Docker容器学习与分享05
Docker镜像操作
学完了一些最基本的操作之后,我学习了一些关于docker镜像的基本操作。
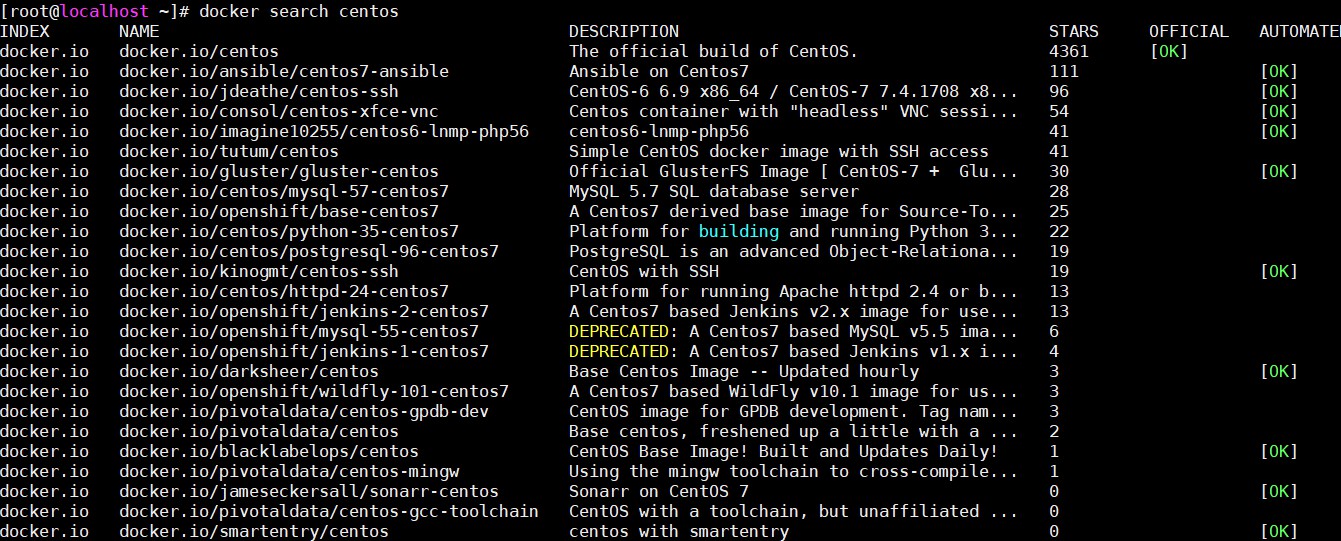
首先来学习一下从docker hub上拉取镜像,以centos镜像为例,使用docker search命令搜索镜像:

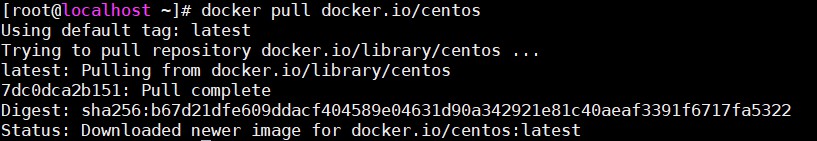
从图上可以看见在docker hub搜索到很多镜像,接着学习镜像的拉取,使用docker pull命令将镜像从docker hub拉取到本地:

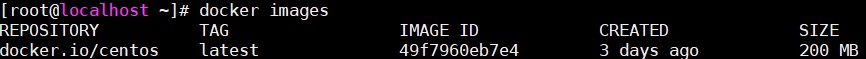
这样就可以通过docker images命令来查看本地的镜像:

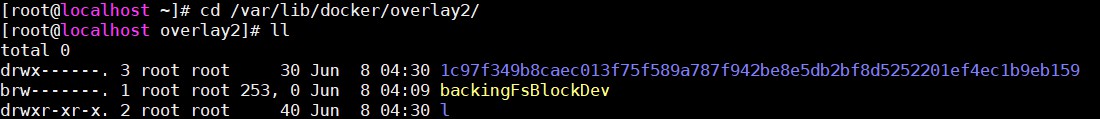
而下载到本地的镜像存放在/var/lib/docker/overlay2:

第一行就是下载的centos镜像在本地的文件。
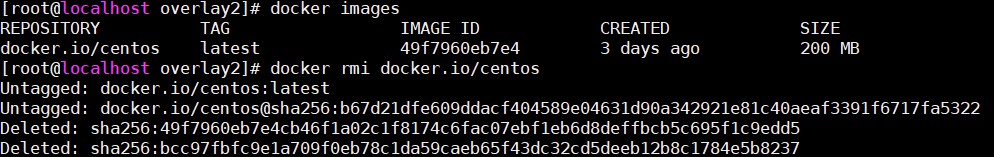
学会了下载镜像,然后学习了删除镜像,删除镜像使用docker rmi命令:

删除时可以使用镜像的名字也可以使用镜像的ID。
接着学习如何构建镜像,构建镜像有以下两种方法:docker commit命令和dockerfile,先来学习用docker commit命令构建镜像。
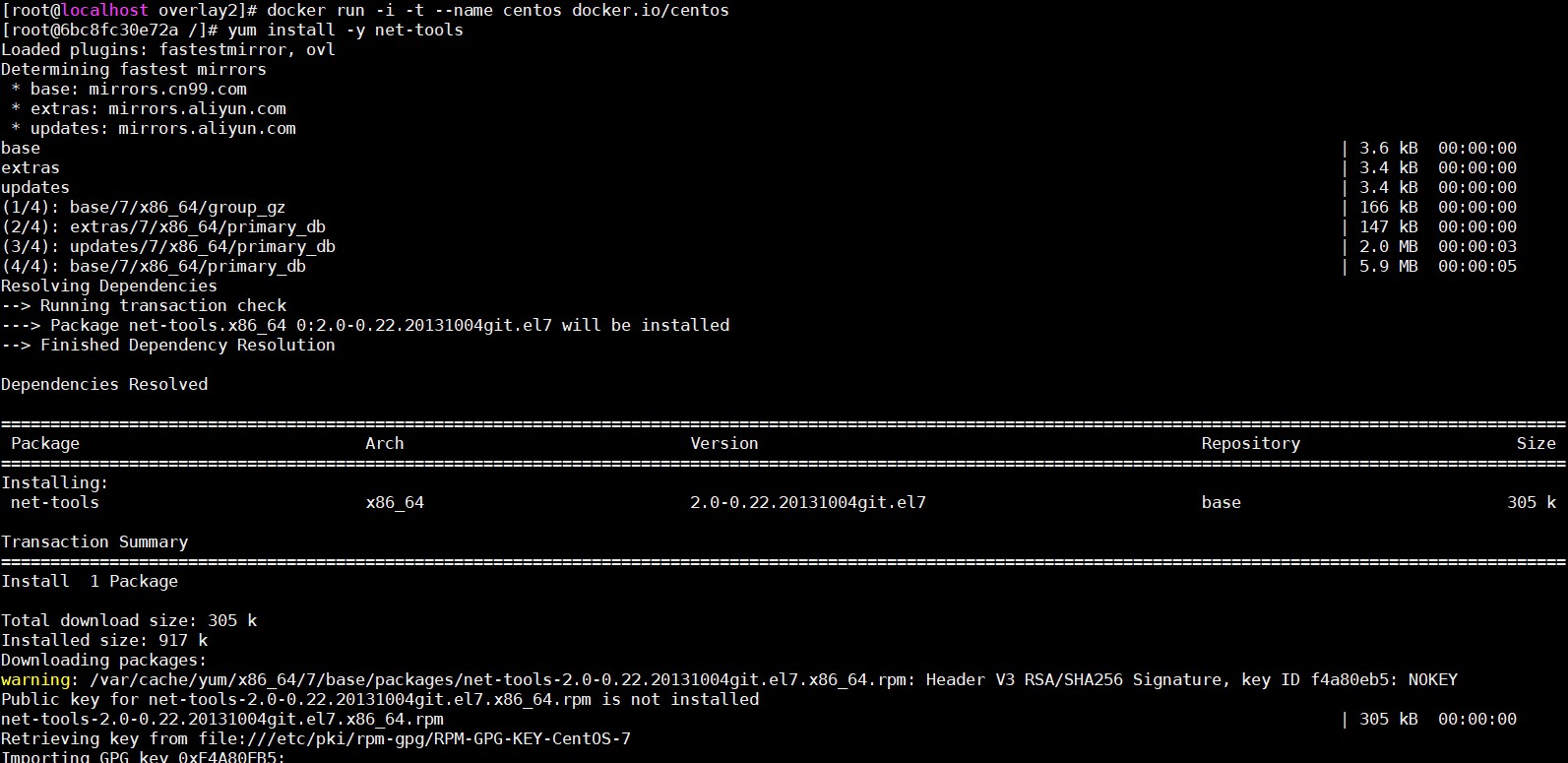
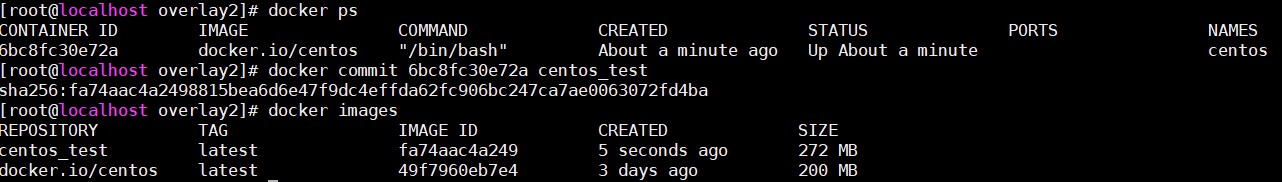
docker commit命令一般用于将修改过后的镜像提交为一个新的镜像,首先使用centos镜像起一个容器,接着对容器进行更改,然后使用docker commit命令构建新的镜像,接着用这个修改过的容器构建新的镜像:


docker commit命令的语法是这样的docker commit [OPTIONS] CONTAINER [REPOSITORY[:TAG]]。
OPTIONS有如下几个选择:
-a :提交的镜像作者名字。
-c :使用Dockerfile指令来创建镜像。
-m :提交时的说明文字。
- -p :在commit时,将容器暂停。
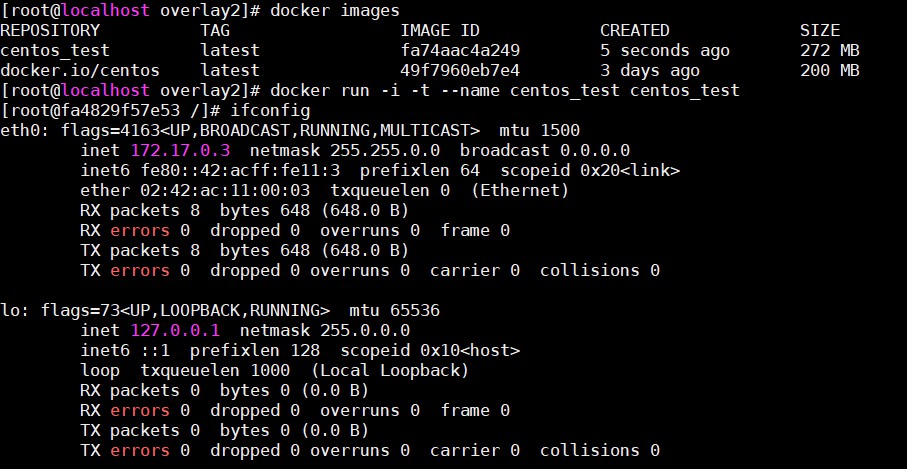
构建完成镜像之后,来试一下构建好的镜像是不是能用:

可以看到刚刚构建的镜像可以用。
接下来是使用Dockerfile构建镜像:

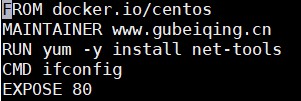
首先建立一个空的docker文件夹,然后再docker文件夹里面新建一个Dockerfile文件(注意:这里的文件名字只能用dockerfile命名)

