Qt编写数据可视化大屏界面电子看板2-配色方案
一、前言
做完整个数据可视化大屏界面电子看板系统后,为了提升点逼格,需要提供好几套默认的风格样式以供选择,这样用户可以选择自己喜欢的配色方案来作为整个系统的颜色方案,去看了下市面上大部分的大屏电子看板系统,都是以蓝色为主,部分黑色,估计也许这就是大众的审美吧,那就在数据可视化大屏界面电子看板系统中也加入蓝色风格、深蓝色风格、黑色风格,三种,加上默认的紫色风格,共计内置4套风格选择,Qt的QSS是我见过的最牛逼的换肤控制样式界面颜色的东东,这个工具用好了,别提有多爽,直接qApp->setStyleSheet(qss);可以对整个应用程序换肤,如果自定义的控件定义了Q_PROPERTY的话,也会立即更改自定义控件的属性。
二、电子看板介绍
电子看板是目视化管理的一种表现形式,即对数据的状况一目了然地表现,主要是对于管理项目,它通过利用形象直观而又色彩适宜的各种视觉感知信息来组织现场生产活动,目视管理依据人类的生理特征,在生产现场充分利用信号灯、标识牌、符号颜色等方式来发出视觉信号,鲜明准确地刺激人的神经末梢,快速地传递信息,形象直观地将潜在的问题和浪费现象都显现出来。以便任何人都可以及时掌握管理现状和必要的情报,从而能够快速制定并实施应对措施。因此,管理看板是发现问题、解决问题的非常有效且直观的手段,是优秀的现场管理必不可少的工具之一。
三、功能特点
- 整体总共分三级界面,一级界面是整体布局,二级界面是单个功能模块,三级界面是单个控件。
- 子控件包括饼图+圆环图+曲线图+柱状图+柱状分组图+横向柱状图+横向柱状分组图+合格率控件+百分比控件+进度控件+设备状态面板+表格数据+地图控件(包括动态闪烁点+迁徙图等)+视频控件+其他控件等。
- 二级界面可以自由拖动悬浮,支持最小化最大化关闭,响应双击自定义标题栏。
- 数据源支持数据库采集(默认)、网络通信、网络请求等,可自由设定每个子界面的采集间隔即数据刷新频率。
- 采用纯QWidget编写,支持Qt4.6到Qt5.12.3任何版本,支持嵌入式linux比如树莓派、香橙派、全志、imx6等。
- 提供三个内核版本,自定义控件版本+qchart版本+echart版本。
- 内置多套配色风格样式,默认紫色,支持任何分辨率。
- 可设置标题+目标分辨率+布局方案,启动立即应用。
- 可设置主背景颜色+面板颜色+十字线游标颜色。
- 可设置多条曲线颜色,没有设置颜色的情况下内置15套精美颜色随机应用。
- 可设置标题栏背景颜色+文字颜色。
- 可设置曲线图表背景颜色+文字颜色+网格颜色。
- 可设置正常颜色+警戒颜色+报警颜色+禁用颜色+百分比进度颜色。
- 可分别设置各种字体大小,比如全局+软件名称+标题栏+子标题栏+加粗标签等。
- 可设置标题栏高度+表头高度+行高度。
- 曲线支持游标+悬停高亮数据点和显示值,柱状图支持顶部(可设置顶端+上部+中间+底部)显示数据,全部自适应计算位置。
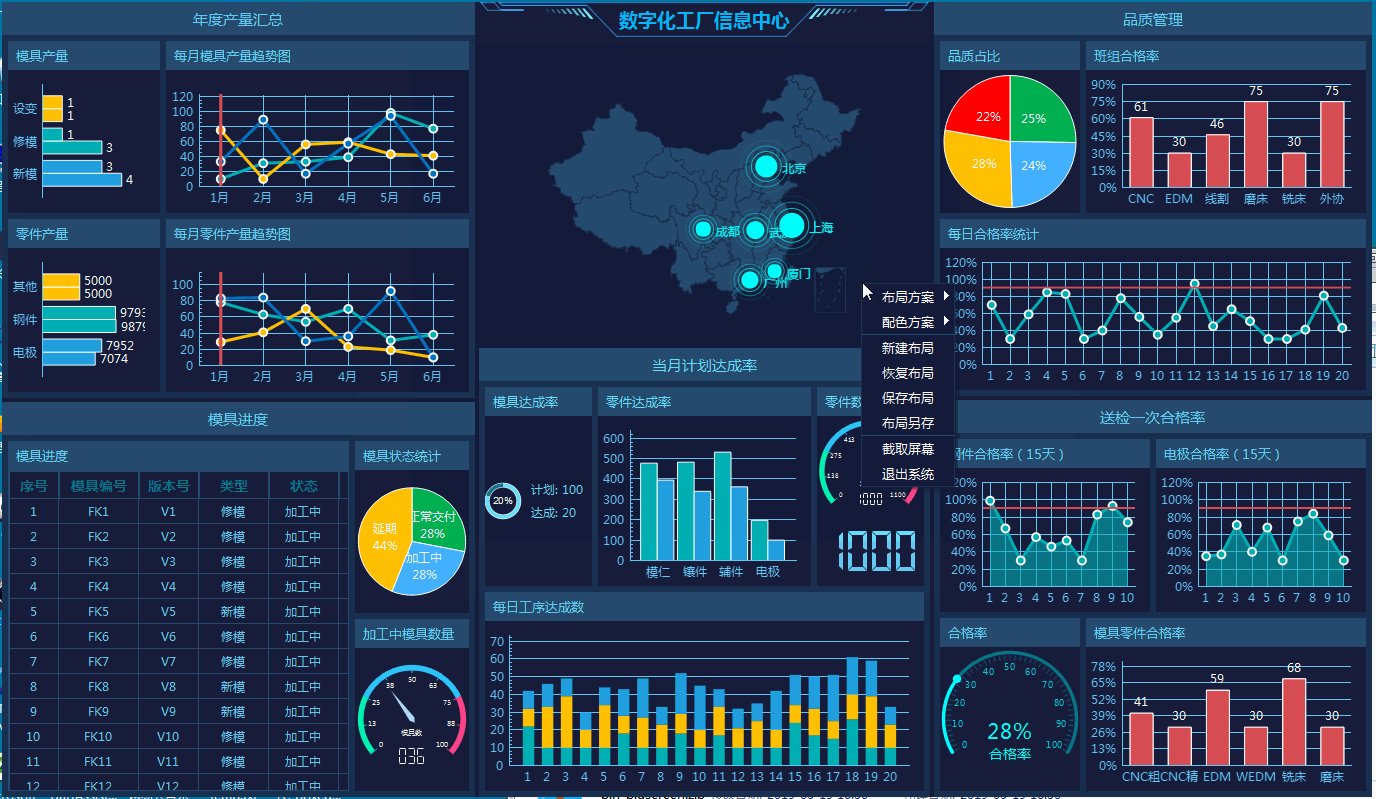
- 主界面直接鼠标右键切换布局+配色方案+关闭开启某个二级窗体。
- 自动记忆所有子窗口的大小和位置,下次启动立即应用。
- 动态加载布局方案菜单,可以动态新建布局、恢复布局、保存布局、另存布局等,用户可以制造任意布局。
