spiderkeeper使用教程
安装包
pip install scrapy
pip install scrapyd
pip install scrapyd-client
pip install spiderkeeper
进入到scrapy项目的根目录:
运行scrapyd
scrapyd
如果不出错就会生成一个scrapyd的服务。

打开对应页面

再另起窗口执行spiderkeeper命令
spiderkeeper

打开spiderkeeper的页面
默认用户名:admin
密码:admin

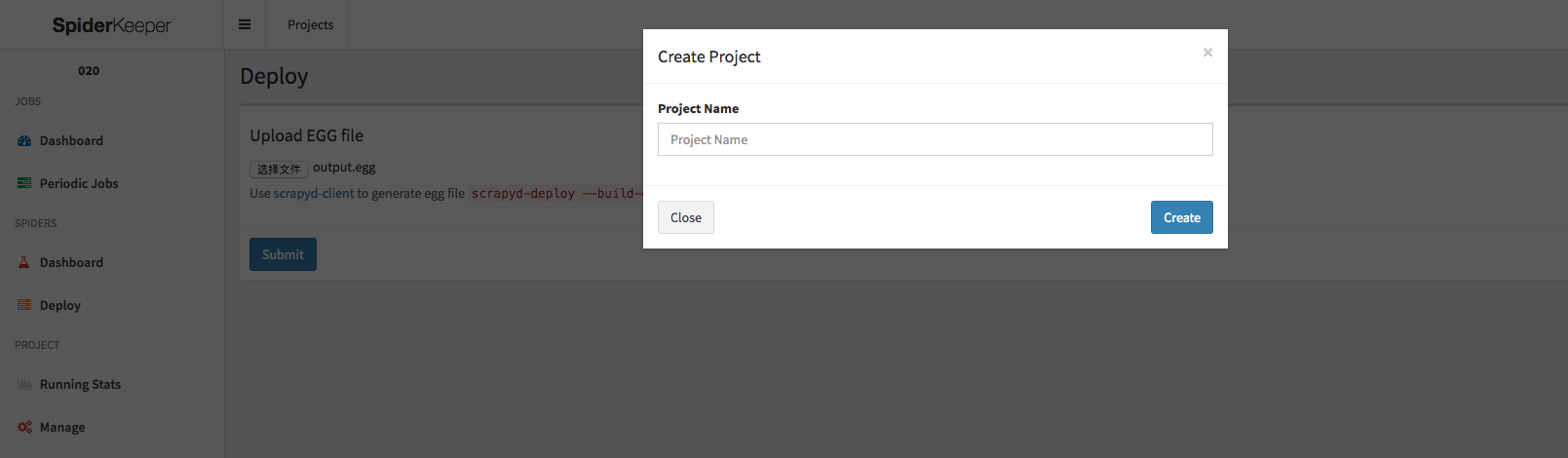
创建项目
点击Projects-》Create Project

打包egg文件
在scrapy的项目根目录,也就是和setting.py一个等级.
