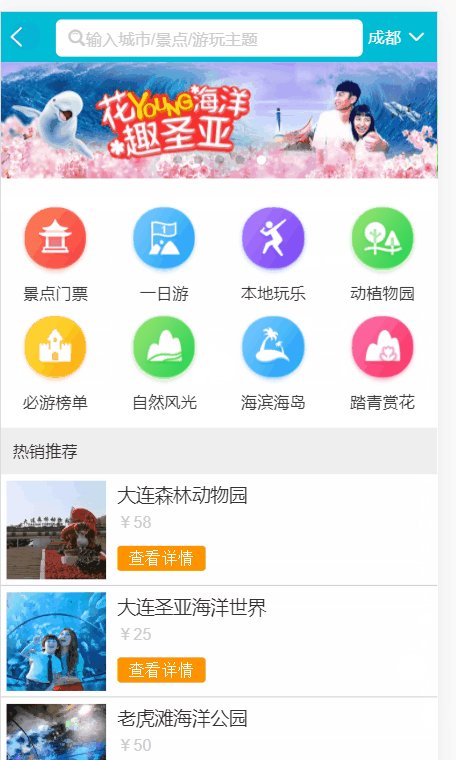
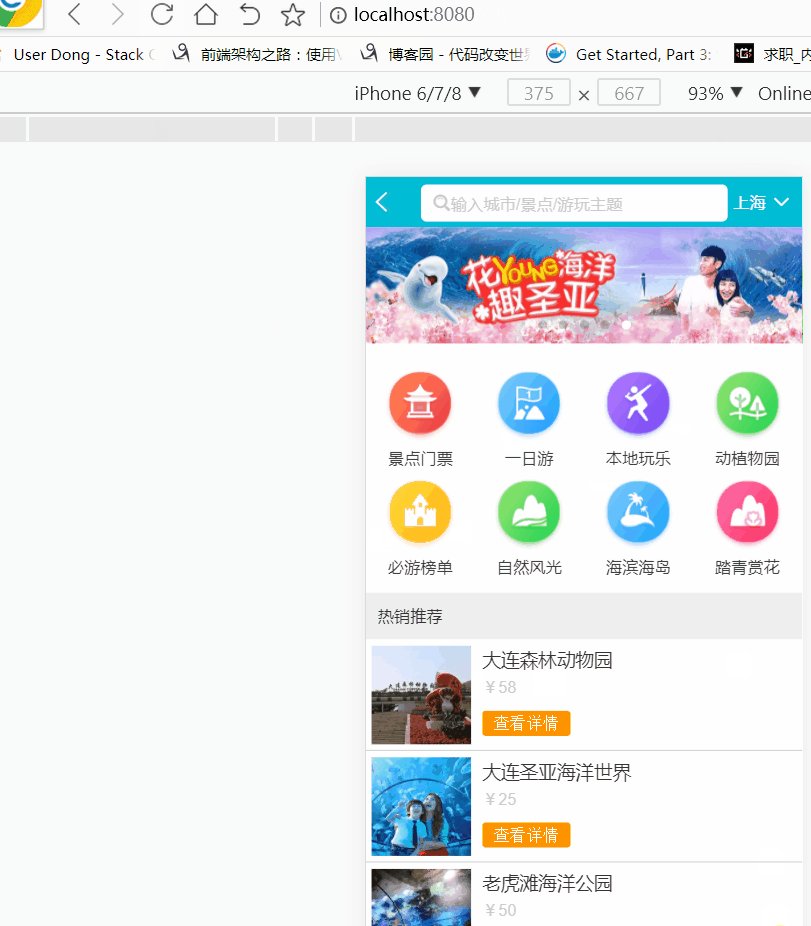
Vue2.5开发去哪儿网App 城市列表开发之 Vuex实现数据共享及高级使用
一,数据共享
1. 安装:
npm install vuex --save
2. 在src目录下 新建state文件夹,新建index.js文件
3. 创建一个 store
import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex)
export default new Vuex.Store({
state: {
city: '上海'
}
})
4.main.js中创建根实例时,传入store
import store from './store'
......
