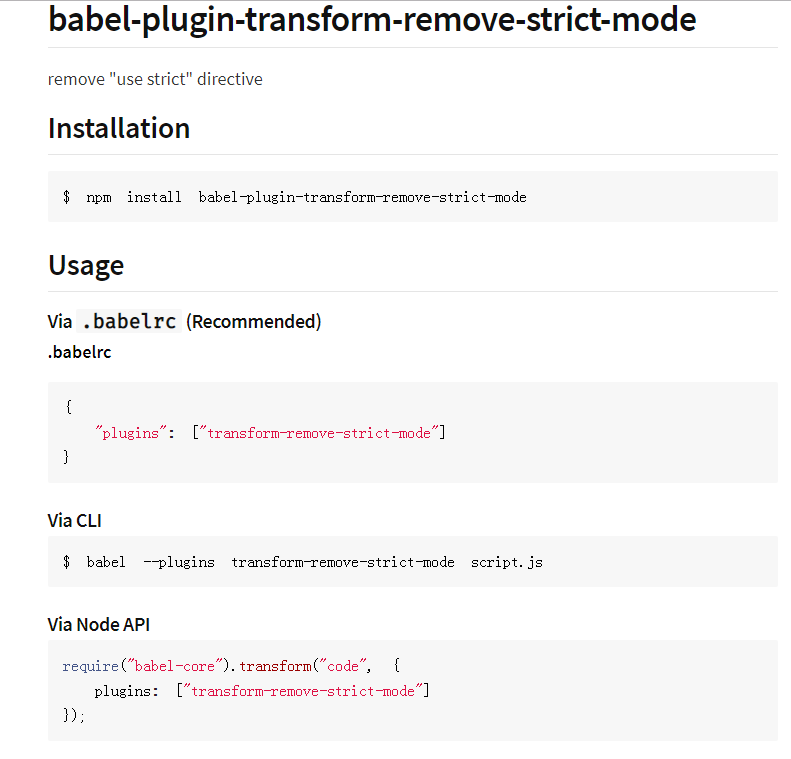
babel-plugin-transform-remove-strict-mode
场景:在VUE项目中,需要用到横向滚动条,在引入MUI相关的组件后,模板中的代码如下

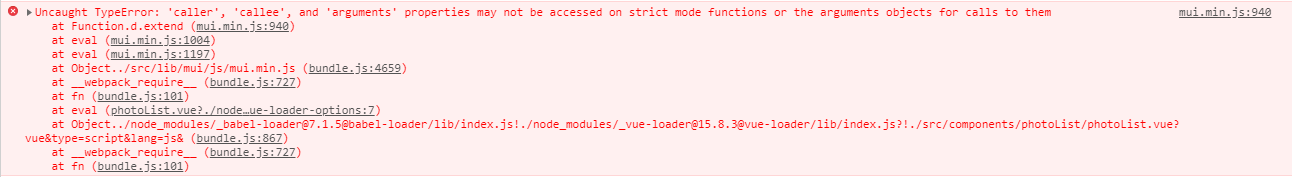
在控制台中报错

报错内容说的是在严格模式下(strict mode)类型错误
经过推测,觉得可能是mui.js中用到了‘caller’,'callee','arguments'东西,但是,webpack打包好的bundle.js中,默认是启用严格模式的,所以,这两者冲突了
解决方案:
1.把mui.js中的非严格模式的代码改掉,但是去操作mui不现实
2.把webpack打包时候的严格模式禁用掉
2.1在控制台安装插件
cnpm install babel-plugin-transform-remove-strict-mode -D
2.2使用方法

如果使用的是.babelrc插入“plugins”:["transform-remove-strict-mode"]
如果使用的是CLI插入 “$ babel --plugins transform-remove-strict-mode script.js”
如果使用的是Node API 则插入"require("babel-core").transform("code",{plugin:["transfomr-remove-strict-mode"]})"
打开页面拉动横向滚动条,控制台报错