- 二级窗体,双击从主窗体分离出来浮动,可以自由调整大小。再次双击标题栏最大化,再次双击还原。
- 每个模块都可以自定义采集速度,如果是数据库采集会自动排队处理。
- 提供系统设置窗口进行整体的配置参数设置。
四、配置文件说明
(1)、基本配置参数
| 字段 | 描述 | 默认值 |
|---|---|---|
| WorkMode | 工作模式 timer-模拟数据 db-数据库采集 tcp-网络采集 http-post请求 | timer |
| Title | 软件标题,显示在软件中间顶部 | 数字化工厂信息中心 |
| Ratio | 分辨率,目前无意义 | 4096*216 |
| Layout | 布局方案,每次切换布局方案以后都会保存 | 完整布局 |
| Theme | 配色方案,每次切换配色方案以后都会保存 | 紫色风格 |
| VideoAddr | 视频流地址,视频模块播放的视频地址 | 凤凰卫视 |
| AutoRun | 是否开机启动 | false |
| MoveEnable | 模块是否可以拖动,启用以后模块可以任意拖动 | true |
| CutLeftBottom | 底部布局左侧是否切掉 | true |
| CutRightBottom | 底部布局右侧是否切掉 | true |
| StaticLine | 是否绘制静态定位线,为假则绘制游标十字线 | true |
(2)、颜色配置参数
| 字段 | 描述 | 默认值 |
|---|---|---|
| ColorMainBg | 主背景颜色 | QColor(4, 7, 38) |
| ColorPanelBg | 面板背景颜色 | QColor(26, 29, 60) |
| ColorLine | 十字线定位线颜色 | QColor(255, 0, 0) |
| ColorLine1 | 线条1颜色 | QColor(0, 176, 180) |
| ColorLine2 | 线条2颜色 | QColor(32, 159, 223) |
| ColorLine3 | 线条3颜色 | QColor(255, 192, 0) |
| ColorTitleBg | 标题栏背景颜色 | QColor(48, 48, 85) |
| ColorTitleText | 标题栏文字颜色 | QColor(255, 255, 255) |
| ColorChartBg | 曲线图表背景颜色 | QColor(38, 41, 74) |
| ColorChartText | 曲线图表文字颜色 | QColor(250, 250, 250) |
| ColorChartGrid | 曲线图表网格颜色 | QColor(180, 180, 180) |
| ColorOk | 正常颜色 | QColor(0, 176, 180) |
| ColorLow | 警戒颜色 | QColor(255, 192, 0) |
| ColorAlarm | 报警颜色 | QColor(214, 77, 84) |
| ColorDisable | 禁用背景颜色 | QColor(210, 210, 210) |
| ColorPercent | 环形百分比背景颜色 | QColor(0, 254, 254) |
