前端 OSS 自动化部署脚本
部署脚本 (deploy.js 自己命名)
const co = require('co')
const OSS = require('ali-oss')
const path = require('path')
const fs = require('fs')
// const refreshCache = require('./refreshCache')
module.exports = function (config) {
// get mode
const mode = process.argv[process.argv.length - 1]
// 当前bucket
const currentBucket = config.bucket[mode]
// 根据环境获取bucket
config.ossConfig.bucket = currentBucket.name
const client = new OSS(config.ossConfig)
const root = path.resolve(__dirname, `./${config.path}`)
const files = []
//取出所有文件夹下所有文件的路径
function readDirSync(p) {
const pa = fs.readdirSync(p)
pa.forEach((e) => {
const cur_path = `${p}/${e}`
const info = fs.statSync(cur_path)
if (info.isDirectory()) {
readDirSync(cur_path)
} else {
files.push(cur_path)
}
})
}
readDirSync(root)
//上传文件
co(function* () {
// co(function () {
const successFile = [] // 保存上传的成功的文件
// eslint-disable-next-line no-unused-vars
let indexFile = null
const projectRootPath = currentBucket.projectPath ? currentBucket.projectPath : ''
for (let i = 0; i < files.length; i++) {
const file = files[i]
//文件名取root后面的,添加项目文件夹,默认为空
if (file.replace(root, projectRootPath) == '/index.html') {
// indexFile = file.replace(root, projectRootPath)
indexFile = file
// console.log(file.replace(root, projectRootPath))
continue
}
const result = yield client.multipartUpload(file.replace(root, projectRootPath), file, {
progress: function (p) { //progress is generator
console.log(`正在上传 [${file.replace(root, '')}] 文件: ${parseInt(p*100)} %'`)
}
})
//上传成功后返回的message
// console.log(result)
successFile.push(result.name)
// // 所有文件都上传成功后, 最后再上传index.html, 不然少一个文件,部署就容易出致命bug
if ((files.length - 1) === successFile.length) {
// console.log('最后再上传index')
const result = yield client.multipartUpload(indexFile.replace(root, projectRootPath), indexFile, {
progress: function (p) { //progress is generator
console.log(`正在上传 [${indexFile.replace(root, '')}] 文件: ${parseInt(p*100)} %'`)
}
})
//上传成功后返回的message
// console.log(result)
successFile.push(result.name)
}
}
// 刷新缓存
// if (currentBucket.refreshPath) {
// refreshCache({
// accessKeyId: config.ossConfig.accessKeyId,
// secretAccessKey: config.ossConfig.accessKeySecret,
// }, currentBucket.refreshPath)
// }
console.log('')
