一篇文章教你如何部署.NET Core WPF应用,你还在等什么?
DevExpress广泛应用于ECM企业内容管理、 成本管控、进程监督、生产调度,在企业/政务信息化管理中占据一席重要之地。通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过该控件来实现。
DevExpress WPF Controls v19.2下载
在本文中,主要介绍如何使用Visual Studio工具发布应用程序。
进程
.NET Core 3允许您通过以下方式发布WPF应用程序:
框架相关的可执行文件
在这种模式下,您的应用程序及其依赖性将被发布,不包括.NET Core运行时,部署的应用程序取决于目标计算机上安装的.NET Core运行时。
如果希望将应用程序部署到已安装.NET Core 3运行时的工作站,请使用此方法。

独立部署
在这种模式下,您的应用程序不依赖于目标计算机上安装的.NET Core运行时,.NET Core运行时和所有应用程序依赖项都包含在发行版中。

在Visual Studio中发布
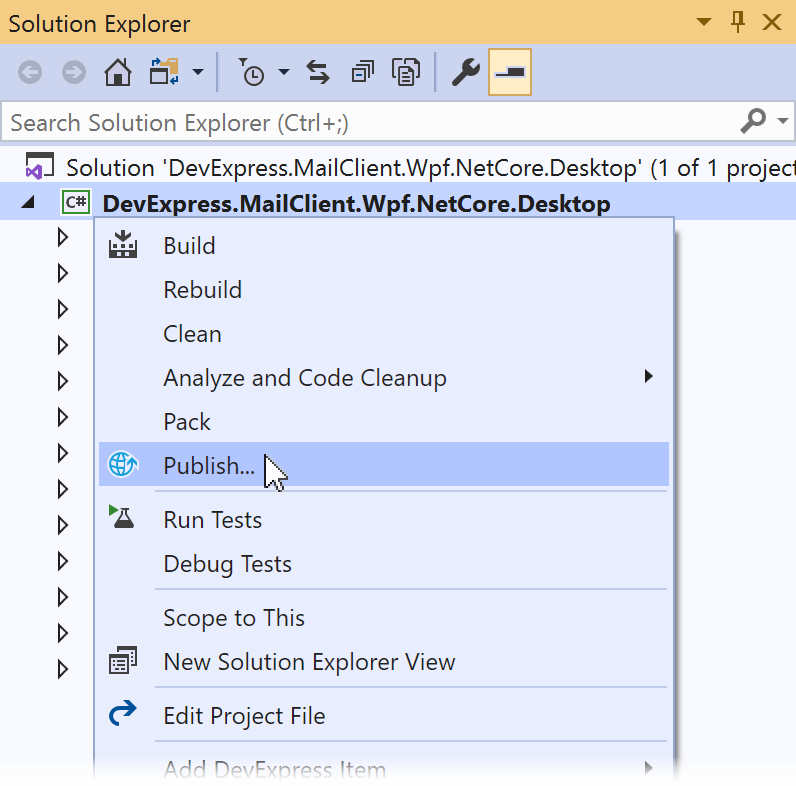
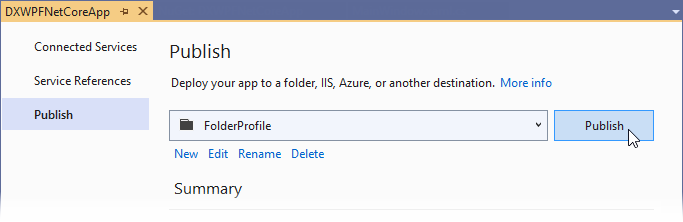
要发布应用程序,请右键单击项目文件,然后选择Publish。

