js自定义事件CustomEvent、Event、TargetEvent
1、Event
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!
Event的事件都是系统自带事件,比如鼠标、键盘、焦点等等!
可以用Document.createEvent(type) 方法创建自定义事件,type 是一个字符串,表示要创建的事件类型。事件类型可能包括"UIEvents", "MouseEvents", "MutationEvents", 或者 "HTMLEvents"。
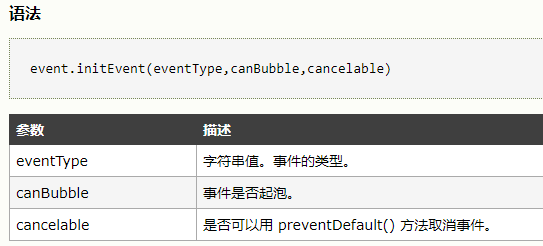
只有在新创建的 Event 对象被 Document 对象或 Element 对象的 dispatchEvent() 方法分派之前,才能调用 Event.initEvent() 方法:

实例:
- //自定义事件
- var mdiv = document.getElementById("mydiv");
- var myEvent = document.createEvent("HTMLEvents");
- myEvent.data = "Hello world";
- myEvent.initEvent("myOwnEvent",true,true);
- mydiv.addEventListener("myOwnEvent",function(e){
- console.log("我是自定义事件");
- console.log(e.data);
- },false);
- mydiv.dispatchEvent(myEvent);
输出

由此可见,通过createEvent创建自定义事件比较局限,但也可满足大部分需求!
2、CustomEvent
这个应该是自定义事件的标准格式,如果需要用到自定义事件,推荐!
构造函数CustomEvent(eventName, params) 第一个参数是事件名称,用来区分事件,必填,第二个是参数,需要注意的是,params必须是{detail:{data:data}}格式!
实例
- //自定义事件
- var mdiv = document.getElementById("mydiv");
- var eventName = "MY_EVENT";
- var myEvent = new CustomEvent(eventName,{detail:{data:"Hello myEvent"}});
- mdiv.addEventListener(eventName,function(evt){
- console.log(evt.detail.data);
- });
- mydiv.onclick = function(){
- mydiv.dispatchEvent(myEvent);
- }
运行点击div则输出

这种自定义事件方式简单,而且比较自由!
3、TargetEvent
MDN:
EventTarget是一个由可以接收事件的对象实现的接口,并且可以为它们创建侦听器。
Element,document 和 window 是最常见的事件目标,但是其他对象也可以是事件目标,比如XMLHttpRequest,AudioNode,AudioContext 等等。这个事件功能比较强大,个人觉得可以任意妄为,哈哈
实例
- //自定义事件
- function EventTarget(){
- this.handlers = {};
- }
- EventTarget.prototype = {
- constructor:EventTarget,
- addHandler:function(type,handler){
- if(typeof this.handlers[type] == 'undefined'){
- this.handlers[type] = [];
- }
- this.handlers[type].push(handler);
- },
- removeHandler:function(type,handler){
- if(this.handlers[type] instanceof Array){
- var arr = this.handlers[type];
- for(var i = 0,len = arr.length;i < len;i++){
- if(arr[i] == handler){
- arr.splice(i,1);
- }
- }
- }
- },
- dispatchEvent:function(event){
- if(!event.target){
- event.target = this;
- }
- if(this.handlers[event.type] instanceof Array){
- var arr = this.handlers[event.type];
- for(var i = 0,len = arr.length;i < len;i++){
- arr[i](event);
- }
- }
- }
- }
- var mdiv = document.getElementById("mydiv");
- var eventName = "MY_EVENT";
- var myEvent = new EventTarget();
- myEvent.addHandler(eventName,function(evt){
- console.log(evt.message);
- });
- myEvent.dispatchEvent({type:eventName,message:"触发成功"});
这里摘抄了一位网友的封装,大部分就是这个意思,这个相当于重写EventTarget类,重新封装下!
运行结果:

这里我们看到了,其实可以随意传递data,这个自定事件的封装比较牛叉,范围比较广,几乎可以应对一切自定义事件的需求,几近完美!
综上总结了js三种自定义事件的方式,无穷无尽而又完美无暇的宇宙,请赐我最完美的结论吧!奥!
js自定义事件CustomEvent、Event、TargetEvent的更多相关文章
- js自定义事件、DOM/伪DOM自定义事件
一.说明.引言 我JS还是比较薄弱的,本文的内容属于边学边想边折腾的碎碎念,可能没什么条理,可能有表述不准确的地方,可能内容比较拗口生僻.如果您时间紧迫,或者JS造诣已深,至此您就可以点击右侧广告(木 ...
- 漫谈js自定义事件、DOM/伪DOM自定义事件
一.说明.引言 我JS还是比较薄弱的,本文的内容属于边学边想边折腾的碎碎念,可能没什么条理,可能有表述不准确的地方,可能内容比较拗口生僻.如果您时间紧迫,或者JS造诣已深,至此您就可以点击右侧广告(木 ...
- js 自定义事件 包含 添加、激活、销毁
1.思路 (1)构思 var eventTarget = { addEvent: function(){ //添加事件 }, fireEvent: function(){ //触发事件 }, remo ...
- 转 js自定义事件——Event和CustomEvent
之前在学习自定义事件时,在MDN的Event.initEvent()页面顶端有写:该特性已从Web标准中删除,虽然一些浏览器目前仍然支持它,但也许会在未来的某个时间停止支持,请尽量不要使用该特性. 作 ...
- js自定义事件
自定义事件的本质,创建一个对象,然后把事件的名字作为对象的一个属性,然后value是一个[],把此事件的所以回调都push进去. 写一个很基本的,没有把对象暴露出去的js的自定义事件. var eve ...
- JS自定义事件(Dom3级事件下)
原文出处: http://www.w3cfuns.com/notes/11861/e21736a0b15bceca0dc7f76d77c2fb5a.html . 我拿出作者中的一段,感谢作者原创. ...
- Javascript 自定义事件 (custom event)
Javascript 中经常会用到自定义事件.如何创建一个简单的自定义事件呢?在创建自定义的事件之前,我们应该考虑一下和事件有关的东西.例如 click 事件,首先我们要能注册一个click事件(在一 ...
- 转: JS自定义事件的定义和触发(createEvent, dispatchEvent)
四.伪DOM自定义事件 这里的“伪DOM自定义事件”是自己定义的一个名词,用来区分DOM自定义事件的.例如jQuery库,其是基于包装器(一个包含DOM元素的中间层)扩展事件的,既与DOM相关,又不直 ...
- cocos2d JS 自定义事件分发器(接收与传递数据) eventManager
简而言之,它不是由系统自动触发,而是人为的干涉 较多情况用于传递数据 var _listener1 = cc.EventListener.create({ event: cc.EventListene ...
随机推荐
- Codeforces Educational Codeforces Round 3 E. Minimum spanning tree for each edge 树上倍增
E. Minimum spanning tree for each edge 题目连接: http://www.codeforces.com/contest/609/problem/E Descrip ...
- TCP流量控制和拥塞避免
TCP的流量控制 所谓的流量控制就是让发送方的发送速率不要太快,让接收方来得及接受.利用滑动窗口机制可以很方便的在TCP连接上实现对发送方的流量控制.TCP的窗口单位是字节,不是报文段,发送 ...
- Django入门:操作数据库(Model)
Django-Model操作数据库(增删改查.连表结构) 一.数据库操作 1.创建model表 基本结构 1 2 3 4 5 6 from django.db import model ...
- Xshell~工作中访问Linux服务器
1.下载Xshell 下载地址:https://xshell.en.softonic.com/ 2.安装(无特殊修改,自行安装即可) 3.使用 登录(1.新建->输入主机IP,点击确定-> ...
- 思科设备ACL与NAT技术
ACL 访问控制列表(Access Control Lists),是应用在路由器(或三层交换机)接口上的指令列表,用来告诉路由器哪些数据可以接收,哪些数据是需要被拒绝的,ACL的定义是基于协议的,它适 ...
- springMvc改造springboot2.0踩坑
1. 支持jsp applicaiton.proerties添加配置 #指定视图解析路径前缀 spring.mvc.view.prefix=/WEB-INF/jsp/ #指定视图解析后缀 spring ...
- centos7配置rsync+inotify数据实时共享
关于centos7版本上面搭建rsync服务并且实现实时同步之前一直是在6版本上面搭建rsync服务,在7版本上面折腾了半天.此处总结下inotify下载地址:http://github.com/do ...
- 05 正确运行一个Go程序
Go代码文件,程序中必须指定启动函数main() Hello.go package main //声明为main包,即可以编译成二进制程序 import "fmt" //导入fmt ...
- 安装.Net Framework 2.0出现 Error 25015
---------------------------Microsoft .NET Framework 2.0 安装程序---------------------------Error 25015.安 ...
- 记一次被自己DDOS攻击
服务器报警初步分析进一步分析最终分析总结 TOC 服务器报警 7月24号下午5点半开始,突然服务器报警,检查监控,发现CPU异常100%. 该服务器正常情况下CPU使用率在40%已经算高了,另外负载经 ...