解决办法:

babel-plugin-transform-remove-strict-mode的更多相关文章
- [AST Babel Plugin] Transform code, add line:column number for console log
For example we have current code: function add(a, b) { console.log(a, b) return a + b } function sub ...
- [Javascript AST] 1. Continue: Write a simple Babel plugin
We want to write a Babel Plugin, which move 'const versionRegex = /(/d+)\.(/d+)\.(/d+)/gi' out of fu ...
- 简单 babel plugin 开发-使用lerna 工具
babel在现在的web 应用开发上具有很重要的作用,帮助我们做了好多事情,同时又有 比较多的babel plugin 可以解决我们实际开发上的问题. 以下只是学习下如果编写一个简单的babel pl ...
- babel plugin和presets是什么,怎么用?
https://www.fullstackreact.com/articles/what-are-babel-plugins-and-presets/ 当开发react或者vuejs app时,开发者 ...
- [Javascirpt AST] Babel Plugin -- create new CallExpression
The code we want to trasform: 2 ** 3; a ** b; a **b * c; a ** b ** c; (a+1) ** (b+1); transform to: ...
- [AST Babel Plugin] Hanlde ArrowFunction && FunctionExpression
Continue with previous post: https://www.cnblogs.com/Answer1215/p/12342540.html Now we need to think ...
- babel plugin
a = () => {}, // Support for the experimental syntax 'classProperties' isn't currently enabled ya ...
- vue客户端渲染首屏优化之道
提取第三方库,缓存,减少打包体积 1. dll动态链接库, 使用DllPlugin DllReferencePlugin,将第三方库提取出来另外打包出来,然后动态引入html.可以提高打包速度和缓存第 ...
- [Javascript AST] 0. Introduction: Write a simple BabelJS plugin
To write a simple Babel plugin, we can use http://astexplorer.net/ to help us. The plugin we want to ...
- Babel 学习
一,为了更明白地使用Babel, 先了解Babel 的发展过程. 现在Babel的版本是6, 相对于以前的版本, 它做了重大更新: 1, 模块化:所有的内部组件都变成了单独的包.打开Babel在Git ...
随机推荐
- Linux下设置Tomcat开机自启动
--未验证 第一步:在/etc/init.d下新建一个文件tomcat(需要root操作权限) vi /etc/init.d/tomcat 然后点击"i"写下如下代码,tomcat ...
- 002-创建型-02-抽象工厂模式(Abstract Factory)
一.概述 抽象工厂模式提供同一个创建一系列相关或相互依赖对象的接口,无须指定它们具体的类 抽象工厂模式是所有形态的工厂模式中最为抽象和最具一般性的一种形态.抽象工厂模式是指当有多个抽象角色时,使用的一 ...
- React之概述(待续)
原文链接 MDN上有关JavaScript的内容 箭头函数, 类, 模板字符串, let, const Babel REPL
- Harbor 1.8.0 仓库的安装和使用
安装的先决条件 硬件环境 1.CPU 至少2G,最好4G 2.内存 至少4G,最好8G 3.磁盘 至少40G,最好160G 软件环境 1.docker版本 17.03.0-ce ...
- LeetCode_67. Add Binary
67. Add Binary Easy Given two binary strings, return their sum (also a binary string). The input str ...
- cut截取数据
参考文档 https://blog.csdn.net/caoshunxin01/article/details/79355566 [root@kube-node3 ~]# cat tab_space. ...
- mysql使用truncate截断带有外键的表时报错--解决方案
报错内容如:1701 - Cannot truncate a table referenced in a foreign key constraint 一.为什么要使用truncate 使用trunc ...
- destoon 6.0 手机站支持在所有浏览器访问
我们的在本地调试destoon 6.0的手机站模板时,用浏览器的自带审查元素很不方便. 可是destoon 默认是在电脑端打不开手机站,如果这个设置能够去除掉,那就可以了. 去掉这个限制,指需要两步 ...
- docker安装并持久化postgresql数据库
安装docker步骤略过 1.拉取postgresql镜像 docker pull postgresql 2.创建本地卷,数据卷可以在容器之间共享和重用, 默认会一直存在,即使容器被删除(docker ...
- (CVE-2017-7494)Samba远程代码执行[Linux]
简介 此漏洞是针对开启了共享的smb服务 漏洞利用 启动msfconsole search is_known_pipename 搜索此模块 use exploit/linux/samba/is_k ...