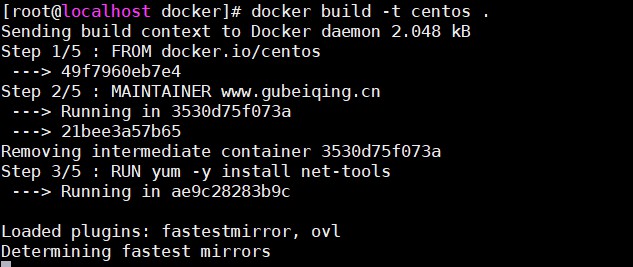
创建完成之后执行以下操作,(注意:构建操作只能在和Dockerfile同级目录下执行):

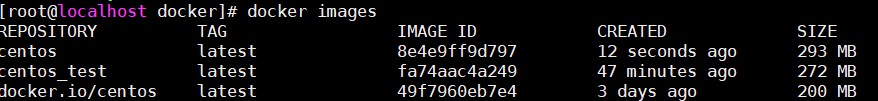
构建完成之后可以使用docker images命令查看:

这里就可以看到刚刚构建的名为centos的镜像了。
现在以这个镜像为模板运行容器:
 可以看到这里启动容器之后默认运行了我刚刚写在
可以看到这里启动容器之后默认运行了我刚刚写在Dockerfile中CMD里面的命令,总结一下Dockerfile中需要使用的命令。 - FROM指令
DockerFile第一条必须为FROM指令。如果同一个DockerFile创建多个镜像时,可使用多个FROM指令。 - MAINTAINER
指定维护者的信息。 - RUN
每条RUN指令将在当前镜像基础上执行指定命令,并提交为新的镜像,因为镜像是分层的 - CMD
CMD的目的是为了在启动容器时提供一个默认的命令执行选项。如果用户启动容器时指定了运行的命令,则会覆盖掉CMD指定的命令。 - EXPOSE
Docker 容器对外映射的端口,需要在 docker run 的时候使用-p或者-P选项生效。 - ENV
指定一个环境变量,会被后面的RUN指令使用。 - ADD
ADD复制本地主机文件、目录或者远程文件URLS添加到容器指定路径中,ADD命令会在复制时解压压缩文件。 - COPY
COPY复制新文件或者目录从 并且添加到容器指定路径中,不能添加远程文件的URLS。 - VOLUME
创建一个可以从本地主机或其他容器挂载的挂载点。 WORKDIR
为后续的RUN命令指定工作目录
这样就知道了如何构建镜像。
Docker容器学习与分享05的更多相关文章
- Docker容器学习与分享07
Docker容器网络 在分享06中学完了bridge网络,接着学习none网络和host网络. Docker在安装时会在host上默认创建三个网络,分别是bridge.host.null. [root ...
- Docker容器学习与分享04
Docker容器的基本操作(2) 基于docker分享03的centos容器,接着学习docker容器的基本操作. docker分享03中创建了一个centos镜像,如果想要查看容器的具体信息就要使用 ...
- Docker容器学习与分享03
Docker容器的基本操作 所有的docker命令都是以docker开头,也就是指调用docker程序.我学习的第一个命令就是docker run,运行一个容器.以Docker分享02中的容器为例: ...
- Docker容器学习与分享12
Docker多主机管理 之前在一台Centos7上安装了Docker,如果是在多台主机上都安装Docker,用手动安装的方法不光效率低下,而且有可能出错,所以可以使用Docker Machine进行多 ...
- Docker容器学习与分享10
Docker容器向外提供服务 用分享04中的Nginx服务来试一下. 不过这次我直接用Nginx镜像创建容器,先下载Nginx镜像. [root@promote ~]# docker search n ...
- Docker容器学习与分享09
Docker容器之间的相互通信 先新建两个不同的网段,就用分享08里的两个网段作为新建的网段. [root@promote ~]# docker network ls NETWORK ID NAME ...
- Docker容器学习与分享08
