WinForm - 不用自绘实现仿QQ2013
素材啥的都是一手整理的,绝对的原创。这是13年做的,虽然是个老项目了,可里面涉及的winform技术不会过时,所以就拿出来重温探讨下技术要点。
没使用任何自绘命令,可以说是非常容易理解与学习的。
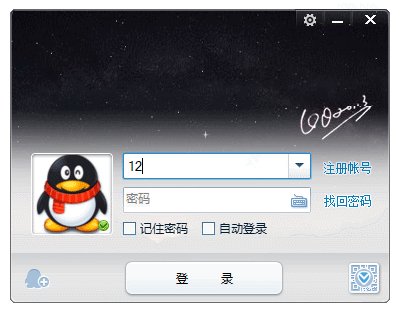
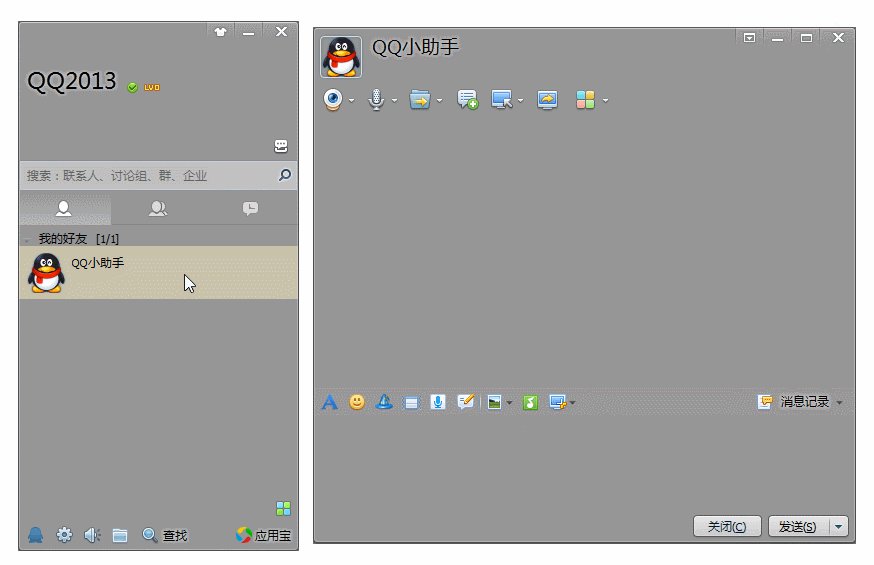
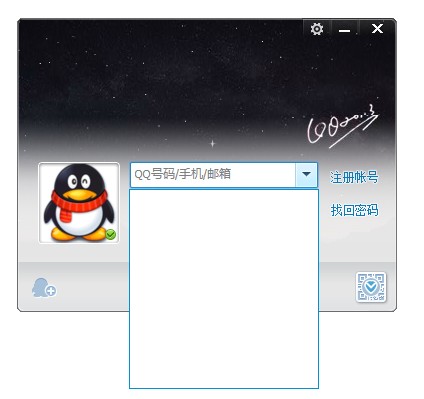
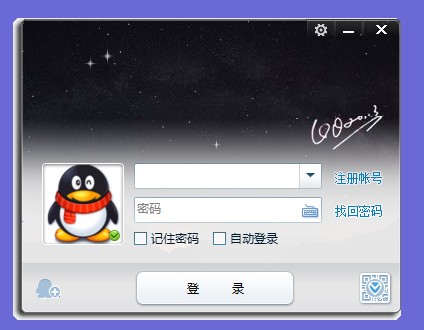
效果:
源程序体验:https://pan.baidu.com/s/1HISeg2ro_2wfzc-ivxs54w


核心技术:
一、不规则窗体

我用了一个最简单的方法实现不规则窗体,说简单可还是有很多人用不好,不会用。
所用方法就是设置form的TransparencyKey属性,将其值设为BackColor的值。
this.BackColor = System.Drawing.SystemColors.Control;
this.TransparencyKey = System.Drawing.SystemColors.Control;
它的作用就是将你设置的某种颜色绘制为透明色,所设置颜色将不再显示,且其颜色区域鼠标可穿透。
为什么说有些人会用不好呢?
关键在于BackGroundImage(底图)的处理,底图不可以存在半透明色。

