element ui 的Notification通知如何加 a 标签和按钮,并弹多个
前言:工作中需要在页面右下角弹出很多个提醒框,提醒框上有一个可点击的a标签,并有一个按钮,同时还需要一次性关闭所有的弹出框。转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9344642.html
解决方案
由于一次需要弹出多个弹出框,互不影响,所以我采用 element ui 的Notification 通知,但是又要加a标签,又要加按钮,所以采用了VNode。
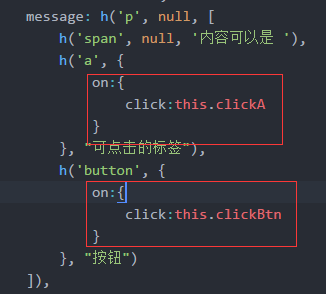
需要解决的问题,a标签和按钮如何添加点击事件,解决方案如下图所示:

demo示例
预览 demo:yuleGH notification.html
网站地址:我的个人vue+element ui demo网站
github地址:yuleGH github
<html> <head>
<title>Notification 通知</title>
<!-- 引入样式 -->
<!-- <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> -->
<link rel="stylesheet" href="../../lib/elementui/theme-chalk/index.css" type="text/css">
</head>
<body>
<div id="app">
<!--https://htmlpreview.github.io/?https://github.com/yuleGH/hello-world/blob/master/elementNotify.html-->
每个弹出框都是独立的,可多次弹出,并且可以自定义html
<br/>
<el-button
plain
@click="open">
可自动关闭
</el-button>
<el-button
plain
@click="open2">
不会自动关闭
</el-button>
<el-button
plain
@click="closeAll">
关闭所有的弹出框
</el-button>
</div>
<!-- 引入组件库 -->
<script type="text/javascript" src="../../lib/vue.js"></script>
<script type="text/javascript" src="../../lib/elementui/index.js"></script> <script type="text/javascript"> new Vue({
el: "#app",
data: {
dialogArr : []
},
methods: {
clickA(){
console.log(this);
alert("处理点击标签");
},
clickBtn(){
alert("处理点击按钮");
},
closeAll(){
for(var i = 0; i < this.dialogArr.length; i++){
this.dialogArr[i].close();
}
},
open() {
this.dialogArr.push(this.$notify.info({
title: '提示',
message: '这是一条会自动关闭的消息'
}));
},
open2() {
const h = this.$createElement;
this.dialogArr.push(this.$notify({
title: '标题名称',
message: h('p', null, [
h('span', null, '内容可以是 '),
h('a', {
on:{
click:this.clickA
}
}, "可点击的标签"),
h('button', {
on:{
click:this.clickBtn
}
}, "按钮")
]),
position: 'bottom-right',
duration: 0
}));
}
}
});
</script> </body> </html>
VNode
转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9344642.html
element ui 的Notification通知如何加 a 标签和按钮,并弹多个的更多相关文章
- 在vue中关于element UI 中表格实现下载功能,表头添加按钮,和点击事件失效的解决办法。
因为在element 中表格是使用el-table的形式通过数据来支撑结构,所以,表格的样式没有自己写的灵活,所以有了没法添加按钮的烦恼.下面是解决的方法. 准备工作: 一.下载npm安装包两个 1. ...
- Vue3 + Element ui 后台管理系统
Vue3 + Element ui 后台管理系统 概述:这是一个用vue3.0和element搭建的后台管理系统界面. 项目git地址: https://github.com/whiskyma/vu ...
- vue+element ui项目总结点(一)select、Cascader级联选择器、encodeURI、decodeURI转码解码、mockjs用法、路由懒加载三种方式
不多说上代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <p> ...
- vue加scoped后无法修改样式(无法修改element UI 样式)
有的时候element提供的默认的样式不能满足项目的需要,就需要我们队标签的样式进行修改,但是发现修改的样式不起作用 第一种方法 原因:scoped 解决方法:去掉scoped 注意:此时该样式会污染 ...
- element ui step组件在另一侧加时间轴显示
这是我开发的时候遇到的一个问题:项目需要在步骤条(竖直方向)的另一侧加时间显示,但是我在element ui 的step组件中一直没找着设置方法,所以就自己想了个办法加进来,效果如下: 代码如下,先上 ...
- element ui 渲染超过上百条数据时页面卡顿,更流畅的加载大量数据
问题:element ui table渲染上百条数据,页面渲染开始出现延时 解决方案:使用pl-table 注意:设置use-virtual并给定table高度
- Android Notification通知详细解释
Android Notification通知具体解释 Notification: (一).简单介绍: 显示在手机状态栏的通知. Notification所代表的是一种具有全局效果的通 ...
- notification 通知
1. 定义一个方法 -(void) update{ } 2. 对象注册,并关连消息 [[NSNotificationCenter defaultCenter]addObserver:self sele ...
- element ui Angular学习笔记(一)
1.element ui安装 npm i --save element-angular 2.Angular-cli引入 引入后需要开启ElModule.forRoot(),也可以单独引入某个组件入El ...
随机推荐
- C++获取本机IP地址信息
#include<winsock2.h> #include<iostream> #include<string> using namespace std; #pra ...
- Python-实现图表绘制总结
Numpy是Python开源的数值计算扩展,可用来存储和处理大型矩阵,比Python自身数据结构要高效: matplotlib是一个Python的图像框架,使用其绘制出来的图形效果和MATLAB下绘制 ...
- 试着用java实现DNS(一)——DatagramSocket, DatagramPacket, Message
一般来说,自己编写DNS是没有必要的,目前开源的dns服务软件很多,功能也很强大.但是,有时候又是很有必要的,有着诸多好处.比如说,用于企业内网,简化DNS配置,可以根据企业需求添加新的功能,非常灵活 ...
- 我的AI之路 —— OCR文字识别快速体验版
OCR的全称是Optical Character Recoginition,光学字符识别技术.目前应用于各个领域方向,甚至这些应用就在我们的身边,比如身份证的识别.交通路牌的识别.车牌的自动识别等等. ...
- js 判断 obj 是否是 数组 array
参考文章: http://www.kuitao8.com/20140511/2418.shtml function objType(obj) { //var type = Object.prototy ...
- flask_mysql入库
mysql 的入库和MongoDB的有一点点的区别 不过都很重要,都必须要掌握的技能, 现在我来演示一下mysql入库的过程: 首先 我们要导包,这是必不可少的一部分,都不用我说了吧 #导报 imp ...
- SQLAlchemy 快速入门、基础知识
SQLAlchemy 是Python 编程语言下的一款开源软件.提供了SQL工具包及对象关系映射(ORM)工具. ORM, 全称Object Relational Mapping, 中文叫做对象关系映 ...
- Python之lambda匿名函数使用if条件语句
C0LOR1 = "PapayaWhip" COLOR2 = "Tan" selectColor = lambda num: C0LOR1 if num % 2 ...
- Vue项目打包常见问题整理
Vue 项目在开发时运行正常,打包发布后却出现各种报错,这里整理一下遇到的问题,以备忘. 1.js 路径问题 脚手架默认打包的路径为绝对路径,改为相对路径.修改 config/index.js 中 b ...
- JavaScript -- Window-Interval
-----031-Window-Interval.html----- <!DOCTYPE html> <html> <head> <meta http-equ ...
