JS中BOM和DOM之间的关系
一、Javascript组成
JavaScript的实现包括以下3个部分:
1、核心(ECMAScript):描述了JS的语法和基本对象。
2、文档对象模型 (DOM):处理网页内容的方法和接口。
3、浏览器对象模型(BOM):与浏览器交互的方法和接口。
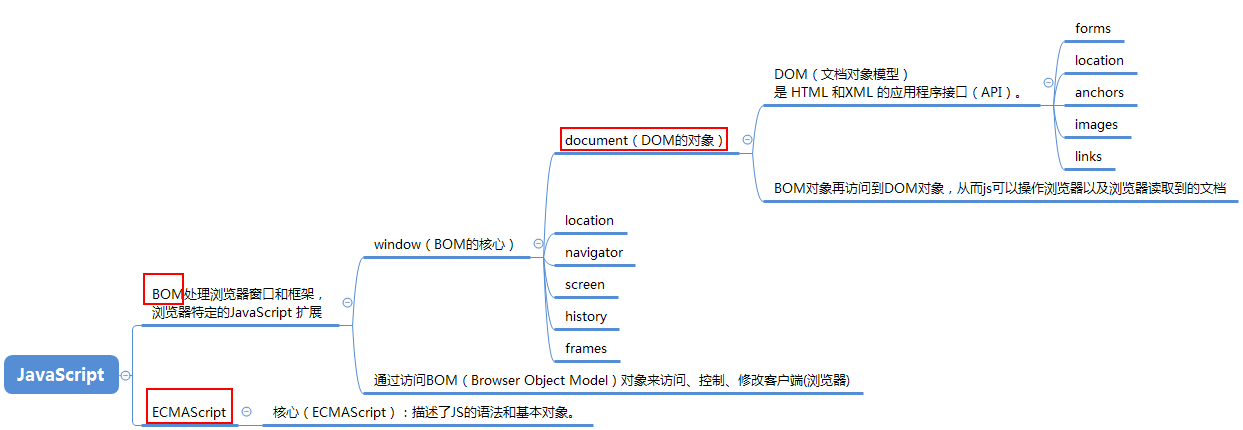
BOM和DOM的结构关系示意图
二、BOM(浏览器对象模型)
1、window对象
说明:BOM的核心对象是window,他表示浏览器的一个实例。他既是通过JavaScript访问浏览器窗口的一个接口,又是ECMScript规定的Global对象。
全局作用域
全局变量不能通过delete操作符删除;
window对象上的定义可删除;
BOM(Browser Object Model)
浏览器对象模型:将浏览器的各个组成部分封装成为对象
location对象
location对象:表示载入窗口的URL,也可用window.location引用它location.href //当前载入页面的完整URL,如http://www.somewhere.com/pictures/index.htmlocation.portocol //URL中使用的协议,即双斜杠之前的部分,如httplocation.host //服务器的名字,如www.wrox.comlocation.hostname //通常等于host,有时会省略前面的wwwlocation.port //URL声明的请求的端口,默认情况下,大多数URL没有端口信息,如8080location.pathname //URL中主机名后的部分,如/pictures/index.htmlocation.search //执行GET请求的URL中的问号后的部分,又称查询字符串,如?param=xxxxlocation.hash //如果URL包含#,返回该符号之后的内容,如#anchor1location.assign("http:www.baidu.com");//同location.href,新地址都会被加到浏览器的历史栈中location.replace("http:www.baidu.com");//同assign(),但新地址不会被加到浏览器的历史栈中,不能通过back和forward访问location.reload(true|false);//重新载入当前页面,为false时从浏览器缓存中重载,为true时从服务器端重载,默认为falsenavigator对象
navigator`对象:包含大量有关Web浏览器的信息,在检测浏览器及操作系统上非常有用,也可用window.navigator引用它
navigator.appCodeName`//浏览器代码名的字符串表示
navigator.appName //官方浏览器名的字符串表示
navigator.appVersion//浏览器版本信息的字符串表示
navigator.cookieEnabled//如果启用cookie返回true,否则返回false
navigator.javaEnabled//如果启用java返回true,否则返回false
navigator.platform//浏览器所在计算机平台的字符串表示
navigator.plugins //安装在浏览器中的插件数组
navigator.taintEnabled//如果启用了数据污点返回true,否则返回false
navigator.userAgent//用户代理头的字符串表示
screen对象
screen对象:用于获取某些关于用户屏幕的信息,也可用window.screen引用它 screen.width/height //屏幕的宽度与高度,以像素计 screen.availWidth/availHeight//窗口可以使用的屏幕的宽度和高度,以像素计 screen.colorDepth //用户表示颜色的位数,大多数系统采用32位 window.moveTo(0, 0); window.resizeTo(screen.availWidth, screen.availHeight);//填充用户的屏幕 History:历史记录对象
back():加载 history 列表中的前一个 URL
forward():加载 history 列表中的下一个 URL
go(参数):加载 history 列表中的某个具体页面(参数:前进(正数)或后退(负数)几个历史记录)
length:返回当前窗口历史列表中的 URL 数量。
三、DOM
