WPF MeasureOverride和 ArrangeOverride做个 页面导航


public class NavigationPanel:Panel
{
protected override Size MeasureOverride(Size availableSize)
{
Size size = new Size();
for (int i = ; i < this.InternalChildren.Count; i++)
{
var child = this.InternalChildren[i];
child.Measure(availableSize);
size = child.DesiredSize;
}
return base.MeasureOverride(size);
} protected override Size ArrangeOverride(Size finalSize)
{
var thisWidth = finalSize.Width;
for (int i = ; i < this.InternalChildren.Count; i++)
{
var child = this.InternalChildren[i];
var poingX = thisWidth - child.DesiredSize.Width;
if (poingX > )
{
child.Arrange(new Rect(new Point(poingX, ), child.DesiredSize));
}
else
{
child.Arrange(new Rect(new Point(, ), child.DesiredSize));
}
}
return base.ArrangeOverride(finalSize);
}
}
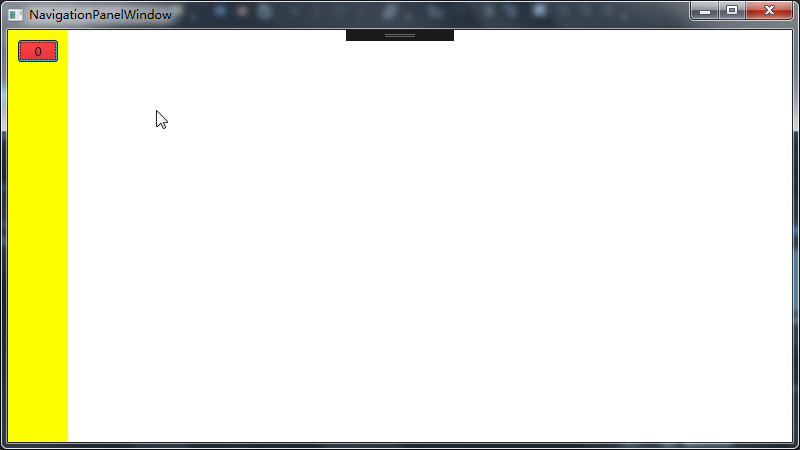
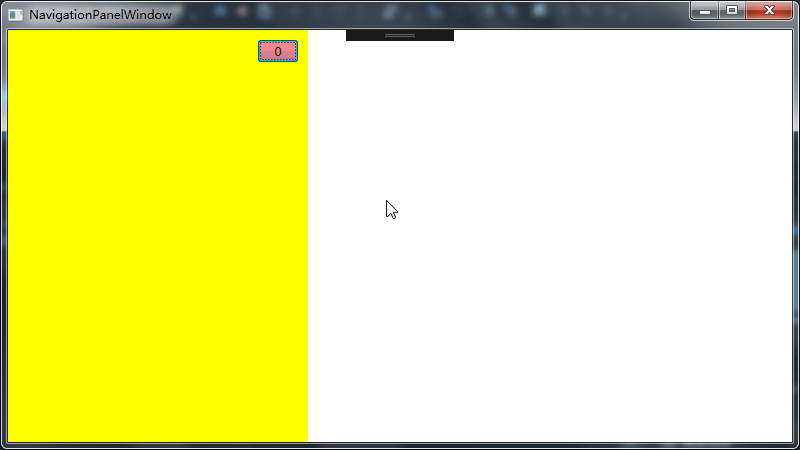
<local:NavigationPanel x:Name="_navigationpanel_" Width="60" MaxWidth="300" Background="Yellow" HorizontalAlignment="Left">
<Button BorderBrush="Black" Background="Red" Content="0" Width="40" Margin="10" Click="Button_Click"></Button>
</local:NavigationPanel>
private void Button_Click(object sender, RoutedEventArgs e)
{
if (_navigationpanel_.Width == ) _navigationpanel_.Width = ; else _navigationpanel_.Width = ; }
当然这只是个半成品,还可以向NavigationPanel中加入子控件来做一个完整的导航。
用MeasureOverride和 ArrangeOverride做导航最大的好处是:
1、在控件的最上层
2、可以随着窗体大小来调整Height
导航实现方式有很多,这个纯粹是为了MeasureOverride和 ArrangeOverride 练手。
WPF MeasureOverride和 ArrangeOverride做个 页面导航的更多相关文章
- WPF的页面导航
工作中之前接触过的WPF程序一直是使用TabControl作不同页面间的切换,每个Tab负责独立的功能,清晰简捷,所以一直就没有动力研究WPF自带的页面导航.(虽然接触过使用页面导航的WPF项目,也并 ...
