模板引擎-vue中的模板如何被解析,指令如何处理
<div id='app'>
<div>
<input v-model="title"/>
<button v-on:click="add">submit</button>
</div>
<ul>
<li v-for="item in list">
{{item}}
</li>
</ul>
</div>
这是模板,那么模板是什么呢?
var obj = {
name: 'zhangsan',
age: 20,
getAddress: function(){
alert('beijing');
}
}
// 不用with
function fn(){
alert(obj.name);
alert(obj.age);
obj.getAddress();
}
fn();
// 使用width
function fn1(){
with(obj){
alert(name);
alert(age);
getAddress();
}
}
fn1();
在实际开发中,尽量不要使用with。fn是我们正常的使用。fn1使用with的情况。两是同样的效果,用with的里面,都不写是谁的属性,是谁统一的用with包起来。这个可读性可能没那么强。
<div id="app">
<p>{{price}}</p>
</div>
这个模板最终生成的函数是下面这个
/**
* _c : 创建dom标签
* _v : 创建文本节点
* _s : toString
*/
function render(){
with(this){ // this 就是 vm
return _c(
'<div>',
{
attrs:{"id":"app"}
},
[
_c('p',[_v(_s(price))])
]
)
}
}
这个this就是vm这个实例,这个_c就是vm._c,用来创建dom标签的。第一个参数是个div。第二个参数是个对象,对象里面有属性。第三个参数是个数组,数组里面只有一个元素,这个_c肯定也是vm._c。这个_c第一个参数是p,第二个参数是个数组,里面也是一个数组,_v(_s(price)),这里面的price肯定是vm.price,就是data.price。然后前面的_s就是vm._s,就是toString函数。_v也是vm._v,用来创建文本节点的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- 模板 -->
<div id="app">
<input v-model='title'/>
<button v-on:click='add'>submit</button>
<ul v-for='item in list'>
{{item}}
</ul>
</div>
<!-- 源码 -->
<script src="./vue-2.6.10.js"></script>
<script>
var data = {
title: '',
list: []
}
// 初始化 vue 实例
var vm = new Vue({
el: '#app',
data: data,
methods: {
add: function(){
this.list.push(this.title);
this.title = ''
}
}
})
</script>
</body>
</html>
with(this) {
return _c('div',
{
attrs: {
"id": "app"
}
},
[
_c('input',
{
directives: [{ // 当title发生变化,会赋值给value,从而响应到input
name: "model",
rawName: "v-model",
value: (title),
expression: "title"
}],
domProps: {
"value": (title)
},
on: { // input里面的数据改变,事件监听到,会赋值给 title
"input": function($event) {
if ($event.target.composing) return;
title = $event.target.value
}
}
}),
_v(" "),
_c('button',
{
on: {
"click": add
}
},
[_v("submit")]
),
_v(" "),
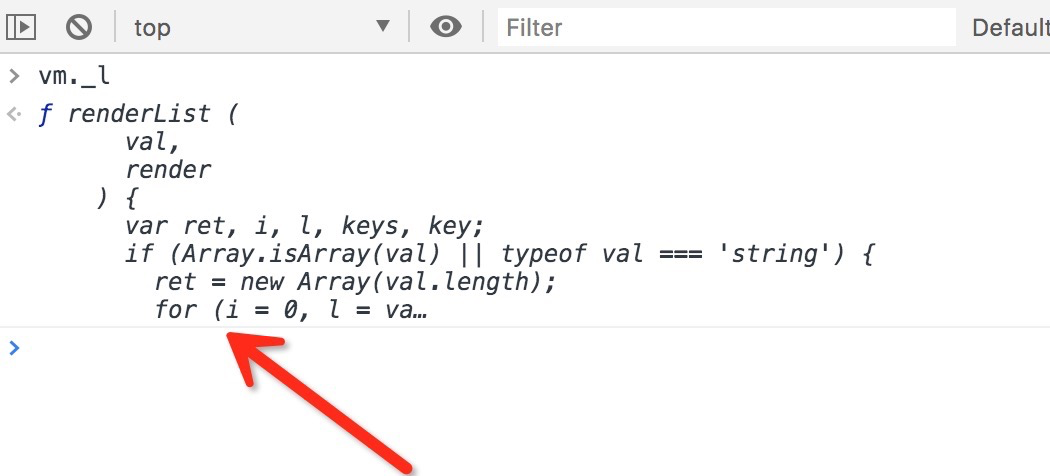
_l(
(list),
function(item) {
return _c('ul', [_v("\n " + _s(item) + "\n ")])
}
)
], 2)
}
是这个样子的。这就是这个demo所对应的render函数。在创建input的时候第二个参数有个directives。叫做指令,指令名字是model。value是title,也就是vm.title。后面_v(''),_v表示创建文本节点,主要是input和button有个换行,如果不换行,就不会有_v去创建一个空的文本节点。_l就是一个数组,针对list返回li的标签。


模板引擎-vue中的模板如何被解析,指令如何处理的更多相关文章
- Laravel 模板引擎Blade中标签详细介绍
这篇文章主要介绍了Laravel模板引擎Blade中section的一些标签的区别介绍,需要的朋友可以来看看. Laravel 框架中的Blade模板引擎很好用,但是官方文档介绍的并不详细,我接下来将 ...
