WPF备忘录(1)有笑脸,有Popup
1.画个笑脸给大家娱乐一下:
<Canvas Width="200" Height="180" VerticalAlignment="Center" Margin="772,577,466,390">
<Ellipse Canvas.Left="10" Canvas.Top="10" Width="160" Height="160"
Fill="Yellow" Stroke="Black"/>
<Ellipse Canvas.Left="45" Canvas.Top="50" Width="25" Height="30"
Fill="Black"/>
<Ellipse Canvas.Left="110" Canvas.Top="50" Width="25" Height="30"
Fill="Black"/>
<Path Data="M 50,100 A 30,30 0 0 0 130,100" Stroke="Black"/>
</Canvas>
效果如下:

2.Xaml日期格式化
<Label Content="{Binding TaskDate,StringFormat='yyyy-MM-dd'}" Grid.Column="3"/>
3.让按钮有按钮的感觉,汗,不是废话吗,就是让按钮有按下去的感觉
<ControlTemplate.Triggers>
<Trigger Property="Button.IsPressed" Value="True">
<Setter Property="RenderTransform">
<Setter.Value>
<ScaleTransform ScaleX=".9" ScaleY=".9"/>
</Setter.Value>
</Setter>
<Setter Property="RenderTransformOrigin" Value=".5,.5"/>
</Trigger>
</ControlTemplate.Triggers>
4.Popup的使用方法
1.Popup控件永远不会自动显示,为了显示Popup控件必须设置IsOpen属性。
2.默认情况下,Popup.StaysOen属性被设置为True,并且Popup控件会一直显示,直到显式地将IsOpen属性设置为False。
如果将Popup.StaysOpen属性设置为False,当用户在其他地方单击鼠标时,Popup控件就会消失。
如果Popup控件的IsOpen属性设置为True时,通过Popup控件的PopupAnimation属性可以设置Popup控件的显示方式。
由于Popup控件不和任何控件相关联,所以无论在哪定义Popup标签都无所谓。
3.关联控件可以这样:
PlacementTarget="{Binding ElementName=button1}" //绑定在哪个控件上,这里是和button1这个控件绑定
Placement="Bottom" //在控件的那个位置显示,这里是在button1这个控件下方显示
小例子:
<Popup PopupAnimation="Fade"
Placement="Center"
Name="_pupup">
<Button>Hello</Button>
</Popup>
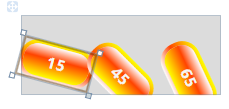
5.RenderTransform与LayoutTransform的区别
RenderTransform与LayoutTransform的之间的唯一区别是在什么时候应用变换,
RenderTransform在呈现之前,而后者在布局之前应用。先看下RenderTransform:
<StackPanel Background="Gainsboro" Width="200" Height="80" Orientation="Horizontal" Margin="366,220,12,221">
<Button Width="75" Content="15">
<Button.RenderTransform>
<RotateTransform Angle="15"></RotateTransform>
</Button.RenderTransform>
</Button>
<Button Width="75" Content="45">
<Button.RenderTransform>
<RotateTransform Angle="45"></RotateTransform>
</Button.RenderTransform>
</Button>
<Button Width="75" Content="65">
<Button.RenderTransform>
<RotateTransform Angle="65"></RotateTransform>
</Button.RenderTransform>
</Button>
</StackPanel>
效果:
 按钮出现了重叠
按钮出现了重叠
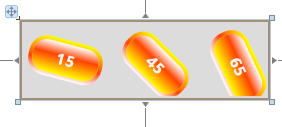
LayoutTransform:
<StackPanel Background="Gainsboro" Width="250" Height="80" Orientation="Horizontal" Margin="71,220,257,221">
<Button Width="75" Content="15">
<Button.LayoutTransform>
<RotateTransform Angle="15"></RotateTransform>
</Button.LayoutTransform>
</Button>
<Button Width="75" Content="45">
<Button.LayoutTransform>
<RotateTransform Angle="45"></RotateTransform>
</Button.LayoutTransform>
</Button>
<Button Width="75" Content="65">
<Button.LayoutTransform>
<RotateTransform Angle="65"></RotateTransform>
</Button.LayoutTransform>
</Button>
</StackPanel>
效果:

可以看出LayoutTransform不像RenderTransform出现了重叠,面板已经改变尺寸来完全适应所包含的按钮。因为LayoutTransform
在布局之前应用,所以系统完全知道这样的效果。
未完待续……
WPF备忘录(1)有笑脸,有Popup的更多相关文章
- WPF listview item mouse enter/over popup
This is because the routing strategy of the Loaded event is Direct, which means that the routed even ...