scrapyd-deploy -p chahao -v 1.0 --build-egg chahao.egg
-p后面加的是项目的名字,也就是scrapy爬虫文件的name,后面的内容可以不管,注意最后.egg的文件名规范就行。
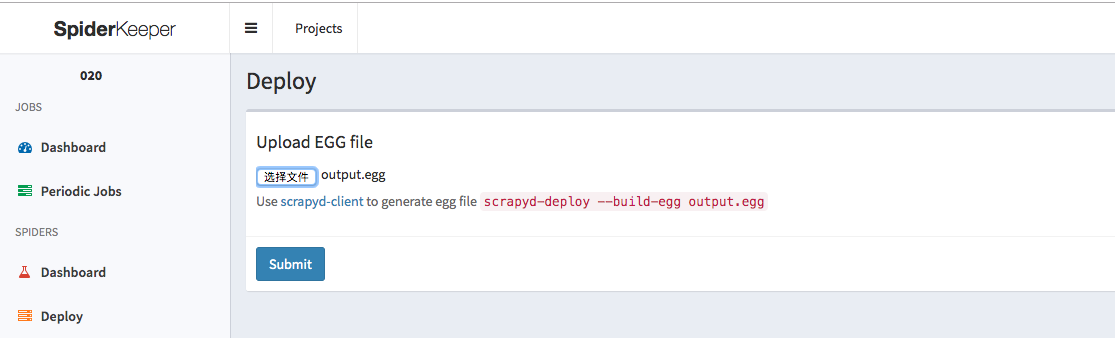
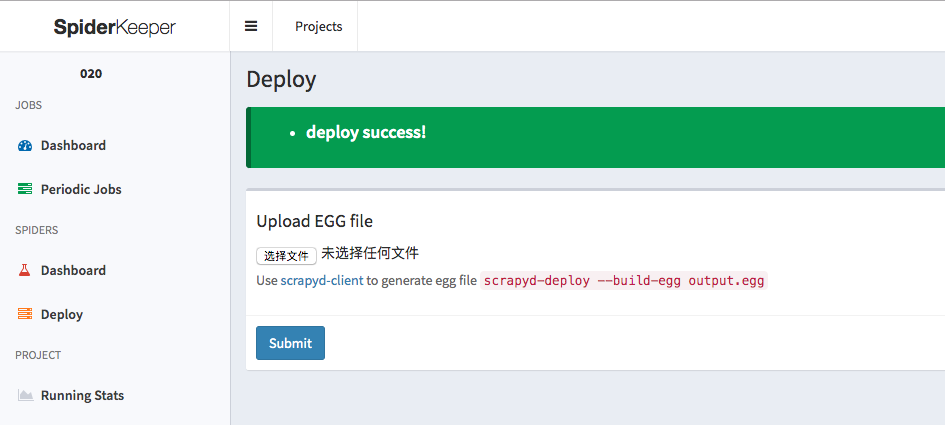
点击deploy上传项目

提交以后看到部署成功即可。

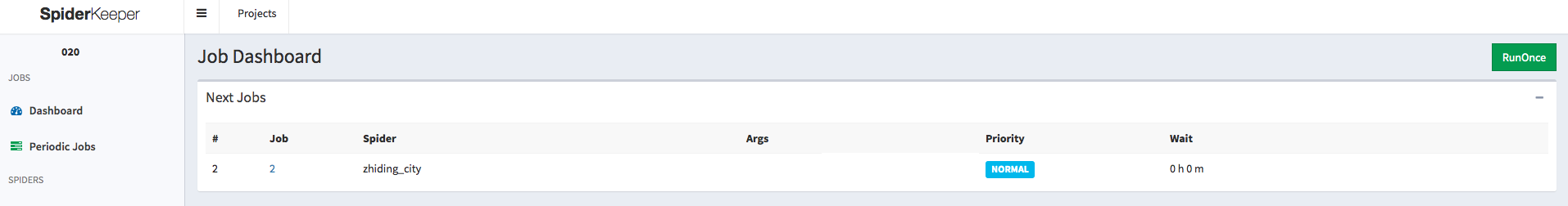
执行项目
点击Dashboard然后点击Runonce选择对于的爬虫文件运行即可。

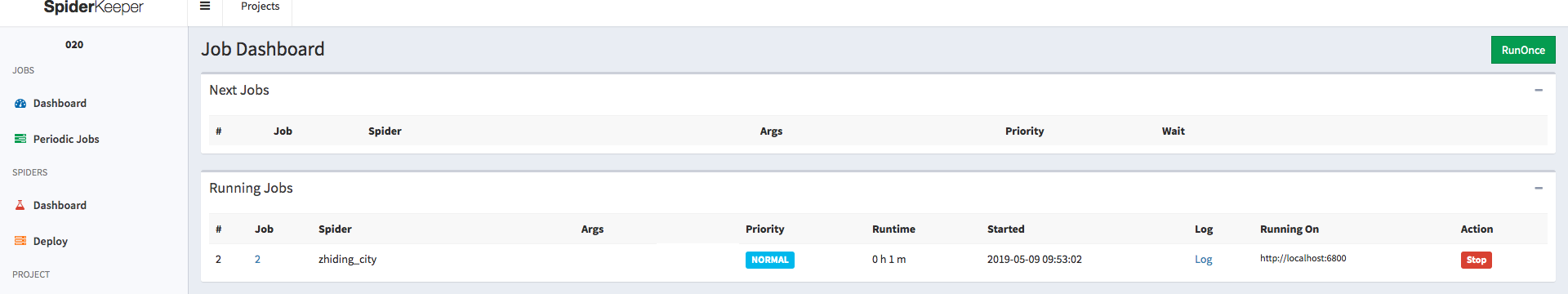
成功之后就可以看到上图的情况,刷新页面
可以查看爬虫的日志和运行状态,点击stop即可停止运行爬虫。

