vue pc element-ui class
按需引入element-ui
npm install babel-plugin-component -D 先安装这个
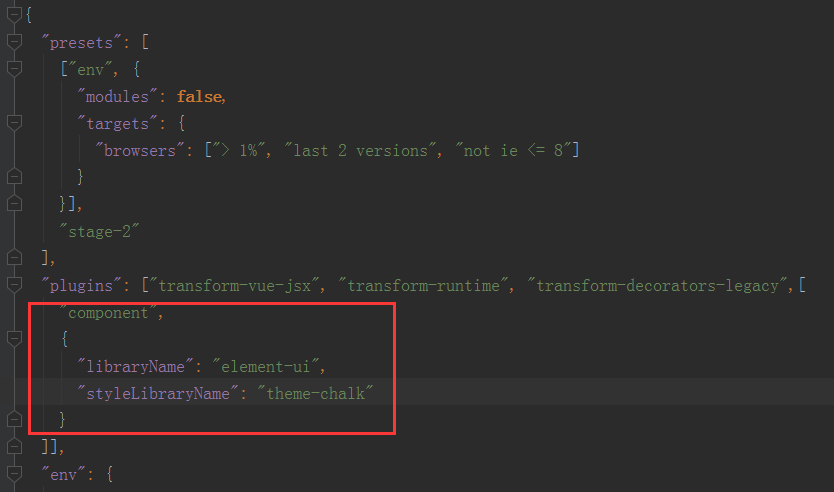
然后在babelrc中配置:

在plugins中加入红色框的那一部分
[ "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk" } ]
import { Component, Prop, Watch } from 'vue-property-decorator'
vue pc element-ui class的更多相关文章
- 关于vue.js element ui 表单验证 this.$refs[formName].validate()的问题
方法使用前需了解: 来自”和“小编的小提示: 首先打印一下this.$refs[formName],检查是否拿到了正确的需要验证的form. 其次在拿到了正确的form后,检查该form上添加 ...
- Vue框架Element UI教程-axios请求数据
Element UI手册:https://cloud.tencent.com/developer/doc/1270 中文文档:http://element-cn.eleme.io/#/zh-CN gi ...
- vue与element ui的el-checkbox的坑
一,场景 通过使用checkbox,实现如图的场景, 点击某个tag,实现选中和非选中状态. 二, 官网的例子 通过切换checked值为true或者false来实现,一个checkbox的状态切换 ...
- vue.js+element ui Table+spring boot增删改查
小白初学,不懂的还是太多了,找了好多资料才做出来的先记录一下 1.先用Spring boot创建一个包含了增删改查的项目 2.创建vue.js项目 3.安装Element UI (1)进入项目文件夹下 ...
- vue开源Element UI表单设计及代码生成器
在日常的开发工作中,表单开发是较为繁琐且重复的.本文介绍一个我自己写的,提高开发效率的小工具. 1 可视化设计器 设计器基于Element UI ,可通过点击或拖拽的方式设计基本表单, 设计器生成的代 ...
- 第五十三篇:Vue安装Element ui
好家伙,之前写的一篇过时了,用不了了,更新一波 (已新建一个vue项目) 1. 在项目目录下执行:npm i element-ui -S 2. 在main.js中写入 import ElementUI ...
- VUE -- 对 Element UI table中数据进行二次处理
时间——日期 后台经常给我们返回的是 时间戳 (例如:1535620671) 这时候我们页面展现的时候需要将时间戳转换为我们要的格式 例如 (YYYY-MM-DD HH:mm:ss) 如果是在Elem ...
- Vue.js + Element.ui 从搭建环境到打包部署
一.搭建环境 由于新的node已经集成了npm,所以直接安装node,前往node官网下载最新版本的node,根据自己的操作系统选择相应的包,按照步骤一步步走就可以,这里不做过多介绍. 安装好后可以打 ...
- vue基于 element ui 的按钮点击节流
vue的按钮点击节流 场景: 1.在实际使用中,当我们填写表单,点击按钮提交的时候,当接口没返回之前,迅速的点击几次,就会造成多次提交. 2.获取验证码,不频繁的获取. 3.弹幕不能频繁的发 基于这几 ...
- Vue结合Element UI实战
创建工程 1. 创建一个名为hello-vue的工程 vue init webpack hello-vue 2. 安装依赖 需要安装 vue-router.element-ui.sass-loader ...
随机推荐
- windowsAPI创建句柄失败的返回值
创建句柄的api返回值 INVALID_HANDLE_VALUE CreateFile CreateNamedPipe CreateToolhelp32Snapshot FilterConnectCo ...
- shell 实战 -- 基于一个服务启动,关闭,状态检查的脚本
功能说明: check:检查服务状态,在开启,关闭,状态检查时都会用到这个函数,所以封装起来放到最前面 start:开启服务 stop:关闭服务 fstop:强制关闭 status:检查服务状态 ru ...
- vue 后台管理系统菜单权限管理
来自:https://www.cnblogs.com/fqh123/p/11094296.html 侵删 login登录方法 login() { if (!this.username) { retur ...
- Java 之 字节输出流[OutputStream]
一.字节输出流 java.io.OutputStream 抽象类是表示字节输出流的所有类的超类,将指定的字节信息写出到目的地. 该类中定义了字节输出流的基本共性功能方法. 公性方法: public v ...
- MM-自制件改外购件
自制件改外购件 https://wenku.baidu.com/view/fbb182c6bb4cf7ec4afed081.html
- 张量(tensor)的广播
在使用numpy 对张量(数组)进行操作时,两个形状相同的张量进行加减等运算很容易理解,那么不同形状的张量之间的运算是通过广播来实现的.广播实际上很简单,但是弄清楚是也花了不小功夫,这里记录一下. 广 ...
- 异常-Phoenix HBASE Last region should end with an empty key. You need to create a new region and regioninfo in HDFS to plug the hole
1 详细异常信息 RROR: There is a hole in the region chain between \x03\x00\x00\x00\x00\x00\x00\x00\x00 and ...
- 解析CentOS 7中系统文件与目录管理
Linux目录结构 Linux目录结构是树形的目录结构 根目录 所有分区.目录.文件等的位置起点 整个树形目录结构中,使用独立的一个"/"表示 常见的子目录 目录 目录名称 目录 ...
- OSI七层模型的新认识
OSI 七层模型是internet的基石,它并没有制定一个标准,规定我们要怎么去做.美国军方曾把它精简到四层,只是站在了更实用的层次. 我们先来看看这个模型. 应用层->Applicatio ...
- JDBC课程1-实现Driver接口连接mysql数据库、通用的数据库连接方法(使用文件jdbc.properties)
package day_18; import jdk.internal.util.xml.impl.Input; import org.junit.Test; import java.io.Input ...