Document Object Model 文档对象模型:将标记语言文档的各个组成部分封装为对象。可以使用这些对象对标记语言文档进行CRUD的动态操作。W3C标准中,DOM被分为三个不同的部分:1. 核心DOM -针对任何结构化文档的标准模型2. XML DOM -针对XML文档的标准模型3. HTML DOM -针对HTML文档的标准模型
Document:文档对象
获取:在HTML DOM模型中可以通过window对象来获取
获取Element对象方法:
getElementById():根据id属性值获取元素对象。
getElementsByTagName():根据标签名称获取元素对象们,返回值是一个数组
getElementsByClassName():根据Class属性值获取元素对象们,返回值是一个数组
getElementsByName():根据name属性值获取元素对象们,返回值是一个数组
创建其他DOM对象方法:
createAttribute(name):创建Attribute属性对象
createComment():创建Comment注释对象
createElement():创建Element元素对象
createTextNode():创建Text文本对象
Element:元素对象
属性:
previousSibling:获取该元素的前一个节点nextSibling:获取该元素的后一个节点innerHTML:可以获取标签内所有的内容,包括标签innerText:可以获取标签内所有的文本内容,不包括标签方法:
removeAttribute():删除属性setAttribute():设置属性
document对象
document对象:实际上是window对象的属性,document == window.document为true,是唯一一个既属于BOM又属于DOM的对象document.lastModified//获取最后一次修改页面的日期的字符串表示document.referrer //用于跟踪用户从哪里链接过来的document.title //获取当前页面的标题,可读写document.URL //获取当前页面的URL,可读写document.anchors[0]或document.anchors["anchName"]//访问页面中所有的锚document.forms[0]或document.forms["formName"]//访问页面中所有的表单document.images[0]或document.images["imgName"]// 访问页面中所有的图像document.links [0]或document.links["linkName"]//访问页面中所有的链接document.applets [0]或document.applets["appletName"]//访问页面中所有的Appletdocument.embeds [0]或document.embeds["embedName"]//访问页面中所有的嵌入式对象document.write(); 或document.writeln();//将字符串插入到调用它们的位置
总结DOM和BOM区别:
DOM描述了处理网页内容的方法和接口,BOM描述了与浏览器进行交互的方法和接口
1) DOM是W3C的标准[所有浏览器都遵循的标准];
2) DOM(文档对象模型)是 HTML 和 XML 的应用程序接口(API);
3) BOM各个浏览器厂商根据DOM在各自浏览器上的实现;[表现为不同浏览器定义有差别,实现方式不同;
4) BOM 主要处理浏览器窗口和框架,不过通常浏览器特定的 JavaScript 扩展都被看做 BOM 的一部分。这些扩展包括
window(窗口)、location(地址栏内容相关)、history(历史)、screen(屏幕)、navigator(有很多浏览器相关的内容,通常判断浏览器类型都是通过这个对象)
DOM 是为了操作文档出现的 API,document 是其的一个对象;
BOM 是为了操作浏览器出现的 API,window 是其的一个对象。
JS中BOM和DOM之间的关系的更多相关文章
- 什么是BOM?,什么是DOM? BOM跟DOM之间的关系
什么是BOM? BOM是browser object model的缩写,简称浏览器对象模型.是用来获取或设置浏览器的属性.行为,例如:新建窗口.获取屏幕分辨率.浏览器版本号等. 比如 alert(); ...
- js中BOM与DOM的概念与区别
1.BOM 浏览器对象模型 提供了独立于内容而与浏览器窗口进行交互的对象.描述了与浏览器进行交互的方法和接口,可以对浏览器窗口进行访问和操作,譬如可以弹出新的窗口,改变状态栏中的文本,对Cookie的 ...
