用开源项目FlipImageView实现图片的翻转效果



开源项目地址:https://github.com/castorflex/FlipImageView
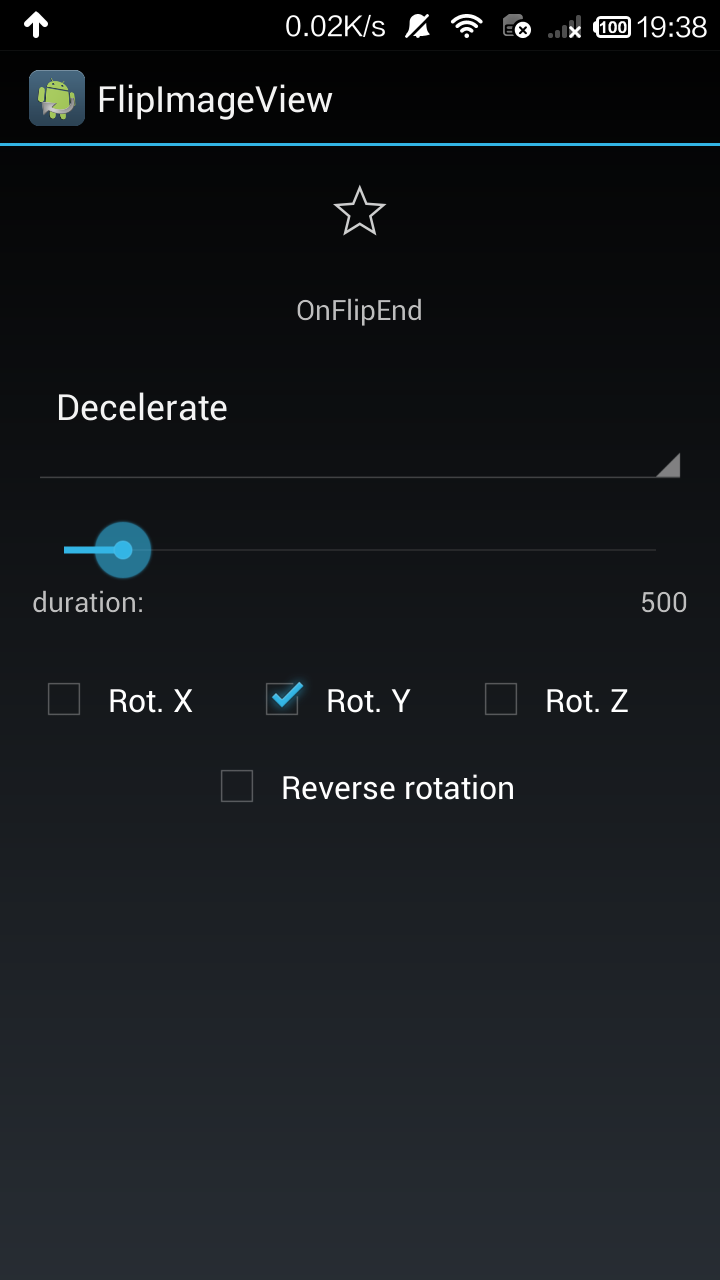
本实例我没做什么改动,就是添加了注释,方便大家阅读。和之前一样,导入library和工程文件即可明白如何使用。
布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
android:gravity="center_horizontal"> <fr.castorflex.android.flipimageview.library.FlipImageView
android:id="@+id/imageview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="center"
android:layout_gravity="center"
android:src="@drawable/ic_action_star_0"
app:flipDrawable="@drawable/ic_action_star_10"
app:flipDuration="5000"
app:flipInterpolator="@android:anim/bounce_interpolator"
app:flipRotations="y|x|z"
app:reverseRotation="true"/> <TextView
android:id="@+id/textview"
android:layout_marginTop="24dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <Spinner
android:id="@+id/spinner"
android:layout_height="wrap_content"
android:layout_width="match_parent" /> <SeekBar
android:id="@+id/seekbar"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:layout_marginTop="16dp"
android:max="5000"
android:progress="500" /> <LinearLayout
android:orientation="horizontal"
android:layout_height="wrap_content"
android:layout_width="match_parent"> <TextView
android:layout_height="wrap_content"
android:layout_width="0dp"
android:layout_weight="1"
android:text="duration:" /> <TextView
android:id="@+id/textview_duration"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="500" />
</LinearLayout> <LinearLayout
android:orientation="horizontal"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:layout_marginTop="16dp"
android:minHeight="48dp"
android:gravity="center"> <CheckBox
android:id="@+id/checkedtextview_x"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="Rot. X" /> <CheckBox
android:id="@+id/checkedtextview_y"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="Rot. Y"
android:checked="true"/> <CheckBox
android:id="@+id/checkedtextview_z"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="Rot. Z" /> </LinearLayout> <CheckBox
android:id="@+id/checkedtextview_reverse"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Reverse rotation" /> </LinearLayout>
SampleActivity
package fr.castorflex.android.flipimageview.sample; import android.app.Activity;
import android.os.Bundle;
import android.view.animation.AccelerateDecelerateInterpolator;
import android.view.animation.AccelerateInterpolator;
import android.view.animation.AnticipateOvershootInterpolator;
import android.view.animation.BounceInterpolator;
import android.view.animation.DecelerateInterpolator;
import android.view.animation.Interpolator;
import android.view.animation.OvershootInterpolator;
import android.widget.ArrayAdapter;
import android.widget.CheckBox;
import android.widget.SeekBar;
import android.widget.Spinner;
import android.widget.TextView; import fr.castorflex.android.flipimageview.R;
import fr.castorflex.android.flipimageview.library.FlipImageView; public class SampleActivity extends Activity implements FlipImageView.OnFlipListener,
SeekBar.OnSeekBarChangeListener { /**
* 定义翻转的模式,用作spinner的数据
*/
private static final String[] fData = new String[]{
"Decelerate",
"Accelerate",
"AccelerateDecelerate",
"Bounce",
"Overshoot",