遇到坑
坑1:
提交完了之后,运行文件看不到东西。
看后台发现scrapyd出错了,错误如下

可知原因是项目中没有安装msgpack这个包,安装即可,通过这个错误可以知道,在提交项目到spiderkeeper对应的机器时
需要保证该机器的环境能正常运行程序。
spiderkeeper使用教程的更多相关文章
- scrapy可视化管理工具spiderkeeper使用笔记
http://www.scrapyd.cn/doc/156.html 入门中文教程 spiderkeeper是一款开源的spider管理工具,可以方便的进行爬虫的启动,暂停,定时,同时可以查看分布式 ...
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
上一篇:Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数 之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数.一个好的路由系统可以使我们 ...
- Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数
上一篇:Angular2入门系列教程-服务 上一篇文章我们将Angular2的数据服务分离出来,学习了Angular2的依赖注入,这篇文章我们将要学习Angualr2的路由 为了编写样式方便,我们这篇 ...
- Angular2入门系列教程4-服务
上一篇文章 Angular2入门系列教程-多个组件,主从关系 在编程中,我们通常会将数据提供单独分离出来,以免在编写程序的过程中反复复制粘贴数据请求的代码 Angular2中提供了依赖注入的概念,使得 ...
- Angular2入门系列教程1-使用Angular-cli搭建Angular2开发环境
一直在学Angular2,百忙之中抽点时间来写个简单的教程. 2016年是前端飞速发展的一年,前端越来越形成了(web component)组件化的编程模式:以前Jquery通吃一切的田园时代一去不复 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
随机推荐
- 异常-try...catch的方式处理异常1
package cn.itcast_02; /* * 我们自己如何处理异常呢? * A:try...catch...finally * B:throws 抛出 * * try...catch...fi ...
- Innodb、MYISAM的文件存储结构
MySQL的每个数据库都对应存放在一个与数据库同名的文件夹中,MySQL数据库文件包括MySQLserver所创建的数据库文件和MySQL所用存储引擎创建的数据库文件. 查看MySql数据库物理文件存 ...
- vue防重复点击(指令实现)
快速点击按钮会重复多次调用接口,防止出现这样的情况 全局定义,方便调用 新建plugins.js export default { install (Vue) { // 防重复点击(指令实现) Vue ...
- C++ void*解惑
最近遇到void *的问题无法解决,发现再也无法逃避了(以前都是采取悄悄绕过原则),于是我决定直面它. 在哪遇到了? 线程创建函数pthread_create()的最后一个参数void *arg,嗯? ...
- DNS缓存失败怎么解决?
DNS的中文名是域名系统,是域名和IP地址相互映射的一个分布式数据库.有了DNS,我们上网时直接输入网站域名(即网址)即可,而不用输入网站的IP地址访问网站,对于用户来说比较方便记忆和访问. 每次当我 ...
- Delphi TIdTCPServer组件
樊伟胜
- 目标检测之车辆行人(darknet版yolov3)
序言 自动驾驶是目前非常有前景的行业,而视觉感知作为自动驾驶中的“眼睛”,有着非常重要的地位和作用.为了能有效地识别到行驶在路上的动态目标,如汽车.行人等,我们需要提前对这些目标的进行训练, ...
- C#在Oralce环境执行查询时报"Arithmetic operation resulted in an overflow"
问题描述:C#代码在Oralce环境执行分组求和的Sql时报错,提示“Arithmetic operation resulted in an overflow”,即算术运算导致溢出 (1).执行Sql ...
- CUDA C编程——NO.1
CUDA C编程 啥玩意是CUDA? CUDA® is a parallel computing platform and programming model invented by NVIDIA. ...
- 严格次小生成树[BJWC2010]
原文必点 原题链接 题目描述 给定一张\(N\) 个点$ M $条边的无向图,求无向图的严格次小生成树. 设最小生成树的边权之和为\(sum\),严格次小生成树就是指边权之和大于\(sum\)的生成树 ...
