【转】学习使用:before和:after伪元素
如果你一直密切关注着各种网页设计的博客,你可能已经注意到了:before和:after伪元素已经在前端开发中获得了相当多的关注。特别是在Nicolas Gallagher的博客中,后期运用了很多伪类元素。

Nicolas Gallagher使用伪元素用静态的HTML标签创建84个GUI图标。
为了补充说明上述内容(和利用当前发展的趋势),我收集一些完全在伪元素下运行的东西。本文主要针对这一类人群,即已经看到了用伪元素做出了很酷的东西,但想知道所有有关before在css技术里的运用。
尽管css 规范中包含其他的伪元素,我们焦点是 :before 和 :after。因此,为了简便起见,我所说的“伪元素”泛指这两个特别的伪元素。
伪元素能做什么呢?
“伪元素”,顾名思义。它创建了一个虚假的元素,并插入到目标元素内容之前或之后。
单词“pseudo”是希腊语的英译,它的基本意思是“说谎的,不诚实的,错误的。”因此叫伪元素是适合的。因为在文档中它不实际改变什么。相反的,它们是像幽灵一般的元素插入在css中,他们对用户是可见的,可以通过css控制。
基本语法
:before 和 :after 伪元素编码非常简单(和大多数的css属性一样不需要一大堆的前缀)。这里是一个简单的例子。
#example:before {
content: "#";
}
#example:after {
content: ".";
}
这个例子中提到了两件事情,第一,我们用#example:before和#example:after来目标锁定相同的元素.严格的说,在代码中他们是伪元素。
第二,在内容模块中提到,伪元素如果没有设置“content”属性,伪元素是无用的。
在这个例子中,拥有属性id的元素将有一个哈希符号放置内容之前,和一个句号在内容之后。
语法笔记
你可以设置content属性值为空,并且仅仅把他当做一个内容很少的盒子。像这样:
#example:before {
content: "";
display: block;
width: 100px;
height: 100px;
}
然而,你不可以完全的移除content属性,如果你移除了,伪元素将不会起作用。至少,content属性需要空引用作为它的值(即:content:“”)。
你也许注意到,你也可以用两个冒号(::before 和 ::after) 写伪元素,这个我以前讨论过的。简短的解释是,对于这两种语法没有什么不同,仅仅一点的不同是,伪元素(双冒号),css3中的伪类是(单冒号)
最后就语法而言。从技术上讲,你可以普遍的应用伪元素,不是放在特殊的元素上,像这样:
:before {
content: "#";
}
虽然上面是有效的,但是它十分的没用。代码会在DOM里的每个元素的内容之前插入散列符号。即使你删除了<body>标签和它的所有内容,你仍会在页面上看见两个散列符号:一个在<html>里,另一个在<body>标签里,浏览器会自动创建哪一个。
插入内容的特点
正如前面提及的,插入的内容在页面的源码里是不可见的。只能在css里可见
同时,插入的元素在默认情况下是内联元素(或者,在html5中,在文本语义的类别里)。因此,为了给插入的元素赋予高度,填充,边距等等,你通常必须显式地定义它是一个块级元素。
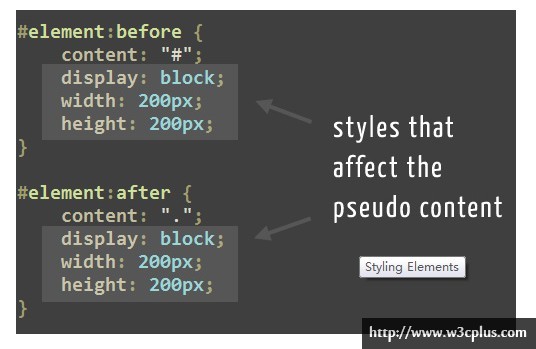
这会是对如何设计伪元素的一个简要的说明,看我下面文本编辑器的这幅图

在这个例子中,我高亮的样式将被应用到元素里插入到目标元素内容的前面和后面。
还要注意的是典型的CSS继承规则适用于插入的元素。例如,你有字体系列黑体,宋体,无衬线字体应用到body元素里,然后伪元素会像其他元素一样继承这些字体系列。
同样的,伪元素不会继承没有自然继承自父元素(如 padding and margins)的样式。
之前或之后是什么?