"AnticipateOvershoot" }; private static final Interpolator[] fInterpolators = new Interpolator[]{
new DecelerateInterpolator(),
new AccelerateInterpolator(),
new AccelerateDecelerateInterpolator(),
new BounceInterpolator(),
new OvershootInterpolator(),
new AnticipateOvershootInterpolator()
}; private SeekBar mSeekBar; private Spinner mSpinner; private TextView mTextViewDuration; private FlipImageView mFlipImageView; private CheckBox mCheckBoxX; private CheckBox mCheckBoxY; private CheckBox mCheckBoxZ; private CheckBox mCheckBoxReverse; private TextView mTextViewAnimationListener; /**
* Called when the activity is first created.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main); //翻转成功、翻转中的表示文字,用监听器触发
mTextViewAnimationListener = (TextView) findViewById(R.id.textview);
//将要翻转的图片
mFlipImageView = (FlipImageView) findViewById(R.id.imageview);
//设置翻转模式的spinner
mSpinner = (Spinner) findViewById(R.id.spinner);
//提示选择翻转时间的文字
mTextViewDuration = (TextView) findViewById(R.id.textview_duration);
//设置翻转时间的滑动条
mSeekBar = (SeekBar) findViewById(R.id.seekbar);
//选择翻转轴的选择框,X Y Z轴,不进行轴旋转,可以多选
mCheckBoxX = (CheckBox) findViewById(R.id.checkedtextview_x);
mCheckBoxY = (CheckBox) findViewById(R.id.checkedtextview_y);
mCheckBoxZ = (CheckBox) findViewById(R.id.checkedtextview_z);
//没设置XYZ轴翻转的情况下,此选项进行简单的缩放翻转
mCheckBoxReverse = (CheckBox) findViewById(R.id.checkedtextview_reverse); mSpinner.setAdapter(
new ArrayAdapter<String>(this, android.R.layout.simple_dropdown_item_1line, fData)); mSeekBar.setOnSeekBarChangeListener(this); mFlipImageView.setOnFlipListener(this);
} /////////////////////FLIP IMAGE VIEW/////////////////// @Override
public void onClick(FlipImageView view) {
//设置效果 mFlipImageView.setInterpolator(interpolator)
mFlipImageView.setInterpolator(fInterpolators[mSpinner.getSelectedItemPosition()]);
//设置时间,时间是毫秒
mFlipImageView.setDuration(mSeekBar.getProgress());
//设置翻转的轴、或不按轴翻转,传入的参数都是boolean型
mFlipImageView.setRotationXEnabled(mCheckBoxX.isChecked());
mFlipImageView.setRotationYEnabled(mCheckBoxY.isChecked());
mFlipImageView.setRotationZEnabled(mCheckBoxZ.isChecked());
mFlipImageView.setRotationReversed(mCheckBoxReverse.isChecked()); //下面要设置监听器了
//FlipImageView.OnFlipListener
} /* (非 Javadoc)
* @see fr.castorflex.android.flipimageview.library.FlipImageView.OnFlipListener#onFlipStart(fr.castorflex.android.flipimageview.library.FlipImageView)
* 监听器
*/
@Override
public void onFlipStart(FlipImageView view) {
//开始翻转
mTextViewAnimationListener.setText("OnFlipStart");
} /* (非 Javadoc)
* @see fr.castorflex.android.flipimageview.library.FlipImageView.OnFlipListener#onFlipEnd(fr.castorflex.android.flipimageview.library.FlipImageView)
* 监听器
*/
@Override
public void onFlipEnd(FlipImageView view) {
//翻转结束
mTextViewAnimationListener.setText("OnFlipEnd");
} ////////////////////////SEEK BAR///////////////////////// @Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
mTextViewDuration.setText("" + progress);
} @Override
public void onStartTrackingTouch(SeekBar seekBar) {
} @Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
}
源码下载:http://download.csdn.net/detail/shark0017/7710153
用开源项目FlipImageView实现图片的翻转效果的更多相关文章
- css3图片3D翻转效果
点击图片看翻转效果 html结构 <div class="flip"> <div class="front"> <img src= ...