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})
......
5.然后子组件使用:
//获取城市名
{{this.$store.state.city}}
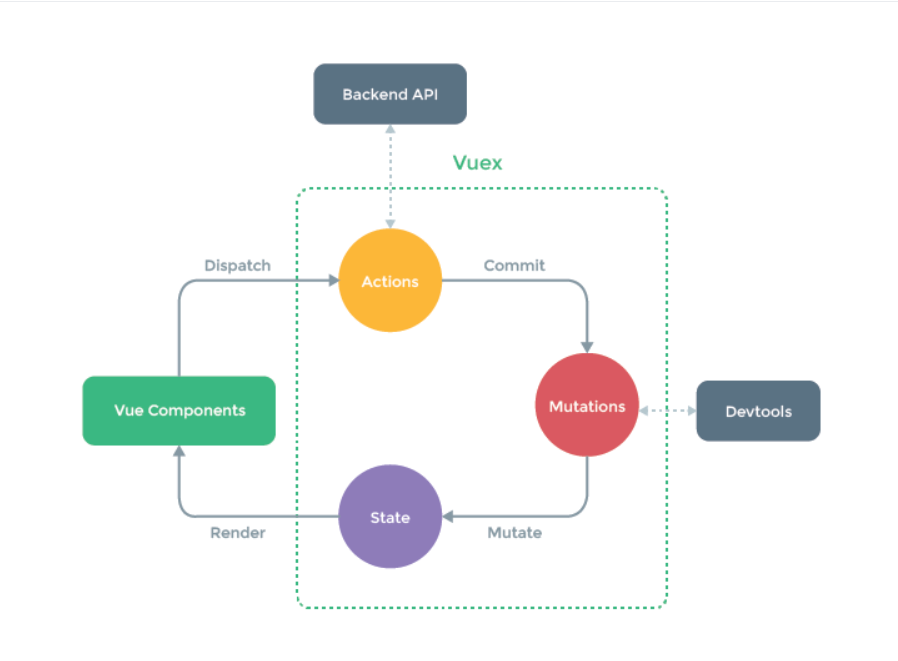
二,数据的修改

1. 给每个城市绑定一个方法:
@click="HandleCity(城市名)"
HandleCity (value) {
// 派发一个citychange city的 action
this.$store.dispatch('citychanged',value)
}
2. 在Index.js中:
actions: {
//ctx上下文
citychanged (ctx, cityname) {
ctx.commit('citychanged', cityname)
}
}
mutations: {
//改变数据
citychanged (state, city) {
state.city = city
}
}
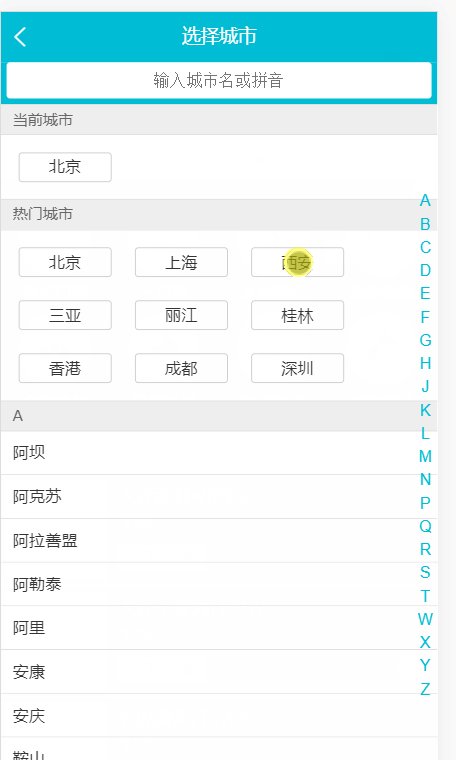
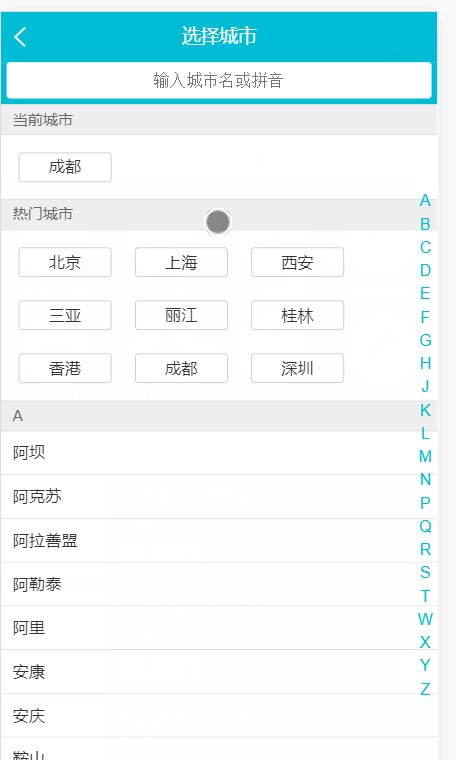
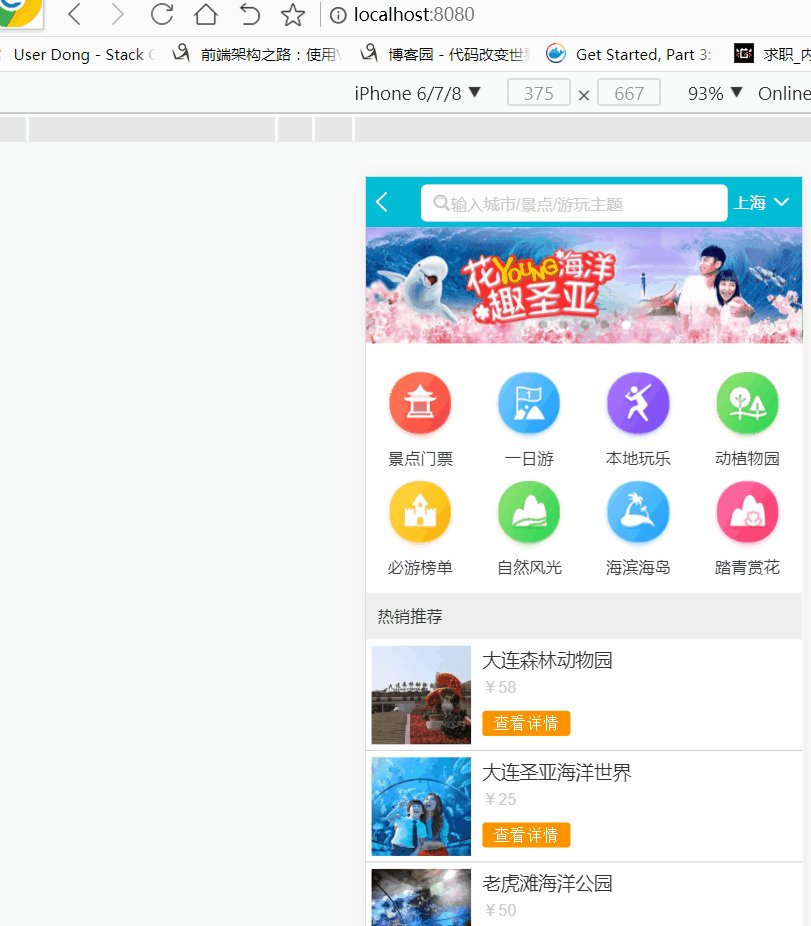
效果:

3. 简化步骤
HandleCity (value) {
this.$store.commit('citychanged', value)
}
index.js中 省略actions:
mutations: {
citychanged (state, city) {
state.city = city
}
}
搜索Seatch组件步骤一致
三,使用localstorage存储当前城市,并返回到城市
每次刷新后,城市默认
localStorage - 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除。
let defaultCity = '北京'
try {
//判断浏览器是否支持
if (localStorage.city) {
defaultCity = localStorage.city
}
} catch (e) {}
//点击后页面跳转
this.$router.push('/')
在 Vue 实例内部,你可以通过 $router 访问路由实例。因此你可以调用 this.$router.push

四,vuex高级使用
mapState:
import { mapState, mapMutations } from 'vuex'
mapState指将state数据映射到city的计算属性中
computed: mapState({
current_city: 'city'
})
// html写法:
// {{this.current_city}}
mapMutations : 你可以在组件中使用this.$store.commit('xxx')提交 mutation,或者使用mapMutations辅助函数将组件中的 methods 映射为store.commit调用
HandleCity (value) {
this.citychanged(value)
this.$router.push('/')
},
...mapMutations([
'citychanged'
])
mapgetter函数:
mapGetters 辅助函数仅仅是将 store 中的 getter 映射到局部计算属性:
import { mapGetters } from 'vuex'
export default {
// ...