console.log('================================================================')
console.log(`总共 ${files.length} 个文件, 成功上传 ${successFile.length} 个文件`)
if (files.length === successFile.length) {
console.log('部署成功')
} else {
console.log('文件上传不完整,请再试一次')
}
console.log('================================================================')
}).catch(function (err) {
console.log(err)
console.log('')
console.log('=================================================================')
console.log('部署失败')
console.log('=================================================================')
})
}
oss 配置文件(deployConfit.js)
/**
* ===================================================================
* 这个文件不要上传到代码仓库
* ===================================================================
*/
module.exports.depConfig = {
region: 'XXXX',
accessKeyId: 'XXXXXXXXXX',
accessKeySecret: 'XXXXXXXXXXXXXXXXX',
bucket: 'XXXXXXXXXX',
testBucket: XXXXXXXXXXXXXXXX',
}
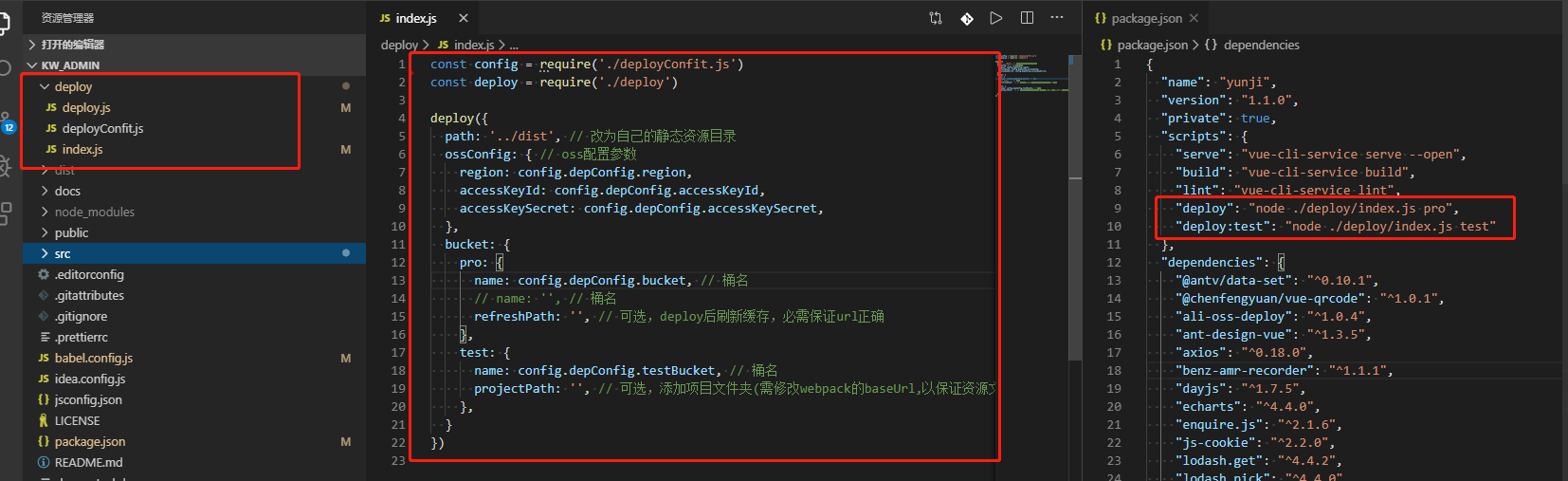
调用
const config = require('./deployConfit.js')
const deploy = require('./deploy')
deploy({
path: '../dist', // 改为自己的静态资源目录
ossConfig: { // oss配置参数
region: config.depConfig.region,
accessKeyId: config.depConfig.accessKeyId,
accessKeySecret: config.depConfig.accessKeySecret,
},
bucket: {
pro: {
name: config.depConfig.bucket, // 桶名
// name: '', // 桶名
refreshPath: '', // 可选,deploy后刷新缓存,必需保证url正确
},
test: {
name: config.depConfig.testBucket, // 桶名
projectPath: '', // 可选,添加项目文件夹(需修改webpack的baseUrl,以保证资源文件路径正确),不填默认为空
},
}
})
在package.json中配命令
"scripts": {
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"deploy": "node ./deploy/index.js pro", // 正式线
"deploy:test": "node ./deploy/index.js test" // 测试线上的
}
npm run deploy
npm run deploy:test

前端 OSS 自动化部署脚本的更多相关文章
- 设置ssh免密码登录脚本(hadoop自动化部署脚本一)
设置ssh免密码登录脚本(hadoop自动化部署脚本一) 设置ssh免密码登录脚本(飞谷云大数据自动化部署脚本一) 1.#!/bin/sh2.#important note:this script i ...
- Jenkins持续集成-自动化部署脚本的实现
要实现Jenkins端的持续集成,其实在CI服务配置端很容易,难点呢?就是如何实现自动化的部署.我的脚本设计就是为了解决以下难题: 难点一.如何使得自动化部署脚本更通用 我用的脚本,依赖依赖一个配置文 ...
- MySQL5.7多实例自动化部署脚本
一.安装说明 ------------------------------------------------------ mysql5.7.10_onekey_install.sh自动化部署脚本支持 ...
- 《转载》Jenkins持续集成-自动化部署脚本的实现《python》
本文转载自慕课网 读者须知:1.本手记本着记续接前面的两张手记内容整理2.本手记针对tomcat部署测试环境实现 最近工作比较繁忙,导致这章一直拖延,没有太抽出时间来总结.要实现Jenkins端的持续 ...
