使用jQuery快速高效制作网页交互特效-----JavaScript操作DOM对象
一、DOM操作分类
使用JavaScript操作DOM时通常分为三类:DOM Core、HTMl--DOM和CSS-DOM
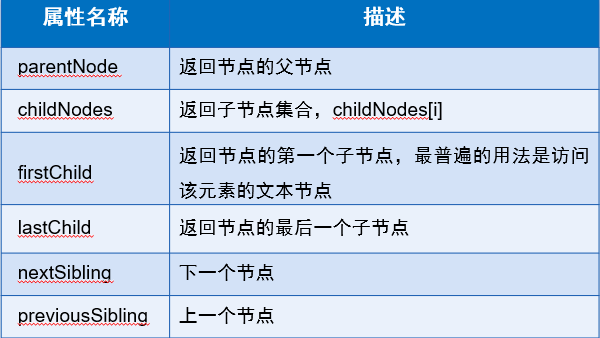
二、访问节点
节点属性

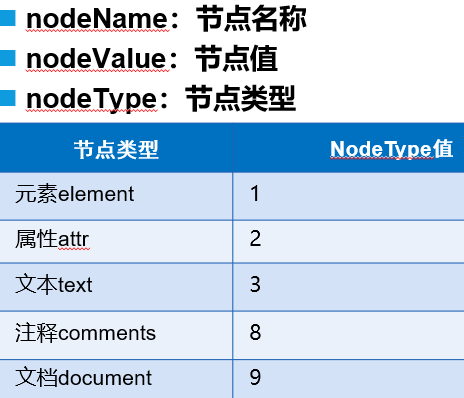
三、节点信息

四、操作节点的属性
语法:
getArrtibute("属性名"):用来获取属性的值
setAttribute("属性名","属性值") :用来设置属性的值
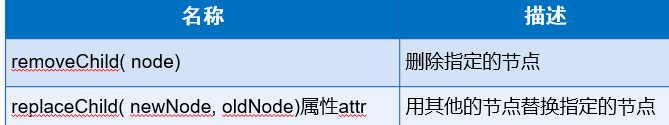
五、删除和替换节点
删除和替换节点的方法

六、操作节点模式
1、style属性
语法:
HTML元素.style.样式属性=“值”;
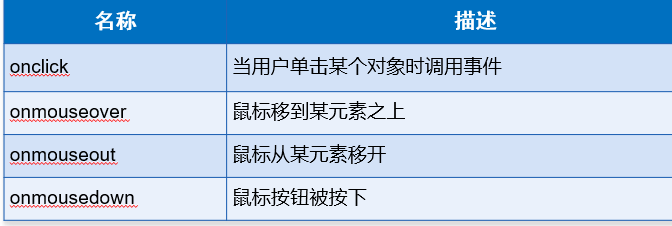
style对象的常用事件

