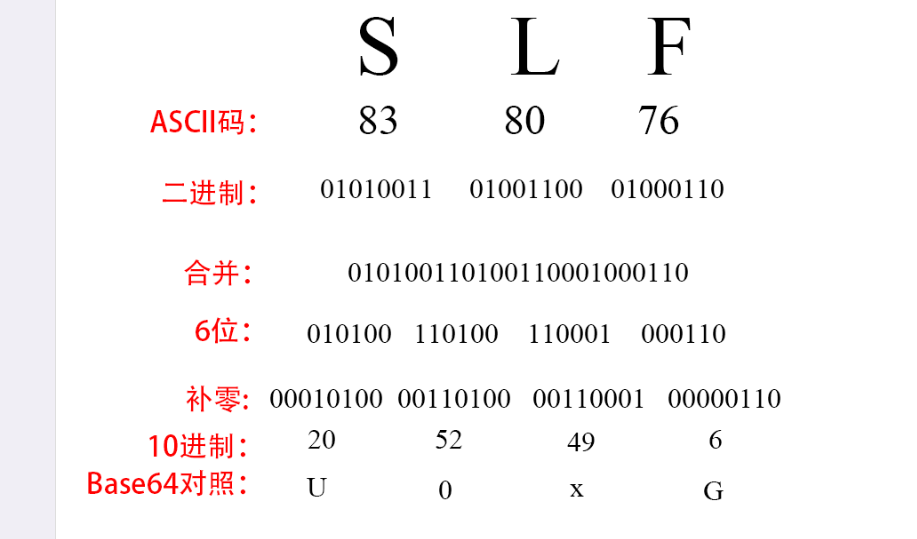
就像ascII 中 0100 0001 表示A. 当然base64 并不是为了表示当个字符的。
想base64 的名字一样。他的作用是用64个字符(A-Z a-z 0-9 + /)表示所有其他字符。 既然要表示字符,那个肯定要有一个对照表。
比如A 对应的码值就是0 , w 对应的码值是 48 。。
ascII 工256个字符,每个字符都是用8bit ,如 0100 0001 表示A
那么如何把256个字符用 64个字符表示呢。。
64=2的6次方,对应二进制就是能表示 000000-111111 。
base64 的做法就是切分: 简单来说就是原来的8位切分成6位,不足的话补0 , (注意如果编码后的字符不足4的倍数,用=补上)
如果,参考 https://www.cnblogs.com/libin-1/p/6165485.html

总结:
1. base64 不是加密
2. base64 会是编码增加1/3
3. base64的作用是将所有字符用我们生活中更常见的字符表示(A-Z a-z 0-9 + /).
base64编码是什么1的更多相关文章
- URL安全的Base64编码
Base64编码可用于在HTTP环境下传递较长的标识信息.在其他应用程序中,也常常需要把二进制数据编码为适合放在URL(包括隐藏表单域)中的形式.此时,采用Base64编码不仅比较简短,同时也具有不可 ...
- Base64编码
Base64编码 写在前面 今天在做一个Android app时遇到了一个问题:Android端采用ASE对称加密的数据在JavaWeb(jre1.8.0_7)后台解密时,居然解密失败了!经过测试后发 ...
- Android数据加密之Base64编码算法
前言: 前面学习总结了平时开发中遇见的各种数据加密方式,最终都会对加密后的二进制数据进行Base64编码,起到一种二次加密的效果,其实呢Base64从严格意义上来说的话不是一种加密算法,而是一种编码算 ...
- 网络安全——Base64编码、MD5、SHA1-SHA512、HMAC(SHA1-SHA512)哈希
据说今天520是个好日子,为什么我想起的是502.500.404这些?还好服务器没事! 一.Base64编码 Base64编码要求把3个8位字节(3*8=24)转化为4个6位的字节(4*6=24),之 ...
- Base64编码【转】
转http://www.cnblogs.com/luguo3000/p/3940197.html 开发者对Base64编码肯定很熟悉,是否对它有很清晰的认识就不一定了.实际上Base64已经简单到不能 ...