computed: {
// 使用对象展开运算符将 getter 混入 computed 对象中
...mapGetters([
'doneTodosCount',
'anotherGetter',
// ...
])
}
}
如果你想将一个 getter 属性另取一个名字,使用对象形式:
mapGetters({
// 把 `this.doneCount` 映射为 `this.$store.getters.doneTodosCount`
doneCount: 'doneTodosCount'
})
<template>
<div class="list" ref="wrapper">
<div>
<div class="area">
<div class="title border-topbottom">当前城市</div>
<div class="button-list">
<div class="button-wrapper">
<div class="button" ref="mycity">{{this.current_city}}</div>
</div>
</div>
</div>
<div class="area">
<div class="title border-topbottom">热门城市</div>
<div class="button-list">
<div class="button-wrapper" v-for="city in hotcities" :key="city.id">
<div class="button" @click="HandleCity(city.name)">{{city.name}}</div>
</div>
</div>
</div>
<div class="area" v-for="(city,key) in cities" :key="key" :ref="key">
<div class="title border-topbottom">{{key}}</div>
<div class="item-list">
<div class="item border-bottom" v-for="c in city" :key="c.id" @click="HandleCity(c.name)">{{c.name}}</div>
</div>
</div>
</div>
</div>
</template> <script>
import BScroll from 'better-scroll'
import { mapState, mapMutations } from 'vuex'
export default {
name: 'CityList',
mounted: function () {
this.scroll = new BScroll(this.$refs.wrapper)
},
props: ['cities', 'hotcities', 'letter'],
methods: {
HandleCity (value) {
// this.$store.commit('citychanged', value)
this.citychanged(value)
this.$router.push('/')
},
...mapMutations([
'citychanged'
])
},
watch: {
letter () {
if (this.letter) {
const element = this.$refs[this.letter][0]
this.scroll.scrollToElement(element)
}
}
},
computed: mapState({
current_city: 'city'
})
}
</script>
<style lang="stylus" scoped>
@import "~styles/varibles.styl"
