vue中请求本地的json数据
为什么要请求本地的数据?模拟后台的请求数据,验证页面的逻辑是否存在问题,抛开后台提前开发等。
常用的说来有:jq的方式 约等于 axios的方式,vuex状态管理的方式
个人认为最好用的就是jq的方式,应为jq请求使用最为频繁。
1.jq方式
1.1 首先在vue中引入全局 jq
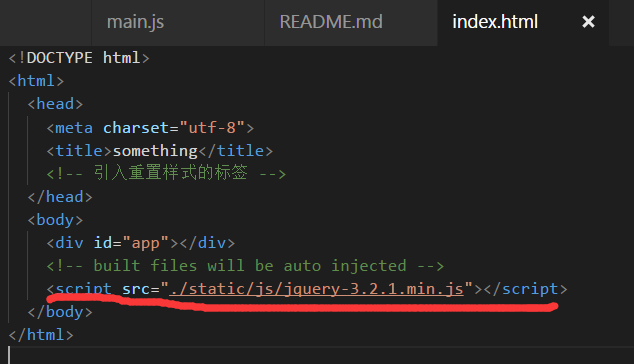
常见引入jq的方法有:直接在根目录的index.html中引入jq

这样引入jq存在一个问题,有时候没有被加载,就会造成jq不能使用;
引入全局jq的较优方案:更改build下的配置文件,详情链接。
1.2 在组件中请求本地数据

直接请求本地数据相对地址。请求的方法可以卸载methods中或者mounted钩子中均可。
vue中请求本地的json数据的更多相关文章
- 如何在vue中请求本地json文件
1..修改webpack.base.conf.js 文件中添加'/static': resolve('static'),如下所示,此时存放于static的json文件就可以通过/static/xxx. ...
- 手把手教你vue配置请求本地json数据
本篇文章主要介绍了vue配置请求本地json数据的方法,分享给大家,具体如下:在build文件夹下找到webpack.dev.conf.js文件,在const portfinder = require ...
- VUE开发请求本地数据的配置,旧版本dev-server.js,新版本webpack.dev.conf.js
VUE开发请求本地数据的配置,早期的vue-lic下面有dev-server.js和dev-client.js两文件,请求本地数据在dev-server.js里配置,最新的vue-webpack-te ...
- vue开发请求本地模拟数据的配置方法(转)
VUE开发请求本地数据的配置,早期的vue-lic下面有dev-server.js和dev-client.js两文件,请求本地数据在dev-server.js里配置,最新的vue-webpack-te ...
- NodeJs本地搭建服务器,模拟接口请求,获取json数据
最近在学习Node.js,虽然就感觉学了点皮毛,感觉这个语言还不错,并且也会一步步慢慢的学着的,这里实现下NodeJs本地搭建服务器,模拟接口请求,获取json数据. 具体的使用我就不写了,这个博客写 ...
- Query通过Ajax向PHP服务端发送请求并返回JSON数据
Query通过Ajax向PHP服务端发送请求并返回JSON数据 服务端PHP读取MYSQL数据,并转换成JSON数据,传递给前端Javascript,并操作JSON数据.本文将通过实例演示了jQuer ...
- jquery的ajax异步请求接收返回json数据
http://www.jb51.net/article/51122.htm jquery的ajax异步请求接收返回json数据方法设置简单,一个是服务器处理程序是返回json数据,另一种就是ajax发 ...
- vue 中监测滚动条加载数据(懒加载数据)
vue 中监测滚动条加载数据(懒加载数据) 1:钩子函数监听滚动事件: mounted () { this.$nextTick(function () { window.addEventListene ...
- 使用$.getJSON("xx.json" ,function(data){ console.logy(data); })在本地获取 json数据
使用 $.getJSON() 在本地获取 json数据 默认在谷歌,火狐等其他浏览器,不允许在本地获取服务器数据 所以不能在本地中使用 但是可以IE 11 中又可以使用,所以,测试时建议在IE浏览器 ...
随机推荐
- EXCEL中R1C1样式引用
主要引用http://club.excelhome.net/thread-759847-1-1.html Sub chengji() ' ' 宏1 宏 ' Dim Finalrow As Intege ...
- 通过Windows API实现的MDI简易程序
## #include <windows.h> #include <tchar.h> HINSTANCE hInst; ATOM WindowRegister(WNDPROC ...
- GAE、SAE与BAE的对比分析(百度云)
https://blog.csdn.net/zhongguomao/article/details/53282307 https://cloud.baidu.com/event/experience/ ...
- Android webview 退出时关闭声音 4.视频全屏 添加cookie
全屏问题,可以参考 http://bbs.csdn.net/topics/390839259,点击 webView = (WebView) findViewById(R.id.webView); vi ...
- 转一篇用分布式解决ERP问题
https://www.cnblogs.com/liuche/p/7955462.html
- POJ1644状态转移的思想——排列组合
m个物品放n个盒子,盒子物品都相同,问你放的方法总数是多少 看着像个排列组合,算着算着就发现我排列组合都忘得差不多啦,哎,什么时候能打败遗忘呢 然后想用dp做,但是转移的方面没有想好 看了看题解感觉这 ...
- jQuery插件初级练习4答案
html: $("p").log().css("color","red") jQuery: $.fn.extend({ log: funct ...
- bootstrap阶段测验【答案】
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title> ...
- Flume source 支持的type类型
Flume是一个分布式的高可用的消费组件.通过修改配置文件,可以启动不同的agent处理不同来源的数据. agent包含source,channel,sink三个组件.今天我们学习下source的ty ...
- hdu 1012 素数判定
这道题~以前判定prime是一个个去试着整除再去存储,上次弄过欧拉函数那题目之后就知道了,这样会更快捷: prime[] = prime[] = ; ; i <maxn; i++) { if(! ...
