native和webview切换
native和webview
标签(空格分隔): native和webview
现在目前大部分的app都是native和webview混合,对应的native上的元素可以通过uiautomatorviewer很容易定位到,webview上的元素就无法识别了,
一、识别webview
1.用定位工具查看页面,发现页面上有些区域无法定位到;
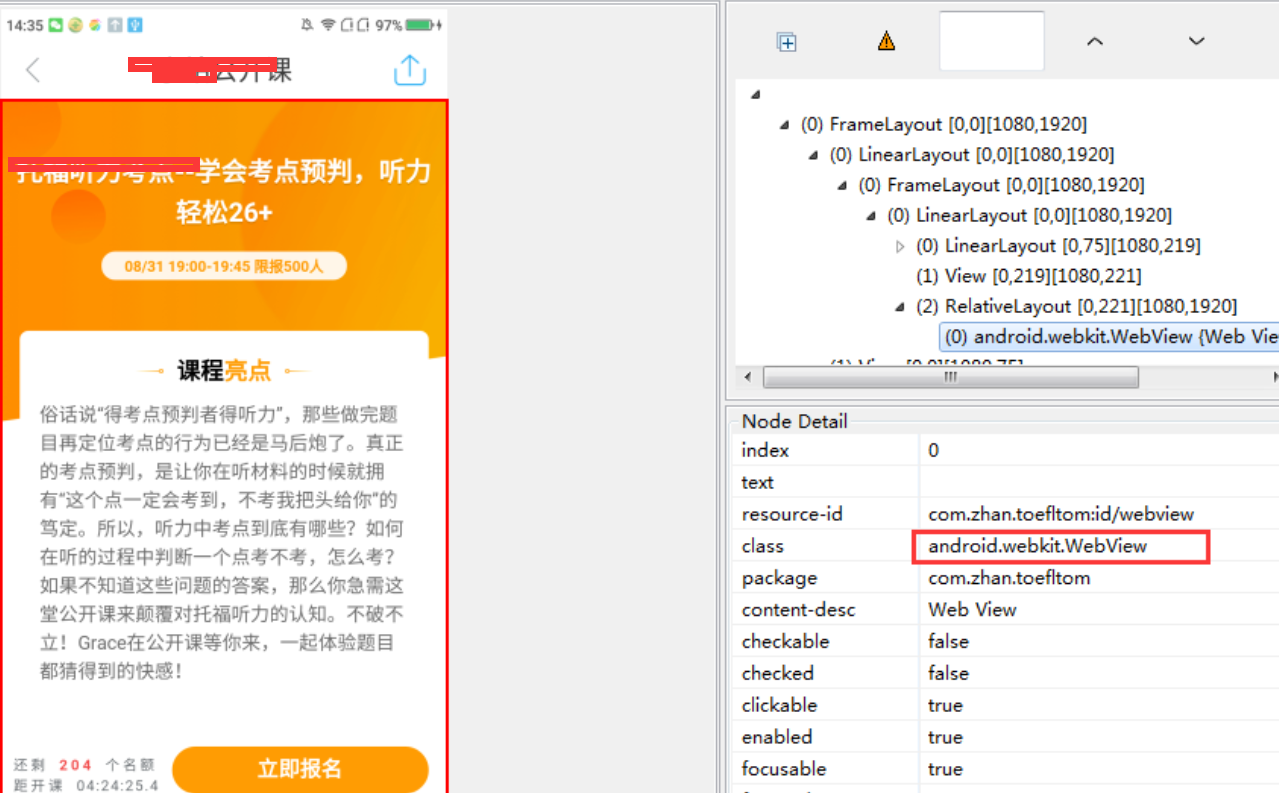
2.在使用定位工具的时候,发现页面上有些区域无法定位到,如下图左边红色区域,只能定位到这个大框框,红色框里面的元素无法识别:

3.如上图的class属性,上边写着webview那毫无疑问这种页面就是webview了
二、contexts
1.context是指上下文环境,在selenium里面被称为句柄,其实是一回事儿,这里我们只需要知道,是两个不同的环境就好了;
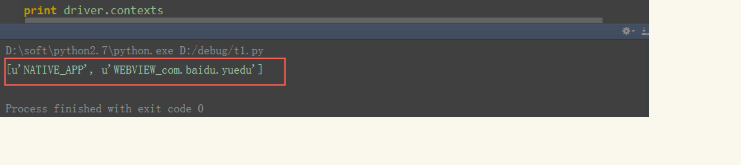
2.先获取页面是contexts环境,如下图(在网上搜索的,借用一下):

3.如果要操作webview就需要先切换环境,切换到webview上;
4.切换方法:
switch_to.context(参数是webview的context)这里面需要填写的参数是:context要转换的那个参数;
5.webview上操作完后,想回到native上操作,这时候需要先切回来,切回native有两个方法:
方法一:driver.switch_to.context("NATIVE_APP") 这个NATIVE_APP是固定的参数
方法二:driver.switch_to.context(contexts[0]) 从contexts里取第一个参数
查看webview的元素:
app上webview的页面实际上是启用的chrome浏览器的内核加载的,如何把手机的网页加载到电脑上,电脑的chrome浏览器上有个开发模式,是可以方便调试的。
一、环境准备
1.手机上装一个chrome浏览器
2.电脑上装chrome浏览器
3.手机连电脑
4.手机上安装一个app
二、启动adb服务
1.电脑上打开chrome浏览器输入:chrome://inspect/#devices
2.要是没加载到手机设备,就先启动adb服务,cmd输入:
adb devices
查看设备是否连接上;
三、DevTools
1.电脑上打开chrome浏览器输入:chrome://inspect/#devices
2.Discover USB devices这个要勾选的,可以检查到手机设备
3.Discover network targets 这个勾选,检查到网络
4.下图箭头指向的,是手机的设备名称
5.Webview in com.baidu.yuedu(39.0.00)这个是手机上浏览器的内核版本号39
(一般电脑上的chrome版本号最好要大于等于这个版本号)

如图,就是inspect点击就可以进入了;(这里需要FQ的,不然打开是空白的)
三、查看元素
1.上图红色框框的两个地址就是加载到的webview的网页地址了,点地址下的inspect按钮,进入调试界面
2.不FQ也没关系,把对应的url地址复制出来,重新打开一个浏览器标签,输入地址后,按F12也可以进调试界面。
3.接下来的元素定位就跟selenium的定位是一回事了。
四、手机模式
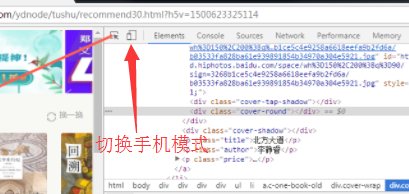
1.点下图箭头指示的按钮,可以切换成手机版模式

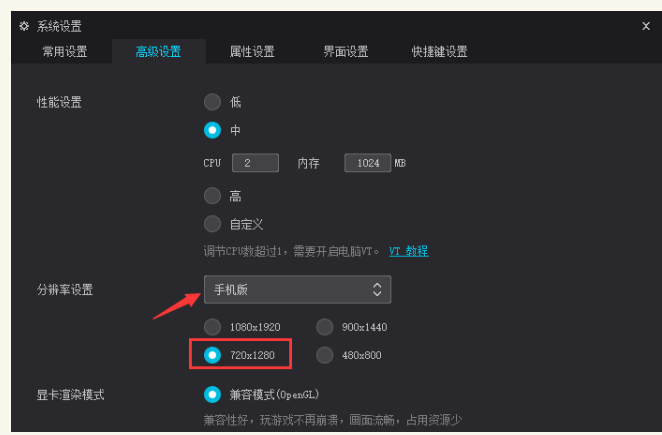
夜神模拟器:
android的sdk自带的有模拟器,但是速度简直了,没法说,我们可以使用夜神,是android里面的一款神器;
1.官网下载地址https://www.yeshen.com/

