react-native项目之样式总结
react native(以下简称rn)里面涉及到的样式规则都是在js文件中写的,一改pc端的在样式文件中定义规则,所以pc端开发习惯的童鞋转向开发rn项目时,可能会对样式感到有些奇怪;其实react在地面实现时会转化对应的样式。
rn中的css样式是css中的一个子集,对css的一些规程进行了阉割,此外还扩展了一些css中没有的规则,例如图片样式中的resizeMode规则属性就是css没有的。具体的rn样式可以参考《React-Native样式指南》这篇文章,里面列出了rn中涉及到的样式规则;下面就将个人参与rn项目遇到的css进行个总结,若有错误的地方,请大家多多指教。
1、rn的布局
rn的布局是完全是用flex来实现。使用flex来进行布局是多么让人爽心悦目的一件事,按照设计图来实现一个页面是很容易的事情,写过pc端布局转向写rn的布局的童鞋,这种感觉更有强烈(个人YY的哈);用flex解决pc端的垂直居中的问题真是小菜一碟啊;
flex的用法就不多说了,具体可参考阮一峰老师的这篇文章《flex布局:语法篇》,里面对flex的讲解非常详细;
需要注意的是:rn中的flex的相关属性不是完全依照w3c规范提供的各种值,对其中的某些属性值进行了阉割,下面就借用《React-Native样式指南》中内容说明一下:

补充一点:
rn块元素默认的flex布局为column布局;
一定要注意justifyContent和alignItems这个两个属性的区别,许多开发者很容易会产生误导;
justifyContent是相对于主轴的对齐方式,而alignItems是相对于交叉轴的对齐方式。
那么,这个主轴和交叉轴如何确定呢?初学者会认为水平方向就是主轴,垂直方向就是交叉轴;错!主轴和交叉轴是相对于flexDireaction的值而言的,主轴和交叉轴是相对于flexDireaction的值而言的,主轴和交叉轴是相对于flexDireaction的值而言的。重要的事情说三遍。具体而言:
| flexDireaction | 主轴 | 交叉轴 |
| row | 水平方向 | 垂直方向 |
| column | 垂直方向 | 水平方向 |
来看一段代码:
<View style={{height:Dimensions.get('height').height}}>
<Text style={[styles.header]}>水平居中</Text>
<View style={{height:10, backgroundColor:'#333',alignItems:'center'}}>
<View style={{backgroundColor:'#fefefe',width:,height:,borderRadius:}}/>
</View>
</View>
上面代码中,最外层的View容器默认为column布局,即flexDireaction值为column,那么主轴就是垂直方向,所以alignItems就是设置交叉轴水平方向的对齐方式,所以上面的代码运行结果是水平对齐:

2、rn样式与css样式的异同
首先样式的命名规则全部采用驼峰写法,不能使用其他写法,这样的要求估计也是按照js的写法规则来走的;其次就是上面说的rn样式是css样式的一个子集;下面列出了一些其他的差异:
- View类似于DIV,会默认占用容器的100%的宽度
- rn元素的绝对定位和相对定位不需要父元素设置position,且没有zIndex配置
- 不能以偏概全说rn的inline元素不能设置marginTop、marginBottom;
需要注意的是:包裹在View元素中的Text表现为block,可以设置margin和padding的各种属性;包裹在Text元素中的Text表现为inline元素,不能设置其marginTop和marginBottom, padding等用于block元素的属性 - 样式的继承只存在于Text元素内的Text元素,换句话说是Text元素里面的Text元素存在继承;继承的规则是子Text元素继承祖先Text和父Text元素的样式整合后的样式。
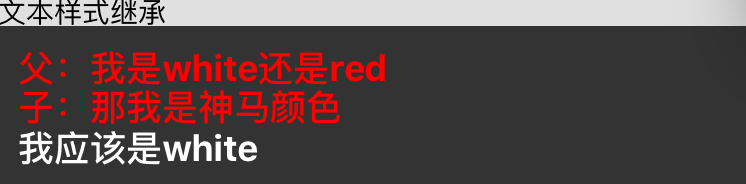
<Text>文本样式继承</Text>
<View style={{backgroundColor:'#333',padding:10}}>
<Text style={{color:'white',fontSize:18,fontWeight:'bold'}}>
<Text style={{color:'red'}}>
<Text>父:我是white还是red{'\n'}
<Text>子:那我是神马颜色</Text>
</Text>
</Text>
<Text>{'\n'}我应该是white</Text>
</Text>
</View>上面运行结果如下:

可以看出,子Text元素继承了父Text的color样式和祖先Text元素的样式fontSize、fontWeight
3、一个rn样式实现的例子
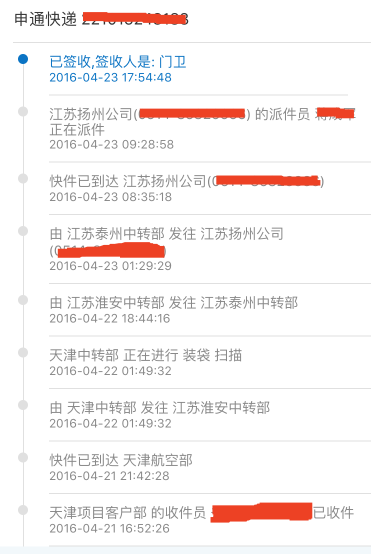
例如在很多有电商公司,提供了供客户查询购物的物流追踪的一个进度信息,例如下图,这样的一个样式如何用rn的样式来完成的呢,下面就简单介绍了个人的思路,可能有其他更好的实现,有的话大家可以积极的分享。

实现这样的样式,需要position和border来配合实现,主要是左边链接圆点的一条竖线,具体思路:
- 利用每行条目边界来实现,从而形成一条连续的竖线
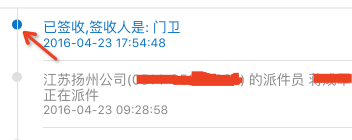
- 每行条目的圆点采用定位,定位到竖线上,注意这个地方需要将定位的元素写在非定位元素的后面,这样才能使圆点覆盖竖线,否则竖线会覆盖在圆点上,可以清晰看到竖线,达不到产品的要求,如下图:

- 第一个位置左边界需要修剪掉圆点上面的多余边界,方法是:采用和容器背景颜色一致的颜色来覆盖掉圆点之上的边界
具体代码可以参考如下:
render(){
let invoice = this.props.invoiceInfo;
let items = [];
invoice.expressInfoList.map((el,index)=>{
let colorValue = index === 0 ? '#0b74c4' : '#888';
let backgroundColor = index === 0 ? '#0b74c4' : '#e0e0e0';
let className = index === 0 ? "expressRightFirst" : "expressRight";
let fixEl = index === 0? <View class="fix"></View>: <Text></Text>;
items.push(
<View class="expressItem" key={index}>
<View class={className}>
<View class="process">
<Text class="expressDesc" style={{color: colorValue,fontSize:14}}>{el.context}</Text>
<Text class="expressTime" style={{color:colorValue,fontSize:12}}>{el.ftime}</Text>
</View>
</View>
{fixEl}
<View class="expressLeft" style={{backgroundColor}}/>
</View>
);
});
return (
<View class="content">{items}</View>
)
}
const styles = {
expressItem:{
flex: 1,
flexDirection: 'row',
justifyContent: 'flex-start',
alignItems: 'flex-start',
paddingLeft: 10,
width: Dimensions.get('window').width
},
expressLeft:{
width: 10,
height: 10,
borderRadius: 5,
backgroundColor: '#e0e0e0',
position: 'relative',
left: 15 - width,
top: 11
},
expressRight: {
flex:1,
paddingLeft: 25,
borderLeftWidth: 1,
borderLeftColor: '#e0e0e0',
flexDirection: 'column'
},
expressRightFirst: {
flex:1,
paddingLeft: 25,
borderLeftWidth: 1,
borderLeftColor: '#e0e0e0',
flexDirection: 'column'
},
process: {
paddingVertical: 10,
flexDirection: 'column',
borderBottomColor: '#e0e0e0',
borderBottomWidth: 1,
paddingRight: 20
},
fix:{
height:15,
width:30,
position: 'relative',
left: 25-width,
backgroundColor: '#fff',
}
}
react-native项目之样式总结的更多相关文章
- React Native 项目实战-Tamic
layout: post title: React Native 项目实战 date: 2016-10-18 15:02:29 +0800 comments: true categories: Rea ...
- 技术实践丨React Native 项目 Web 端同构
摘要:尽管 React Native 已经进入开源的第 6 个年头,距离发布 1.0 版本依旧是遥遥无期."Learn once, write anywhere",完全不影响 Re ...
- 【腾讯Bugly干货分享】React Native项目实战总结
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/577e16a7640ad7b4682c64a7 “8小时内拼工作,8小时外拼成长 ...
- React Native 项目运行在 Web 浏览器上面
React Native 的出现,让前端工程师拥有了使用 JavaScript 编写原生 APP 的能力.相比之前的 Web app 来说,对于性能和用户体验提升了非常多. 但是 React Nati ...
- react native项目启动需要做的操作
一.启动: 1.查看端口(默认8081是否被占用) netstat -ano 可以查看所有的进程 2.netstat -ano | findstr "8081" 查看某个端口 ...
- React Native 项目整合 CodePush 全然指南
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/y4x5M0nivSrJaY3X92c/article/details/81976844 作者 | 钱 ...
- React Native项目集成iOS原生模块
今天学习一下怎么在React Native项目中集成iOS原生模块,道理和在iOS原生项目中集成React Native模块类似.他们的界面跳转靠的都是iOS原生的UINavigationContro ...
- Expo大作战(三)--针对已经开发过react native项目开发人员有针对性的介绍了expo,expo的局限性,开发时项目选型注意点等
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- 安装android Studio和运行react native项目(基础篇)
ANDROID_HOME环境变量 确保ANDROID_HOME环境变量正确地指向了你安装的Android SDK的路径. 打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设 ...
- 第一个React Native项目
1>下图操作创建第一个React Native项目: 用Xcode运行界面如下: 记住: 在使用项目文件期间,终端记住不要关闭的哟!!! 改变了程序代码,需要刷新运行,使用快捷键: Comman ...
随机推荐
- js对象通过属性路径获取属性值 - getPropByPath
function getPropByPath(obj, path) { let tempObj = obj; path = path.replace(/\[(\w+)\]/g, '.$1'); pat ...
- 将hibernate框架融入到spring框架中
第一步:首先创建表: create table user( id int(2) primary key,name varchar(20),password varchar(20)); 第二步:建立d ...
- 使用django发送邮件(smtp)
首先在 seeting 最下面+上 EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend'EMAIL_USE_TLS = False ...
- Linux CPU Hotplug CPU热插拔
http://blog.chinaunix.net/uid-15007890-id-106930.html CPU hotplug Support in Linux(tm) Kernel Linu ...
- Android Studio 老提示adb问题
Android Studio 老提示adb问题,restart后任然无解,最后发现某手机助手软件占用端口... 解决步骤: C:\Users\xxx>netstat -ano | findstr ...
- day05作业---字典
# 字典找位置 用键, 列表.元组找位置 用索引'''1.有如下变量(tu是个元祖),请实现要求的功能tu = ("alex", [11, 22, {"k1": ...
- 虚拟机 与 主机 Ping 中的设置
这段时间是学习华清远见的Linux A8 关于Linux移植,遇到虚拟机与主机Ping不通.经查阅后总结出以下 VM中设置. “虚拟机设置-->硬件--> 网络适配器--> 桥接模式 ...
- Codeforces Round #513 by Barcelona Bootcamp C. Maximum Subrectangle(双指针+思维)
https://codeforces.com/contest/1060/problem/C 题意 给两个数组,a数组有n个元素,b数组有m个元素,两个数组元素互相相乘形成n*m的矩阵,找一个子矩阵,元 ...
- centos7 新增ip
1.进入network-scripts目录:cd /etc/sysconfig/network-scripts/ 2.复制ifcfg-eth0: cp ifcfg-eth0 ifcfg-eth0:0 ...
- es5数组的新方法
1.every方法 //逻辑判断返回值为一个Boolean值 every方法就是每一个返回函数的返回值都是true的时候,才为true,否则为false var arr=[1,2,5,88,5,555 ...
