Using Service Workers
【Using Service Workers】
1、This is an experimental technology
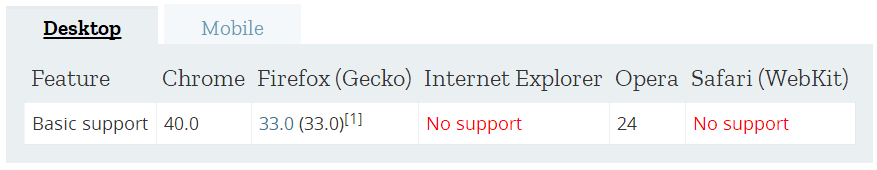
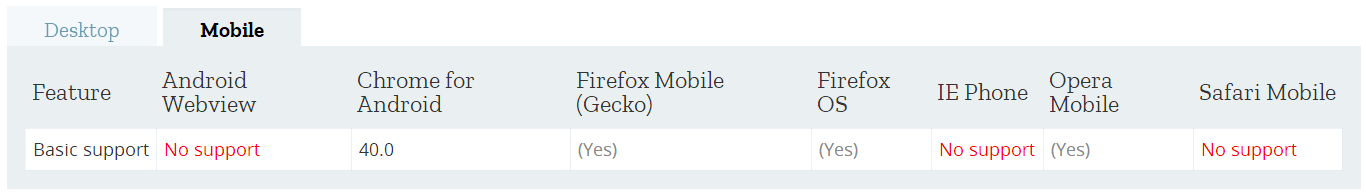
Because this technology's specification has not stabilized, check the compatibility table for usage in various browsers. Also note that the syntax and behavior of an experimental technology is subject to change in future versions of browsers as the specification changes.


Safari:Desktop、Mobile均不支持。
IE:Desktop不支持。
Chrome:Desktop、Mobile 40.0版本后均支持。
FireFox:Desktop、Mobile 33.0版本后均支持。
Android WebView:不支持。Android Webview不支持,导致应用前景堪忧。
2、Note: As of Firefox 44, when AppCache is used to provide offline support for a page a warning message is now displayed in the console advising developers to use Service workers instead
Firefox 44版本以后,已不推荐使用AppCache,推荐使用Service workers。
3、You’ll also need to serve your code via HTTPS — Service workers are restricted to running across HTTPS for security reasons.
4、Base Architecture
1)通过 serviceWorkerContainer.register() 注册service worker url.
2)注册成功后,the service worker is executed in a ServiceWorkerGlobalScope, running off the main script execution thread, with no DOM access.
3)The service worker is now ready to process events.
4)Installation of the worker is attempted when service worker-controlled pages are accessed subsequently. An Install event is always the first one sent to a service worker (this can be used to start the process of populating an IndexedDB, and caching site assets).
ServiceWorker控制的页面被访问时,ServiceWorker即会被安装。Install 事件是ServiceWorker收到的第一个事件,通过在此事件中,从indexDB、cache中导出数据 。
5)When the oninstall handler completes, the service worker is considered installed.
6)Next is activation. When the service worker is installed, it then receives an activate event. The primary use ofonactivate is for cleanup of resources used in previous versions of a Service worker script.
7)The Service worker will now control pages, but only those opened after the register() is successful. i.e. a document starts life with or without a Service worker and maintains that for its lifetime. So documents will have to be reloaded to actually be controlled.
5、注册示例:
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/sw-test/sw.js', {scope: '/sw-test/'})
.then(function(reg) {
// registration worked
console.log('Registration succeeded. Scope is ' + reg.scope);
}).catch(function(error) {
// registration failed
console.log('Registration failed with ' + error);
});
}
6、A single service worker can control many pages. Each time a page within your scope is loaded, the service worker is installed against that page and operates on it. Bear in mind therefore that you need to be careful with global variables in the service worker script: each page doesn’t get its own unique worker.
一个service worker可以控制其scope下的所有页面,即一个service worker可对应多个页面。
而一个页面也可能属于多个scope,即一个页面可对应多个service worker。
7、You are not running your application through HTTPS.
使用https协议的站点,才能注册service worker。
8、The max scope for a service worker is the location of the worker.
9、The install event is fired when an install is successfully completed. The install event is generally used to populate your browser’s offline caching capabilities with the assets you need to run your app offline. To do this, we use Service Worker’s brand new storage API — cache — a global on the service worker that allows us to store assets delivered by responses, and keyed by their requests. This API works in a similar way to the browser’s standard cache, but it is specific to your domain. It persists until you tell it not to — again, you have full control.