(3)、字体和尺寸配置参数
| 字段 | 描述 | 默认值 |
|---|---|---|
| MainFont | 全局字号 | 微软雅黑,12 |
| NameFont | 软件名称字号 | 19 |
| LabFont | 加粗标签字号 | 12 |
| DeviceFont | 设备面板字号 | 12 |
| SubTitleFont | 模块子标题栏字号 | 13 |
| TitleFont | 模块标题栏字号 | 15 |
| TitleHeight | 模块标题栏高度 | 23 |
| HeadHeight | 表格表头高度 | 28 |
| RowHeight | 表格行高度 | 25 |
(4)、采集速度配置参数
| 字段 | 描述 | 默认值 |
|---|---|---|
| IntervalModule1 | 模块1采集间隔 | 5000 |
| IntervalModule2 | 模块2采集间隔 | 5000 |
| IntervalModule3 | 模块3采集间隔 | 5000 |
| IntervalModule4 | 模块4采集间隔 | 5000 |
| IntervalModule5 | 模块5采集间隔 | 5000 |
| IntervalModule6 | 模块6采集间隔 | 5000 |
| IntervalModule7 | 模块7采集间隔 | 5000 |
| IntervalModule8 | 模块8采集间隔 | 5000 |
(5)、本地数据库配置参数
| 字段 | 描述 | 默认值 |
|---|---|---|
| LocalDBType | 本地数据库类型,Sqlite、Mysql等 | Mysql |
| LocalDBIP | 本地数据库主机地址 | 127.0.0.1 |
| LocalDBPort | 本地数据库端口 | 3306 |
| LocalDBName | 本地数据库名称 | bigscreen |
| LocalUserName | 本地数据库用户名 | root |
| LocalUserPwd | 本地数据库密码,以密文存储 | root |
五、特别说明
- 可执行文件同级文件夹有layout+layout_1440+layout_1920,程序默认自动识别分辨率并加载对应的布局文件夹,比如1920分辨率则从layout_1920文件夹加载布局,并作为整体布局文件夹。
- 程序默认是模拟数据,如果需要从数据库采集则修改配置文件WorkMode=db即可。
- 如果发现布局拖动乱了,可以直接鼠标右键选择恢复布局即可,在保存布局以前。
- 在中间地图模块鼠标右键可以弹出菜单,切换布局和配色方案等。
- 在模块的标题栏上右键可以弹出默认的dock菜单,用来显示和隐藏各模块。
- 软件关闭过程中会自动保存布局,下次启动以后自动应用。
- 如果使用的默认的默认的配色方案比如紫色风格,则配置文件中的颜色全部无效,会自动应用代码中的颜色,如果需要启用自定义的颜色,则将配置文件的 Theme=\x81ea\x5b9a\x4e49\x98ce\x683c 即可。此时打开软件会应用配置文件中的颜色。
- 右键菜单可以截图保存,默认命名为 配色方案名称_布局方案名称.png 保存在snap目录下。