- WPF备忘录(3)如何从 Datagrid 中获得单元格的内容与 使用值转换器进行绑定数据的转换IValueConverter
一.如何从 Datagrid 中获得单元格的内容 DataGrid 属于一种 ItemsControl, 因此,它有 Items 属性并且用ItemContainer 封装它的 items. 但是,W ...
- WPF备忘录(2)WPF获取和设置鼠标位置与progressbar的使用方法
一.WPF 中获取和设置鼠标位置 方法一:WPF方法 Point p = Mouse.GetPosition(e.Source as FrameworkElement); Point p = (e.S ...
- WPF备忘录(6)WPF实现打印功能
在WPF 中可以通过PrintDialog 类方便的实现应用程序打印功能,本文将使用一个简单实例进行演示.首先在VS中编辑一个图形(如下图所示). 将需要打印的内容放入同一个<Canvas> ...
- WPF备忘录(7)WPF图片资源路径介绍
在项目中增加两张图片Content.jpg和Resource.jpg,分别将其生成操作属性设置为Content和Resource. 在界面中增加两个Image控件ImgContent和ImgR ...
- C# WPF抽屉效果实现(C# WPF Material Design UI: Navigation Drawer & PopUp Menu)
时间如流水,只能流去不流回! 点赞再看,养成习惯,这是您给我创作的动力! 本文 Dotnet9 https://dotnet9.com 已收录,站长乐于分享dotnet相关技术,比如Winform.W ...
- WPF备忘录(5)怎样修改模板中的控件
首先,想问大家一个问题,你们如果要给一个Button添加背景图片会怎么做?(呵呵,这个问题又点小白哈) 是这样吗? <Button Height="57" Horizonta ...
- WPF备忘录(4)打个勾画个叉娱乐下
<Path Grid.Column="2" Data="M43,5 L20,40 20,40 0,20 6,15 18,26 37,7 43,5 z" F ...
- 2018-12-21-WPF-弹出-popup-里面的-TextBox-无法输入汉字
title author date CreateTime categories WPF 弹出 popup 里面的 TextBox 无法输入汉字 lindexi 2018-12-21 18:10:30 ...
随机推荐
- 一个简单的用python 实现系统登录的http接口服务实例
用python 开发一个登录的http接口: 用户登录数据存在缓存redis里,登录时根据session判断用户是否已登录,session有效,则直接返回用户已登录,否则进mysql查询用户名及密码, ...
- 用Socket来简单实现IIS服务器
刚刚接触ASP.NET编程,为了更好的屡清楚服务器的处理过程,就用Socket模拟服务器来处理请求.用Socket来模拟服务器的时候,同样是自己来封装一些对应的类文件.包括 HttpRequest.H ...
- python做数据分析pandas库介绍之DataFrame基本操作
怎样删除list中空字符? 最简单的方法:new_list = [ x for x in li if x != '' ] 这一部分主要学习pandas中基于前面两种数据结构的基本操作. 设有DataF ...
- 通过修改EIP寄存器实现远程注入
功能:通过修改EIP寄存器实现32位程序的DLL注入(如果是64位,记得自己对应修改汇编代码部分) 原理: 挂起目标进程,停止目标进程EIP的变换,在目标进程开启空间,然后把相关的指令机器码和数据拷贝 ...
- 【文档】使用Sphinx + reST编写文档
0 前言 写文档是开发人员日常工作中的一项重要内容,除了word之外,我更偏爱使用标记语言(Markup Language).使用标记语言,可以利用简单.免费的文本编辑器(记事本,vim, emacs ...
- 初识java java的加载与执行(JDK,JVM,JRE关系解释)
首先java代码是以 .java结尾的文件,通过javac命令编译生成.class编译生成字节码文件,再通过java命令,把字节码文件加载到内存内部,此时是类加载器ClassLoader执行加载,通过 ...
- iPhone X Web 设计
原文地址:https://webkit.org/blog/7929/designing-websites-for-iphone-x/ 开箱即用(开发者无需进行任何设置),在iPhone X中,Safa ...
- vue教程1-09 交互 vue实现百度下拉列表
vue教程1-09 交互 vue实现百度下拉列表 <!DOCTYPE html> <html lang="en"> <head> <met ...
- 架构模式数据源模式之:数据映射器(Data Mapper)
一:数据映射器 关系型数据库用来存储数据和关系,对象则可以处理业务逻辑,所以,要把数据本身和业务逻辑糅杂到一个对象中,我们要么使用 活动记录,要么把两者分开,通过数据映射器把两者关联起来. 数据映射器 ...
- idea 没有智能提示
开发工具要对源码产生提示,现在比较流行的是使用 .d.ts 文件 来编写提示消息 以下的解决办法不是根本之道,估计是开发工具有什么地方可以设置 自动下载 .d.ts 文件,知道的读者还请留言赐教~ 使 ...
