HTML5 Geolocation API地理定位整理(一)
HTML5 Geolocation API 用于获得用户的地理位置。
鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的。
浏览器支持
Internet Explorer 9+, Firefox, Chrome, Safari 和 Opera 支持Geolocation(地理定位).
注意:
1. Geolocation(地理定位)对于拥有 GPS 的设备,比如 iPhone,地理定位更加精确。点击查看更多参考
2.在微信的WebView中可以获取位置,QQ的WebView中 Geolocation不可用。
3.在移动终端的watchPosition()监听触发间隔比PC端短很多。
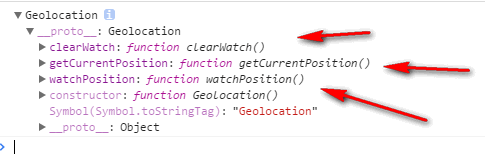
一、Geolocation对象使用navigator.geolocation访问,
只有3个方法,没有属性

1.getCurrentPosition(successCB,[errorCB],[geolocationOptions]) 方法获取用户的位置
2.watchPosition(successCB,[errorCB],[geolocationOptions]) 方法返回用户的位置并循环监听,时间间隔不一定
3.clearWatch() ---清楚watchPosition()的监听实例
特别说明:
successCB中参数为Geoposition对象
errorCB中参数为PositionError对象
geolocationOptions 参数对象说明:
1.enableHighAccuracy:指示获取位置的精确度,默认为false。如果设置为true,使用精确定位(卫星定位/GPS),在PC端浏览器基本上都执行errorCB,也就是获取失败
2.timeout:获取位置的最长等待时间,默认不限时间
3.maximumAge:接受不超过指定时间毫秒的缓存位置,也就是在重复获取位置时,多长时间之后再次获取位置。
注:在Google浏览器测试修改时间参数并没有效果,待确认。
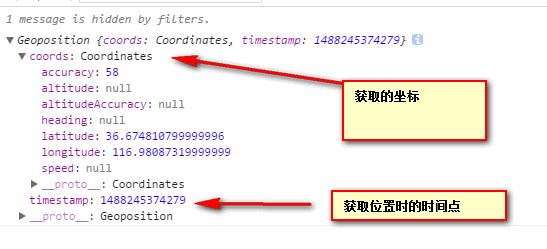
二、Geoposition对象
获取位置成功返回的对象
1.coords 坐标信息
2.timestamp 获取位置的时间戳

始终会返回 latitude、longitude 以及 accuracy 属性。如果可用,则会返回其他下面的属性。
| 属性 | 描述 |
|---|---|
| coords.latitude | 十进制数的纬度 |
| coords.longitude | 十进制数的经度 |
| coords.accuracy | 位置精度 |
| coords.altitude | 海拔,海平面以上以米计 |
| coords.altitudeAccuracy | 位置的海拔精度 |
| coords.heading | 方向,从正北开始以度计 |
| coords.speed | 速度,以米/每秒计 |
| timestamp | 响应的日期/时间 |
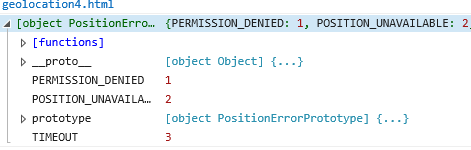
三、PositionError对象
获取位置信息失败时返回的对象