当你发现窗体边缘有些颜色没有完全透明或是有一些杂点时,这就是存在半透明色的原因,png图片中的阴影便是半透明色。
你需要用图片编辑工具擦出这些半透明色,让透明部分和不透明部分有明确的分界。


底图处理好了可以完美的实现窗体圆角效果,不需要代码处理圆角了。
二、多态按钮

如上图按钮,可分为三种状态:1.鼠标进入或划过按钮区域时;2.鼠标点击按下按钮时;3.鼠标离开按钮区域时。
可以通过form控件的委托事件确定这三种状态:
- MouseEnter(鼠标进入)
- MouseLeav(鼠标离开)
- MouseDown(鼠标按下)
只要在这三个事件中改变按钮的背景图就算是实现了多态按钮。
现在要面临的问题是:如果窗体上存在非常多的多态按钮,那么每个按钮都要去指定委托事件来设置不同状态的按钮底图,实在很麻烦。
解决方法可以创建一个自定义控件,在自定义控件中处理不同状态的底图更新,在自定义控件的属性中设置底图数据。
自定义控件-PolymButton(多态按钮):
public partial class PolymButton : UserControl
{ public PolymButton()
{
InitializeComponent(); } //在控件加载完成时拿到控件的默认状态底图作为鼠标离开时的状态图
private Image imgNormal;
private void PolymButton_Load(object sender, EventArgs e)
{
imgNormal = this.BackgroundImage;
} //为自定义控件添加自定义属性,通过两个属性来拿到鼠标进入和鼠标点击时的图片
private Image imgEnter;
[Description("鼠标进入时的图片")]
public Image MouseEnterImage
{
get
{
return imgEnter;
}
set
{
imgEnter = value;
}
} private Image imgDown;
[Description("鼠标按下时的图片")]
public Image MouseDownImage
{
get
{
return imgDown;
}
set
{
imgDown = value;
}
} //不同状态的底图更新
private void PolymButton_MouseEnter(object sender, EventArgs e)
{
this.BackgroundImage = imgEnter;
} private void PolymButton_MouseLeave(object sender, EventArgs e)
{
this.BackgroundImage = imgNormal; } private void PolymButton_MouseDown(object sender, MouseEventArgs e)
{
this.BackgroundImage = imgDown; } private void PolymButton_MouseUp(object sender, MouseEventArgs e)
{
this.BackgroundImage = imgEnter; }
三、嵌入Flash动画
windows自带的com组件中有显示flash动画的组件,vsIDE默认不启用这个组件,需要手动引用。
在vs菜单栏选择工具-工具箱-com组件,在列表中找到shockwave flash object勾上就可以在winform设计页的工具栏中找到flash控件了,拖入使用就行。
在窗体对象构造函数指定flash文件路径:axShockwaveFlash1.Movie = <flash文件的绝对路径>
WinForm - 不用自绘实现仿QQ2013的更多相关文章
- WinForm中重绘TabControl选项卡标题
最近开发WinForm频繁使用了TabControl控件,这个控件的选项卡没有BackgroundImage这个属性,那么如何为其各个选项卡添加背景图片呢?(这里说的是每个TabPage的头部,也就是 ...
- 用duilib制作仿QQ2013动态背景登录器
转载请说明原出处,谢谢~~ 在上一篇博客里,我修复了CActiveXUI控件的bug,从而可以使用flash动画来制作程序的背景,这篇博客说明一下应该怎么使用CActiveXUI控件创建透明无窗体的背 ...
- 非常出色的一款WinForm窗体重绘GUI类库源码
基本控件的演示 ScrollBar滚动条 各种圆形进度条 ProgressBar进度条 Mdi演示,仿谷歌浏览器 多种皮肤可供选择 一套专业级别的GUI控件,目前包含了窗体.进度条.滚动条以及MDI多 ...
- winform下自绘提示框风格窗体
