一百一十五:CMS系统之实现点击更换图形验证码功能
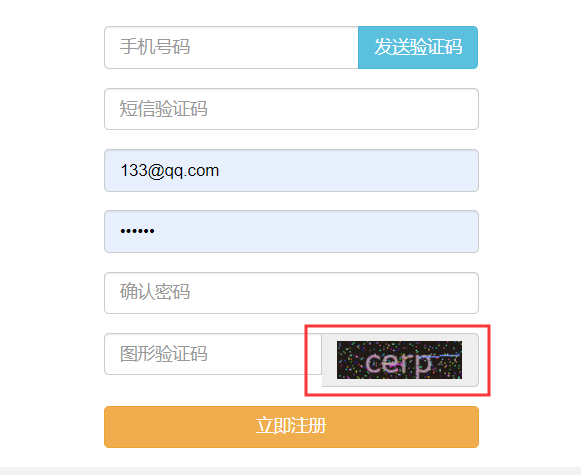
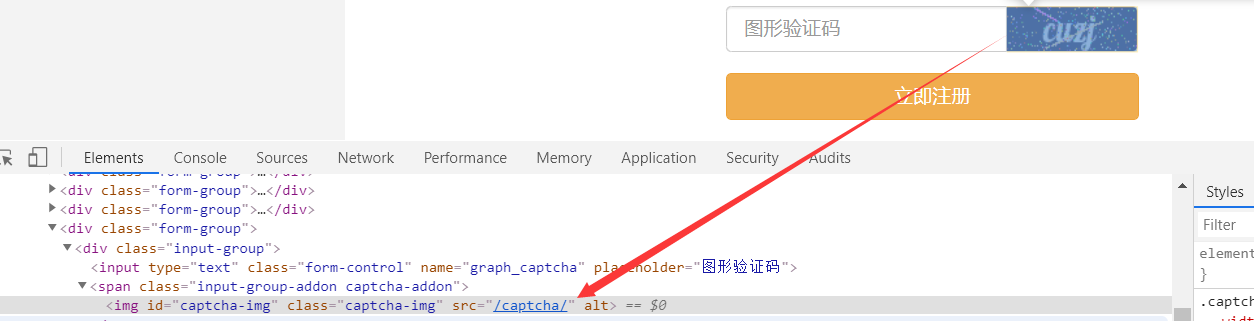
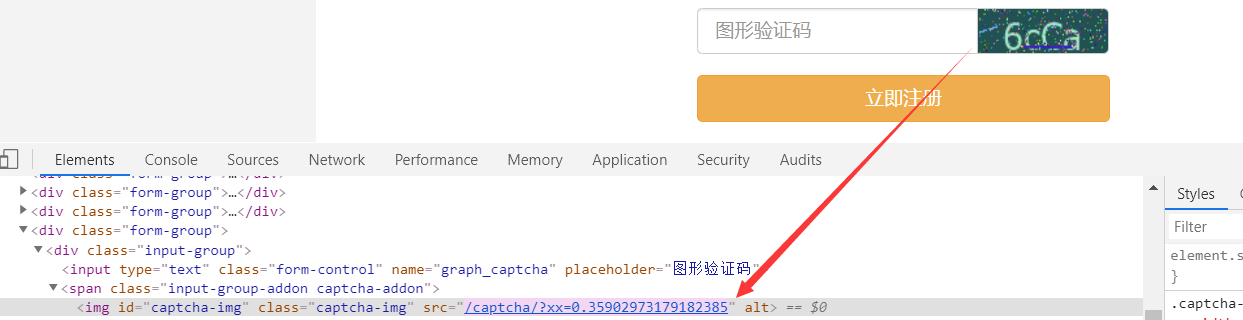
把验证码渲染到到页面上

