转: zepto的使用方法
有些不了解zepto的同学在刚接触的时候肯定有很多疑惑,这个东西怎么用啊,去哪里下载啊,什么时候该用什么时候不该用啊,其实我以前也是这样的。jquery使用多了那么就让我们一起来了解下zepto把。
在移动端用不着pc端兼容难么多的浏览器,所以就有了zepto.js,如果此时用jquery的话就有些重了,现在pc端可以使用jquery,但是反过来的话pc端如果用zepto,js的话就不怎么兼容ie浏览器了。
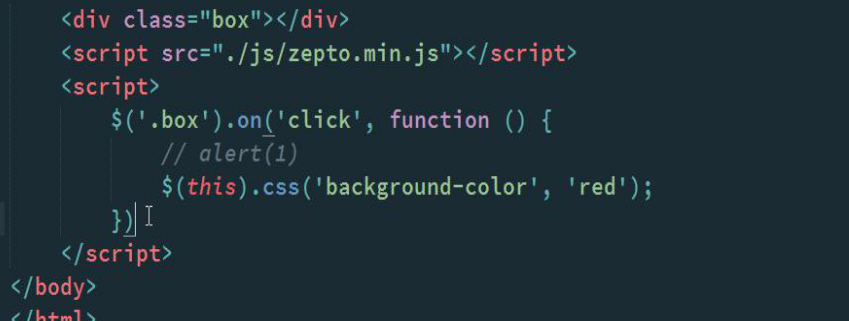
绑定事件和jquery一模一样,用下面这个改变背景色的小例子来说明一下↓

此时的用法和jquery,只需要引入zepto文件即可。
但是zepto也不完全和jquery一样,在zepto里面有些功能是默认没有的,比如说animate方法,此时如果想用的话需要在zepto里面增加一个fx模块。因为zepto是基于模块来管理的(将某些特定的功能独立出来形成一个单独的js文件,称为模块)。
之所以采用模块的方式是因为为了提高性能,需要哪个模块的功能就添加哪个模块。
zepto默认是有五个模块的,分别为zepto、event、ajax、form、ie,这五个模块被称为核心模块。
下面这张图是zepto里面的所有模块。

那么如何在zepto里面增加和删除模块呢?
1、首先要安装node.js环境;
2、去zeptojs.com网站下载安装zepto.js,然后解压缩
3、打开cmd命令窗口进入解压缩后的zepto目录(解压后的这个解压文件夹里面) 。
4、执行npm install zepto
5、此时node_modules中会有zepto目录里面包含所有的js文件
原文地址: https://www.cnblogs.com/wb336035888/p/7082342.html
转: zepto的使用方法的更多相关文章
- jquery和zepto的扩展方法extend
jquery和zepto的扩展方法extend 总结下jQuery(3.1.1)和zepto(1.1.6)到底是如何来开放接口,使之可以进行扩展,两者都会有类型判断,本文使用简单的类型判断,暂不考虑兼 ...
- 学习zepto.js(原型方法)
学习zepto.js(原型方法)[1] 转载 新的一周,新的开始,今天来学习一下zepto里边的原型方法,就是通过$.进行调用的方法,也是可以通过$.fn进行扩展的方法: $.camelCase(): ...
- zepto的ready方法
zepto中的ready函数是作为$.fn的一个方法,即作为一个zepto对象的方法 readyRE = /complete|loaded|interactive/; ready: function( ...
- 学习zepto.js(对象方法)[6]
first: 获取当前对象集合中的第一个dom元素. $("div").first(); // 返回第一个div对象(zepto对象) //相当于$("div" ...
- 学习zepto.js(对象方法)[5]
继续说. clone: 该方法不接收任何参数,会返回对象中的所有元素集合,但不会对象绑定的事件. var $temp = $("div").clone(); //并不接收任何参数. ...
- 学习zepto.js(对象方法)[4]
今天说说那一套获取元素集合的一些方法: ["children", "clone", "closest", "contents&qu ...
- 学习zepto.js(对象方法)[3]
继续说zepto里attributes的相关操作. attr,removeAttr,prop这三个方法. attr(): 三种用途 get: 返回值为一个string字符串 $("<s ...
- 学习zepto.js(对象方法)[2]
今天来说下zepto那一套dom操作方法, prepend,append,prependTo,appendTo,before,after,insertBefore,insertAfter; 按着从内到 ...
- 学习zepto.js(对象方法)[1]
zepto也是使用的链式操作,链式操作:函数返回调用函数的对象. 但并不是所有的对象方法都可以进行链式操作,举几个例子:.size(),.html()|.text()//不传参数的情况下; 若非特殊说 ...
- 学习zepto.js(原型方法)[2]
接着昨天的来,继续说原型方法,昨天的传送阵(昨天出了点小意外,博文经过WP手机的UC浏览器进行编辑后标签就露出来了- -,现已修复); $.grep(): 作用与Array.filter类似(其实就是 ...
随机推荐
- NFS +inotify+rsync 实现数据的远程挂载与实时增量备份
NFS 网络文件系统 功能: 用户可以像访问自己的本地文件系统一样使用网络中的远端系统上的文件 原理: 用户进程-->RPC服务(portman)-->tcp/ip协议栈-->远端主 ...
- python网络编程:socket套接字
一.socket 二.TCP服务器 三.TCP客户端 四.UDP服务器 五.UDP客户端 六.聊天的客户端 七.聊天的服务器 一.socket """ 学习网络编程 其实 ...
- 7.JVM技术_java监控工具使用
1.java监控工具使用 2.jconsole jconsole是一种集成了上面所有命令功能的可视化工具,可以分析jvm的内存使用情况和线程等信息 2.1.启动jconsole 通过JDK/bin目录 ...
- LNMP安装与配置之CentOS7的安装。
LNMP与LAMP是我们常见的两种网站服务器架构.LNMP代表的就是Linux系统下Nginx+MySQL+PHP/Python,LAMP代表的则是Linux系统下Apache+MySQL+PHP/P ...
- Python3.8新特性--PositionalOnly参数
“理论联系实惠,密切联系领导,表扬和自我表扬”——我就是老司机,曾经写文章教各位怎么打拼职场的老司机. 不记得没关系,只需要知道:有这么一位老司机, 穿上西装带大家打拼职场! 操起键盘带大家打磨技术! ...
- 如何在GitBook中使用Git管理
1.在GitBook中新建[Book],找到对应目录下的位置,拷贝[book]名称后删除文件夹以及文件,新建文件夹重命名为[book]名称 2.打开文件夹,在根目录下选择创建git仓库,即 git i ...
- UVA 1482 SG打表
打出SG表来可以很容易的发现i为偶数时 SG[i]=i/2 i为奇数时 SG[i]=SG[i/2] #include<bits/stdc++.h> typedef long long ll ...
- ELementD对象
在 HTML DOM (文档对象模型)中,每个部分都是节点: 文档本身是文档节点 所有 HTML 元素是元素节点 所有 HTML 属性是属性节点 HTML 元素内的文本是文本节点 注释是注释节点 El ...
- Java-生成缩略图工具类
import java.awt.Color; import java.awt.Graphics2D; import java.awt.Image; import java.awt.RenderingH ...
- BZOJ 3881[COCI2015]Divljak (AC自动机+dfs序+lca+BIT)
显然是用AC自动机 先构建好AC自动机,当B中插入新的串时就在trie上跑,对于当前点,首先这个点所代表的串一定出现过,然后这个点指向的fail也一定出现过.那么我们把每个点fail当作父亲,建一棵f ...