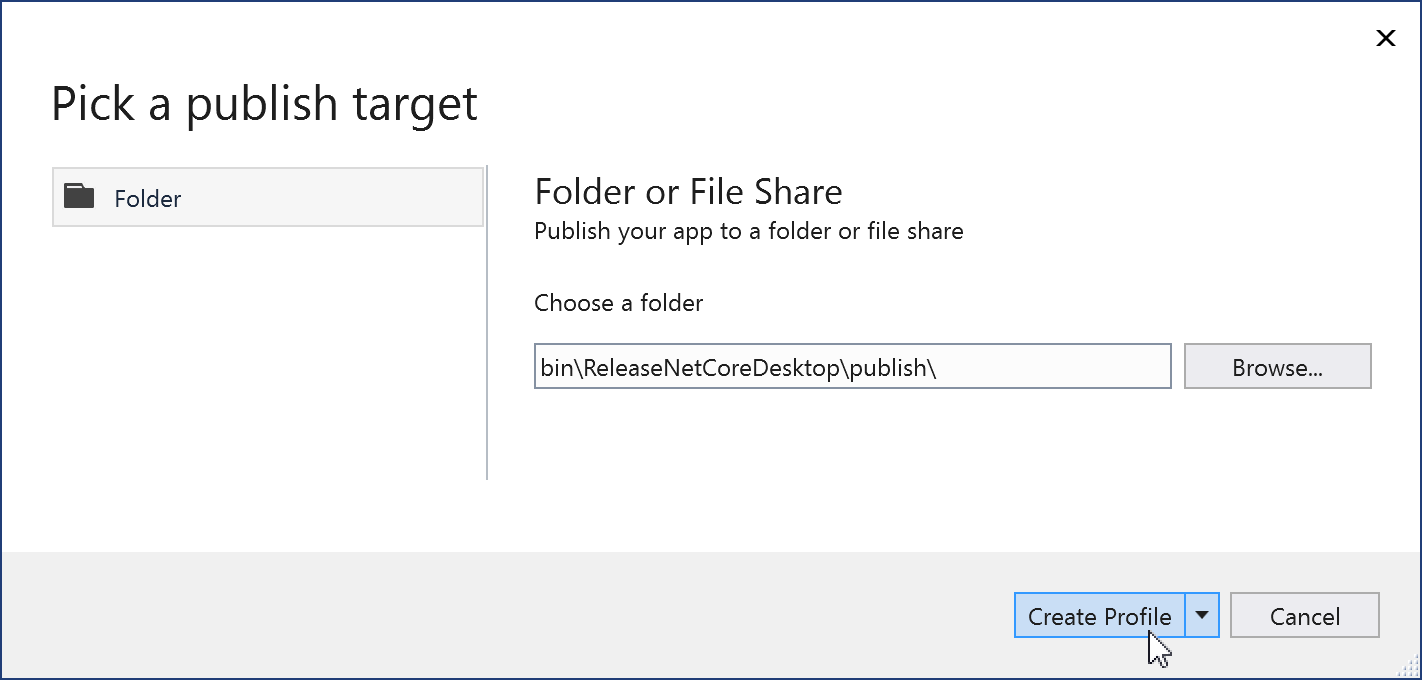
在第一次运行时,创建一个新的发布配置文件:

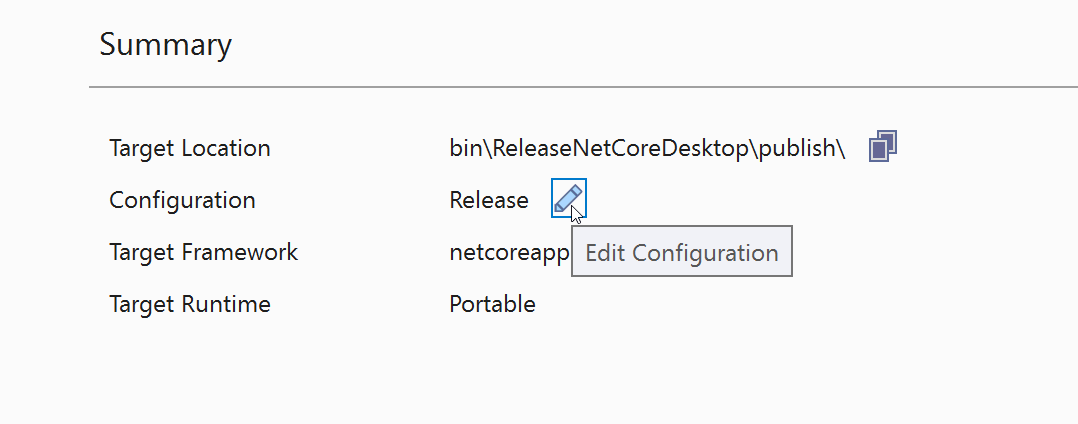
单击Edit Configuration:

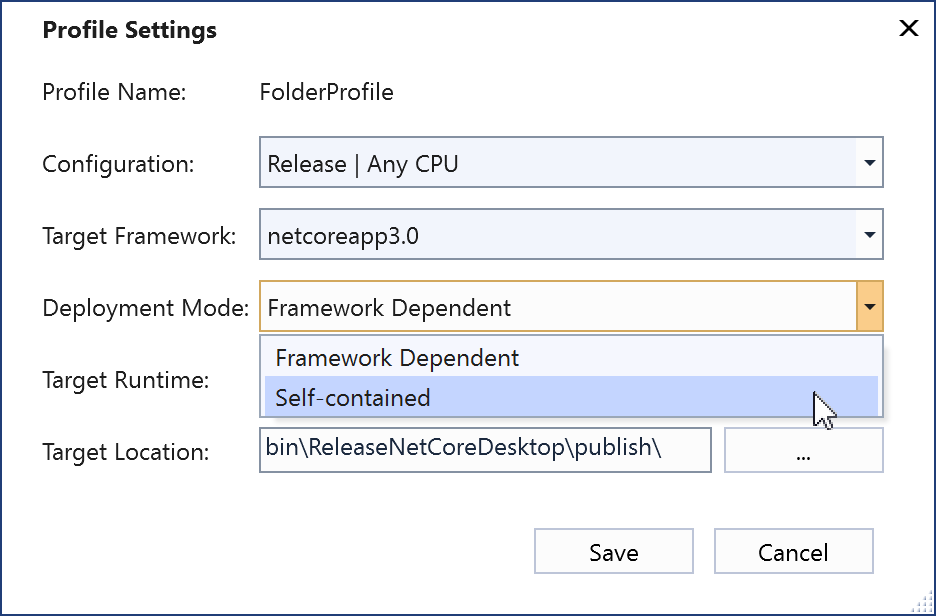
在Profile Settings窗口中,选择所需的Deployment Mode并点击Save:

点击Publish将您的应用发布到指定的文件夹。

通过命令行发布
# <RID> - Runtime Identifier: win-x86, win-x64, etc.
# Framework-dependent executable:
dotnet publish -c Release
# Self-contained deployment:
dotnet publish -c Release -r <RID> --self-contained true
部署选项
单一可执行文件
您可以将应用程序及其所有依赖项(包括.NET Core 3运行时)打包到一个可执行文件中。
为此,将以下选项添加到您的项目文件:
<PropertyGroup>
<RuntimeIdentifier>win10-x64</RuntimeIdentifier>
<PublishSingleFile>true</PublishSingleFile>
</PropertyGroup>
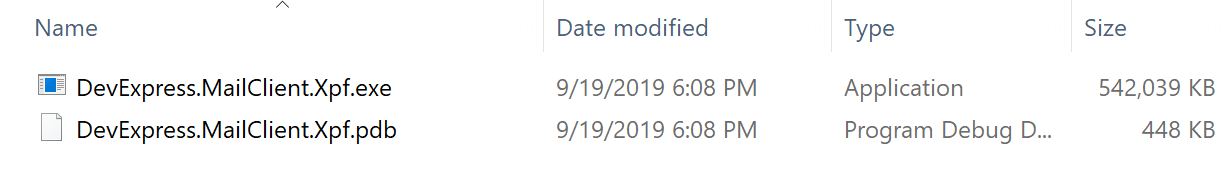
发布应用程序后,您将看到一个可执行文件和一个用于调试的* .pdb。

准备运行图像
许多.NET Framework开发人员使用Ngen.exe来减少应用程序启动时间。
Ngen.exe不适用于.NET Core,但是.NET Core 3允许您通过以ReadyToRun(R2R)格式编译应用程序来加快应用程序启动时间。
R2R二进制文件包含本机代码(类似于即时(JIT)编译器生成的代码),此本地代码减少了应用程序启动期间的JIT编译器工作量。
要以R2R格式发布应用,请在项目文件中将<PublishReadyToRun>选项设置为true:
<PropertyGroup>
<PublishReadyToRun>true</PublishReadyToRun>
</PropertyGroup>
R2R二进制文件较大,因为它们同时包含本机代码和IL代码。
R2R格式仅适用于针对特定运行时环境(RID)的自包含应用程序,例如Windows x86或Windows x64。
DevExpress v19.2全新发布,最新动态请持续关注DevExpress中文网!
DevExpress中文网官网QQ群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