- JS中BOM和DOM常用的事件
总结:window对象 ● window.innerHeight - 浏览器窗口的内部高度 ● window.innerWidth - 浏览器窗口的内部宽度 ● window.open() - 打开新 ...
- JS之BOM和DOM(来源、方法、内容、应用)
1.Javascript组成(此文为转载) JavaScript的实现包括以下3个部分: 1)核心(ECMAScript):描述了JS的语法和基本对象. 2)文档对象模型 (DOM):处理网页内容的方 ...
- js之BOM和DOM
今天我们来学习js中的一些基础的操作. 一.BOM对象 BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作.使用 BOM,开发者可以移动窗口.改变状态栏中的文本以及执行其他与页面内容不直接相 ...
- js,bom,dom(相信我,你看不懂我写的)
js dom bom 2种结合方式: 1.在body中加入script标签,<script type="text/javascript" >alert(" 向 ...
- java中paint repaint update 之间的关系
最近总结了一下java中的paint,repaint和updata三者之间的关系,首先咱们都知道用paint方法来绘图,用repaint重绘,用update来写双缓冲.但是他们之间是怎么来调用的呢,咱 ...
- ASP.NET-MVC中Entity和Model之间的关系
Entity 与 Model之间的关系图 ViewModel类是MVC中与浏览器交互的,Entity是后台与数据库交互的,这两者可以在MVC中的model类中转换 MVC基础框架 来自为知笔记(Wiz ...
- js中(function(){}()),(function(){})(),$(function(){});之间的区别
1. (function(){}())与(function(){})() 这两种写法,都是一种立即执行函数的写法,即IIFE (Immediately Invoked Function Express ...
随机推荐
- DDD不是架构设计方法
DDD不是架构设计方法 一文读懂DDD 2019-05-28 19:18 by 春哥大魔王, 413 阅读, 3 评论, 收藏, 编辑 何为DDD DDD不是架构设计方法,不能把每个设计细节具象化,D ...
- CentOS7.0 测试环境准备过程
1. 公司最近开始走向国产化和开源路线,因为绝大多数国产化都是采取的linux路线, 所以为了保证兼容性, 测试环境大部分从windows迁移到了linux环境. 测试采取逐步推进的模式, 先测试兼容 ...
- Spring4学习回顾之路10-Spring4.x新特性:泛型依赖注入
泛型依赖注入:Spring 4.x中可以为子类注入子类对应的泛型类型的成员变量的引用. 话语太过抽象,直接看代码案例,依次建立如下代码: User.java package com.lql.sprin ...
- (七)RequestMapping 和 Controller方法
文章目录 @[toc] RequestMapping功能 controller 方法返回值 RequestMapping功能 url映射 在定义 Controller 的,我们在方法上面,使用 @Re ...
- DP单调队列--斜率优化P3195
题意:https://www.luogu.com.cn/problem/P3195 思路:https://www.luogu.com.cn/problemnew/solution/P3195 #def ...
- 从cbv到fbv:用函数写视图与用类写视图的区别(drf与restful)
FBV 基于函数的视图 (function base views) CBV 基于类的视图 (class base views) 也就是说我们是用函数编写视图~还是类编写视图我们来看下两个的简单实现 u ...
- Spring Boot(一) 初步理解Spring Boot
一.Spring Boot所解决的问题 Java开发十分笨重:繁多的配置.低下的开发效率.复杂的部署流程以头疼的第三方技术集成. Spring Boot的理念:习惯优于配置——项目中存在大量的配置,此 ...
- MyBatis 源码篇-整体架构
MyBatis 的整体架构分为三层, 分别是基础支持层.核心处理层和接口层,如下图所示. 基础支持层 反射模块 该模块对 Java 原生的反射进行了良好的封装,提供了更加简洁易用的 API ,方便上层 ...
- [转载]边框回归(Bounding Box Regression)
[转载]边框回归(Bounding Box Regression) 许多模型中都应用到了这种方法来调整piror使其和ground truth尽量接近,例如之前自己看过的SSD模型 这篇文章写的很好, ...
- cmd设置电脑自动关机
cmd设置电脑自动关机 设置:(3600代表一小时,单位s) shutdown -s -t 3600 取消 shutdown -a