2、className属性
语法:
HTML元素.className"样式名称"
七、获取元素样式
语法1:
HTML元素.style.样式属性;
语法2:
HTML元素.currentStyle.样式舞蹈;
语法3:
docment, dafaul.getElementById (元素,null).属性;
使用jQuery快速高效制作网页交互特效-----JavaScript操作DOM对象的更多相关文章
- 使用jQuery快速高效制作网页交互特效--JavaScript操作BOM对象
JavaScript操作BOM 一.window对象: 二.window对象的属性和方法 1.windows对象的常用属性: 语法:window.属性名="属性值" 2.windo ...
- 使用jQuery快速高效制作网页交互特效---JavaScript对象及初始面向对象
一.JavaScript中的基本数据类型 number(数值类型) string(字符串类型) boolean(布尔类型) null(空类型) undefined(未定义类型) ...
- 使用jQuery快速高效制作网页交互特效--初始jQuery
一. jQuery基本概念介绍 1.1 什么是jQuery一个javascript库,把常用方法写到一个js文件中,需要的时候直接调用即可学习jQuery就是学习一些方法 ...
- 使用jQuery快速高效制作网页交互特效----jQuery中的事件与动画
jQuery中的事件 和WinForm一样,在网页中的交互也是需要事件来实现的,例如tab切换效果,可以通过鼠标单击事件来实现. 事件在元素对象与功能代码中起着重要的桥梁作用. 在JQuery中,事件 ...
- 使用jQuery快速高效制作网页交互特效
第四章:JQuery选择器 1.Jquery选择器简介 (1) Jquery中的选择器完全继承了CSS的风格,利用Jquery选择器,可以非常便捷和快速的找出特定的Dom元素,然后为他们添加相应的行为 ...
- 使用jQuery快速高效制作网页交互特效---jQuery选择器
一.什么是jQuery选择器 Query选择器继承了CSS与Path语言的部分语法,允许通过标签名.属性名或内容对DOM元素进行快速.准确的选择, 而不必担心浏览器的兼容性,通过jQuery选择器对页 ...
- 使用jQuery快速高效制作网页交互特效第一章JavaScript基础
JavaScript 一.JavaScript概念: JavaScript面向对象事件驱动具有安全性的脚本语言,面向对象 JavaScript特点: 1.解释性语言,边运行边解释 2.和HTML页面实 ...
- 使用jQuery快速高效制作网页交互特效---表单校验
表单基本验证技术 为什么需要表单验证 减轻服务器的压力 保证输入的数据符合要求 常用的表单验证 1.日期格式 2.表单元素是否为空 3.用户名和密码 4.E-mail地址 5.身份证号码 表单选择器 ...
- 使用jQuery快速高效制作网页交互特效---使用jQuery操作DOM
DOM操作分类 1.DOM Core:任何一种支持DOM的编程语言都可以使用它,如getElementById() 2:HTML-DOM:用于处理HTML文档,如document.forms 3:CS ...
随机推荐
- java当中JDBC当中Scrollable和Updatable ResultSet的用法和Helloworld例子
[学习笔记] 在前面的jdbc的Helloworld程序当中,我们接触了最简单的 Statement.那种Statement的光标只能向前移.意思就是访问完2,只能继续访问3,不能再回过头来访问1.还 ...
- Python-03-流程控制
一.if判断语句 1. if...else if 条件: 满足条件时要做的事情1 满足条件时要做的事情2 ...... else: 不满足条件时要做的事情1 不满足条件时要做的事情2 ...... # ...
- 从零开始学Flask框架-007
Flash消息 from flask import flash 渲染Flash消息,在基模板base.html中引入get_flashed_messages() {% extends "bo ...
- page分页问题,根据页码获取对应页面的数据,接口调用
添加一个log.js文件,进行接口调用. import axios from '@/libs/api.request' const MODULE_URL = '/log'; export const ...
- HCIA SWITCHING&ROUTTING 笔记——第一章 TCP/IP基础知识(3)
4 ICMP协议 4.1 概念 ICMP即 Internet Contorl Message Protocol,即Internet控制消息协议,是网络层的一个重要协议.ICMP协议用来在网络设备间传递 ...
- 【HC89S003F4开发板】 1环境搭建
HC89S003F4开发板环境搭建 一.概述 芯圣电子做活动,一个开发板只用一块钱,买过来玩玩.︿( ̄︶ ̄)︿ 全套资料可以在论坛或qq群里下载.总之先安装个环境先. 二.安装Keil C51 作为增 ...
- go context 源码分析
WithCancel func WithCancel(parent Context) (ctx Context, cancel CancelFunc) { c := newCancelCtx(pare ...
- Scala 算法案例
移除第一个负数之后的所有负数 // 构建数组 val a = ArrayBuffer[Int]() a += (1, 2, 3, 4, 5, -1, -3, -5, -9) // 每发现一个第一个负数 ...
- [转载] jmeter Bean Shell的使用
Jmeter有哪些Bean Shell 定时器: BeanShell Timer 前置处理器:BeanShell PreProcessor 采样器: BeanShell Sampler 后置处理器:B ...
- 你不知道的JSON.stringify知识点
1. 定义 stringify 函数的定义: JSON.stringify(value [, replacer [, space]]) 参数: value : 将要转为JSON字符串的javascri ...
