开源!js实现微信/QQ直接跳转到支付宝APP打开口令领红包!附:demo
最近支付宝的领红包可真是刷爆了各个微信群啊,满群都是支付宝口令。
可是这样推广可不是办法,又要复制又要打开支付宝又要点领取,太麻烦了。
于是乎,提出了一个疑问!
是否可以在微信里面点一个链接然后直接打开支付宝并自动领取呢???
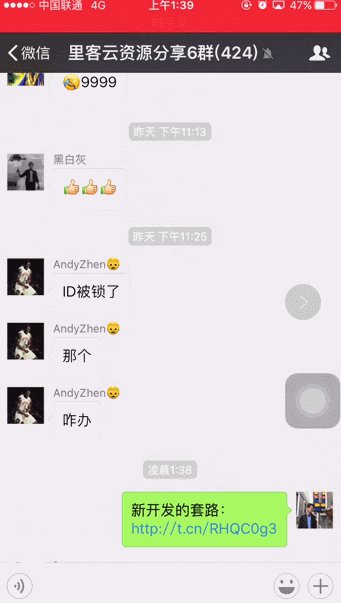
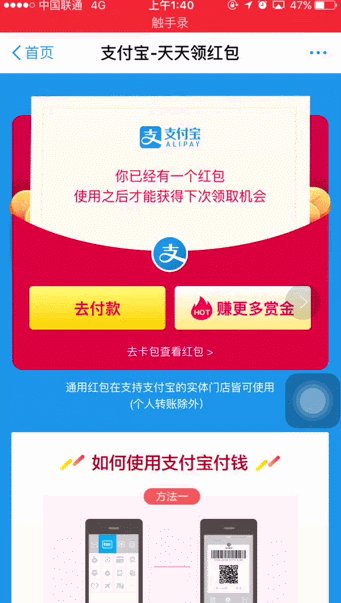
就像下面这样!
上图解说:
1、点击一个url
2、立即跳转到支付宝APP
3、并且秒领红包
对,没错,上面就是本次案例的demo
大家可以扫码体验:
实现的原理很简单
源码只有一个html文件和js文件
html只要是方便加载js
index.html
<!DOCTYPE html>
<html lang="zh-cmn-hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge, chrome=1">
<title>正在打开支付宝,请稍候……</title>
</head>
<body>
<script src="kouling.js"></script>
</body>
</html>
js才是重点
js可以调取默认浏览器,然后通过默认浏览器打开支付宝
在ios系统,即iphone上,基本没有看到调取浏览器的痕迹
因为很快,在安卓手机上,是先调取浏览器,再询问是否打开支付宝app
而js里面包含了领红包的二维码参数
https://qr.alipay.com/c1x0768...
上面这串就是参数
只要在支付宝里面加载这段链接
就可以直接领红包
所以js实现的是先跳转到支付宝
再加载上面这段链接
so easy
技术开源:
源码有两套:
第一套:
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?"":e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)d[e(c)]=k[c]||e(c);k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1;};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p;}('1Y(1O(p,a,c,k,e,d){e=1O(c){1P(c<a?"":e(1Z(c/a)))+((c=c%a)>1W?1Q.22(c+29):c.1U(1V))};1T(!\'\'.1S(/^/,1Q)){1R(c--)d[e(c)]=k[c]||e(c);k=[1O(e){1P d[e]}];e=1O(){1P\'\\\\w+\'};c=1};1R(c--)1T(k[c])p=p.1S(1X 21(\'\\\\b\'+e(c)+\'\\\\b\',\'g\'),k[c]);1P p}(\'1t(P(p,a,c,k,e,d){e=P(c){O(c<a?"":e(1g(c/a)))+((c=c%a)>19?S.18(c+17):c.1c(1b))};Q(!\\\'\\\'.T(/^/,S)){U(c--)d[e(c)]=k[c]||e(c);k=[P(e){O d[e]}];e=P(){O\\\'\\\\\\\\w+\\\'};c=1};U(c--)Q(k[c])p=p.T(1a 1i(\\\'\\\\\\\\b\\\'+e(c)+\\\'\\\\\\\\b\\\',\\\'g\\\'),k[c]);O p}(\\\'7 c="l://k.n.o/m";7 g="l://k.n.o/m";3 t(){0(/E/i.p(b.a)){2 d}1{2 4}}3 A(){7 9=b.a.q();0(9.D(/(I|M)/i)){2 d}1{2 4}}3 y(){7 9=b.a.q();0(/K|L|G/.p(9)){2 d}1{2 4}}3 z(){8.C("H",{},3(e){});j.h();8.r("B")}3 u(){0(c!=""){w.v=c}1{j.h();8.r("B")}}3 5(){0(A()){z();2 4}0(y()){u();2 4}}0(t()){0(J 8=="N"){0(6.s){6.s("x",5,4)}1 0(6.f){6.f("x",5);6.f("F",5)}}1{5()}}1{0(g!