- 如果是XP系统请先执行fixff.cmd,用来修复ffmpeg在XP上不可用的BUG。
- 可执行文件下载地址:https://pan.baidu.com/s/1o97IGvZgTgDhlkuXQa4B0w 提取码:r2bv ,会不定期更新程序,欢迎各位提出批评和建议。
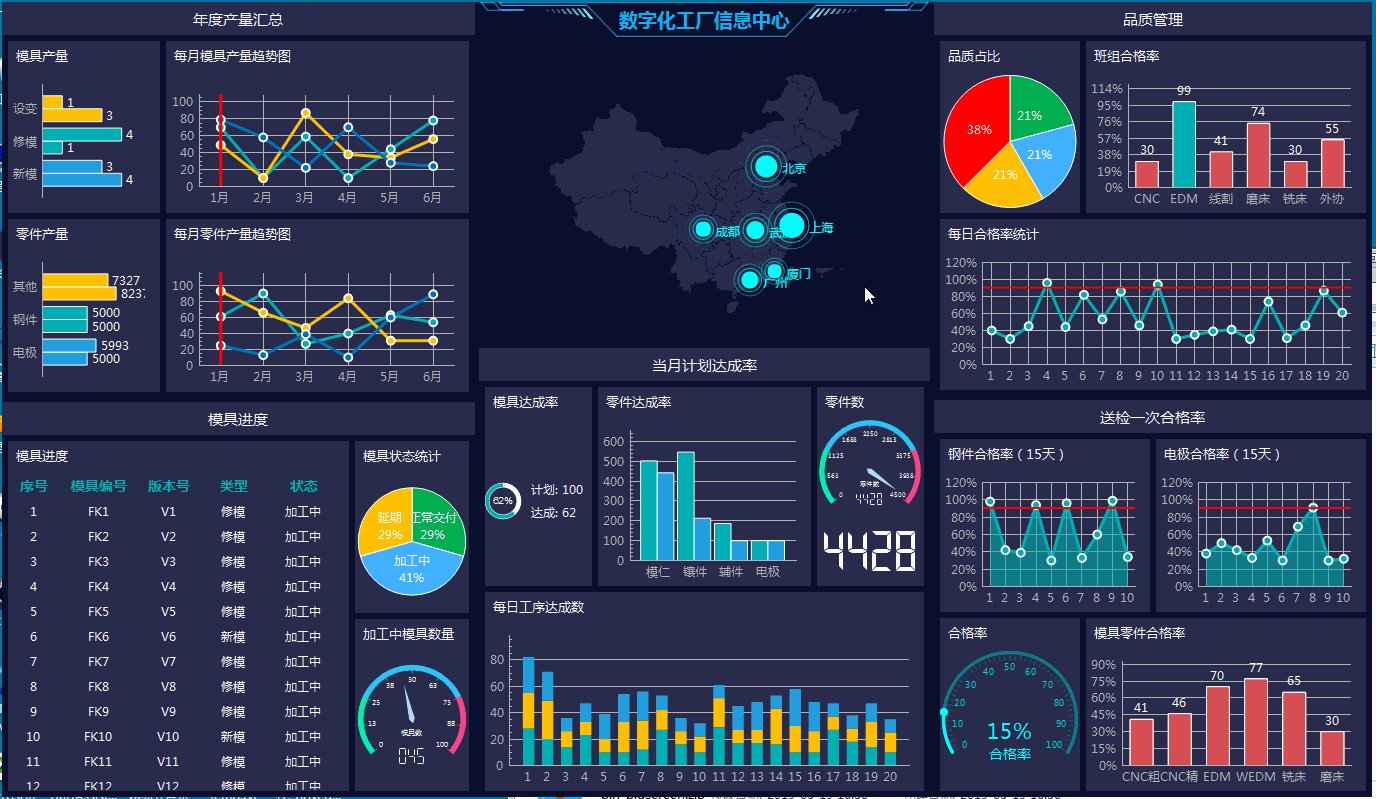
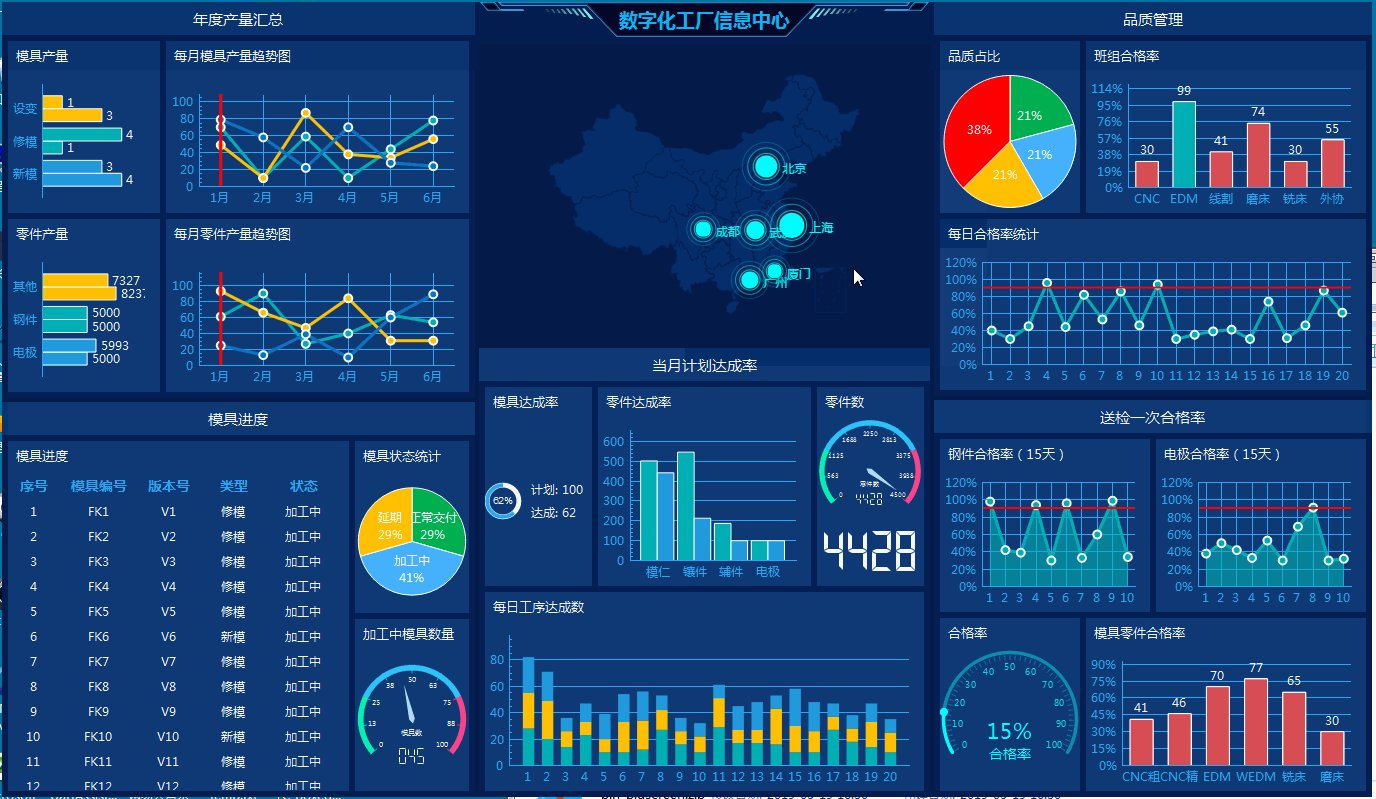
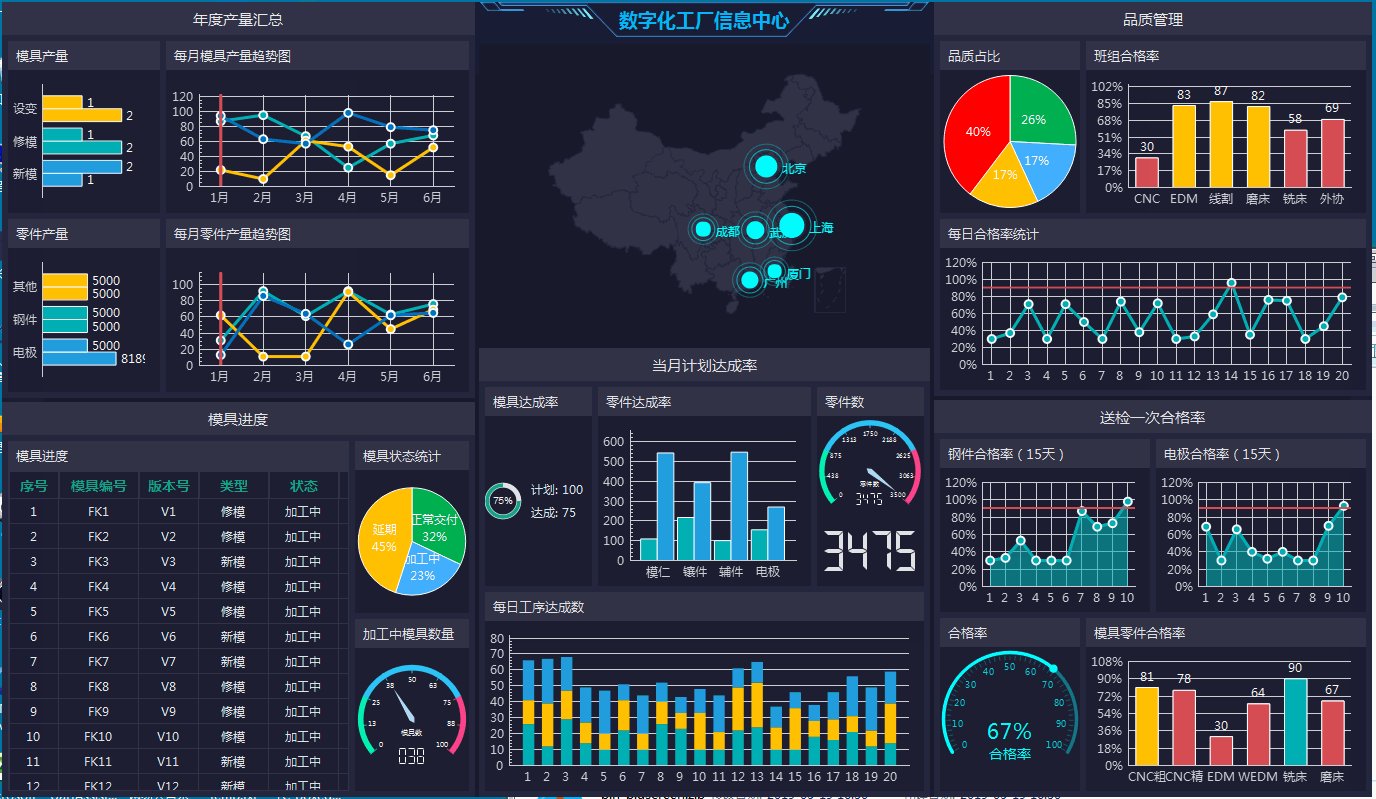
六、效果图

七、核心代码
void AppInit::initStyle()
{
QStringList list;
//去掉焦点虚边框
list.append(QString("*{outline:0px;color:%1;}").arg(App::ColorTitleText));
//按钮
list.append(QString("QPushButton{background-color:%1;color:%2;}").arg(App::ColorTitleBg).arg(App::ColorTitleText));
//提示信息
list.append(QString("QToolTip{border:0px solid #F0F0F0;background:%1;color:%2;}").arg(App::ColorTitleBg).arg(App::ColorTitleText));
//标题栏
list.append(QString("#widgetTitle,QLabel[flag=\"title\"]{background-color:%1;color:%2;}").arg(App::ColorTitleBg).arg(App::ColorTitleText));
list.append(QString("#widgetTitle>QPushButton{border:none;}"));
//二级窗口标题栏字体放大
list.append(QString("#labTitle{font:%1px;min-height:%2px;}QLabel[flag=\"title\"]{border:none;padding:5px;}").arg(App::TitleFont).arg(App::TitleHeight));
//显示特殊标签
list.append(QString("QWidget[flag=\"lab\"]{background-color:%1;}").arg(App::ColorChartBg));
list.append(QString("QWidget[flag=\"lab\"]>QLabel{font:%1px;}").arg(App::LabFont));
list.append(QString("QWidget[flag=\"sub\"]{background-color:%1;}").arg(App::ColorChartBg));
list.append(QString("QWidget[flag=\"sub\"]>QLabel{font:%1px;}").arg(App::SubTitleFont));