一篇文章教你如何部署.NET Core WPF应用,你还在等什么?的更多相关文章
- 一篇文章教你学会ASP.Net Core LINQ基本操作
一篇文章教你学会ASP.Net Core LINQ基本操作 为什么要使用LINQ LINQ中提供了很多集合的扩展方法,配合lambda能简化数据处理. 例如我们想要找出一个IEnumerable< ...
- 一篇文章教你如何用R进行数据挖掘
一篇文章教你如何用R进行数据挖掘 引言 R是一种广泛用于数据分析和统计计算的强大语言,于上世纪90年代开始发展起来.得益于全世界众多 爱好者的无尽努力,大家继而开发出了一种基于R但优于R基本文本编辑器 ...
- 第二章 在Linux上部署.net core
项目目标部署环境:CentOS 7+ 项目技术点:.netcore2.0 + Autofac +webAPI + NHibernate5.1 + mysql5.6 + nginx 开源地址:https ...
- 一篇文章教你学会基础的HTML
html是学习做网页的基础,漂亮的网页与布局就是由有些html代码组成,大家看完这篇文章就可以简单的了解html了,多写多练 如果你不致力于成为美工的话,那么作为开发人员,可以读懂HTML.必 ...
- 一篇文章教你读懂Makefile
makefile很重要 什么是makefile?或许很多Winodws的程序员都不知道这个东西,因为那些Windows的IDE都为你做了这个工作,但我觉得要作一个好的和professiona ...
- 一篇文章教你如何用 Python 记录日志
前言: 这篇文章是我copy别人的,但是个人认为讲的真的很细致,有原理有实例,不仅仅只教你如何使用日志更会叫你知道日志的原理,真的非常棒,虽然文章很长,也许你不会认认真真读完, 但是当你遇到问题时这篇 ...
- (第2篇)一篇文章教你轻松安装hadoop
摘要: 这篇文章将会手把手教你安装hadoop,只要你细心按照文章中的步骤操作,hadoop肯定能正确安装,绝对不会让你崩溃 博主福利 给大家赠送一套hadoop视频课程 授课老师是百度 hadoop ...
- 一篇文章教你读懂UI绘制流程
最近有好多人问我Android没信心去深造了,找不到好的工作,其实我以一个他们进行回复,发现他们主要是内心比较浮躁,要知道技术行业永远缺少的是高手.建议先阅读浅谈Android发展趋势分析,在工作中, ...
- 一篇文章教你轻松使用fastjson
前言 只有光头才能变强. 文本已收录至我的GitHub精选文章,欢迎Star:https://github.com/ZhongFuCheng3y/3y JSON相信大家对他也不陌生了,前后端交互中常常 ...
随机推荐
- python线程信号量semaphore(33)
通过前面对 线程互斥锁lock / 线程事件event / 线程条件变量condition / 线程定时器timer 的讲解,相信你对线程threading模块已经有了一定的了解,同时执行多个线程的 ...
- [转帖]HTTP请求方法:GET、HEAD、POST、PUT、DELETE、CONNECT、OPTIONS、TRACE 说明
HTTP请求方法:GET.HEAD.POST.PUT.DELETE.CONNECT.OPTIONS.TRACE 说明 平时的Rest开发,用到的都是GET,POST,PUT,DELETE类型的请求. ...
- 暴力解决HTMLTestRunner出现dict() ->new empty dictionary的问题
在使用ddt数据驱动之后,HTMLTestRunner报告的用例名称之后出现dict() ->new empty dictionary,如下图所示: 经排查,发现是因为ddt源码中test_do ...
- IOS IAP APP内支付 Java服务端代码
IOS IAP APP内支付 Java服务端代码 场景:作为后台需要为app提供服务,在ios中,app内进行支付购买时需要进行二次验证. 基础:可以参考上一篇转载的博文In-App Purcha ...
- VC++:创建,调用Win32静态链接库
概述 DLL(Dynamic Linkable Library)动态链接库,Dll可以看作一种仓库,仓库中包含了可以直接使用的变量,函数或类. 仓库的发展史经历了"无库" ---& ...
- Vue基础知识学习(后端)
### Vue学习(后端) Vue安装 -引入文件安装,直接在官网下载vue.js引入项目中 -直接引用CDN -NPM安装(构建大型应用使用,在这不用) -命令行工具(构建大型单页应用,在这不用) ...
- 基于Task的多线程
/// <summary> /// 基于Task的多线程 /// </summary> public class Tasks { public static void Task ...
- node 标准输入流和输出流
使用node 在 CMD 控制台获取输入的指令: 方式一: process.stdin.resume(); process.stdin.setEncoding('utf-8'); process.st ...
- sqlserver 聚集索引 非聚集索引
聚集索引是一种对磁盘上实际数据重新组织以按指定的一列或者多列值排序.像我们用到的汉语字典,就是一个聚集索引.换句话说就是聚集索引会改变数据库表中数据的存放顺序.非聚集索引不会重新组织表中的数据,而是对 ...
- 轻松搭建CAS 5.x系列(7)-在CAS Server使用第三方帐号做认证
概述说明 CAS除了使用自身数据库配置的帐号体系外,也可以使用第三方帐号来做认证. 比如实现如下类似的红色标注部分的登录效果: CAS自带了Facebook.GitHub.WordPress和CAS的 ...