=""){w.v=g}1{j.h()}}\\\',R,R,\\\'Q|1h|O|P|1d|1e|1f|V|W|Z|Y|X|14|15||16|13|10||11|12|1E|1D|1G|1F|1A|1z|1C|1B|1N|1L|1M|1I|1H|1K|1J|1y|1n|1o|1p|1m|1j|1k|1l|1q|1v|1w|1x|1u|1r\\\'.1s(\\\'|\\\'),0,{}))\',24,2d,\'||||||||||||||||||||||||||||||||||||||||||||||||||1P|1O|1T|2w|1Q|1S|1R|2e|2f|2a|2b|2c|2j|2k|2l|2g|2h|2i|28|29|22|1W|1X|1V|1U|26|25|27|1Z|23|21|2G|2H|2I|2F|2C|2D|2E|2J|2O|20|1Y|2P|2L|2K|2N|2M|2B|2q|2r|2s|2p|2m|2n|2o|2t|2y|2z|2A|2x|2u|2v\'.20(\'|\'),0,{}))',62,176,'||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||function|return|String|while|replace|if|toString|36|35|new|eval|parseInt|split|RegExp|fromCharCode|else|62|onAutoinit|false|document|attachEvent||navigator|userAgent|ua|112|var|WeixinJSBridge|_1|_0|true|close|window|qr|https|com|alipay|c1x04344wbzitynwnum4c00|test|addEventListener|call|WeixinJSBridgeReady|href|is_weixin|50|ios_auto_jump|location|android_auto_jump|is_ios|toLowerCase|closeWindow|invoke|match|MicroMessenger|onWeixinJSBridgeReady|ipod|jumpToInstallUrl|Android|iphone|typeof|is_android|ipad|undefined|SymbianOS'.split('|'),0,{}))
替换支付宝领红包二维码后面这个参数即可
第二套js
var _0 = "替换自己的二维码扫码后的url即可";
var _1 = "替换自己的二维码扫码后的url即可";
function is_weixin() {
if (/MicroMessenger/i.test(navigator.userAgent)) {
return true
} else {
return false
}
}
function is_android() {
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/(Android|SymbianOS)/i)) {
return true
} else {
return false
}
}
function is_ios() {
var ua = navigator.userAgent.toLowerCase();
if (/iphone|ipad|ipod/.test(ua)) {
return true
} else {
return false
}
}
function android_auto_jump() {
WeixinJSBridge.invoke("jumpToInstallUrl", {}, function(e) {});
window.close();
WeixinJSBridge.call("closeWindow")
}
function ios_auto_jump() {
if (_0 != "") {
location.href = _0
} else {
window.close();
WeixinJSBridge.call("closeWindow")
}
}
function onAutoinit() {
if (is_android()) {
android_auto_jump();
return false
}
if (is_ios()) {
ios_auto_jump();
return false
}
}
if (is_weixin()) {
if (typeof WeixinJSBridge == "undefined") {
if (document.addEventListener) {
document.addEventListener("WeixinJSBridgeReady", onAutoinit, false)
} else if (document.attachEvent) {
document.attachEvent("WeixinJSBridgeReady", onAutoinit);
document.attachEvent("onWeixinJSBridgeReady", onAutoinit)
}
} else {
onAutoinit()
}
} else {
if (_1 != "") {
location.href = _1
} else {
window.close()
}
}2018-1-5 下午:14:35
QQ的我已经开发好了,不过很少人玩QQ了,我就不弄了,放着.