list.append(QString("QWidget[flag=\"device\"]>QLabel{font:%1px;}").arg(App::DeviceFont));
//二级窗口背景
list.append(QString("#widgetMain{background-color:%1;}").arg(App::ColorPanelBg));
//中间窗口背景
list.append(QString("#widgetCenter{border-image:url(%1);}").arg(":/image/bg_center.png"));
list.append(QString("#labMap{border-image:url(%1);}").arg(":/image/bg_china.png"));
//中间标题
list.append(QString("#labName{font-size:%1px;font-weight:bold;color:%2;}").arg(App::NameFont).arg("#05B6FA"));
//设备监控背景
list.append(QString("#widgetDevice{background-color:%1;}").arg(App::ColorChartBg));
//数码管
list.append(QString("QLCDNumber{background-color:%1;border:none;}").arg(App::ColorChartBg));
//文本框
list.append(QString("QLineEdit{color:%1;}").arg(App::ColorTitleBg));
//按钮
//list.append(QString("QPushButton{border:1px solid %1;}").arg(App::ColorMainBg));
//表格样式
list.append(QString("QTableView{background-color:%1;gridline-color:%2;border:1px solid %2;}").arg(App::ColorChartBg).arg(App::ColorTitleBg));
list.append(QString("QTableView::item:selected{color:#FFFFFF;background:%1;}").arg("rgba(255,255,255,50)"));
list.append(QString("QTableView::item:hover{color:#FFFFFF;background:%1;}").arg("rgba(255,255,255,50)"));
//表格头部样式,所有子界面共用
list.append(QString("QHeaderView::section,QTableCornerButton:section{background-color:%1;color:%2;border:1px solid %3;font-weight:bold;font-size:%4px;}")
.arg(App::ColorChartBg).arg(App::ColorOk).arg(App::ColorTitleBg).arg(App::MainFont + 2));
