Vue.js Is Good, but Is It Better Than Angular or React?
Vue.js is a JavaScript library for building web interfaces. Combining with some other tools It also becomes a "framework". Now, from our last blog on ValueCoders, you already know that Vue.js is one of the top JavaScript frameworks and it is replacing Angular and React in many cases. This brings in the topic of this blog 'Vue.js is good, but is it better than Angular or React?'
Related: Why JavaScript Programming language is the future of Web dev?
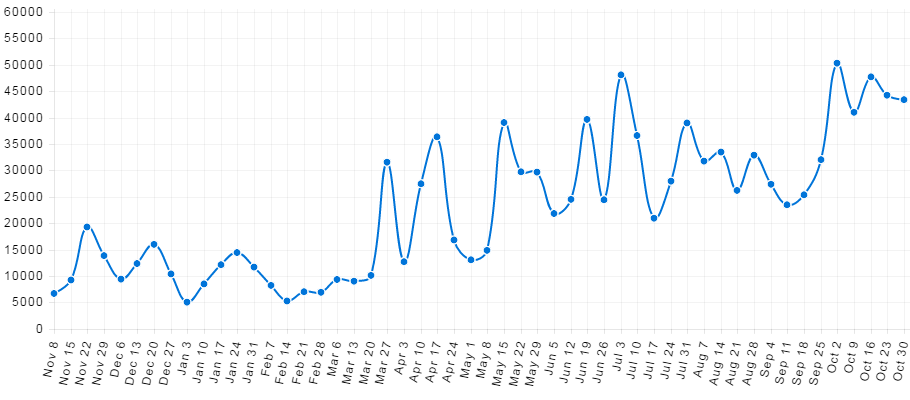
In case you've never heard or used Vue.js before, you are probably thinking: Come on! yet another JavaScript framework! We get it. However, Vue.js is not new. It was first released in 2013 and now it has 31473 starts on GitHub and downloaded number of times this year. Here, have a look at the images-


Hence, neither Vue.js is new nor less popular compared to other frameworks as per it's lifetime. Now let's see what are the winning factors present in Vue.js.
Why Is Vue.js Special?
The greatest benefit of Vue is its absence of pedigree. It is fresh and has little baggage. After a throught research at ValueCoders we found that it has been learning from the mistakes and successes of React & Angular. The way we see it, Vue is lightweight & easy to learn.
 It has got some fairly basic docs but they do a good job, and while there isn't a great deal to learn compared to angular – this is a good thing as it's deceptively powerful. PageKit, Python China are two of the projects using Vue among many. Here's the list. Also, it has two-way data binding facility like Angular and Virtual DOM like React.
It has got some fairly basic docs but they do a good job, and while there isn't a great deal to learn compared to angular – this is a good thing as it's deceptively powerful. PageKit, Python China are two of the projects using Vue among many. Here's the list. Also, it has two-way data binding facility like Angular and Virtual DOM like React.