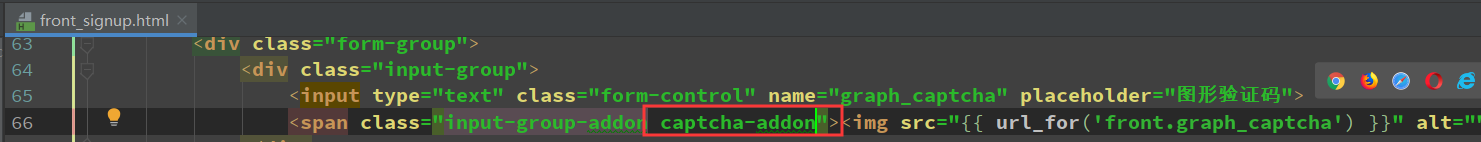
访问,显然,是标签有个内边距

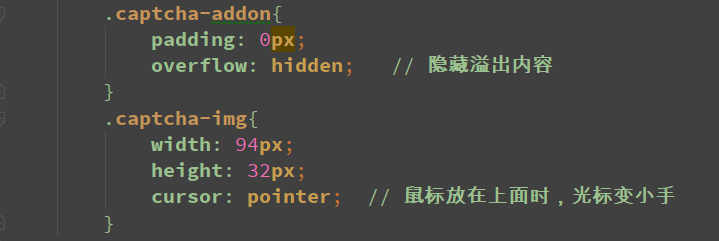
去掉内边距
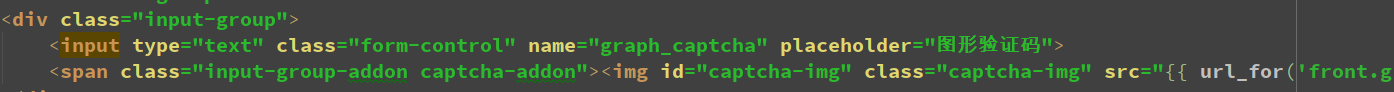
加一个class



如果放大看的话,还有问题




用js实现点击更换图形验证码:生成查询字符串的形式访问图形验证码接口的url,放到img标签中,img标签检测到url改变会自动请求改变的url
处理url的js

var param = {
setParam: function (href, key, value) {
// 重新加载整个页面
var isReplaced = false;
var urlArray = href.split('?');
if (urlArray.length > 1) {
var queryArray = urlArray[1].split('&');
for (var i = 0; i < queryArray.length; i++) {
var paramsArray = queryArray[i].split('=');
if (paramsArray[0] == key) {
paramsArray[1] = value;
queryArray[i] = paramsArray.join('=');
isReplaced = true;
break;
}
}
if (!isReplaced) {
var params = {};
params[key] = value;
if (urlArray.length > 1) {
href = href + '&' + $.param(params);
} else {
href = href + '?' + $.param(params);
}
} else {
var params = queryArray.join('&');
urlArray[1] = params;
href = urlArray.join('?');
}
} else {
var param = {};
param[key] = value;
if (urlArray.length > 1) {
href = href + '&' + $.param(param);
} else {
href = href + '?' + $.param(param);
}
}
return href;
}
};
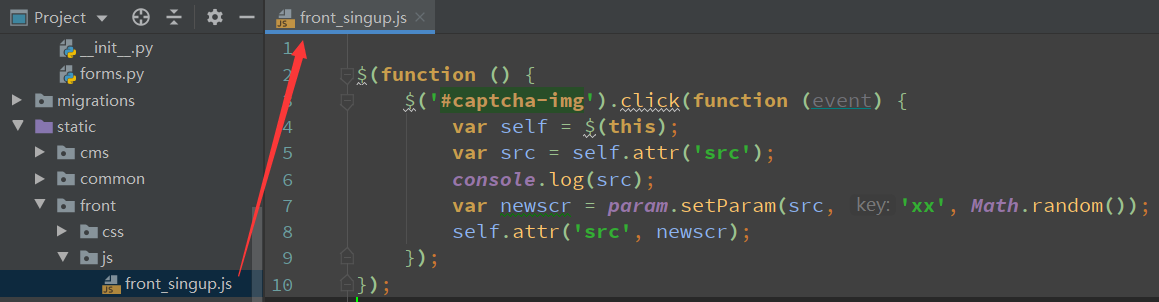
点击图片的js

$(function () {
$('#captcha-img').click(function (event) {
var self = $(this);
var src = self.attr('src');
console.log(src);
var newscr = param.setParam(src, 'xx', Math.random());
self.attr('src', newscr);
});
});
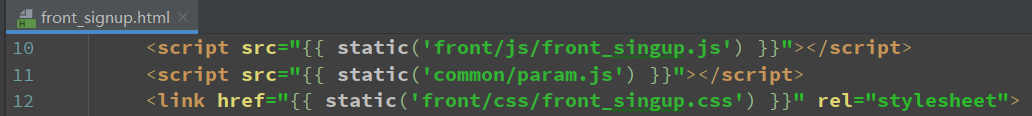
在模板中引入js