安装成功后,install event被触发。
参考:https://developer.mozilla.org/en-US/docs/Web/API/Service_Worker_API/Using_Service_Workers
Using Service Workers的更多相关文章
- PWA & Service Workers 版本更新 bug
PWA & Service Workers 版本更新 bug PWA & Service Worker https://developer.mozilla.org/zh-CN/docs ...
- [翻译]Service workers:PWA背后的英雄
原文地址:https://medium.freecodecamp.org/service-workers-the-little-heroes-behind-progressive-web-apps-4 ...
- Webpack之(progressive web application) - PWA中的 Service Workers 是什么
学习文档:https://webpack.docschina.org/guides/progressive-web-application/ 参考文档:https://developers.googl ...
- Cesium原理篇:4Web Workers剖析(2)
What's the WebWorkers? 2008 年 W3C 制定出第一个 HTML5 草案中提出了工作线程(Web Worker)的概念,并且规范出 Web Worker 的三大主要特征:能够 ...
- Service Worker基础知识整理
Service Worker是什么 service worker 是独立于当前页面的一段运行在浏览器后台进程里的脚本.它的特性将包括推送消息,背景后台同步, geofencing(地理围栏定位),拦截 ...
- Service Worker MDN英文笔记
前言: 以前学习基础知识的时候总看别人写的入门文章,但有时候还是一脸懵逼,直到自己用心阅读了MDN的英文文档才对基础知识的一些理论有了更深的理解,所以我在边阅读文档的时候边记录下帮助比较大的,也方便大 ...
- 通过使用Web Workers,Web应用程序可以在独立于主线程的后台线程中,运行一个脚本操作。这样做的好处是可以在独立线程中执行费时的处理任务,从而允许主线程(通常是UI线程)不会因此被阻塞/放慢。
Web Workers API - Web API 接口参考 | MDNhttps://developer.mozilla.org/zh-CN/docs/Web/API/Web_Workers_API ...
- JavaScript是如何工作的:Service Worker的生命周期及使用场景
摘要: 理解Service Worker. 原文:JavaScript 是如何工作的:Service Worker 的生命周期及使用场景 作者:前端小智 Fundebug经授权转载,版权归原作者所有. ...
- JavaScript是如何工作的:Web Workers的构建块 + 5个使用他们的场景
摘要: 理解Web Workers. 原文:JavaScript是如何工作的:Web Workers的构建块 + 5个使用他们的场景 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 这 ...
随机推荐
- shell中的时间值提取(date)
shell中的时间值提取(date) 方法1 # date +%F # date +%T # cat time.sh #!/bin/bash DATE=`date +%F | sed 's/-//g' ...
- months_between
select months_between(to_date('2016.01.29','yyyy.mm.dd'), to_date('2016.02.29','yyyy.mm.dd')) from ...
- linux常用命令总结-updating
Linux 命令总结 启动终端: ctr+alt+t终端字体放大: ctr+shift+'+',终端字体缩小: ctr+'-'ls: 查看当前目录下的文件信息pwd: 查看目录所在的路径touch: ...
- python tkinter chk
视频过程中的练习, 可以在python2.7下运行. 001: hello,world: 1 2 3 4 5 6 from Tkinter import Label, Tk root = Tk() t ...
- http://www.cnblogs.com/hanshuhe/archive/2012/08/30/vss.html
http://www.cnblogs.com/hanshuhe/archive/2012/08/30/vss.html
- JS 时间函数 / 格式化时间戳
处理时间主要使用时间对象 Date , 其提供两个静态方法 Date.now() //获得当前时间戳 Date.parse() //将字符串转化成时间戳 创建对象 new Date(); // 返回当 ...
- uiautomator:Error while obtaining UI hierarchy XML file: com.android.ddmlib.SyncException: Remote object doesn't exist!
尝试用android sdk的uiautomatorviewer抓元素的时候报错:Error while obtaining UI hierarchy XML file: com.android.dd ...
- [AS3]as3中splice和slice的用法介绍说明
splice 删除数组一段连续的元素,返回被删除的元素数组 var arr:Array = ["a","b","c","d&quo ...
- SRM-供应商关系管理-组织模式
https://wiki.scn.sap.com/wiki/display/SRM/PPOMA_BBP 供应商关系管理 ... 组织模式 PPOMA_BBP 跳到元数据结束 由Ivy Li ...
- 自己写一个spring boot starter
https://blog.csdn.net/liuchuanhong1/article/details/55057135
