table 表格
标签
<table> 标签定义HTML中的表格
<tr> 标签定义表格中的行。
<th> 标签定义表格中表头的每一项。元素内部的文本通常会呈现为居中的粗体文本。
<td> 标签定义表格中的单元格。元素内的文本通常是左对齐的普通文本。
<thead> 用于对表格中的表头内容进行分组
<tbody> 用于对表格中的主体内容进行分组
<tfoot> 标签定义表格中的页脚,用于组合表格中的表注内容。
<caption> 标签定义表格中的标题
<colgroup> 用于对表格中的列进行组合,方便对表格进行格式化。只能在 table 元素中使用。
<col> 为表格中一个或多个列定义属性值,只能在 table 或 colgroup 元素中使用 <col> 标签。
属性
table元素
border :规定表格边框的宽度。
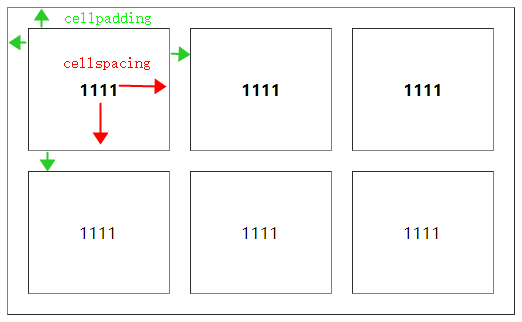
cellpadding:规定单元边沿与其内容之间的空白。
cellspacing:规定单元格之间的空白。
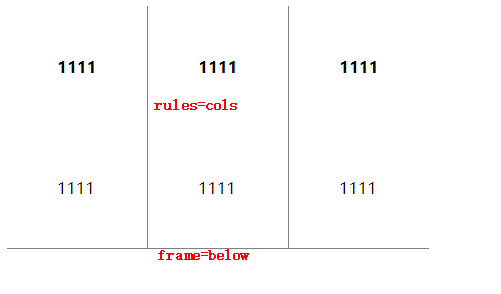
frame:规定外侧边框的哪个部分是可见的。

rules:规定内侧边框的哪个部分是可见的。

summary:规定表格的摘要。
width:规定表格的宽度。
示例:
1.cellspacing=20 和 cellpadding=50

2.frame=below 和 rules=cols

th元素,td元素
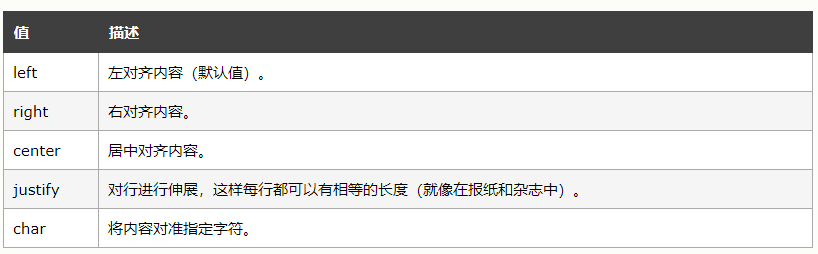
align:规定单元格内容的水平对齐方式。

valign:规定单元格内容的垂直排列方式。

colspan:设置单元格可横跨的列数。
rowspan:规定单元格可横跨的行数。
示例:

代码示例:
<table border cellpadding="50" cellspacing="10">
<!-- 表头行 -->
<tr>
<th rowspan="2">rowspan=2</th>
<th colspan="2">colspan=2</th>
<th>1111</th>
</tr>
<!-- 数据行 -->
<tr>
<td colspan="2">colspan=2</td>
<td>1111</td>
</tr>
</table>
一个简单的表格