Docker容器网络 Docker除了默认创建的三种网络外,还可以自定义网络. 首先创建一个bridge类型的网络,使用docker network create命令. [root@promote ~ ...
- Docker容器学习与分享06
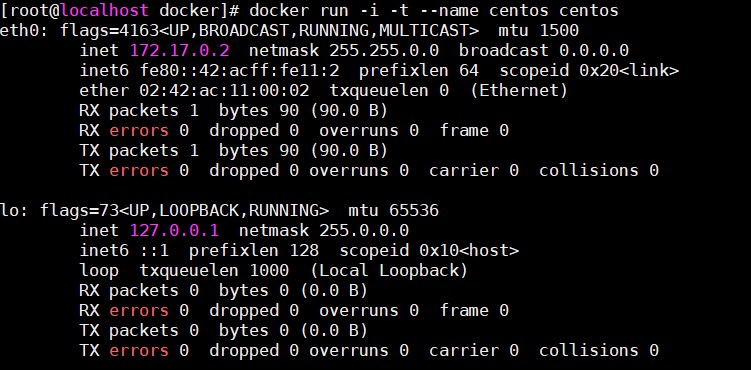
Docker容器网络 Docker有三种原生网络:none网络.host网络.bridge网络. 先来学习一下bridge网络. 首先使用ifconfig命令查看一下本机的网络设备: 从图中可以看见多 ...
- Docker容器学习与分享02
1.docker容器的创建 首先运行一个centos容器,感受一下Docker容器的便捷 首先先看一下镜像仓库 发现仓库里没有镜像,也就是没有创建容器的模板,这时考虑从REPOSITORY中拉取镜像( ...
随机推荐
- SHELL脚本攻略(学习笔记)--2.1 cat
cat命令 输出一个或多个文件的内容. cat [OPTION]... [FILE]... 选项说明 -n:显示所有行的行号 -b:显示非空行的行号 -E:在每行行尾加上$符号 -T:将TAB符号输出 ...
- 使用IcoMoon生成图标字体
就我个人而言,往往要想找点什么ICON素材啊,往往都是酱婶滴,先去FontAwesome(在线图标字体库,但资源有限)里面巴拉巴拉,或者其他资源看看有没有合适的.如果没有就去求助我们大UI,笑笑给我来 ...
- ConcurrentHashMap 扩容分析拾遗
前言 这是一篇对 transfer 方法的拾遗,关于之前那篇文章的一些一笔带过,或者当时不知道的地方进行回顾. 疑点 1. 为什么将链表拆成两份的时候,0 在低位,1 在高位? 回顾一下 transf ...
- log4Net配置以及使用入门
<configSections> <section name="log4net" type="System.Configuration.Ignor ...
- angularjs 2.0 简单入门1
一:首先要写json文件,并下载所有的包 1,在任意目录下新建文件夹 命名为angular2Dome,也可以使用命令 mkdir angular2Dome 回车. 2,在angular2Dome文件 ...
- 利用JavaMail发送邮件:smtp.163.com
一.利用JavaMail发送邮件案例: 1.maven项目结构: 2.先在pom.xml里边加入Javamail依赖,系统会根据坐标自动下载mail包(前提是配置好了maven): 3.配置email ...
- CodeDOM 系列一: 初识
最近手头项目接触到了CodeDom,顺带着在这里做个系列文章,有兴趣的可以做个参考. CodeDOM是个用于运行时生成代码,以及编译生成的代码的相关技术.我们通过构造CodeDOM这样的DOM树 ...
- mysql count(*) vs count(1)
perfer count(*) 官方文档: _InnoDB handles SELECT COUNT(*) and SELECT COUNT(1) operations in the same way ...
- Linux常用基本命令( ls, alias)
ls命令 作用:列举目录文件信息( list directory content ) 格式:ls [option] [file] 1,命令不跟任何选项与目录,表示列举当前目录的文件信息 ghostwu ...
- Context 上下文
全称:context 解释:上下文,在我们的开发的程序中,通常使用context上下文. 理解:结合实际生活我们可以把它理解为是语境,比如A说:我喜欢他. 那么这个他是谁,我们不知道,如果在这句话之前 ...