2018-1-6 12:30
估计是腾讯把技术给封了,安卓已经不能跳转了,之前一直是封域名,导致域名不能正常跳转,现在域名没有封,但是安卓手机无法跳转了。
2018-1-6 下午17:15
QQjs实现QQ跳转到支付宝APP并领取红包!附:动图demo
跳转速度也很快。
目前先跳到浏览器再询问是否要打开支付宝。
我还在优化代码,让它直接绕过询问...
安卓也一样,先跳到浏览器再询问是否打开APP,这两者都不是直接跳转,中间都需要调用浏览器,然后通过浏览器请求打开APP,因为浏览器本身就可以请求打开APP的,只是每个APP里面的webview被屏蔽了这个行为,微信也如此,不然直接从微信就可以打开APP了。
本页面持续更新..
需要加入我们的技术交流群,可以加微信:likeyunba520
2018-1-6 晚上23:35
QQ跳转支付宝已经完成开发
demo
用手机QQ扫码体验
代码
<html lang="zh-cmn-hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge, chrome=1">
<title>QQ正在打开支付宝...</title>
<script src="https://open.mobile.qq.com/sdk/qqapi.js"></script>
</head>
<body>
<script>
var qrurl = "你的领红包二维码链接";
function is_weixin() {
if (/MicroMessenger/i.test(navigator.userAgent)) {
return true
} else {
return false
}
}
function is_qq() {
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/(QQ)/i)) {
return true
} else {
return false
}
}
function is_android() {
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/(Android|SymbianOS)/i)) {
return true
} else {
return false
}
}
function is_ios() {
var ua = navigator.userAgent.toLowerCase();
if (/iphone|ipad|ipod/.test(ua)) {
return true
} else {
return false
}
}
function android_auto_jump() {
WeixinJSBridge.invoke("jumpToInstallUrl", {}, function (e) {
});
window.close();
WeixinJSBridge.call("closeWindow")
}
function ios_auto_jump() {
if (qrurl != "") {
location.href = qrurl
} else {
window.close();
WeixinJSBridge.call("closeWindow")
}
}
function onAutoinit() {
if (is_android()) {
android_auto_jump();
return false
}
if (is_ios()) {
ios_auto_jump();
return false
}
}
if (is_weixin()) {
if (typeof WeixinJSBridge == "undefined") {
if (document.addEventListener) {
document.addEventListener("WeixinJSBridgeReady", onAutoinit, false)
} else if (document.attachEvent) {
document.attachEvent("WeixinJSBridgeReady", onAutoinit);
document.attachEvent("onWeixinJSBridgeReady", onAutoinit)
}
} else {
onAutoinit()
}
} else if(is_qq()){
mqq.invoke("ui", "openUrl", {
url: qrurl,
target: 2,
style: 0
});
}else {
if (qrurl != "") {
location.href = qrurl
} else {
window.close()
}
}
</script>
</body>
</html>新建index.html
复制上面代码
替换链接
上传到服务器即可
下次更新新浪微博的
本人微信:likeyunba520,可以加微信进群交流
开源!js实现微信/QQ直接跳转到支付宝APP打开口令领红包!附:demo的更多相关文章
- js实现QQ跳转到支付宝APP并领取红包!附:动图demo
前天我在sg开源了js实现微信跳转到支付宝并领红包的代码.https://segmentfault.com/a/11...于是朋友圈开始刷屏,各种套路,各种标题,再附上短链接,引起了很多人的好奇,然后 ...
- 在线制作微信跳转浏览器下载app/打开指定页面源码
微信自动跳转外部浏览器下载app/打开指定页面源码 源码说明: 适用安卓和苹果系统,支持任何网页链接.并且无论链接是否已经被微信拦截,均可实现微信内自动跳转浏览器打开. 生成的跳转链接具有极佳的防拦截 ...