- 自动化部署脚本--linux执行sh脚本
自动化部署脚本文件目录: 运行主程序:./install.sh #!/bin/bash SCRIPTPATH=$(cd "$(dirname "$0")"; p ...
- 前端 Jenkins 自动化部署
这两天折腾了一下 Jenkins 持续集成,由于公司使用自己搭建的 svn 服务器来进行代码管理,因此这里 Jenkins 是针对 svn 服务器来进行的配置,Git 配置基本一致,后面也介绍了下针对 ...
- python+paramiko库+svn写的自动化部署脚本
第一篇博文 直接开门见山的说了. 这是件什么事?:每次部署都是复制本地的文件粘贴到服务器端,因为路径复杂,所以费时且手工容易出漏洞. 一直在想有什么办法可以解决这种,因为以前在微软的一个牛人同事做过一 ...
- Mysql安装及自动化部署脚本方案
一.简介 数据库(Database)是按照数据结构来组织.存储和管理数据的仓库, 每个数据库都有一个或多个不同的API用于创建,访问,管理,搜索和复制所保存的数据. 我们也可以将数据存储在文件中,但是 ...
- Web系统自动化部署脚本
Web开发的项目,除了在本地直接运行外,还可能经常需要在服务器上部署. 写了个自动化部署的脚本,仅供参考. 不少地方需要配置路径,个人建议使用绝对路径,不用依赖执行脚本时所在的路径. #!/bin/s ...
随机推荐
- 取整math函数
floor(a); ceil(a);
- 老贾的幸福生活day3 之markdown常用语法简要
1.markdown常用语法 标题 一级到六级 用#+空格实现 2.代码块 3个 `实现 python is a ...... 单行代码,用"``" 3.列表 有序列表 跟内容 数 ...
- Orchestrator
MYSQL5.7下搭建Orchestrator 环境说明 在主机1,主机2,主机3上安装MySQL服务端和客户端. 主机1 主机2 主机3 操作系统 CentOS7.4 CentOS7.4 CentO ...
- 10.Bash的安装
10.Bash的安装本节提供了在 Bash支持的不同系统上的基本安装指导.本版本支持 GNU操作系统,几乎每个 UNIX版本,以及几个非 UNIX 系统,例如 BeOS 和 Interix.还有针对 ...
- java语言中使用三元式的时候应该注意的问题
今天在项目中改领导要求的代码表现的时候发现了一个很有趣的问题. 但是的代码情况类似如下: 1 2 Integer test1 = null; System.out.println("test ...
- react的嵌套组件
react没有vue插槽的概念,但是有嵌套组件,可以用嵌套组件实现类似插槽的功能.下例中,color,name,btn相当于具名插槽,children相当于匿名插槽. import React fro ...
- 根据返回数据, 迭代数组, 构造HTML结构
首先需要引入jQuery哈! 1. 要求用下面的格式制作目录, 结构如下: <ul> <li>xxxx</li> <li>xxxx</li> ...
- KTV歌曲播放原理
歌曲播放原理 一开始要有一个Song类,在类外面定义枚举,在里面放四种状态, 为:已播放,未播放,重唱,切歌 在类里把歌曲名称和路径封装成字段 起初每首歌的状态默认为未播放 通过MadeSongPla ...
- Qt设置按钮为圆形
通过Qt 的样式表实现圆形按钮,其也可以实现圆角按钮,当然也可以使用其他的方式,比如说,通过派生按钮类使用绘图事件,进行一个图形的绘制,或者是通过自定义一个类,通过信号与槽的机制与绘图事件的配合也能实 ...
- 第二章·Elasticsearch内部分片及分片处理机制介绍
一.副本分片介绍 什么是副本分片? 副本分片的主要目的就是为了故障转移,如果持有主分片的节点挂掉了,一个副本分片就会晋升为主分片的角色. 在索引写入时,副本分片做着与主分片相同的工作.新文档首先被索引 ...