代码示例
<table border style="margin:400px auto">
<!-- 表头行 -->
<tr>
<th>1111</th>
<th>1111</th>
<th>1111</th>
</tr>
<!-- 数据行 -->
<tr>
<td>1111</td>
<td>1111</td>
<td>1111</td>
</tr>
</table>
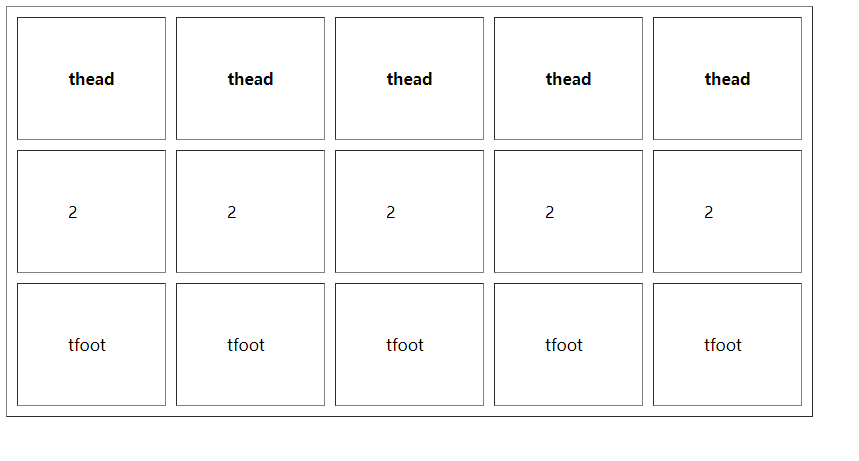
thead、tbody、tfoot的用法
thead 元素用于对 HTML 表格中的表头内容进行分组,而 tbody 元素用于对 HTML 表格中的主体内容进行分组,tfoot用于对HTML表格中表注的内容进行分组。默认情况这些元素不会影响到表格的布局。
thead、tfoot 以及 tbody 元素使您有能力对表格中的行进行分组。当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
效果:

代码示例:
<table border cellpadding="50" cellspacing="10">
<colgroup>
<col span="3" class="l-3">
<col span="2" class="l-2">
</colgroup>
<thead>
<tr>
<th>thead</th>
<th>thead</th>
<th>thead</th>
<th>thead</th>
<th>thead</th>
</tr>
</thead>
<tbody>
<tr>
<td>tbody</td>
<td>tbody</td>
<td>tbody</td>
<td>tbody</td>
<td>tbody</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>tfoot</td>
<td>tfoot</td>
<td>tfoot</td>
<td>tfoot</td>
<td>tfoot</td>
</tr>
</tfoot>
</table>
注:如果您使用 thead、tfoot 以及 tbody 元素,您就必须使用全部的元素。它们的出现次序是:thead、tfoot、tbody,这样浏览器就可以在收到所有数据前呈现页脚了。您必须在 table 元素内部使用这些标签。
colgroup与col元素的用法
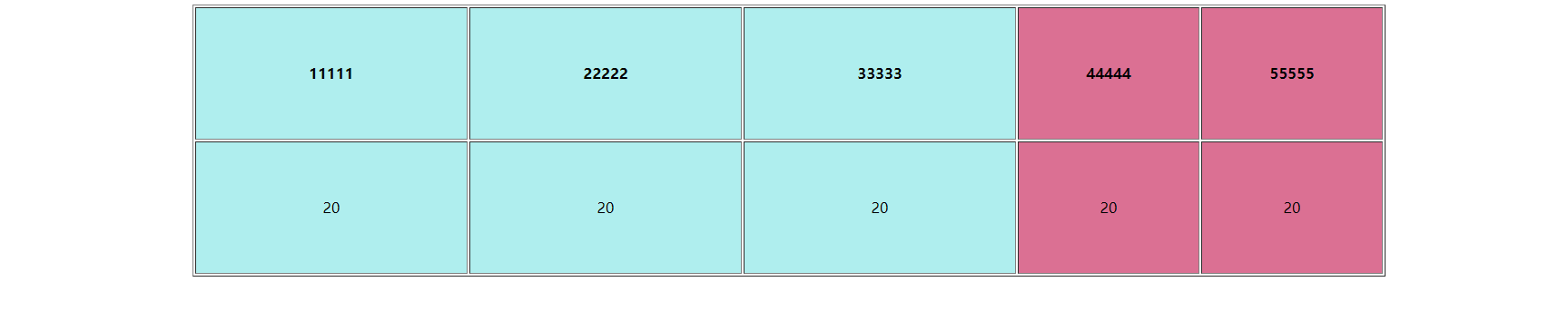
例如:实现如下效果。