//进度条颜色
list.append(QString("QProgressBar{background:%1;text-align:center;border:1px solid %2;}").arg(App::ColorChartBg).arg(App::ColorChartText));
list.append(QString("QProgressBar:chunk{background-color:%1;}").arg(App::ColorOk));
//菜单样式
list.append(QString("QMenu{color:%1;background-color:%2;border:1px solid %3;margin:0px;font:%4px;}")
.arg(App::ColorChartText).arg(App::ColorChartBg).arg(App::ColorPanelBg).arg(App::SubTitleFont));
list.append(QString("QMenu::item{padding:3px 20px;}QMenu::indicator{width:13px;height:13px;}"));
list.append(QString("QMenu::item:selected{color:%1;border:0px solid %2;background:%3;}")
.arg(App::ColorTitleText).arg(App::ColorMainBg).arg(App::ColorTitleBg));
list.append(QString("QMenu::separator{height:1px;background:%1;}").arg(App::ColorTitleBg));
//自定义控件颜色
list.append(QString("frmDevice{qproperty-colorOk:%1;qproperty-colorLow:%2;qproperty-colorAlarm:%3;qproperty-colorDisable:%4;}")
.arg(App::ColorOk).arg(App::ColorLow).arg(App::ColorAlarm).arg(App::ColorDisable));
list.append(QString("ProgressRing{qproperty-bgColor:%1;qproperty-textColor:%2;qproperty-ringColor:%3;qproperty-ringBgColor:%4;"
"qproperty-circleColor:%5;qproperty-ringColor1:%6;qproperty-ringColor2:%7;qproperty-ringColor3:%8;}")
.arg(App::ColorChartText).arg(App::ColorChartText).arg(App::ColorOk).arg(App::ColorTitleText).arg(App::ColorChartBg).arg(App::ColorAlarm).arg(App::ColorLow).arg(App::ColorOk));