- 【前端攻略】:玩转图片Base64编码
引言 图片处理在前端工作中可谓占据了很重要的一壁江山.而图片的 base64 编码可能相对一些人而言比较陌生,本文不是从纯技术的角度去讨论图片的 base64 编码.标题略大,不过只是希望通过一些浅显 ...
- 为什么要用base64编码
1.需求 了解为什么要使用base64对数据编码 2.理由 因为传输二进制数据的时候,网络中间的有些路由会把ascii码中的不可见字符删了,导致数据不一致.一般也会对url进行base64编码 Whe ...
- 图片Base64编码
我们经常在做Jquery插件的时候需要插入一些自定义的控件,比如说按钮,而我们自己又觉着button标签很丑,而且不同浏览器显示的效果还不一样,这个时候我们需要用到图片,当然,我们可以通过img标签添 ...
- 浅析用Base64编码的图片优化网页加载速度
想必大家都知道网页加载的过程,从开始请求,到加载页面,开始解析和显示网页,遇到图片就再次向服务器发送请求,加载图片.如果图片很多的话,就会产生大量的http请求,从而影响页面的加载速度.所以现在有一种 ...
- Base64编码原理分析
Base64是网络上最常见的用于传输8Bit字节代码的编码方式之一,在了解Base64编码之前,先了解几个基本概念:位.字节. 位:"位(bit)"是计算机中最小的数据单位.每一位 ...
随机推荐
- Python基础之初始编码
前言 程序中的编码问题你不搞明白,那么你的程序生涯中它会像幽灵一样伴随着你的职业生涯. 首先要搞清楚一个概念:计算机中认识什么?它认识的是010101这种二进制,却不认识中文不认识英文 那么,这个时候 ...
- nagios维护之添加监控
查看修改的配置是否有误: /usr/local/nagios/bin/nagios -v /usr/local/nagios/etc/nagios.cfg 一.nagios监控交换机 编辑 /usr/ ...
- [剑指Offer]判断一棵树为平衡二叉树(递归)
题目链接 https://www.nowcoder.com/practice/8b3b95850edb4115918ecebdf1b4d222?tpId=0&tqId=0&rp=2&a ...
- mysql 索引 create_time 加explain关键字是否走索引
SELECT * FROM t_user WHERE email='217@xxg.com'; --1.725 --加email索引之后 0.003 SELECT * FROM t_user WHE ...
- 细说GIT分布式版本控制器
一.Git介绍 Git是目前世界上最先进的分布式版本控制器.Svn CVS 版本控制器:就是用来追溯自己书写的代码的记录信息.好处:可以非常方便的记录何时何地何人操作了哪些代码. 什么是分布式版本控制 ...
- Mysql自定义函数functions时报错
delimiter && [函数创建语句.....] [Err] 1418 - This function has none of DETERMINISTIC, NO SQL, or ...
- transaction注解分析
1. Spring事务的基本原理 事务管理是应用系统开发中必不可少的一部分.Spring 为事务管理提供了丰富的功能支持.Spring 事务管理分为编码式和声明式的两种方式.编程式事务指的是通过编码方 ...
- 半吊子的STM32 — IIC通信
半双工通信模式:以字节模式发送(8位): 两线式串行总线,SDA(数据信号)和SCL(时钟信号)两条信号线都为高电平时,总线为空闲状态:起始时,SCL稳定为高电平,SDA电平由高向低跳变:停止时,SC ...
- C语言的那些事
变量的存数类型: 1:静态变量:凡是在代码任何快之外声明的变量总是存储在静态内存内,也就是不属于堆栈的内存. 对于这类变量.你无法对它们制指定存储类型. 2:存储于堆栈中,称为自动变量.当程序执行到声 ...
- Lucene/Solr企业级搜索学习资源
Solr是一个独立的企业级搜索应用服务器,它对外提供类似于Web-service的API接口.用户可以通过http请求,向搜索引擎服务器提交一定格式的XML文件,生成索引:也可以通过Http GSol ...