具体的自行研究,这里不在赘述,模拟器连接手机的操作了;
native和webview切换的更多相关文章
- webview定位 & native和webview切换
前言:现在的app大都是混合式的native+webview,对于native可以直接用uiautomator定位然后操作元素,但是web就定位不到了 一.先看看使用native定位的 二.定位web ...
- Appium Hybrid混合应用测试——Native切换WebView , 切换不了WebView (没有试过,先记录在此)
Appium Hybrid混合应用测试过程中,经常需要在Native和WebView之间进行切换: 1.切换至WEBVIEW操作: for cons in driver.contexts: if co ...
- Appium+python自动化13-native和webview切换
前言 现在大部分app都是混合式的native+webview,对应native上的元素通过uiautomatorviewer很容易定位到,webview上的元素就无法识别了. 一.识别webview ...
- Appium+python自动化13-native和webview切换【转载】
前言 现在大部分app都是混合式的native+webview,对应native上的元素通过uiautomatorviewer很容易定位到,webview上的元素就无法识别了. 一.识别webview ...
- React Native & iframe & WebView
React Native & iframe & WebView React Native 怎么渲染 iframe 页面 WebView & source html https: ...
- appium如何切换Native和WebView
方法一: Set<String>contexts=driver.getContextHandles(); driver.context((String)contexts.toArray() ...
- react native 中webview内的点击事件传到外部原生调用
先说一下我使用webview的时候遇到的一个功能需求 是这样的,上图中的这个页面是用h5做的,但是由于点击"我的优惠劵"是需要跳转到我原生的页面,也就是说我需要获得这个h5提供的点 ...
- react native 底部按钮切换
在react native 中底部按钮的切换 主要的是运用的是<TabBarNavigator/>这个组件,具体的代码实现如下: render() { return ( <T ...
- java appium webview切换处理
Set<String> contexts = driver.getContextHandles(); for(String item :contexts){ // NATIVE_APP / ...
随机推荐
- 20165205 2017-2018-2 《Java程序设计》实验三 敏捷开发与XP实践
20165205 2017-2018-2 <Java程序设计>实验三 敏捷开发与XP实践 实验内容 检查点1: 安装alibaba 插件,解决代码中的规范问题 首先把搭档加入到自己的项目中 ...
- centos离线安装docker及其它软件包
桌面版本安装 docker可以通过网络安装,但在内网环境,需要进行离线安装. 执行 uname -r 获取操作系统版本号 根据版本号,到docker.com下载docker的离线安装包: Linux版 ...
- 42. oracle通过两张表的一个字段对应,update其中一张表的某个字段
update A a set a.A2 = (select b.B2 from B b where b.B1=a.A1) where exists (select 1 from B where B.B ...
- UI学习网站
以下是我收集的UI设计的网站提供给大家参考: 站酷 www.zcool.com.cn UI中国 www.ui.cn 学UI网 www.xueui.cn UIGREAT www.uigreat.com ...
- Linux定时任务 结合PHP实现实时监控
首先说说cron,它是一个linux下的定时执行工具.根用户以外的用户可以使用 crontab 工具来配置 cron 任务. 所有用户定义的 crontab 都被保存在/var/spool/cron ...
- tfs对接数据-File
在使用tfs时,数据结构 /** * getFile */ @RequestMapping("/tfs/{fileName}") public ResponseEntity< ...
- elk-Logstash
ELK是三个工具的集合,Elasticsearch + Logstash + Kibana,这三个工具组合形成了一套实用.易用的监控架构,很多公司利用它来搭建可视化的海量日志分析平台. 2. Logs ...
- 揭开牙病之谜 与牙医说再见<转>
原贴地址:https://www.douban.com/group/topic/44383918/ -------------------------------------------------- ...
- URL中文乱码及特殊字符处理
一.中文乱码 IE高版本(应该是9以上,不确定),在get方式请求中中文传到后台容易出现乱码问题.解决方法如下: 1.第一种,换成post方式 如果可以得话换成post方式就可以.如果采用表单或者aj ...
- ABAP-container拆分
1.界面 2.代码 *&---------------------------------------------------------------------* *& Report ...