list.append(QString("ProgressThree{qproperty-color1:%1;qproperty-color2:%2;qproperty-color3:%3;qproperty-bgColor:%4;qproperty-textColor:%5;qproperty-borderColor:%6;qproperty-borderWidth:%7;}")
.arg(App::ColorOk).arg(App::ColorLow).arg(App::ColorAlarm).arg(App::ColorPanelBg).arg(App::ColorChartText).arg(App::ColorChartText).arg(0));
list.append(QString("GaugePercent{qproperty-baseColor:%1;}").arg(App::ColorPercent));
list.append(QString("GaugeSpeed{qproperty-textColor:%1;}").arg(App::ColorChartText));
list.append(QString("CustomChart{qproperty-bgColor:%1;qproperty-textColor:%2;qproperty-gridColor:%3;qproperty-highColor:%4;}")
.arg(App::ColorChartBg).arg(App::ColorChartText).arg(App::ColorChartGrid).arg(App::ColorAlarm));
list.append(QString("CustomPlot{qproperty-bgColor:%1;qproperty-textColor:%2;qproperty-gridColor:%3;}")
.arg(App::ColorChartBg).arg(App::ColorChartText).arg(App::ColorChartGrid));
list.append(QString("CustomPlot{qproperty-lineColor:%1;qproperty-lineColor1:%2;qproperty-lineColor2:%3;qproperty-lineColor3:%4;}")
.arg(App::ColorLine).arg(App::ColorLine1).arg(App::ColorLine2).arg(App::ColorLine3));
qApp->setPalette(QPalette(App::ColorMainBg));
qApp->setStyleSheet(list.join(""));
emit changeStyle();
}
Qt编写数据可视化大屏界面电子看板2-配色方案的更多相关文章
- Qt编写数据可视化大屏界面电子看板1-布局方案
一.前言 布局方案在整个数据可视化大屏界面电子看板系统中,是除了基础功能以外的核心功能之一,只有具备了布局方案这个功能,才能让用户随意调整自己想要的布局,保存成自定义名称的布局配置文件,这样就大大增加 ...
