session+验证码 学习

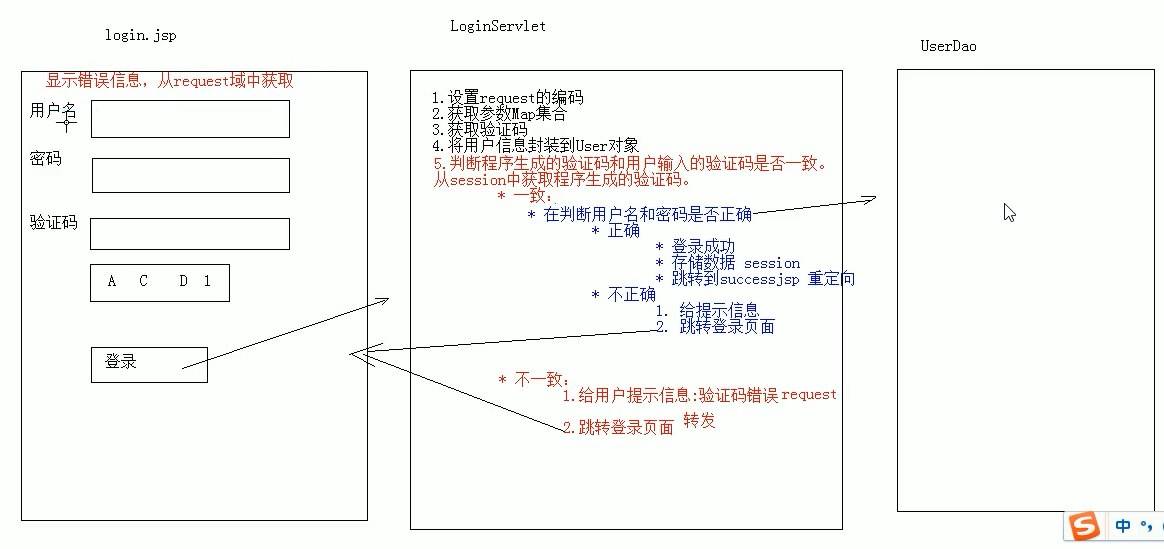
分析
LoginServlet类
@WebServlet("/loginServlet")
public class LoginServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//设置request编码
request.setCharacterEncoding("utf-8");
//获取参数
String username = request.getParameter("username");
String password = request.getParameter("password");
String checkcode = request.getParameter("checkcode");
//判断验证码是否正确
HttpSession session = request.getSession();
//获取验证码的值
String checkCode_session = (String) session.getAttribute("checkCode");
//一获取完,就立马删除,以保证验证码的一次性
session.removeAttribute("checkCode");
if (checkCode_session!=null&&checkCode_session.equalsIgnoreCase(checkcode)){//忽略大小写比较
//验证码正确
//1.判断验证码和密码是否一致
if ("zhangsan".equals(username)&&"123".equals(password)){//完善是需要调用userDao查询数据库的
//登陆成功
//1.存储用户信息
session.setAttribute("user",username);
//2.重定向success.jsp
response.sendRedirect(request.getContextPath()+"/success.jsp");
}else {
//登陆失败
//1.存储信息到request域中
request.setAttribute("login_error","用户名或密码 不正确");
//2.转发
request.getRequestDispatcher("/login.jsp").forward(request,response);
}
}else {
//验证码不正确
//1.存储信息到request域中
request.setAttribute("cc_error","验证码不正确");
//2.转发
request.getRequestDispatcher("/login.jsp").forward(request,response);
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
验证码类Servlet
@WebServlet("/checkCodeServlet")
public class CheckCodeServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int width=100;
int height=50;
BufferedImage image=new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB);
Graphics g = image.getGraphics();
g.setColor(Color.green);
g.drawRect(0,0,width,height);
g.setColor(Color.yellow);
g.fillRect(0,0,width-1,height-1);
String str="abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
Random random=new Random();
g.setColor(Color.magenta);
StringBuilder sb = new StringBuilder();
for (int i=1;i<=4;i++){
int index = random.nextInt(str.length());
char ch=str.charAt(index);
g.drawString(ch+"",i*width/5,height/2);
sb.append(ch);
}
String checkCode_session = sb.toString();
HttpSession session=request.getSession();
session.setAttribute("checkCode",checkCode_session);
System.out.println("验证码是 : " + checkCode_session);
//画干扰线
g.setColor(Color.green);
for (int i = 0; i < 16; i++) {
int x1=random.nextInt(width);
int x2=random.nextInt(width);
int y1=random.nextInt(height);
int y2=random.nextInt(height);
g.drawLine(x1,y1,x2,y2);
}
ImageIO.write(image,"jpg",response.getOutputStream());
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>login</title>
<script>
window.onload=function () {
var img = document.getElementById('img');
img.onclick=function () {
var date=new Date().getTime();
// img.src="/session/checkCodeServlet?"+date
this.src="/session/checkCodeServlet?time="+date
}
}
</script>
<style>
div{
color: red;
}
</style>
</head>
<body>
<form action="/session/loginServlet">
<table>
<tr>
<td>用户名</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td>验证码</td>
<td><input type="text" name="checkcode"></td>
</tr>
<tr>
<td colspan="2"><img id="img" src="/session/checkCodeServlet"></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="登录"></td>
</tr>
</table>
</form> <div><%= request.getAttribute("login_error")==null?"":request.getAttribute("login_error")%></div>
<div><%= request.getAttribute("cc_error")==null?"":request.getAttribute("cc_error")%></div> </body>
</html>
success.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录成功</title>
</head>
<body> 欢迎登录,<h1><%=request.getSession().getAttribute("user") %></h1>
</body>
</html>
session+验证码 学习的更多相关文章
- 网站启动SSL, http变为https后,session验证码错误解决方法
网站启动SSL, http变为https后,session验证码错误解决方法 最近公司需要后台启动安全证书,证书安装完毕后,后台老提示 验证码错误,经过几天的研究,此问题已经得到有效解决,现把方法 ...