- 对WPF中MeasureOverride 和ArrangeOverride 浅理解
以前对MeasureOverride 和ArrangeOverride十分费解,看到了这篇博文茅塞顿开~ public class CustomControl1 : Panel { /// <s ...
- WPF MvvmLight简单实例(1) 页面导航
原文:WPF MvvmLight简单实例(1) 页面导航 实现了那些功能,先看看截图: 操作描述: 在程序运行后,点击“Load”按钮,页面会加载PageOne,点击PageOne页面中的“Next” ...
- Windows Phone 8.1 新特性 - 页面导航
本篇介绍一下Windows Phone 8.1 中页面导航的实现方式. 大家对Windows Phone 8 中页面导航的实现一定不陌生,我们使用 NavigationService 来实现.具体写法 ...
- 【Win10】页面导航的实现
注:本文基于 Windows 10 10240 及其 SDK 编写,若以后有变化,请以新版本为准. 页面导航我们是再熟悉不过了,浏览器.手机 App 大多都使用这种方式来展示内容.在 Windows ...
- 与众不同 windows phone (27) - Feature(特性)之搜索的可扩展性, 程序的生命周期和页面的生命周期, 页面导航, 系统状态栏
原文:与众不同 windows phone (27) - Feature(特性)之搜索的可扩展性, 程序的生命周期和页面的生命周期, 页面导航, 系统状态栏 [索引页][源码下载] 与众不同 wind ...
- Win10系列:JavaScript页面导航
页面导航是在开发应用的过程中使用频率较高的技术,其中比较常用的导航方式有多页导航和页内导航,采用多页导航方式的应用程序包含一系列的页面,在一个页面中加入另一个页面的链接地址后,单击链接将跳转到指定页面 ...
- MeasureOverride 和 ArrangeOverride
原文:MeasureOverride 和 ArrangeOverride FrameworkElement.MeasureOverride方法实现当在派生类中重写时,测量子元素在布局中所需的大小,然后 ...
- 从零学React Native之03页面导航
之前我们介绍了RN相关的知识: 是时候了解React Native了 从零学React Native之01创建第一个程序 从零学React Native之02状态机 本篇主要介绍页面导航 上一篇文章给 ...
随机推荐
- java 多态的深入理解
简单来说 : 多态 能够很好的解决代码耦合性的问题 考虑这样一个场景 有个人 买了辆捷达汽车 .这个系统应该如何设计呢? public class JettaCar { public void run ...
- [VBS]检测计算机各硬件信息
1)批处理脚本:Rhea_HardwareInfoCollector.bat 调用VBScript脚本Rhea_HardwareInfoCollector.vbs,并将结果打印到文件Rhea_Resu ...
- spring学习 十一 AspectJ-based的通知入门 不带参数的通知
AspectJ-Based方式的AOP,通知类不需要实现任何接口,且前置通知,后置通知,环绕通知,异常通知都可以写在一个类中,下面先实现一个简单的,不带参数的通知. 第一步定义通知类,通知类中的通知( ...
- 技术课堂】如何管理MongoDB数据库?
- 使用tensorflow下的GPU加速神经网络训练过程
下载CUDA8.0,安装 下载cuDNN v5.1安装.放置环境变量等. 其他版本就不装了.不用找其他版本的关系. 使用tensorflow-gpu1.0版本. 使用keras2.0版本. 有提示的. ...
- unity延时函数
新建一个工具类 public class DelayToInvoke : MonoBehaviour{ public static IEnumerator DelayToInvokeDo(Action ...
- c#的装箱和拆箱及值类型和引用类型
装箱:它允许根据值类型创建一个对象,然后使用对这新对象的一个引用. int i = 5; object o = i; int j = (int)o; 装箱:运行时将在堆上创建一个包含值5的对象(它是一 ...
- NETCLR via C#第四版(文摘)
第1部分 CLR基础 第1章 CLR的执行模型 第2章 生成,打包,部署和管理应用程序及类型 第3章 共享程序集和强命名程序集 第2部分 设计类型 第4章 类型 第5章 基元类型 引用类型和值类型 第 ...
- 负载均衡下 tomcat session 共享
概述 在分布式部署的情况下,每台tomcat 都会有自己的session ,这样如果 用户A 在tomcat1 下登录,在tomcat2 下并没有session信息.如果 tomcat1宕机,tomc ...
- svn更新的时候出现ERROR:Previous operation has not finished,run "clean up" if it wa interrupted;进行clean up命令也报错
报错的截图: 然后进行了clean up命令,依旧报错了: 这种情况就有两种方法去解决了,自己可以根据自己的情况选择,哪种方便选择哪种呗! 方法一: 备份自己修改的文件,删除之前download的文件 ...