你的直觉是:before和:after伪元素可能是 插入的内容会被注入到目标元素的前或后注入。但是,正如上面提到的,不是这样的。
注入的内容将是有关联的目标元素的子元素,但它会被置于这个元素的任何内容的“前”或“后”。
为了证明这一点,看看下面的代码。首先,在HTML:
<p class="box">Other content.</p>
下面是插入伪元素的css:
p.box {
width: 300px;
border: solid 1px white;
padding: 20px;
}
p.box:before {
content: "#";
border: solid 1px white;
padding: 2px;
margin: 0 10px 0 0;
}
在此html里,你所看的一段文字带有的是一个类的box,还有这样的文字“Other content”在里面(像你所会看到的一样,如果你看见了首页的源代码)。在css中,这段内容被设置了宽度,以及一些padding和可见的边框
然后我们有了伪元素。在这个例子中,它是一个散列符号插入到该段内容之前。随后css给了它一个边框以及一些padding和margins。
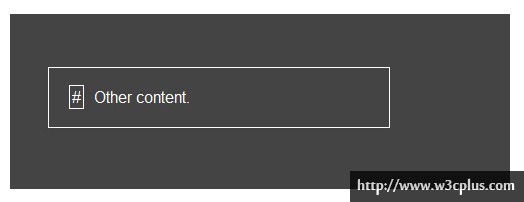
这里是浏览器中查看的结果:

外面的盒子是这个段落。围绕有散列符号的边框表示伪元素的边界。所以,不是插入“before”到段落,而是伪元素被置于到此段落的“Other content”的前面。
插入非文本内容
我简要的提醒,你可以把属性的值置为空字符串或是插入文本内容。你基本上有属性的值要包含什么的两个额外的选择
首先,你可以包含一个指向一个图像的URL,就像在css里包含一个背景图像一样做你能做的
p:before {
content: url(image.jpg);
}
注意不能使用引号。如果你将URL用引号括起来,那么它会变成一个字符串和插入文本“url(image.jpg)”作为其内容,插入的而不是图像本身。
当然,你可以包含一个Data URI代替图像引用,正如你可以用css背景一样。
你还可以选择ATRR(X)中的函数的形式。此功能,根据规范 ,“把X属性的值以字符串的形式返回”
下面是一个例子:
a:after {
content: attr(href);
}
attr()函数的功能是什么?它得到特定属性的值并把它作为插入的文本成为一个伪元素。
上面的代码会导致页面上的每一个<a>元素的href值立即被放置在每个各自的<a>元素的后面。在文档被打印时,它可以用作一个包含所有URl的打印样式表。
你也可以用这个函数去获取元素的title属性,或者甚至是microdata的值。当然,并不是所有的例子都符合自己的实际,但根据不同的情况,一个特定的属性值作为一个伪元素可以是实际的
然而,获取title或者图像的alt的值并作为实际的伪元素显示在页面上是不可能的。记住伪元素必须是被应用元素的子元素。图像,这是void(或者是空元素),没有子元素,所以它在这个列子中不可用,同样也适用于其他空元素,例如:<input>。
可怕的浏览器兼容性
任何前端技术的发展势头,第一个问题就是浏览器的支持。在这种情况之下,它不是个很大的问题。
浏览器支持:before 和 :after 伪元素栈,像这样:
- Chrome 2+,
- Firefox 3.5+ (3.0 had partial support),
- Safari 1.3+,
- Opera 9.2+,
- IE8+ (with some minor bugs),
- 几乎所有的移动浏览器。
唯一真正的问题是没有获得支持的(不用奇怪)IE6和IE7。所以,如果你的爱好者是在良好合适的web开发(或者其他具有较低IE版本的市场),你可以继续自由地使用伪元素。
伪元素不是决定性的
幸运的是,缺少伪元素不会造成大问题。大多数情况下,伪元素一般修饰(或者帮助)内容,不会给不支持的浏览器造成问题。所以,如果你的支持者具有较高的IE版本,你仍然可以在某种程度上使用它们。
一些提醒
正如前面提到的,伪元素不会出现在DOM中。这些元素不是真正的元素。因此,它们不是可用的。所以,不要使用伪元素生成内容,是您的网页的可用性和可访问性的关键。
另外一件需要记住的是,开发工具,例如火狐,不要用伪元素显示内容。所以,如果使用了,伪元素会造成难以维护和调试缓慢。
(更新:在评论中提到的,你可以使用谷歌的开发工具来查看一个伪元素相关联的风格,但不会出现在DOM元素里。同时,火狐在1.8版加入伪元素支持它。)
你所需要用有的理念是用这个技术以创造出实用的东西。与此同时,将来进一步研究CSS伪元素,一定要看看我们已经链接的一些文章。
本文转自:
中文译文:http://www.w3cplus.com/css3/learning-to-use-the-before-and-after-pseudo-elements-in-css.html
由大漠根据Shay Howe的《An Adavnced Guide to HTML & CSS》第二课《Detailed Positioning》所译。
【转】学习使用:before和:after伪元素的更多相关文章
- 学习使用:before和:after伪元素
如果你一直密切关注着各种网页设计的博客,你可能已经注意到了:before和:after伪元素已经在前端开发中获得了相当多的关注.特别是在Nicolas Gallagher的博客中,后期运用了很多伪类元 ...