- django学习之- 动态验证码学习
实例:通过前台和后台,实现用户登录页面动态图片验证码校验,图片验证码部分使用Pillow模块实现,作为单独学习部分记录. 前端: <!DOCTYPE html> <html lang ...
- ASP.NET图片验证码学习!
1. 新建一个Validate.aspx,然后在Validate.aspx.cs编写代码: using System; using System.Collections; using System.C ...
- .Net Core Session验证码
1.验证码帮助类 namespace IdeaCore.Services.Common { public class ValidateCodeService : IValidateCodeServic ...
- node(4)express 框架 EJS模板,cookie, session的学习
一.EJS 概述:前端咱们使用过的一个模板套路,是underscore的套路.接下来EJS它属于后台工程师人的模板. https://www.npmjs.com/package/ejs 官网地址 特点 ...
- think php 登录 (session+验证码)
..........表单页面 <!DOCTYPE html> {__NOLAYOUT__} <html lang="en"> <head> &l ...
- php,session验证码不一致慢半拍
这种问题遇到过一次,后来忘了怎么解决了,所以做下笔记 输出的$_SESSION['code']之所以比图片慢了‘一帧’,这也纯属正常情况因为输出的图片是一个连接一次调用,而echo $_SESSION ...
- 会话控制:cookie和session基础学习笔记
在多次HTTP连接间维护用户与同一用户发出的不同请求之间关联的情况称为维护一个会话(session) 我们可以简单理解为浏览器的开关. 其实对cookie和session也是主要为curd操作 coo ...
- 一个简单的session传值学习
a.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
随机推荐
- python3笔记二十一:时间操作datetime和calendar
一:学习内容 datetime calendar 二:datetime 1.模块说明:可以理解为datetime基于time进行了封装,提供了各种使用的函数,datetime模块的接口更直接,更容易调 ...
- 用 dnSpy 反编译调试 .NET 程序
dnSpy 官网下载:https://github.com/0xd4d/dnSpy/releases 运行需要 .NET Framework 4 环境:https://dotnet.microsoft ...
- php改变header头返回值
$code = '400 Bad Request'; header('HTTP/1.1 '.$code);
- 显示和隐藏(display属性)
网页中经常会看到显示和隐藏的效果,可通过display属性来设置. 语法: Object.style.display = value 注意:Object是获取的元素对象,如通过document.get ...
- 代码实现:从键盘输入接收一个文件夹路径,打印出该文件夹下所有的.java文件名
package com.loaderman.test; import java.io.File; import java.io.FileReader; import java.util.Scanner ...
- url protocol
首先注册服务 方法1,保存为reg文件直接执行,需要按需修改路径 Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\EasyPrint] ...
- INavigationAware接口示例
INavigationAware接口 public interface INavigationAware { bool IsNavigationTarget(NavigationContext ...
- Linux搭建ftp服务器简单教程及使用方法
参考文章:https://www.waitig.com/linux-or-centos-install-vsftpd-and-setup-it.html 步骤概括如下: 安装:yum install ...
- Mac部分命令
报错: -bash: brew: command not found 解决: /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercon ...
- 六十二:CSRF攻击与防御之系统准备之注册功能
CSRF攻击原理: 配置信息 import osSQLALCHEMY_DATABASE_URI = 'mysql+pymysql://root:123456@127.0.0.1:3306/test'S ...