- 得到、微信、美团、爱奇艺APP组件化架构实践
一.背景 随着项目逐渐扩展,业务功能越来越多,代码量越来越多,开发人员数量也越来越多.此过程中,你是否有过以下烦恼? 项目模块多且复杂,编译一次要5分钟甚至10分钟?太慢不能忍? 改了一行代码 或只调 ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- 微信QQ的二维码登录原理js代码解析
这篇文章主要大家详细解析了微信QQ的二维码登录原理js代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 在很多地方就是都出现了使用二维码登录,二维码付款,二维码账户等应用(这里的二维码种马,诈骗 ...
- 1.Node.js 接入微信公众平台开发
一.写在前面的话 Node.js是一个开放源代码.跨平台的JavaScript语言运行环境,采用Google开发的V8运行代码,使用事件驱动.非阻塞和异步输入输出模型等技术来提高性能,可优化应用程 ...
- 两百条微信小程序跳坑指南(不定时更新)
微信小程序联盟出品 跳坑textarea<二百二十三>不显示文本及textarea相关问题集合跳坑<二百一十三> background-image无法获取本地资源图片....跳 ...
- 【转】利用 three.js 开发微信小游戏的尝试
前言 这是一次利用 three.js 开发微信小游戏的尝试,并不能算作是教程,只能算是一篇笔记吧. 微信 WeChat 6.6.1 开始引入了微信小游戏,初期上线了一批质量相当不错的小游戏.我在查阅各 ...
- 微信QQ打开网页时提示用浏览器打开
微信QQ打开网页时提示用浏览器打开 一,需求分析 1.1,使用微信或QQ打开网址时,无法在微信或QQ内打开常用下载软件,手机APP等.故此需要在微信qq里提示 二,功能实现 2.1 html实现 &l ...
随机推荐
- O025、OpenStack 通用设计思路
参考https://www.cnblogs.com/CloudMan6/p/5427981.html API 前端服务 每个OpenStack组件可能包含若干子服务,其中必定有一个API服务负 ...
- python之字符串类型及其操作
1.1字符串类型的表示 字符串是字符的序列表示,可以由一对单引号('). 双引号(")或三引号(’")构成.其中,单引号和双引号都可以表示单行字符串,两者作用相同.使用单引号时,双 ...
- 深入理解hive(1)
1.安装和配置: 1.1可以通过这个下载链接去下载hive源码来安装一个一个稳定版本的hive.https://cwiki.apache.org/confluence/display/Hive/Get ...
- httpclient 上传附件实例
httpclient 单附件上传实例 (扩展多附件上传实例,点我) /** * 上传附件 * @param host * @param uri * @param filePath 文件路径 * @p ...
- 描述Cookie和Session的作用,区别和各自的应用范围,Session工作原理
Session用于保存每个用户的专用信息. 每个客户端用户访问时,服务器都为每个用户分配一个唯一的会话ID(Session ID) . 她的生存期是用户持续请求时间再加上一段时间(一般是20分钟左右) ...
- Oracle 11.2.0.1 ADG环境MRP进程遭遇ORA
环境:Linux + Oracle 11.2.0.1 ADG现象:发现备库没有应用日志 1. 数据库查询备库目前状态发现备库目前没有应用日志,apply lag已经显示备库有3天21小时多没有应用日志 ...
- PLSQL功能一览(1/2)
用了Oracle几年了,除了PLSQL几乎就没用过别的工具.临时起义想看看PLSQL有哪些功能是我平时没注意的,别是一直有好办法,我却用着笨办法. 本文针对PLSQL12.0.7 1.登录以后使用My ...
- css改变背景透明度
透明往往能产生不错的网页视觉效果,先奉上兼容主流浏览器的CSS透明代码:.transparent{filter:alpha(opacity=90); -moz-opacity:0.9; -khtml- ...
- QT一个最简单的openGL例子
创建一个基类为widget的工程 把文件夹glut64放到代码目录下,文件夹包含以下文件 freeglut.dll freeglut.lib glut.h freeglut.h freeglut_ex ...
- Flyway的简单介绍和使用(转)
Flyway的简单介绍及使用 一.开发时管理数据库遇到的问题: 现在开发一般都是团队开发,这样就会出现项目同步的问题,代码同步可以通过SVN工具管理起来,那数据库同步怎么办呢?理想的情况下,在开发新项 ...