- 从知乎首页用户操作入口学习到的CSS技巧 - 合理利用伪元素实现一些装饰样式
最近在模仿做一个静态的PC版知乎,在模仿的过程中,从知乎工程师的方法中学到了不少知识,比如CSS方面的,以下介绍一个今天学到的伪元素的技巧. 示例 DOM结构为: <div class=&quo ...
- CSS3与页面布局学习总结(六)——CSS3新特性(阴影、动画、渐变、变形、伪元素等)
CSS3在CSS2.1的基础上新增加了许多属性,这里选择了较常用的一些功能与大家分享,帮助文档中有很详细的描述,可以在本文的示例中获得帮助文档. 一.阴影 1.1.文字阴影 text-shadow&l ...
- CSS3与页面布局学习笔记(六)——CSS3新特性(阴影、动画、渐变、变形( transform)、透明、伪元素等)
一.阴影 1.1.文字阴影 text-shadow<length>①: 第1个长度值用来设置对象的阴影水平偏移值.可以为负值 <length>②: 第2个长度值用来设置对象的阴 ...
- [转] 学习使用:before和:after伪元素
http://www.w3cplus.com/css3/learning-to-use-the-before-and-after-pseudo-elements-in-css.html 如果你一直密切 ...
- CSS3新特性(阴影、动画、渐变、变形、伪元素等) CSS3与页面布局学习总结——CSS3新特性(阴影、动画、渐变、变形、伪元素等)
目录 一.阴影 1.1.文字阴影 1.2.盒子阴影 二.背景 2.1.背景图像尺寸 2.2.背景图像显示的原点 三.伪元素 3.1.before 3.2.after 3.3.清除浮动 四.圆角与边 ...
- 深入学习css伪类和伪元素及其用法
前言 CSS的伪类和伪元素在平时的代码中经常会出现,可是一旦别人问你,什么是伪类,什么是伪元素,可能还是不能完整的表述出来,下面我们来一探究竟. 伪类和伪元素定义 伪类用于在页面中的元素处于某个状态时 ...
- css学习_css伪元素的本质
1.伪元素的本质(插入了一个元素(行内元素/标签/盒子) 案例1: 案例2:
- CSS样式学习-3、轮廓、伪类/元素、display-flex布局
一.轮廓 outline绘制于元素周围的一条线,位于边框边缘外围. 属性规定元素轮廓的样式.颜色.宽度. outline-width轮廓宽度,属性:thin细轮廓.medium中等(默认值).thic ...
随机推荐
- js-判断当前日期的天数
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title> ...
- EBS中 EXCEL 格式报表输出的公用API
http://blog.itpub.net/10359218/viewspace-752601/ 最近的项目上写了一个公用的API,很久以前就用EXCEL发布过报表,但从没想过写API来简化... ...
- SQLSqlserver中如何将一列数据,不重复的拼接成一个字符串
把一列数据拼接成一个字符串比较简单: declare @test varchar(500) set @test=''; select @test=@test+name+',' from person ...
- C#基础复习(4) 之 浅析List、Dictionary
参考资料 [1] .netCore 源码 https://github.com/dotnet/corefx [2] <Unity 3D脚本编程 使用C#语言开发跨平台游戏>陈嘉栋著 [3] ...
- 纸壳CMS主题增强,支持主题中加入模板
背景 在之前,纸壳CMS的主题仅仅只是CSS样式,并不支持在主题下使用模板来构建不同的HTML结构.现在我们对主题功能做了增强,可以在主题下添加各自的模板,这样在制作主题时,就会更加自由.不仅如此,新 ...
- cefsharp
快速上手 js和C#互相调用. C#调用js比较容易.JS调用C#代码,现有两种方法.老方法的缺点是只支持单页,如果切换页面,原有创建的变量就失效了.新方法没有这些问题. 老方法: Cefsharp ...
- 迁移桌面程序到MS Store(2)——Desktop App Converter
迁移传统桌面程序到MS Store的另一种方式是使用Desktop App Converter工具.虽然本篇标题包含了Desktop App Converter(以下简称DAC),实际上我是来劝你别用 ...
- jQuery ajax 302跨域
一.ajax 302 ajax用于异步获取服务器数据,但是某天有这么一个使用场景: > 基于安全考虑,登录的用户的信息失效时,系统的所有ajax接口都由服务器直接重定向到系统的登录页面,此时登录 ...
- Android开发教程 - 使用Data Binding(八)使用自定义Interface
本系列目录 使用Data Binding(一)介绍 使用Data Binding(二)集成与配置 使用Data Binding(三)在Activity中的使用 使用Data Binding(四)在Fr ...
- 关于错误 openssl/ssl.h:没有那个文件或目录的解决办法
原文链接:https://blog.csdn.net/kulala082/article/details/68484314 首先得安装openssl:sudo apt-get install open ...
