vue---EleElement UI 表格导出功能
步骤一:安装依赖
安装依赖:npm install --save xlsx file-saver
步骤二:在放置需要导出功能的组件中引入相关组件
import FileSaver from 'file-saver' import XLSX from 'xlsx'
步骤三:给table设置一个id
HTML中的设置,简单来说就是给需要导出的table标签el-table上加一个id:如exportTable,对应下面的exportExcel方法中的 document.querySelector('#exportTable')
步骤四:写method
在methods中设置真正实现导出转换excel表格的方法:
exportExcel () {
/* generate workbook object from table */
var xlsxParam = { raw: true } // 导出的内容只做解析,不进行格式转换
var wb = XLSX.utils.table_to_book(document.querySelector('#exportTab'), xlsxParam)
/* get binary string as output */
var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'fileName.xlsx')
} catch (e) {
if (typeof console !== 'undefined') {
console.log(e, wbout)
}
}
return wbout
}
注意:
- 在表格中的数字为百分比或者是其他的,在到处的时候会进行处理变成小数,或者科学计数法,这个就需要集啊让xlsxParam这个字段,让导出不做格式转换,这样就能够你的table中是什么,导出就是什么
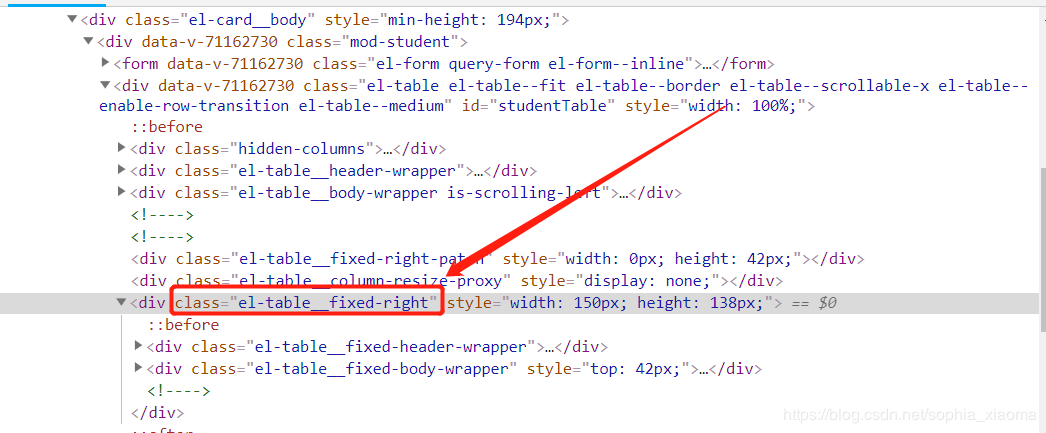
- 可以导出表格的,但有个问题是导出的数据是重复的,这个是因为你的表格有列使用了fixed属性,element-ui的table使用了fixed属性固定列,导出表格时会出现导出两次的问题,是因为在table中有两个table标签,我们可以通过代码解决这个问题,注意代码中拷贝了一个table元素,否则直接删除会删除页面中的表格

这个时候我们可以改良一下我们的代码:
exportExcel () {
/* generate workbook object from table */
var xlsxParam = { raw: true } // 导出的内容只做解析,不进行格式转换
var table = document.querySelector('#exportTab').cloneNode(true)
table.removeChild(table.querySelector('.el-table__fixed')) //这里是双下划线
var wb = XLSX.utils.table_to_book(table, xlsxParam)
/* get binary string as output */
var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'fileName.xlsx')
} catch (e) {
if (typeof console !== 'undefined') {
console.log(e, wbout)
}
}
return wbout
}
这个时候我们在点击下载,就能够正常实现功能了
抓紧试一下吧~~~~~
vue---EleElement UI 表格导出功能的更多相关文章
- Vue+element ui table 导出到excel
需求: Vue+element UI table下的根据搜索条件导出当前所有数据 参考: https://blog.csdn.net/u010427666/article/details/792081 ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- element ui表格常用功能如:导出 新增 删除 多选 跨页多选 固定表头 多级表头 合并行列 等常见需求
<template> <div class="table-cooperte"> <el-table :data="tableData&quo ...