.border-topbottom
&:before
border-color #ccc
&:after
border-color #ccc
.border-bottom
&:before
border-color #ccc
.list
overflow hidden
position absolute
top 1.58rem
right 0
bottom 0
left 0
.title
line-height .54rem
padding-left .2rem
background #eee
color #666
font-size .26rem
.button-list
padding .1rem .6rem .1rem .1rem
overflow hidden
.button-wrapper
float left
padding .1rem
.button
text-align center
margin .1rem
border .02rem solid #ccc
border-radius .06rem
padding .1rem .5rem
.item-list
.item
line-height .76rem
padding-left .2rem
</style>
List.vue
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import mutations from './mutations'
Vue.use(Vuex)
export default new Vuex.Store({
state: state,
// 省略步骤
// 1. this.$store.dispatch('citychanged', value)
// 2. actions: {
// citychanged (ctx, cityname) {
// ctx.commit('citychanged', cityname)
// }
// },
mutations: mutations
})
/src/store/index.js
五,keep-alive优化网页性能
解决每次进入页面都发送ajax请求的问题
1. keep-alive是Vue提供的一个抽象组件,用来对组件进行缓存,从而节省性能
<template>
<div id="app">
<!--#显示当前路由对应的内容-->
<keep-alive>
<router-view/>
</keep-alive>
</div>
</template>
2. 当组件在keep-alive内被切换时组件的activated、deactivated这两个生命周期钩子函数会被执行
添加LastCity 属性
mounted () {
this.getHomeInfo()
this.LastCity = this.city
}
activated () {
// 当页面加载时,进行判断,城市发生了改变
if (this.LastCity !== this.city) {
this.getHomeInfo()
// 更新上一城市
this.LastCity = this.city
}
},
项目地址:
https://github.com/1417766861/Vue2.5-App
Vue2.5开发去哪儿网App 城市列表开发之 Vuex实现数据共享及高级使用的更多相关文章
- Vue2.5开发去哪儿网App 城市列表开发之 兄弟组件间联动及列表性能优化
一, 兄弟组件间联动 1. 点击城市字母,左侧对应显示 给遍历的 字母 添加一个点击事件: Alphabet.vue @click="handleLetterClick" ha ...
- Vue2.5开发去哪儿网App 城市列表开发
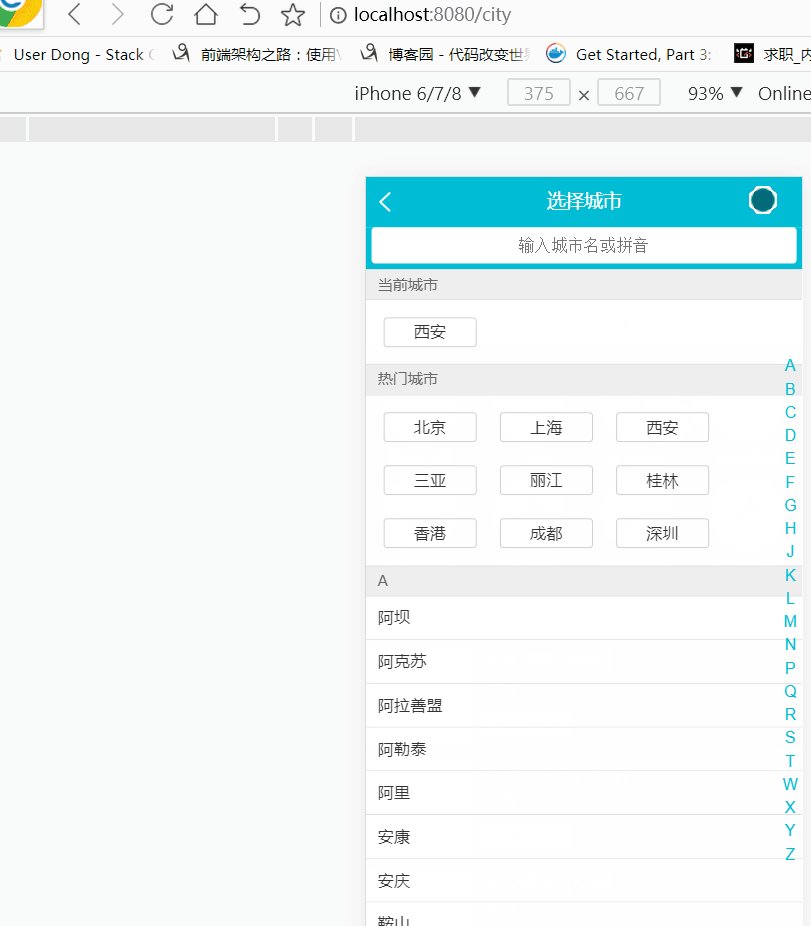
一,城市选择页面路由配置 ...