前台

点击

一百一十五:CMS系统之实现点击更换图形验证码功能的更多相关文章
- 一百一十:CMS系统之剩余菜单栏的页面和视图
增加所有剩余菜单的页面,并用视图渲染,方便后面调试权限控制 {% extends 'cms/cms_base.html' %} {% block title %}板块管理{% endblock %} ...
- 一百一十七:CMS系统之注册页面对接短信验证码
from flask import Blueprint, requestfrom exts import alidayufrom utils import restfulfrom utils.capt ...
- 第四百一十五节,python常用排序算法学习
第四百一十五节,python常用排序算法学习 常用排序 名称 复杂度 说明 备注 冒泡排序Bubble Sort O(N*N) 将待排序的元素看作是竖着排列的“气泡”,较小的元素比较轻,从而要往上浮 ...
- 第三百一十五节,Django框架,CSRF跨站请求伪造
第三百一十五节,Django框架,CSRF跨站请求伪造 全局CSRF 如果要启用防止CSRF跨站请求伪造,就需要在中间件开启CSRF #中间件 MIDDLEWARE = [ 'django.midd ...
- C# DateTime的11种构造函数 [Abp 源码分析]十五、自动审计记录 .Net 登陆的时候添加验证码 使用Topshelf开发Windows服务、记录日志 日常杂记——C#验证码 c#_生成图片式验证码 C# 利用SharpZipLib生成压缩包 Sql2012如何将远程服务器数据库及表、表结构、表数据导入本地数据库
C# DateTime的11种构造函数 别的也不多说没直接贴代码 using System; using System.Collections.Generic; using System.Glob ...
- 一百一十一:CMS系统之后端权限验证功能
实现方式 使用装饰器的形式,将权限判断加在视图上 声明接口需要什么权限,用户访问接口的时候,判断用户是否有此权限 权限判断,接收权限 def permission_required(permissio ...
- salesforce零基础学习(一百一十五)记一个有趣的bug
本篇参考:https://help.salesforce.com/s/articleView?language=en_US&type=1&id=000319486 page layou ...
- 第二百一十五、六天 how can I 坚持
昨天刷机刷到很晚,博客都忘写了,刷了个flyme,用着没什么感觉,今天打电话试了下还有破音,有点小后悔.不行过两天再刷回来. 今天.mysql ifnull函数. 两条熊猫鱼都死了,这两天雾霾那么严重 ...
- 第一百一十五节,JavaScript,DOM操作表格
JavaScript,DOM操作表格 学习要点: 1.操作表格 DOM在操作生成HTML上,还是比较简明的.不过,由于浏览器总是存在兼容和陷阱,导致最终的操作就不是那么简单方便了.本章主要了解一下DO ...
随机推荐
- 设计模式之Template Method
1.设计模式的使用场景 模板方法模式(Template Method) 解释一下模板方法模式,就是指:一个抽象类中,有一个主方法,再定义1…n个方法,可以是抽象的,也可以是实际的方法,定义一个类,继承 ...
- IDEA中使用git合并分支的过程报错:cant checkout because of unmerged files
使用idea的git插件控制代码分支合并时,由于操作不当,报错了,控制台报错如下: cant checkout because of unmerged files,you have to resolv ...
- golang结构体json格式化的时间格式
golang结构体json格式化的时间格式 在我们开发中,经常会解析time.Time 往往前台传过来的时候,是个string 但是我们希望在结构体转成time.Time type Param str ...
- idou老师教你学istio2:监控能力介绍
我们知道每个pod内都会有一个Envoy容器,其具备对流入和流出pod的流量进行管理,认证,控制的能力.Mixer则主要负责访问控制和遥测信息收集. 如拓扑图所示,当某个服务被请求时,首先会请求ist ...
- Swagger保姆级教学
Swagger保姆级教学 Swagger 简介 Swagger 是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务.总体目标是使客户端和文件系统作为服务器以同样 ...
- zprepass 之后再base pass为什么用equal不用lessequal
通常basepass深度测试用less equal 如果先做了zprepass 得到一张全屏depth 再画basepass的时候用equal这样 对于alphatest的物体 不需要再用alpha通 ...
- location - URL
1.hash:获取或设置href 属性中跟在数字符号 # 之后的内容 2.跳转页面: 1)location.href 2)location.replace() 3)location.reload(tr ...
- 自定义类似smarty模板
自定义类封装模板解析功能 原理其实比较简单,就是把html文件解析为一个超级字符串,然后把类似{{$mytitle}}这种结构的变量进行替换(str_replace)当然,实际中这样做可能导致频繁的磁 ...
- 获取节点 document.getElementBy{Id,Name,TagName,ClassName
document.getElementById(" "); document.getElementByName(" "); document.getElemen ...
- Luogu P1110 [ZJOI2007]报表统计 multiset
沿用了学长的$multiset$ 然后这道题可以看到我的程序中有两行注释,它在我看来和他们下面的代码没区别,但是我们发现,C++会先调用后面的参数,所以$--it$会被先执行 ... ... ... ...