- 写一个迷你版Smarty模板引擎,对认识模板引擎原理非常好(附代码)
前些时间在看创智博客韩顺平的Smarty模板引擎教程,再结合自己跟李炎恢第二季开发中CMS系统写的tpl模板引擎.今天就写一个迷你版的Smarty引擎,虽然说我并没有深入分析过Smarty的源码,但是 ...
- Handlebars的基本用法 Handlebars.js使用介绍 http://handlebarsjs.com/ Handlebars.js 模板引擎 javascript/jquery模板引擎——Handlebars初体验 handlebars.js 入门(1) 作为一名前端的你,必须掌握的模板引擎:Handlebars 前端数据模板handlebars与jquery整
Handlebars的基本用法 使用Handlebars,你可以轻松创建语义化模板,Mustache模板和Handlebars是兼容的,所以你可以将Mustache导入Handlebars以使用 Ha ...
- Laravel模板引擎Blade中section的一些标签的区别介绍
Laravel 框架中的 Blade 模板引擎,很好用,但是在官方文档中有关 Blade 的介绍并不详细,有些东西没有写出来,而有些则是没有说清楚.比如,使用中可能会遇到这样的问题: 1.@yield ...
- day94:flask:Jinjia2模板引擎&flask中的CSRF攻击&Flask-SQLAlchemy的创建模型类和基本的增删改查
目录 1.Jinjia2模板引擎 1.Jinjia2加载模板并传递数据到模板中 2.Jinjia2的模板语句 3.模板中特有的变量和函数 4.模板中内置的过滤器 5.自定义过滤器 6.模板继承 2.在 ...
- Java 前端模板引擎学习:thymeleaf 模板引擎
模板引擎接口 ITemplateEngine 一.后台数据与外部数据 1.处理后台数据 $表达式是个变量表达式,用于处理在 request parameters and the request, s ...
- 【转链接】Handlebars模板引擎以及浅谈模板引擎的实现原理
什么叫做“模板引擎“?我是这么理解的:就是对一些待填入数据的占位符的解析.如果你使用过Python的django框架,那你肯定是模板一点也不陌生.模板引擎就是解析模板的,把后端数据塞到前端页面模板. ...
- Django模板-在视图中使用模板
之前我们已经有了自己的视图mysite.views.py中,应该是这样子的 from django.http import HttpResponse import datetime def curre ...
- 使用不同模板引擎beetl、FreeMarker、Velocity动态解析sql的方法
1. String sql = null;if(null == renderType || renderType.equals(ConstantRender.sql_renderType_beetl) ...
- 后台模板引擎ejs与前台模板引擎artTemplate的简单介绍
动态网页是指前端页面当中的数据内容来源于后台数据库,前端的html代码会随着后台数据的变化而变化,是动态生成的.制作动态网页有两种方式,一种方式是在后台拿到前端的html模板,利用后台模板引擎(如ej ...
随机推荐
- 【计算机视觉】SeetaFace Engine开源C++人脸识别引擎
SeetaFace Engine是一个开源的C++人脸识别引擎,它可以在不依赖第三方的条件下载CPU上运行.他包含三个关键部分,即:SeetaFace Detection,SeetaFace Alig ...
- java properties文件转义字符和中文乱码解决
properties文件的分隔符是 =或者 : 第一次出现的就是分割符,第二次出现的也不需要转义,也即是(忽略掉[],只是着重描述字符) [\=] [\:] 或者 [=] [:] ...
- phaser三个学生做题目
3个学生一起参加考试,一共有三道题,要求所有学生到齐才能开始考试,全部同学都做完第一题,学生才能继续做第二题,全部学生做完了第二题,才能做第三题,所有学生都做完的第三题,考试才结束 public cl ...
- js判断是Android还是iOS
var u = navigator.userAgent, app = navigator.appVersion; var isAndroid = u.indexOf('Android') > - ...
- google test 打印派生类对象
在Unison中使用google test时,发现EXPECT_EQ在fail时,不能打印Unison Test Language中定义的派生类的对象.于是写了个纯C++的示例,发现在只定义基类的op ...
- Python--列表中字符串按照某种规则排序的方法
作者:禅在心中 出处:http://www.cnblogs.com/pinking/ 本文版权归作者和博客园共有,欢迎批评指正及转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接, ...
- WUSTOJ 1318: 区间的连通性(Java)
题目链接:
- MAC帧封装
通过控制台输入一段文字,输出MAC帧的2进制和16进制的字符串,主要是求FCS.这里只考虑单帧的情况,即只考虑输入数据在1字节~1500字节之间的情况,对于更长的数据暂不考虑. 1.MAC帧基本格式 ...
- 数据结构-单链表-类定义C++
原理可访问https://www.cnblogs.com/yang901112/p/11674333.html 头文件 #ifndef RLIST_H #define RLIST_H #include ...
- Bipartite Checking CodeForces - 813F (线段树按时间分治)
大意: 动态添边, 询问是否是二分图. 算是个线段树按时间分治入门题, 并查集维护每个点到根的奇偶性即可. #include <iostream> #include <sstream ...
