django 快速实现文件上传(四)
继博客(三)实现的,
建两个字段,username 用户存放用户名,headImg 用户存放上传文件的路径。

重新同步数据库:
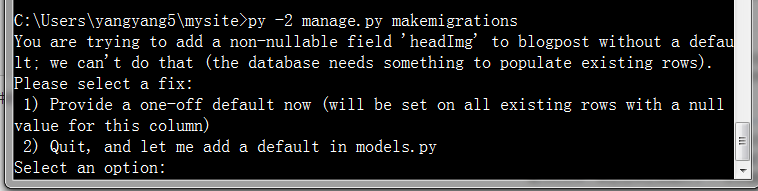
提示:

这个可能是之前已创建了表中的一条记录,之后模型中增加了一个非空的字段,但是原来已经存在的记录没有这个值
>python manage.py makemigrations
You are trying to add a non-nullable field 'price_monthly' to product without a default; we can't do that (the database needs something to populate existing rows).
Please select a fix:
1) Provide a one-off default now (will be set on all existing rows)
2) Quit, and let me add a default in models.py
Select an option:

好像也不对,唉,放弃了,重新开个项目吧。只有有精力再看
Django开发的基本套路
1.创建项目与应用
1.django-admin.py startproject mysite2
2.cd mysite2
3.python manage.py startapp disk
2.设计Model(数据库)
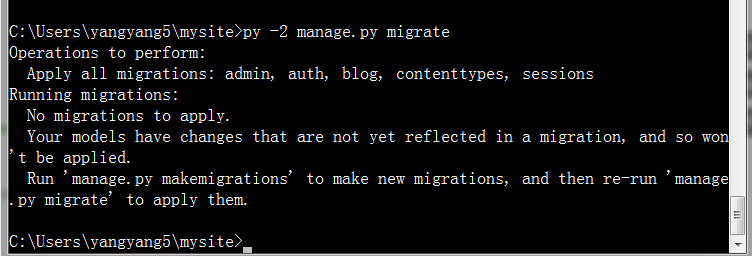
同步model
py -2 manage.py makemigrations
py -2 manage.py migrate
py -2 manage.py createsuperuser
3.创建视图
1.在setting里增加INSTALLED_APPS
2.创建模板文件夹,添加模板
3.配置视图
4.设置url
5.启动服务
完善表单提交
打开mysite2/disk/templates/register.html 文件:

<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
</head>
<body>
<h1>register</h1>
<form method="post" enctype="multipart/form-data" >
{{uf.as_p}}
<input type="submit" value="ok"/>
</form>
</body>
</html>
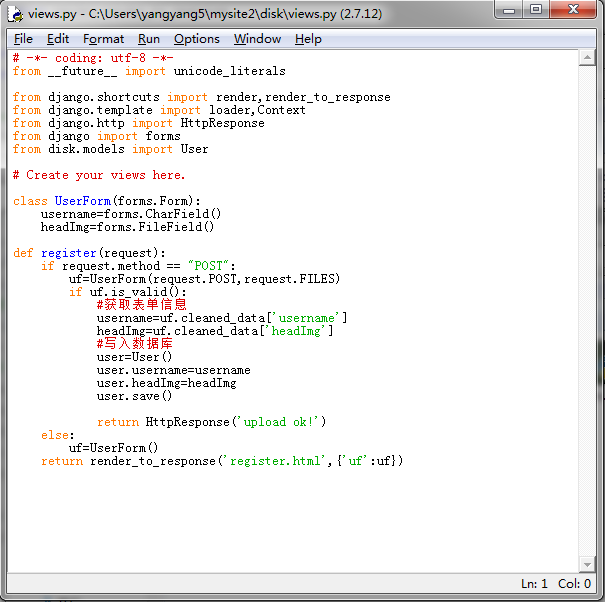
打开mysite2/disk/views.py 文件:

from django.shortcuts import render,render_to_response
from django import forms
from django.http import HttpResponse
# Create your views here. class UserForm(forms.Form):
username = forms.CharField()
headImg = forms.FileField() def register(request):
if request.method == "POST":
uf = UserForm(request.POST,request.FILES)
if uf.is_valid():
return HttpResponse('upload ok!')
else:
uf = UserForm()
return render_to_response('register.html',{'uf':uf})
刷新页面后,提交

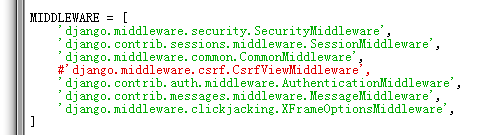
打开mysite2/mysite2/settings.py文件,将下面一行代码注释:

将数据写入数据库

在项目的目录下,有用户提交的文件。

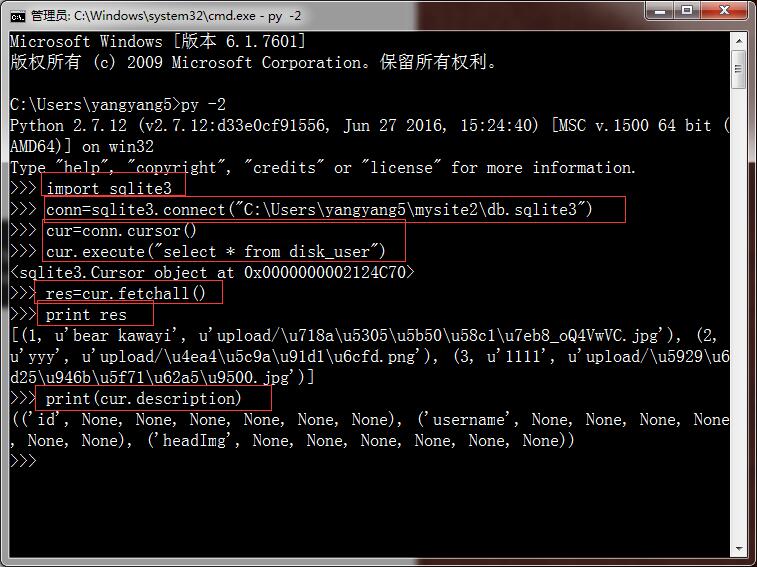
查看sqlite数据库/进入sqlite3命令行
1.该项目的setting

2.进入sqlite3交互模式进行命令操作
1、确认sqlite3是否已经安装
cmd模式下,进入python界面(py -2),import sqlite3

2、

django 快速实现文件上传(四)的更多相关文章
- django 快速实现文件上传
前言 对于web开来说,用户登陆.注册.文件上传等是最基础的功能,针对不同的web框架,相关的文章非常多,但搜索之后发现大多都不具有完整性,对于想学习web开发的新手来说就没办法一步一步的操作练习:对 ...
- 第三百一十九节,Django框架,文件上传
第三百一十九节,Django框架,文件上传 1.自定义上传[推荐] 请求对象.FILES.get()获取上传文件的对象上传对象.name获取上传文件名称上传对象.chunks()获取上传数据包,字节码 ...
- python 全栈开发,Day75(Django与Ajax,文件上传,ajax发送json数据,基于Ajax的文件上传,SweetAlert插件)
昨日内容回顾 基于对象的跨表查询 正向查询:关联属性在A表中,所以A对象找关联B表数据,正向查询 反向查询:关联属性在A表中,所以B对象找A对象,反向查询 一对多: 按字段:xx book ----- ...
- Django与Ajax,文件上传,ajax发送json数据,基于Ajax的文件上传,SweetAlert插件
一.Django与Ajax AJAX准备知识:JSON 什么是 JSON ? JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation) JSON 是轻 ...
- Django学习之文件上传
就这么六步! 一.settings配置文件中配置 MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, 'medias').replace ...
- 16.Django学习之文件上传和下载
上传就这么六步! 一. settings配置文件中配置 MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, 'medias').repl ...
- Day21 Django之Form文件上传、原生Ajax和实现抽屉实例
一.Form文件上传 """ Django settings for prev_chouti project. Generated by 'django-admin st ...
- Django之Ajax文件上传
请求头ContentType ContentType指的是请求体的编码类型,常见的类型共有3种: 1 application/x-www-form-urlencoded(看下图) 这应该是最常见的 P ...
- Django之三种文件上传
方式一: 通过form表单提交到后台 前端: <!DOCTYPE html> <html lang="en"> <head> <meta ...
随机推荐
- mysql索引实现原理
什么是索引: 索引是一种高效获取数据的存储结构,例:hash. 二叉. 红黑. Mysql为什么不用上面三种数据结构而采用B+Tree: 若仅仅是 select * from table where ...
- Java日志规范(转载)
Overview 一个在生产环境里运行的程序如果没有日志是很让维护者提心吊胆的,有太多杂乱又无意义的日志也是令人伤神.程序出现问题时候,从日志里如果发现不了问题可能的原因是很令人受挫的.本文想讨论的是 ...
- python打印菱形
1.分析:首先python,我们分析了菱形的成分.双喜鸟seo输入2时,打印三行菱形:输入3时,打印五行菱形.也就是说,根据输入数字A,打印第2a-1行的菱形.菱形由一个三角形和一个倒三角形组成,两个 ...
- css3控制字体动态变换颜色
css3控制字体动态变换颜色 <!doctype html> <html> <head> <meta charset="utf-8"> ...
- C# 填充无效,无法被移除
1.本文采用微软的 RijndaelManaged 命名空间: System.Security.Cryptography Assemblies: mscorlib.dll, netstandard.d ...
- 【坑】Java中遍历递归删除List元素
运行环境 idea 2017.1.1 需求背景 需要做一个后台,可以编辑资源列表用于权限管理 资源列表中可以有父子关系,假设根节点为0,以下以(父节点id,子节点id)表示 当编辑某个资源时,需要带出 ...
- 02_ Flume的安装部署及其简单使用
一.Flume的安装部署: Flume的安装非常简单,只需要解压即可,当然,前提是已有hadoop环境 安装包的下载地址为:http://www-us.apache.org/dist/flume/1. ...
- 学习elasticsearch(一)linux环境搭建(1)
首先安装了Oracle Virtual Box 然后安装了最小版的CentOS.由于vbox自带的操作面板不太好用,于是用了xshell,XShell连接最小版的centOS时遇到的问题记录下. 1. ...
- 【转载】网易极客战记官方攻略-地牢- 迷一般的 Kithmaze
关卡连接: https://codecombat.163.com/play/level/riddling-kithmaze 如果你第一次走上歧途,改变你的循环来找到出路. 简介: 敬请期待! 默认代码 ...
- json.loads 报错 json.decoder.JSONDecodeError
json.loads报json.decoder.JSONDecodeError: Expecting property name enclosed in double quotes 出现这个错误其实只 ...
