关于vue-eslint自动补全代码,以及自动生成雪碧图
一、配置eslint

module.exports={
"printWidth": 240, //一行的字符数,如果超过会进行换行,默认为80
"tabWidth": 2, //一个tab代表几个空格数,默认为80
"useTabs": false, //是否使用tab进行缩进,默认为false,表示用空格进行缩减
"singleQuote": true, //字符串是否使用单引号,默认为false,使用双引号
"semi": true, //行位是否使用分号,默认为true
"trailingComma": "none", //是否使用尾逗号,有三个可选值"<none|es5|all>"
"bracketSpacing": true, //对象大括号直接是否有空格,默认为true,效果:{ foo: bar }
"parser": "vue" //代码的解析引擎,默认为babylon,与babel相同。
};

// https://eslint.org/docs/user-guide/configuring
module.exports = {
root: true,
parserOptions: {
parser: 'babel-eslint'
},
env: {
browser: true,
},
extends: [
// https://github.com/standard/standard/blob/master/docs/RULES-en.md
'standard',
// https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention
// consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules.
'plugin:vue/essential',
'plugin:prettier/recommended',
],
// required to lint *.vue files
plugins: [
'vue'
],
// add your custom rules here
rules: {
"prettier/prettier": "off",
// allow async-await
'generator-star-spacing': 'off',
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
"quotes": ["error", "single"]
}
}
在package.json加入相关
"babel-eslint": "^8.2.6",
"eslint-config-prettier": "^2.9.0",

const createLintingRule = () => ({
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
fix: true,
formatter: require('eslint-friendly-formatter'),
emitWarning: !config.dev.showEslintErrorsInOverlay
}
});
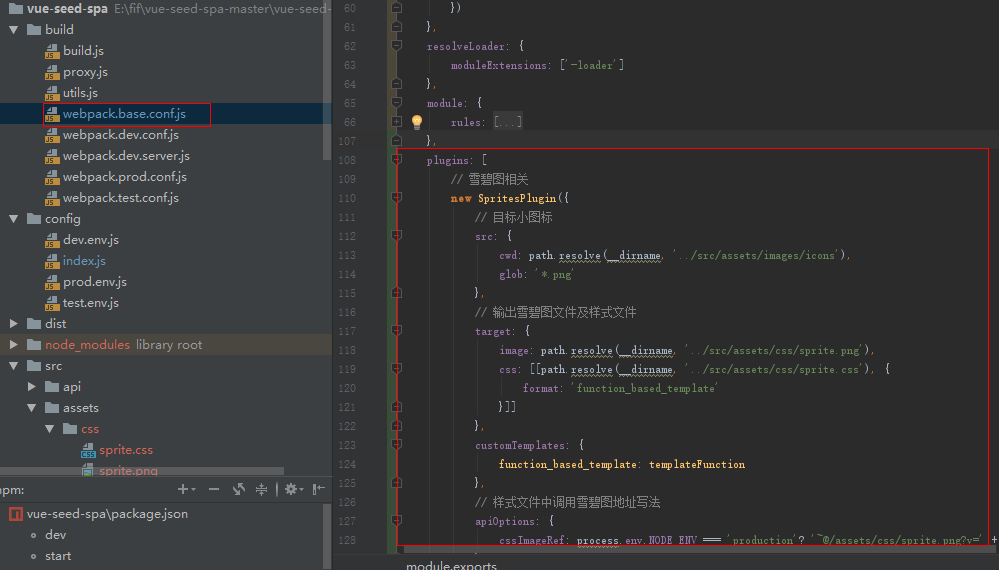
二、配置雪碧图
在package.json加入相关
"webpack-spritesmith": "^0.4.1"
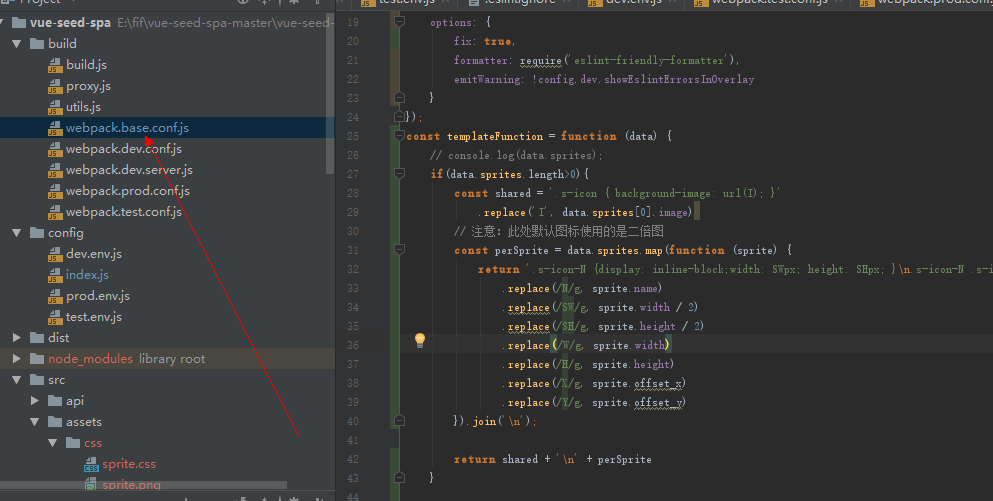
const templateFunction = function (data) {
// console.log(data.sprites);
if(data.sprites.length>0){
const shared = '.s-icon { background-image: url(I); }'
.replace('I', data.sprites[0].image)
// 注意:此处默认图标使用的是二倍图
const perSprite = data.sprites.map(function (sprite) {
return '.s-icon-N {display: inline-block;width: SWpx; height: SHpx; }\n.s-icon-N .s-icon, .s-icon-N.s-icon { width: Wpx; height: Hpx; background-position: Xpx Ypx; } '
.replace(/N/g, sprite.name)
.replace(/SW/g, sprite.width / 2)
.replace(/SH/g, sprite.height / 2)
.replace(/W/g, sprite.width)
.replace(/H/g, sprite.height)
.replace(/X/g, sprite.offset_x)
.replace(/Y/g, sprite.offset_y)
}).join('\n');
return shared + '\n' + perSprite
}
};