- vue+element UI如何导出excel表
导出excel表应按如下规则 首先要先安装如下依赖 npm install --save xlsx npm install --save file-saver 接下在在你的代码中去引用这两个 impo ...
- vue项目实现表格导出excel表格
第一:安装依赖 npm install -S file-saver xlsx npm install -D script-loader 第二:在目录里新建excel文件夹 在excel文件夹里新建两个 ...
- vue+element ui 表格自定义样式溢出隐藏
样式 .hoveTitle { text-align: left; width: 140px; overflow: hidden; text-overflow: ellipsis; white-spa ...
- SSH框架使用poi插件实现Excel的导入导出功能
采用POI生成excel结构 直接贴出代码 excel表格导出功能 action代码: struts.xml配置: 前台jsp代码:
- 前端 vue/react 或者 js 导入/导出 xlsx/xls (带样式)表格的功能
第一种导出表格的功能: yarn add xlsx script-loader file-saver xlsx-style 效果展示 xlsx-style的bug修复:node_module/xlsx ...
- vue+element-ui的简洁导入导出功能
1.前段后台管理系统中数据展示一般都是用表格,表格会涉及到导入和导出;原生js导出excel2.导入是利用element-ui的Upload 上传组件; <el-upload class=&qu ...
随机推荐
- React组件(组件属性this.state和this.props,css样式修饰组件)
目录: 1.创建组件的第一种方式 function2.将组件抽离为单独的jsx文件3.省略.jsx后缀, 配置webpack设置根目录4.创建组件的第二种方式--使用class关键字创建组件5.组件私 ...
- mysql:where和having的区别
where在查询数据库结果返回之前对查询条件进行约束,就是结果返回之前起作用,而having是查询数据库,已经得到返回的结果了,再对结果进行过滤.(结果返回前,结果返回后) where条件不能使用聚合 ...
- 获取网卡速率,cpu使用率
];//获取网卡名称 PerformanceCounter NetworkR = new PerformanceCounter("Network Interface", " ...
- 从gcc到Makefile简易版
1.Makefile的应用 我们主要用它来编译源代码,生成结果代码,然后把结果代码连接起来生成可执行文件或者库文件.2.Makefle简单例子的深入学习 程序概述:为了连接makefile的流程,我将 ...
- 20190716NOIP模拟赛T1 礼物(概率dp+状压)
题目描述 夏川的生日就要到了.作为夏川形式上的男朋友,季堂打算给夏川买一些生 日礼物. 商店里一共有种礼物.夏川每得到一种礼物,就会获得相应喜悦值Wi(每种 礼物的喜悦值不能重复获得). 每次,店员会 ...
- MySQL_(Java)【连接池】使用DBCP简单模拟银行转账事物
dbcp下载 传送门 Commons Pool下载 传送门 Commons log下载 传送门 MySQL_(Java)[事物操作]使用JDBC模拟银行转账向数据库发起修改请求 传送门 MySQL_( ...
- [CSP-S模拟测试]:A(数学)
题目传送门(内部题44) 输入格式 一行四个整数,分别表示$S,T,a,b$. 输出格式 输出最小步数,数据保证有解. 样例 样例输入: 10 28 4 2 样例输出: 数据范围与提示 样例解释: 先 ...
- Windows环境下Zookeeper的安装和部署(单机模式和伪集群模式)
第一部分:单机模式 1)下载地址:http://www.pirbot.com/mirrors/apache/zookeeper/,建议下载stable版本 2)解压缩 将下载好的压缩包解压到指定目录, ...
- Mybatis 实体类使用@Accessors(chain = true)注解时,对应的mapper xml 报错
去掉这个注解就行了 应该是 mybatis 会调用实体类的 getter setter 方法, 返回值可能会有所影响
- IP输出 之 ip_output、ip_finish_output、ip_finish_output2
概述 ip_output-设置输出设备和协议,然后经过POST_ROUTING钩子点,最后调用ip_finish_output: ip_finish_output-对skb进行分片判断,需要分片,则分 ...