昨天分享了一个环形滚动条控件,今天分享一个提示框风格的窗体.代码如下: /// <summary> /// 继承自Form,但将FormBorderStyle设置为None /// < ...
- Winform不用窗体之间传值
1 先构建一个类,内容如下: namespace TravelForm { public sealed class Setting { private static volatile Setting ...
- 一个仿windows泡泡屏保的实现
一个仿windows泡泡屏保的实现 有天看到有人在百度知道上问windows 泡泡屏保该怎么用C#做,一时有趣,就做了一个出来,对于其中几个要点总结如下: 一,屏保程序的制作要求 屏保程序的扩展名是. ...
- 浏览器渲染详细过程:重绘、重排和 composite 只是冰山一角
https://juejin.im/entry/590801780ce46300617c89b8 渲染 这张很经典的图许多人都看过,其中的概念大家应该都很熟悉,也就是这么几个步骤:js修改dom结构或 ...
- 16Aspx.com源码2013年10月到2013年12月详细
创建时间FROM: 创建时间TO: ExtJS合同管理信息系统源码 2013-12-13 [VS2008] 源码介绍: ExtJS合同管理信息系统源码浏览器兼容:IE,Firefox,谷歌等主 ...
- duilib各种布局的作用,相对布局与绝对布局的的意义与用法
大多数刚使用duilib的朋友时候非常依赖duilib自带的设计器,用他可以拖拉控件,可视化的做出自己想要的界面.可是用一段时间就会发现原带的设计器有很多bug,时不时会崩溃,支持的控件数量有限,属性 ...
随机推荐
- 一百二十三:CMS系统之登录功能
配置文件中加入前台用户的身份标识 form class SigninForm(BaseForm): telephone = StringField(validators=[Regexp(r'1[345 ...
- 用Python解方程
一元一次方程 例题1: 这是北师大版小学六年级上册课本95页的一道解方程练习题: 大家可以先口算一下,这道题里面的x的值为200 接下来我们用python来实现,代码如下,每一句代码后面都写有解释语: ...
- Scrapy框架——使用CrawlSpider爬取数据
引言 本篇介绍Crawlspider,相比于Spider,Crawlspider更适用于批量爬取网页 Crawlspider Crawlspider适用于对网站爬取批量网页,相对比Spider类,Cr ...
- Pytorch-拼接与拆分
引言 本篇介绍tensor的拼接与拆分. 拼接与拆分 cat stack split chunk cat numpy中使用concat,在pytorch中使用更加简写的 cat 完成一个拼接 两个向量 ...
- maven-1-是什么
背景 1.1. 场景 假如你正在Eclipse下开发两个Java项目,姑且把它们称为A.B,其中A项目中的一些功能依赖于B项目中的某些类,那么如何维系这种依赖关系的呢? 很简单,这不就是跟我们之前写程 ...
- 二、windows下搭建vue开发环境+IIS部署
有时我们的服务器并不一定是node,也许是IIS,这样我们就需要把工程构建出来,与IIS集成. 构建该项目的命令如下 cnpm run build 将dist文件夹拷贝出来,放到IIS的发布目录,在浏 ...
- Windows WSL 安装OpenCV
安装WSL 启动WSL功能 首先启动WSL功能,下面提供两个办法 Powershell --> 管理员权限 --> 运行 Enable-WindowsOptionalFeature -On ...
- 阿里P8架构师谈:Restful、SOAP、RPC、SOA、微服务之间的区别(转载)
转载来源:https://youzhixueyuan.com/the-difference-between-restful-soap-rpc-soa-and-micro-service.html 内容 ...
- C#常用处理数据类型转换、数据源转换、数制转换、编码转换相关的扩展
public static class ConvertExtensions { #region 数据类型转换扩展方法 /// <summary> /// object 转换成string ...
- 今盒子里有n个小球,A、B两人轮流从盒中取球,每个人都可以看到另一个人取了多少个
/* 题目描述 今盒子里有n个小球,A.B两人轮流从盒中取球,每个人都可以看到另一个人取了多少个,也可以看到盒中还剩下多少个,并且两人都很聪明,不会做出错误的判断. 我们约定: 每个人从盒子中取出的球 ...