- Permission denied - 用户不允许地理定位
- Position unavailable - 无法获取当前位置
- Timeout - 操作超时
四、使用实例
1.判断浏览器是否支持Geolocation对象
if (navigator.geolocation) {
console.info(navigator.geolocation);
} else {
console.log('你的浏览器不支持地理定位');
}
2.获取用户位置
if (navigator.geolocation) {
//获取地理位置需要等比较长的一段时间
//尤其是在PC段,根据IP获取的
navigator.geolocation.getCurrentPosition(successCB, errorCB);
} else {
console.log('你的浏览器不支持地理定位');
}
//获取地理位置成功
function successCB(position) {
console.info(position);
console.log('位置精度:'+position.coords.accuracy);
console.log('维度:'+position.coords.latitude);
console.log('经度:'+position.coords.longitude);
}
//获取地理位置失败
function errorCB(error) {
console.error(error);
var msg='';
switch (error.code) {
case error.PERMISSION_DENIED:
msg = "用户拒绝对获取地理位置的请求。"
break;
case error.POSITION_UNAVAILABLE:
msg = "位置信息是不可用的。"
break;
case error.TIMEOUT:
msg = "请求用户地理位置超时。"
break;
case error.UNKNOWN_ERROR:
msg = "未知错误。"
break;
}
console.error(msg);
}
3.使用精确模式
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(locationSuccess, locationError,{
// 指示浏览器获取高精度的位置,默认为false
enableHighAccuracy: true,
// 指定获取地理位置的超时时间,默认不限时,单位为毫秒
timeout: 5000,
// 最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。
maximumAge: 3000
});
}else{
alert("Your browser does not support Geolocation!");
}
更多:
HTML5 Geolocation API地理定位整理(二)
HTML5 History对象,Javascript修改地址栏而不刷新页面(二)
HTML5 Geolocation API地理定位整理(一)的更多相关文章
- HTML5 Geolocation API地理定位整理(二)
Geolocation 实例demo 1.使用watchPosition()监听客户端位置 var watchOne=null; if (navigator.geolocation) { //watc ...
- HTML5: HTML5 Geolocation(地理定位)
ylbtech-HTML5: HTML5 Geolocation(地理定位) 1.返回顶部 1. HTML5 Geolocation(地理定位) HTML5 Geolocation(地理定位)用于定位 ...
- HTML5 Geolocation(地理定位)
一.背景 在HTML规范中,增加了获取用户地理信息的API,这样使得可以基于用户位置开发互联网应用,即基于位置服务 鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的. Inter ...
- HTML5 学习06——Geolocation(地理定位)
HTML5 Geolocation(地理定位) HTML5 Geolocation API 用于获得用户的地理位置. 鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的. HTML ...
- HTML5学习笔记 Geolocation(地理定位)
HTML5 Geolocation(地理定位)用于定位用户的位置. 定位用户的位置 html5 Geolocation API用于获得用户的地理位置 鉴于该特性可能低侵犯用户的隐私,除非用户同意,否则 ...
- HTML5 调用百度地图API地理定位
<!DOCTYPE html> <html> <title>HTML5 HTML5 调用百度地图API地理定位实例</title> <head&g ...
- HTML5 Geolocation用来定位用户的位置。
HTML5 Geolocation用来定位用户的位置. 定位用户的位置 HTMl5 Geolocation API用来得到用户的地理位置. 由于这个可能和个人隐私相关.除非用户同意否则不能使用. 浏览 ...
- HTML5学习(七)----地理定位
参考教程:http://www.w3school.com.cn/html5/html_5_geolocation.asp 说明:设备必须有GPS定位功能才能定位的 定位用户的位置 HTML5 Geol ...
- HTML5 Geolocation API工作原理[转载]
大家都知道,HTML5 Geolocation 可以使用 IP 地址.基于 Web 的数据库.无线网络连接和三角测量或 GPS 技术来确定经度和纬度. 问题: 在一个基于地理位置服务的个人业余项目(小 ...
随机推荐
- 【LOJ】#2536. 「CQOI2018」解锁屏幕
题解 什么破题,看一眼就能想出来\(n^2 2^n\)看了一眼数据范围有点虚,结果跑得飞快= = 处理出\(a[i][j]\)表示从\(i\)到\(j\)经过的点的点集 然后\(f[i][S]\)表示 ...
- 【LOJ】#2511. 「BJOI2018」双人猜数游戏
题解 设\(f[p][a][b]\)表示询问了\(p\)次,答案是\(a,b\)是否会被猜出来 然后判断如果\(p = 1\) 第一个问的\(Alice\),那么\([s,\sqrt{nm}]\)约数 ...
- 【Java】 大话数据结构(9) 树(二叉树、线索二叉树)
本文根据<大话数据结构>一书,对Java版的二叉树.线索二叉树进行了一定程度的实现. 另: 二叉排序树(二叉搜索树) 平衡二叉树(AVL树) 二叉树的性质 性质1:二叉树第i层上的结点数目 ...
- org.apache.maven.archiver.MavenArchiver.getManifest错误
eclipse导入新的maven项目时,pom.xml第一行报错: org.apache.maven.archiver.MavenArchiver.getManifest(org.apache.mav ...
- Redis高可用之集群配置(六)
0.Redis目录结构 1)Redis介绍及部署在CentOS7上(一) 2)Redis指令与数据结构(二) 3)Redis客户端连接以及持久化数据(三) 4)Redis高可用之主从复制实践(四) 5 ...
- CentOS 7下软阵列的创建
硬阵列和软阵列没有什么可比性,毕竟应用的场景不一样,比如硬阵列性能强劲,有额外的内存支持缓存使其更快,但也有缺点,以硬盘为个数,且如果其中某个硬盘的容量不齐,那么会以最小的容量为准,体现出硬阵列的不灵 ...
- PHP之PDO_MYSQL扩展安装步骤(转)
看到CakePHP文档要求安装pdo_mysql扩展,于是就尝试安装了一下. 这里我的系统是CentOS 6.0.如果你的系统是其他版本的Linux/Unix,可以参考.如果你的系统是Windows的 ...
- jQuery自己定义绑定的魔法升级版
jQuery自己定义绑定 首先让我们来看看jQuery的自己定义绑定的用法,你能够使用bind或者live来订阅一个事件(当然1.7以后也能够使用on了),代码例如以下: $("#myEle ...
- ARM Memory Copy
MODULE ARM_MEMORY PUBLIC ARM_MEMCPY PUBLIC ARM_MEMSET PUBLIC ARM_MEMSET8 PUBLIC ARM_MEMSET16 PUBLIC ...
- linux后台开发核心技术
3. 常用STL的使用 3.1. string (1)string类的实现(使用strlen.strcpy.strcat.strcmp等,注意判NULL). (2)C++字符串和C字符串的转换:dat ...