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.l-3{
width: 300px;
height: 100px;
background-color: paleturquoise;
}
.l-2{
width:200px;
background-color: palevioletred;
}
</style>
</head>
<body>
<table border height="300" style="margin:auto">
<colgroup>
<col span="3" class="l-3">
<col span="2" class="l-2">
</colgroup>
<tr>
<th>11111</th>
<th>22222</th>
<th>33333</th>
<th>44444</th>
<th>55555</th>
</tr>
<tr align="center">
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
</tr>
</table>
</body>
</html>
ending....
table 表格的更多相关文章
- [转]CSS如何设置html table表格边框样式
原文地址:http://www.divcss5.com/wenji/w503.shtml 对table设置css样式边框,分为几种情况: 1.只对table设置边框 2.对td设置边框 3.对tabl ...
- JS组件系列——Bootstrap Table 表格行拖拽(二:多行拖拽)
前言:前天刚写了篇JS组件系列——Bootstrap Table 表格行拖拽,今天接到新的需要,需要在之前表格行拖拽的基础上能够同时拖拽选中的多行.博主用了半天时间研究了下,效果是出来了,但是感觉不尽 ...
- MiniUI动态添加table表格
本文将介绍一下,如何用Jquery MiniUi动态添加一行table表格 1.效果展示 ↓ 2.具体代码 <script type="text/javascript"> ...
- table表格宽度固定,同时td内容过长也不会被撑开
table表格宽度固定,同时td内容过长也不会被撑开,设置如下css: table{table-layout:fixed;word-break:break-all;}
- Bootstrap Table表格一直加载(load)不了数据-解决办法
bootstrap-table是一个基于Bootstrap风格的强大的表格插件神器,官网:http://bootstrap-table.wenzhixin.net.cn/zh-cn/ 这里列出遇到的一 ...
- [js开源组件开发]table表格组件
table表格组件 表格的渲染组件,demo请点击http://lovewebgames.com/jsmodule/table.html,git源码请点击https://github.com/tian ...
- jquery 生成table表格 部分代码
想生成上面这样的table表格先看返回数据格式 <div id="create_img_tab"></div> window.onload = functi ...
- jquery隐藏table表格的某一列
jquery隐藏table表格的某一列: $('table tr').find('td:eq(13)').hide(); 隐藏table的第13列
- asp.net将内容导出到Excel,Table表格数据(html)导出EXCEL
代码: /// <summary> /// HTML Table表格数据(html)导出EXCEL /// </summary> /// <param name=&quo ...
- bootstrap学习笔记<四>(table表格)
表格 bootstrap为table表格定制多个常用样式:基本样式,隔行变色样式,带边框样式,荧光棒样式,紧凑样式,响应样式. ☑ .table:基础表格 ☑ .table-striped:斑马线 ...
随机推荐
- hbase与hdfs的交互
hdfs和hbase的交互,和写MapReduce程序类似,只是需要修改输入输出数据和使用hbase的javaAPI对其进行操作处理即可 public class HBaseToHdfs extend ...
- G.Colorful String(The Preliminary Contest for ICPC Asia Xuzhou 2019)
https://nanti.jisuanke.com/t/4 #include <bits/stdc++.h> using namespace std; ,; typedef unsign ...
- X86逆向6:易语言程序的DIY
易语言程序在中国的用户量还是很大的,广泛用于外挂的开发,和一些小工具的编写,今天我们就来看下如何给易语言程序DIY,这里是用的易语言演示,当然这门技术也是可以应用到任何一门编译型语言中的,只要掌握合适 ...
- X86逆向3:通过修改关键CALL破解
软件逆向第一课中我们通过爆破的方式直接破解了程序的登录限制,但这一种方式很不合理,因为你只是破解了登录这一处的验证,如果程序内部还有其他的验证那么你需要再次爆破第二个验证,显然这种方式是很烦人的,如果 ...
- SQL注入之DVWA平台测试mysql注入
今天主要针对mysql常用注入语句进行测试. 测试环境与工具: 测试平台:DVWA,下载地址:http://down.51cto.com/data/875088,也可下载metaspolit-tabl ...
- sql server存储过程回滚事务
SET NOCOUNT ON这个很常用 作用:阻止在结果集中返回显示受T-SQL语句或则usp影响的行计数信息. 当SET ONCOUNT ON时候,不返回计数,当SET NOCOUNT OFF时候, ...
- golang(8):channel读写 & goroutine 通信
goroutine 1.进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位 B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独 ...
- CF10D-LCIS题解--线性DP+打印方案
题目链接: https://www.luogu.org/problemnew/show/CF10D 方法一 分析 \(LCS\)和\(LIS\)已经成烂大街的知识了,可是当这两个合并起来成为\(LCI ...
- O046、掌握Cinder 的设计思想
参考https://www.cnblogs.com/CloudMan6/p/5578673.html 从 volume 创建流程看 cinder-* 子服务如何协同工作 对于 Cinder ...
- javascript学习方法指南
Javascript看似无限的可能性使得基于HTML和CSS的公共网站成为过去.然而,尽管JavaScript为用户提供了出色的动态体验,但它也为开发人员创建了一个雷区.因此,Javascript搜索 ...
