body测试onclick等鼠标事件无效果详解
DOM事件机制包括五部分:
- DOM事件级别
- DOM事件流
- DOM事件模型
- 事件代理
- Event对象常见的方法和属性
但是有时候发现给body标签里设置onclick属性,不起作用,代码如下:

不管单击页面什么地方都不会出现弹窗。
接着向body部分输入一些文字,代码如下:

这时只有单击文字所占的这一行才能出现弹窗,其他地方不可以

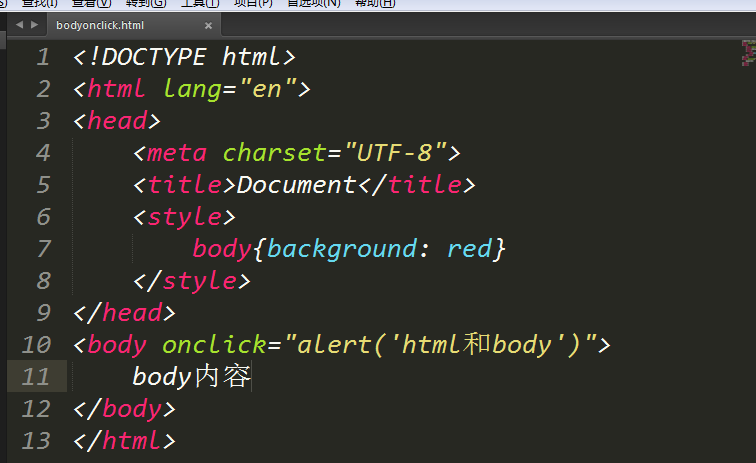
这时就想到给body设置背景看看情况。

发现设置背景后整个页面都是红色填满

既然body部分都已填满为什么只有文字部分响应鼠标单击事件,而其他地方失灵呢
这时想到给html也设置一下背景,看看什么情况。代码如下:

令人意外的事情发生了,整个页面都是html标记的绿色,而body只是一个长条

这时才理解为什么只有单击文字所占的这一行才能出现弹窗
新的问题来了,在给html设置背景时,如果让body充满页面,并且能够在页面任何地方响应鼠标单击事件,代码和效果图如下:


这时整个页面红色填满,而且页面任何地方可以响应鼠标单击。
body测试onclick等鼠标事件无效果详解的更多相关文章
- javascript event(事件对象)详解
javascript event(事件对象)详解 1. 事件对象 1. 事件对象 Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态. 什 ...
- Android Touch事件传递机制详解 下
尊重原创:http://blog.csdn.net/yuanzeyao/article/details/38025165 资源下载:http://download.csdn.net/detail/yu ...
- JQuery在循环中绑定事件的问题详解
JQuery在循环中绑定事件的问题详解 有个页面上需要N个DOM,每个DOM里面的元素ID都要以数字结尾,比如说 ? 1 2 3 <input type="text" nam ...
- Android事件传递机制详解及最新源码分析——ViewGroup篇
版权声明:本文出自汪磊的博客,转载请务必注明出处. 在上一篇<Android事件传递机制详解及最新源码分析--View篇>中,详细讲解了View事件的传递机制,没掌握或者掌握不扎实的小伙伴 ...
- Android开发——事件分发机制详解
0. 前言 转载请注明出处:http://blog.csdn.net/seu_calvin/article/details/52566965 深入学习事件分发机制,是为了解决在Android开发中 ...
- jquery移除、绑定、触发元素事件使用示例详解
这篇文章主要介绍了jquery移除.绑定.触发元素事件使用示例详解,需要的朋友可以参考下. unbind(type [,data]) //data是要移除的函数 $('#btn').unbind(&q ...
- Android事件分发机制详解
事件分发机制详解 一.基础知识介绍 1.经常用的事件有:MotionEvent.ACTION_DOWN,MotionEvent.ACTION_MOVE,MotionEvent.ACTION_UP等 2 ...
- C#事件与委托详解
from https://www.cnblogs.com/sjqq/p/6917497.html C#事件与委托详解[精华 多看看] Delegatedelegate是C#中的一种类型,它实际上是一个 ...
- Android 的事件传递机制,详解
Android 的事件传递机制,详解 前两天和一个朋友聊天的时候.然后说到事件传递机制.然后让我说的时候,忽然发现说的不是非常清楚,事实上Android 的事件传递机制也是知道一些,可是感觉自己知道的 ...
随机推荐
- Android 屏幕适配之dimens适配
Android 屏幕适配之dimens适配 转 https://blog.csdn.net/github_2011/article/details/72636851 在过去多个项目中一直使用 ...
- GradientDrawable
一个具有渐变区域的Drawable,可以实现线性渐变,发散渐变和平铺渐变效果 核心节点:<gradient/>,有如下可选属性: startColor:渐变的起始颜色 centerColo ...
- python从入门到放弃之anconada真愁人
原先未使用anconada,用的python2.7,每次install各种包各种问题真的心累 后来装了anconada,安装了python3.6 使用起来比较方便了. 陆续将遇到的问题更新如下~ 一 ...
- python定义接口继承类invalid syntax解决办法
class s_all(metaclass=abc.ABCMeta): #python2.7用此方法定义接口继承 # __metaclass__ = abc.ABCMeta @abc.abstract ...
- MyISAM与InnoDB之间的区别
区别: 1. InnoDB支持事务,MyISAM不支持,对于InnoDB每一条SQL语言都默认封装成事务,自动提交,这样会影响速度,所以最好把多条SQL语言放在begin和commit之间,组成一个事 ...
- HDFS的NameNode与SecondaryNameNode的工作原理
原文:https://blog.51cto.com/xpleaf/2147375 看完之后确实对nameNode的工作更加清晰一些 在Hadoop中,有一些命名不好的模块,Secondary Name ...
- iOS开发之——keychain使用
iOS的keychain服务提供了一种安全的保存私密信息(密码,序列号,证书等)的方式.每个ios程序都有一个独立的keychain存储.从ios 3.0开始,跨程序分享keychain变得可行. 使 ...
- 【FICO系列】SAP FI验证故障排除(调试)
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[FICO系列]SAP FI验证故障排除(调试) ...
- 【计算机视觉】深度相机(四)--Realsense概览
本文参考下文,做一点个人使用补充. http://blog.csdn.net/app_12062011/article/details/52662143 转自: http://blog.csdn. ...
- Java学习笔记-函数
Java也有着函数的概念,不过在OOP中,函数用作方法称呼 函数的定义 函数就是定义在类中的具有特定功能的一段独立小程序 函数也称为方法 函数的格式 修饰符返回值类型函数名(参数类型形式参数1,参数类 ...