- 基于jQuery遮罩图片hover翻转效果
基于jQuery遮罩图片hover翻转效果.这是一款基于jQuery+css3实现的鼠标经过遮罩图片翻转特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div cla ...
- 用开源项目CropImage实现图片的裁剪(不推荐)
之前介绍过一个截图的办法(http://www.cnblogs.com/tianzhijiexian/p/3900241.html),这里再分享个开源项目.它也是截图,但是效果不是很好,首先还是 ...
- 用开源项目PhotoView实现图片的双指缩放和双击放大缩小
项目地址:https://github.com/chrisbanes/PhotoView 用开源项目有个好处,一是实现简单,二是bug少.那么我们就来说下这个项目能够实现的效果: 1.单个图片的双指缩 ...
- CSS3之图片3D翻转效果(网页效果--每日一更)
今天,带来的是纯CSS3的效果--图片3D翻转. 请看效果:亲,请点击这里 这个效果主要还是运用了CSS3的transform变形属性,与上个效果不同的是,这次并不是动画,所以没有采用animatio ...
- 图片触及翻转效果 css3
实现图片由左向右飞入回到最初设定位置 ,鼠标浮上去旋转显示另一张图片效果: html: <!DOCTYPE HTML> <html> <head> <meta ...
- Android 开源项目分类汇总(转)
Android 开源项目分类汇总(转) ## 第一部分 个性化控件(View)主要介绍那些不错个性化的 View,包括 ListView.ActionBar.Menu.ViewPager.Galler ...
- HTML和CSS实现图片翻转效果
实现图片翻转,首先来分析一下我们希望实现的是怎样的翻转效果?又该如何去实现呢? 一.希望实现的效果 页面上的图片在光标悬停在上面的时候会发生翻转效果,翻转过后显示出背面的说明文字. 鼠标没有悬停在上面 ...
- Android 图片加载[常见开源项目汇总]
该文主要是讲一下目前有哪些使用比较多的 图片加载开源项目,并简单介绍该如果使用 以及各开源项目之间有什么区别, 我们该如何去选择适合的开源项目应用到我们的项目中? 一.Android-Universa ...
随机推荐
- 发送统计邮件shell脚本
#!/bin/bash#作者:Presley#时间:2018.07.16#监控阿里云aaa库的py_weixin_product_close_rating_info 和 py_weixin_produ ...
- linux nohup screen注解
一.nohup & 二.screen
- chrome使用技巧(转)
原文:http://www.cnblogs.com/liyunhua/p/4544738.html 阅读目录 写在前面 快速切换文件 在源代码中搜索 在源代码中快速跳转到指定的行 使用多个插入符进行选 ...
- 025.Zabbix之SNMP监控
一 SNMP介绍及配置 1.1 SNMP介绍参考其他笔记 1.2 SNMP配置 [SW1]int vlan 1 [SW1-Vlanif1]ip address 172.24.8.13 24 [SW1- ...
- 用scrapy爬取京东的数据
本文目的是使用scrapy爬取京东上所有的手机数据,并将数据保存到MongoDB中. 一.项目介绍 主要目标 1.使用scrapy爬取京东上所有的手机数据 2.将爬取的数据存储到MongoDB 环境 ...
- Linux下多节点SSH无密码互联实现
需求:有3个主机192.168.0.191.192.168.0.192.192.168.0.193,需要实现无密码ssh互联访问 我使用的是root用户进行操作的: 1.每个节点分别检查是否安装ope ...
- IdentityServer4系列之中文文档及实际项目经验分享
0.前言 原文:http://docs.identityserver.io/en/release/声明: 1.目录一至五章节根据IdentityServer英文文档翻译而来,有些内容会根据自己的理解来 ...
- Xamarin iOS教程之显示和编辑文本
Xamarin iOS教程之显示和编辑文本 Xamarin iOS显示和编辑文本 在一个应用程序中,文字是非常重要的.它就是这些不会说话的设备的嘴巴.通过这些文字,可以很清楚的指定这些应用程序要表达的 ...
- DBUtils工具
DBUtils工具 简介 是Apache旗下的产品.是对jdbc的简单封装.提供出通用的jdbc操作方法.简化开发者使用jdbc的成本. 常用的API说明 |- QueryRunner类: 主要进行j ...
- 表达式括号匹配(stack.cpp)
[问题描述] 假设一个表达式有英文字母(小写).运算符(+,—,*,/)和左右小(圆)括号构成,以“@”作为表达式的结束符.请编写一个程序检查表达式中的左右圆括号是否匹配,若匹配,则返回 ...