- Vue2.5 开发去哪儿网App
Vue2.5开发去哪儿网App 技术栈和主要框架
- Vue2.5开发去哪儿网App 从零基础入门到实战项目
第1章 课程介绍本章主要介绍课程的知识大纲,学习前提,讲授方式及预期收获. 1-1 课程简介 试看第2章 Vue 起步本章将快速讲解部分 Vue 基础语法,通过 TodoList 功能的编写,在熟悉基 ...
- Vue2.5开发去哪儿网App 搜索功能完成
效果展示: Search.vue: <div class="search-content" ref="search" v-show="keywo ...
- Vue2.5开发去哪儿网App 首页开发
主页划 5 个组件,即 header icon swiper recommend weekend 一. header区域开发 1. 安装 stylus npm install stylus --s ...
- Vue2.5开发去哪儿网App 第五章笔记 上
1.css动画原理 .fade-enter{ opacity: 0; } .fade-enter-active{ transition: opacity 2s; } .fade-leave-to{ o ...
- Vue2.5开发去哪儿网App 第五章笔记 下
1. 多个元素或组件的过渡 多个元素的过渡: <style> .v-enter,.v-leace-to{ opacity: 0; } .v-enter-active,.v-leave-ac ...
- Vue2.5开发去哪儿网App 第四章笔记 下
1.解决非父子组件之间的传值问题 非父子组件传值(Bus/总线/发布订阅模式/观察者模式) 给 Vue类上挂在一个属性,然后创建vue实例时,实例就拥有了这个属性 Vue.prototype.bus ...
随机推荐
- mongoDB的安装与连接
1.安装mongoDB 官网下载安装: https://www.mongodb.com/download-center/community 安装时选择自定义设置,安装到C盘program Files文 ...
- python基本数据类型之字符串(一)
python中字符串中有很多方法,具体方法如下图所示: 分割方法 字符串的分割方法: 1.join方法: join方法是字符串方法中最重要的方法之一,它的作用是将某一字符插入到字符串中用作连接. 具体 ...
- JDK 1.5、1.6 & 中文版API,J2EE5API大全(借鉴)
个人分类: Java文档 Sun 公司提供的Java API Docs是学习和使用Java语言中最经常使用的参考资料之一.但是长期以来此文档只有英文版,对于中国地区的Java开发者 ...
- 解决普通用户sudo时出现/usr/bin/sudo must be owned by uid 0 and have the setuid bit set
一:因为之前误操作使用sudo chmod -R 777 /usr命令修改了usr文件的所有者导致了此问题: 二:网上说需要进入recovery mode,经过自己的测试是不需要的: 三:步骤(只需登 ...
- js读取后端写入cookie出现乱码
设置字符编码集即可 Cookie cookie = new Cookie("user",URLEncoder.encode(nMessage, "UTF-8") ...
- linux上搭建redis
环境centos7及redis-4.0.2.tar.gz 第一步首先在/usr/local/mypackage下mkdir redis 通过工具上传redis安装包 解压安装包 tar -zxvf r ...
- BUG 图片元素img下 高度超出 出现多余空白
BUG 图片元素img下 高度超出 出现多余空白 1.将图片转换为块级对象 即,设置img为“display:block;”. 2.设置图片的垂直对齐方式 即设置图片的vertical-align ...
- 【Android开发那点破事】打开APP加载页面实现
今天的破事呢就说说APP加载页面的实现.一般情况下,当APP打开的时候,我们需要做很多事情,比如检查网络连接啊,初始化一些配置啊等等.我们可以让这些事情在APP完全打开之前做完,然后呢在打开的过程中显 ...
- Windows 7/Vista下安装Oracle Developer Suit遇到的几个问题
http://blog.csdn.net/pan_tian/article/details/8016318 Oracle Developer Suite (ODS) 10g是在Windows 7/Vi ...
- 6.Django扩展
富文本编辑器 借助富文本编辑器,管理员能够编辑出来一个包含html的页面,从而页面的显示效果,可以由管理员定义,而不用完全依赖于前期开发人员 此处以tinymce为例,其它富文本编辑器的使用可以自行学 ...