- Qt编写数据可视化大屏界面电子看板系统
一.前言 目前大屏大数据可视化UI这块非常火,趁热也用Qt来实现一个,Qt这个一站式超大型GUI超市,没有什么他做不了的,大屏电子看板当然也不在话下,有了QSS和QPainter这两个无敌的工具组合, ...
- Qt编写数据可视化大屏界面电子看板9-曲线效果
一.前言 为了编写数据可视化大屏界面电子看板系统,为了能够兼容Qt4和嵌入式linux系统,尤其是那种主频很低的,但是老板又需要在这种硬件上(比如树莓派.香橙派.全志H3.imx6)展示这么华丽的界面 ...
- Qt编写数据可视化大屏界面电子看板12-数据库采集
一.前言 数据采集是整个数据可视化大屏界面电子看板系统核心功能,没有数据源,这仅仅是个玩具UI,没啥用,当然默认做了定时器模拟数据,产生随机数据,这个可以直接配置文件修改来选择采用何种数据采集方法,总 ...
- Qt编写数据可视化大屏界面电子看板11-自定义控件
一.前言 说到自定义控件,我是感觉特别熟悉的几个字,本人亲自原创的自定义控件超过110个,都是来自各个行业的具体应用真实需求,而不是凭空捏造的,当然有几个小控件也有点凑数的嫌疑,在编写整个数据可视化大 ...
- Qt编写数据可视化大屏界面电子看板8-调整间距
一.前言 在数据可视化大屏界面电子看板系统中,前期为了使用目标客户机,调整间距是必不可少的工作,QMainWindow中的QDockWidget,会默认生成布局和QSplitter调整宽高大小,鼠标移 ...
- Qt编写数据可视化大屏界面电子看板4-布局另存
一.前言 布局另存是数据可视化大屏界面电子看板系统中的额外功能之一,主要用于有时候用户需要在现有布局上做个微调,然后直接将该布局另存为一个布局配置文件使用,可以省略重新新建布局重新来一次大的调整的工作 ...
- Qt编写数据可视化大屏界面电子看板3-新建布局
一.前言 能够新建布局,也是数据可视化大屏界面电子看板系统中的必备功能之一,新建布局这样的功能一般做到右键菜单中,单击新建布局菜单,弹出输入框要求输入新的布局的名称,为了更符合国情,直接支持中文名称, ...
- Qt编写数据可视化大屏界面电子看板5-恢复布局
一.前言 恢复布局这个功能在整个数据可视化大屏界面电子看板系统中非常有用,很多时候不小心把现有布局拖动乱了,(当然如果不想布局被拖动改动,可以修改配置文件中的MoveEnable参数来控制,默认为真表 ...
随机推荐
- rpm的specs学习
参考 制作rpm包: https://wangbin.io/blog/it/yum-rpm-make.html linux rpm安装mysql: https://www.jianshu.com ...
- PAT Advanced 1154 Vertex Coloring (25 分)
A proper vertex coloring is a labeling of the graph's vertices with colors such that no two vertices ...
- Vasya and Beautiful Arrays CodeForces - 354C (数论,枚举)
Vasya and Beautiful Arrays CodeForces - 354C Vasya's got a birthday coming up and his mom decided to ...
- struts表单提交(4)和(3)相关
实体类 public class Supplier { private int id; private String supplierid; private String suppliernane; ...
- Bootstrap-轮播图-No.6
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- BZOJ 4260: Codechef REBXOR (trie树维护异或最大值)
题意 分析 将区间异或和转化为前缀异或和.那么[L,R][L,R][L,R]的异或和就等于presum[R] xor presum[L−1]presum[R]\ xor \ presum[L-1]pr ...
- 36. ClustrixDB 使用ClustrixDB加密连接
ClustrixDB使用sha256_password插件支持SSL和身份验证. 一些安全规则要求对存储在数据库中的用户密码进行更强的保护.与默认的mysql_native_password插件相比, ...
- [Luogu] trip
https://www.luogu.org/problemnew/show/T28848#sub #include <iostream> #include <cstdio> u ...
- Map集合循环遍历的几种方式
package cn.jdbc.test;import java.util.HashMap;import java.util.Iterator;import java.util.Map;import ...
- MySort(选做)
一.题目要求 注意:研究sort的其他功能,要能改的动代码,需要答辩 模拟实现Linux下Sort -t : -k 2的功能. 要有伪代码,产品代码,测试代码(注意测试用例的设计) 参考 Sort的实 ...