plugins: [
// 雪碧图相关
new SpritesPlugin({
// 目标小图标
src: {
cwd: path.resolve(__dirname, '../src/assets/images/icons'),
glob: '*.png'
},
// 输出雪碧图文件及样式文件
target: {
image: path.resolve(__dirname, '../src/assets/css/sprite.png'),
css: [[path.resolve(__dirname, '../src/assets/css/sprite.css'), {
format: 'function_based_template'
}]]
},
customTemplates: {
function_based_template: templateFunction
},
// 样式文件中调用雪碧图地址写法
apiOptions: {
cssImageRef: process.env.NODE_ENV === 'production'? '~@/assets/css/sprite.png?v=' + Date.parse(new Date()):'~@/assets/css/sprite.png'
},
spritesmithOptions: {
algorithm: 'binary-tree',
padding: 4
}
})
],

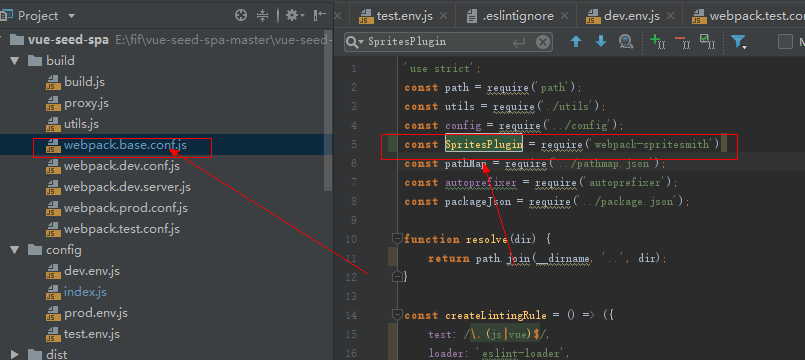
const SpritesPlugin = require('webpack-spritesmith');
关于vue-eslint自动补全代码,以及自动生成雪碧图的更多相关文章
- Eclipse没法自动补全代码解决
Eclipse没法自动补全代码解决 Eclipse无法自动补全代码解决 Window->Java->Editor->Content Assist->Advanced
- sublime3添加verilog自动补全代码段
前言 sublime默认的verilog自动补全十分垃圾,不过提供了代码段这个功能,你可以自己写个重用率高的代码段减轻工作量.写个模板当tb也很爽啦. 流程 1.打开user文件夹,创建verilog ...
- [转载]Jupyter Notebook中自动补全代码
原文地址:https://yq.aliyun.com/articles/667928 在公众号之前的文章中,已经介绍了在Jupyter Notebook中设置主题以及输出代码文件到pdf文件中,本文来 ...
- 第一百八十一节,jQuery-UI,知问前端--自动补全 UI--邮箱自动补全
jQuery-UI,知问前端--自动补全 UI--邮箱自动补全 学习要点: 1.调用 autocomplete()方法 2.修改 autocomplete()样式 3.autocomplete()方法 ...
- Eclipse点击空格总是自动补全代码怎么办,如何自动补全代码,代码提示
Eclipse点击空格总是自动补全不想要的代码说明大家配置的时候出现了一点错误,下面的步骤将会解决它, 网上部分经验需要大家更改代码非常繁琐,下面是一个简单的步骤方法 步骤一:打开eclipse依次点 ...
- pycharm 中自动补全代码提示前符号 p,m ,c,v, f 是什么意思
是自动补全的变量的类别p:parameter 参数m:method 方法c:class 类 v:variable 变量f:function 函数
- JAVA自动补全代码
打开eclipse(对myeclipse同样适用) 找到窗口(windows)菜单,打开最后一项首选项(Preferences)找到下属菜单java打开,打开里边的编辑器(Editor)菜单,点击内容 ...