Now, we hope your basic concept about Vue.js is quite clear. Hence, let's compare it with Angular and React. We will start with Angular.
Angularjs vs Vue.js
While comparing these two, let us first declare that Angular (mostly after the release of Angular 2) is a mammoth and Vue.js is the tiger hungry enough to become big soon. However, there are many reasons for which developers are switching to Vue. Evan You, the owner of Vue describes the reason rightly
Vue.js is a more flexible, less opinionated solution ( than Angular ) that allows you to structure your app the way you want it to be, instead of being forced to do everything the Angular way. It's only an interface layer so you can use it as a light feature in pages instead of a full blown SPA.
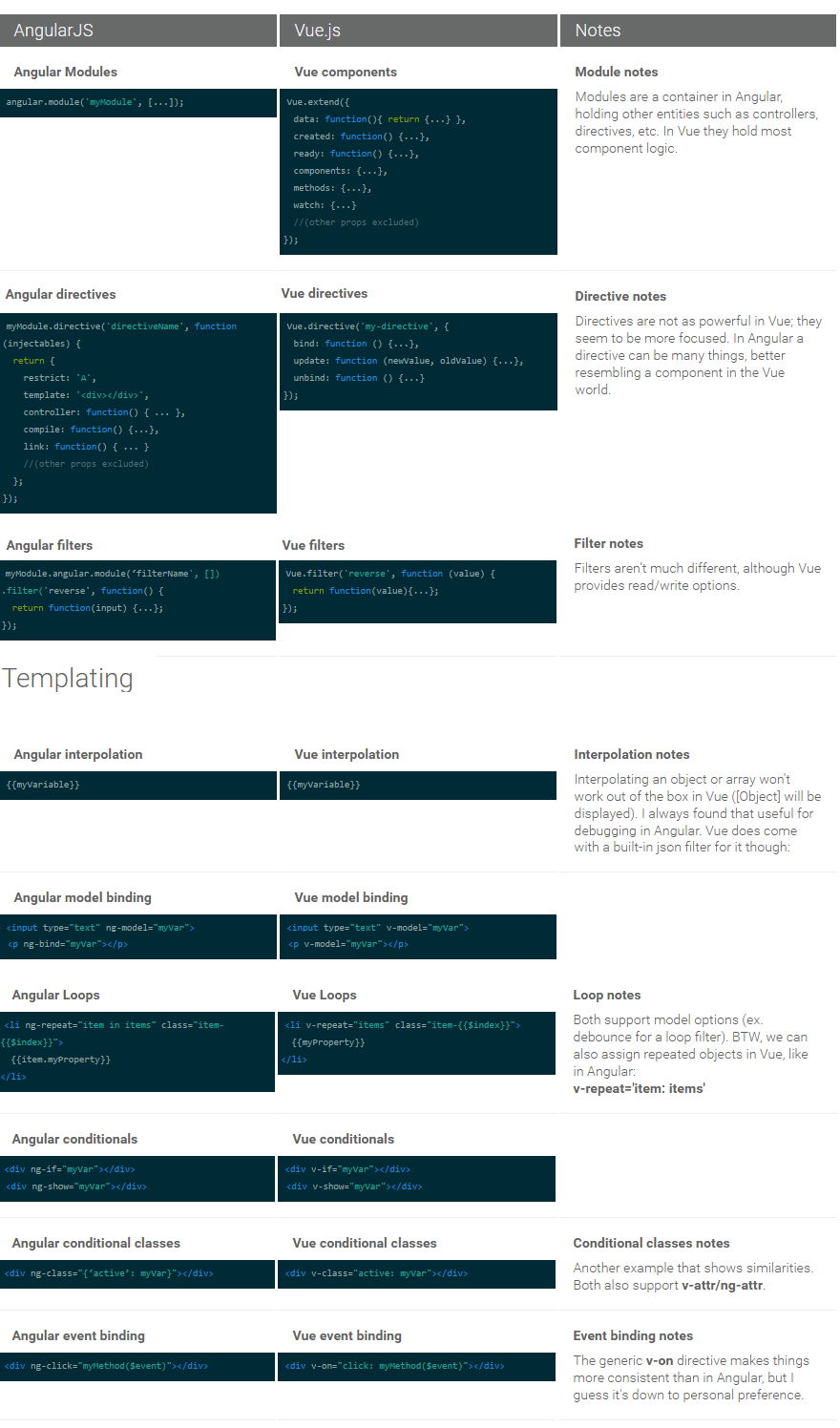
Now let's see a few codes which will give you some basic insights (credits: fadeit.dk).

The bottom line of Angularjs vs Vue.js: There are many tools in Angularjs and so many complex syntax that it can confuse you sometimes. On the other hand, Vue.js is much simpler than Angular and sometimes even better. If you are concerned about the future of this framework, we suggest not to be. This is going to stay for long and no way to fade in upcoming two years.
Reactjs vs Vue.js
React and Vue.js has some similar features . They are:
1) Utilize a virtual DOM
2) Provide reactive and compose-able view components.
3) Keep focus in the core library, with concerns like routing and global state management handled by companion libraries.
Related: 5 reasons to choose Facebook's ReactJS
This states that React and Vue.js are quite similar feature-wise. Hence, we would like to compare these two frameworks from a developer's perspective with a few simple how-tos for each framework. Let's see what happens!
Hello World:
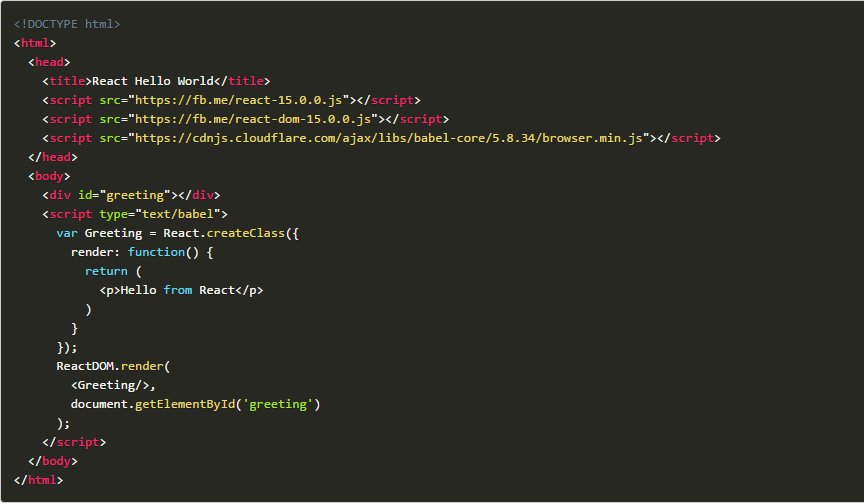
How React Does it:

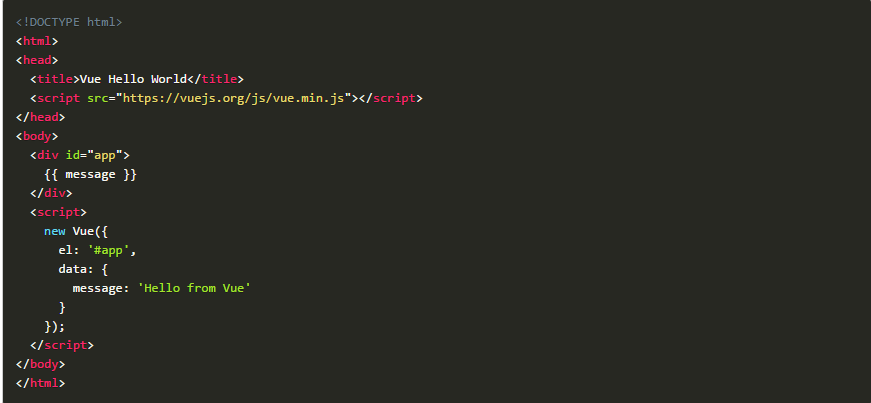
How Vue Does it:

This is simple. With a single script tag you're up and running. The benefit here is that to take advantage of Vue features, without learning any new technologies.
Two-way Data Binding
How React Does it:

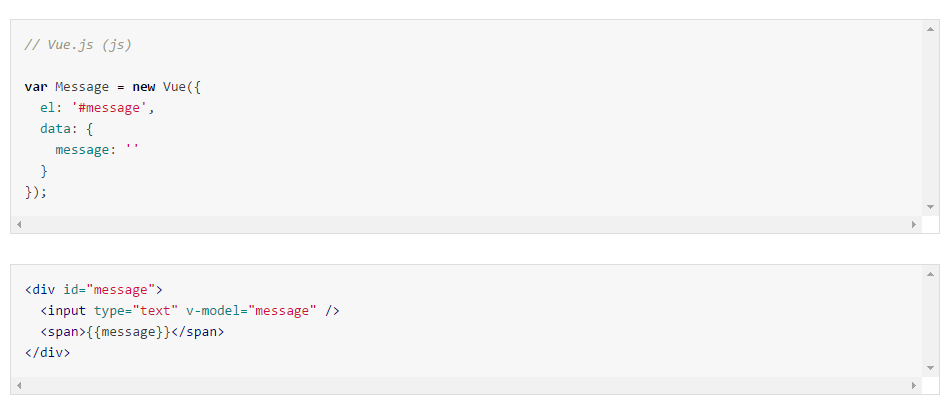
How Vue does it:
 rlafranchi.github.io
rlafranchi.github.io
Two-way binding in Vue.js is quite simple when you use v-model. In React, it's a long way down.
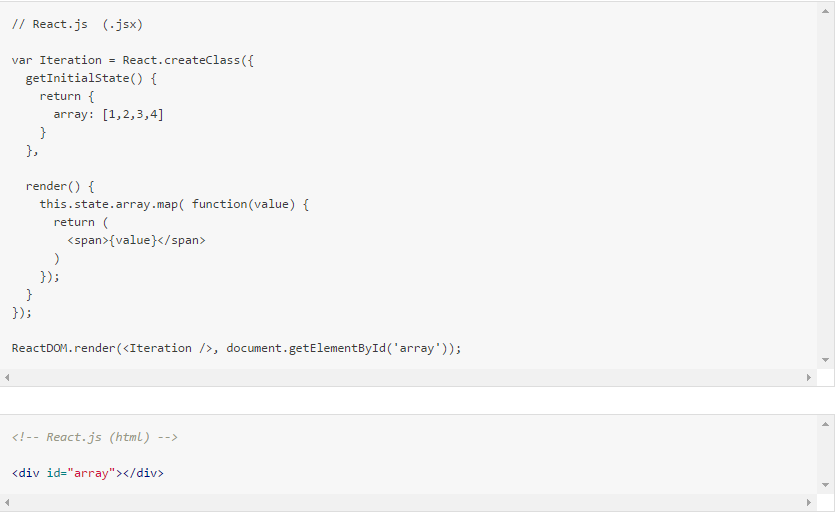
Iteration
How React Does it:

How Vue does it:
 Image: rlafranchi.github.io
Image: rlafranchi.github.io
In this case, also, Vue wins with less lines and simplified codes.
Bottom line of Reactjs vs Vue.js: What these examples mean is that Vue.js is easy to learn and can be immediately productive. It also provides a path to simplicity with new tools and patterns for managing large codebases. Vue.js can scale up with your knowledge so that you can start to learn the updated tools and best practices.
The Bottom Line:
In today's time, Vue is not as popular as React (maintained by Facebook) or Angular 2 (supported by Google). However, many developers are switching to Vue. Laravel community has also considered it as one of their preferred front-end frameworks.
Overall, Vue provides an answer to the issues of React & Angular and gives you much simpler and easier way to code.
This post was originally published by ValueCoders
Vue.js Is Good, but Is It Better Than Angular or React?的更多相关文章
- 01.什么是Vue.js
VUE.JS 什么是Vue.js Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的, ...
- 从零开始学 Web 之 Vue.js(一)Vue.js概述,基本结构,指令,事件修饰符,样式
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- vue.js面试题整理
Vue.js面试题整理 一.什么是MVVM? MVVM是Model-View-ViewModel的缩写.MVVM是一种设计思想.Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务 ...
- vue.js 一些知识点
vue.js 也是试图层的运用方法,跟react的方法类似,不过也有许多的不同地方: 1.vue.js 对于数据也是用{{ }} 进行数据更新: 2.vue.js 使用 v-html 指令用于输出 h ...
- Vue.js - Day1
什么是Vue.js Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的,需要借助于We ...
- Vue.js学习总结——1
1.什么是Vue.js 1.Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架 2.Vue.js 是前端的主流框架之一,和Angular.js.React.js 一起,并成为前端 ...
- 1. vue.js介绍
1. 什么是vue.js Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的,需要借助 ...
- Vue.js面试题整理(转载)
一.什么是MVVM? MVVM是Model-View-ViewModel的缩写.MVVM是一种设计思想.Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑:View 代表UI ...
- [ 转载 ] vue.js面试题一
转载自:https://www.cnblogs.com/aimeeblogs/p/9501490.html 如有侵权 联系删除 Vue.js面试题整理 一.什么是MVVM? MVVM是Model-Vi ...
随机推荐
- [Golang] struct Tag说明
在处理json格式字符串的时候,经常会看到声明struct结构的时候,属性的右侧还有小米点括起来的内容.形如 type User struct { UserId int `json:"use ...
- UVa 12657 Boxes in a Line(数组模拟双链表)
题目链接 /* 问题 将一排盒子经过一系列的操作后,计算并输出奇数位置上的盒子标号之和 解题思路 由于数据范围很大,直接数组模拟会超时,所以采用数组模拟的链表,left[i]和right[i]分别表示 ...
- 并发编程——ConcurrentHashMap#transfer() 扩容逐行分析
前言 ConcurrentHashMap 是并发中的重中之重,也是最常用的数据结果,之前的文章中,我们介绍了 putVal 方法.并发编程之 ConcurrentHashMap(JDK 1.8) pu ...
- HDU4289(KB11-I 最小割)
Control Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Sub ...
- java post请求的表单提交和json提交简单小结
在java实现http请求时有分为多种参数的传递方式,以下给出通过form表单提交和json提交的参数传递方式: public String POST_FORM(String url, Map< ...
- js 事件委托代理
在优化网页性能的技巧当中,对DOM的优化是必不可少的.这其中就涉及到了javascript对DOM的频繁操作.比如响应用户操作的事件.一般情况下,如果是稍微初级一点的前端程序员,在拿到项目的时候,对待 ...
- css 单行/多行文字垂直居中问题
例子可以直接看这里http://www.zhangxinxu.com/study/200911/line-height-text-v-center.html 这篇文章中有一点点解释http://blo ...
- postman获取全局
1.获取token接口时,在test里面输入如下语句 postman.clearGlobalVariable("token"); var jsonData = JSON.parse ...
- json 平面转树状 child [zhuan]
<script> /** * json格式转树状结构 * @param {json} json数据 * @param {String} id的字符串 * @param {String} 父 ...
- MariaDB MySQL变量取值避免四舍五入的方法
MySQL变量取值避免四舍五入的方法 By:授客 QQ:1033553122 在一些对数据精确度要求比较高的场景(比如资金结算)下,变量取值时不能对变量值进行四舍五入操作,这时候就要做些预处理工作. ...