- [设置] notepad++快捷设置之——用Finger Text实现自动补全代码
1.我参考的设置方法:https://www.e-learn.cn/content/qita/2368404 和 http://www.itdaan.com/blog/2017/09/13/f7 ...
- Eclipse自动补全功能和自动生成作者、日期注释等功能设置
修改作者.日期注释格式:打开Windows->Preferences->Java->Code Style->Code Templates,点击右边窗口中的Comments,可以 ...
随机推荐
- day2-课堂笔记
#面向对象 函数=方法 系统内建函数:len().id() 对象函数
- Hibernate Validator注解大全
hibernate Validator 是 Bean Validation 的参考实现 .Hibernate Validator 提供了 JSR 303 规范中所有内置 constraint 的实现, ...
- consul集群搭建,配合nginx完成服务动态发现和健康检查
1.概述 1.1 介绍 consul是一个服务发现和配置共享的服务软件,结合nginx的主动健康检查模块nginx_upstream_check_module和服务发现模块nginx-upsync-m ...
- PHP7.0新特性
http://blog.csdn.net/h330531987/article/details/74364681 反射 闭包 trait 还有数组
- 原生js switch语句
一.我们在流判断的时候,我们大多数的情况我使用if else 语句.但是对于一些大量的逻辑的判断的时候,我们不建议使用if elseif语句 这种语句的效率执行不高,因为他每个expression ...
- JAVA框架 Spring 引入多个配置文件
1.如果配置文件比较长,可以分多个配置文件.有两种方式: 1)在主配置文件加标签<import/> <import resource="jd/com/other/appli ...
- oracle 在存储过程或函数中得到异常sql
BEGIN SQLSTR := 'UPDATE TBL ...'; EXECUTE IMMEDIATE SQLSTR; EXCEPTION WHEN OTHERS INSERT INTO LOG_TA ...
- php实现远程网络文件下载到服务器指定目录(方法二)
<?php // maximum execution time in seconds set_time_limit (24 * 60 * 60); //if (!isset($_POST['su ...
- 第15章 RCC—使用HSE/HSI配置时钟
第15章 RCC—使用HSE/HSI配置时钟 全套200集视频教程和1000页PDF教程请到秉火论坛下载:www.firebbs.cn 野火视频教程优酷观看网址:http://i.youku. ...
- Oracle中Error while performing database login with the XXXdriver; Listener refused the connection with the following error; ORA-12505,TNS:listener does not currently know of SID given inconnect descrip
一次连接数据库怎么也连接不上,查了多方面资料,终于找到答案,总结 首先应该保证数据库的服务启动 在myeclipse的数据库视图中点 右键->new 弹出database driver的窗口, ...