使用zrender.js绘制体温单(1)
之前公司请外包做了一个体温单使用的zrender.js 但是代码比较复杂维护性比较低再加上自己技术也不行 最近闲下来的时候看了一下zrender的官网慢慢的摸索并读了下之前的代码,感觉实际并不难,就自己重新从零开始自己绘制了一个 其中包括了折线,圆点,阴影区域,垂直虚线,鼠标hover事件等众多内容
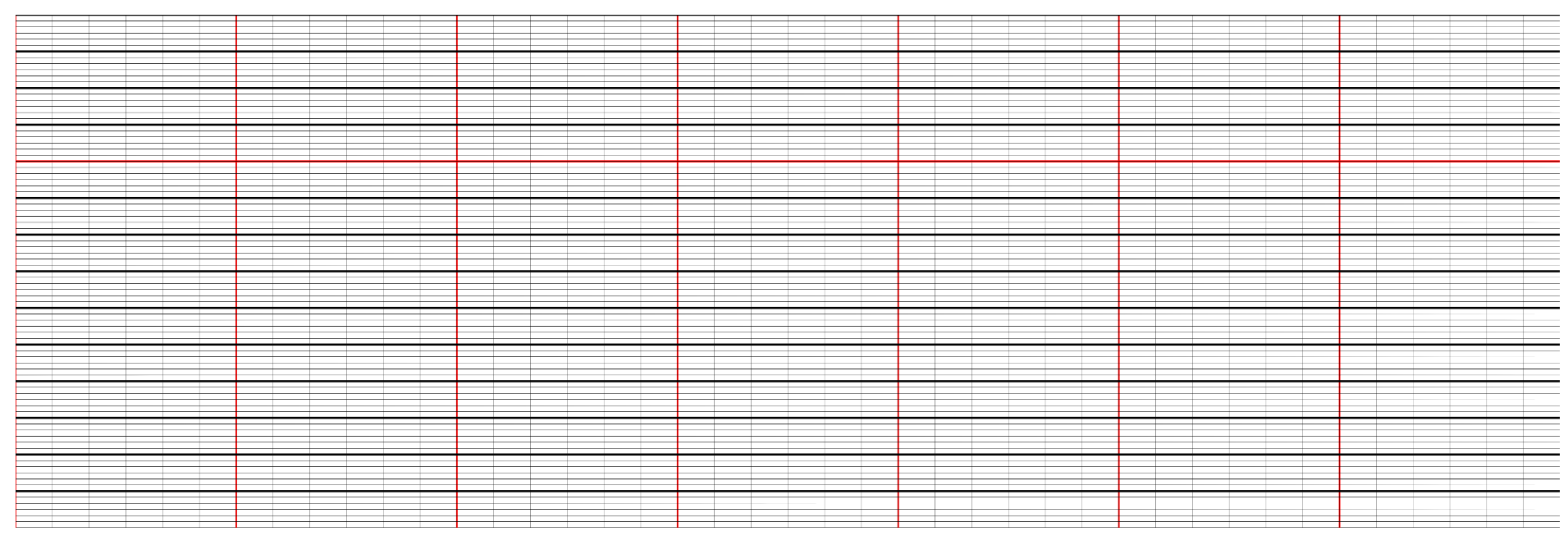
今天先说说怎么画一个网格 完成效果如下

先把样式基本代码写好
<template>
<div>
<div id="main">
</div>
</div>
</template>
css
<style scoped>
#main{
height: 500px;
padding: 15px;
position: relative;
}
html,body{
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
canvas{
width: 100%;
height: 700px;
}
</style>
js
<script>
import zrender from 'zrender' export default {
name: 'HelloWorld',
data () {
return {
//多少个y轴坐标
xLineLen:{
//天数 7天
day:7,
//一天多少分段
time:6
},
canavsWidth:0, //画板宽度
canavsHeight:0, //画板高度
zr:"", //画板属性
yLineLen:{
XRegion:14, //X轴坐标分几个大块
XShare:6, //每块份几个小块
XLineArr:[4], //需要特殊处理的横线 冲上往下算
}
}
},
methods:{
init(){
this.zr = zrender.init(document.getElementById("main"))this.canavsWidth = this.zr.getWidth()
this.canavsHeight = this.zr.getHeight() }
},
mounted(){
this.init()
}
}
</script>
this.canavsWidth 为获取画板的宽度 同理下面为获取画板的高度
绘制网格首先要明白x,y轴各需要多少格
首先x轴 我们要先展示1个星期的数据所有会有7个大格子 然后每天以4小时为一格来划分 所有我们先建立一格全局的变量
这里就定义出x轴线的个数了 接下来是y轴
yLineLen:{
XRegion:14, //X轴坐标分几个大块
XShare:6, //每块份几个小块
XLineArr:[4], //需要特殊处理的横线 冲上往下算
}
XLineArr 表示格子中那条很长的红线
数据建好后我们在init里添加 2个方法 分别是创建x,y轴的坐标
this.yLine() //生成Y轴坐标
this.xLine() //生成X轴坐标
添加完后再methods 里添加以上2个方法
先说yLine
//横坐标
let Xline = new zrender.Line({
shape:{
x1:0,
y1:this.canavsHeight,
x2:this.canavsWidth,
y2:this.canavsHeight
}
})
this.zr.add(Xline)
这里是添加横坐标 是坐标轴最下面的那一条先 当然这个不应该写在这里当时为了显示出x,y初始坐标轴在这里写了 并不影响我们其他方法
x1,y1为开始坐标点x2,y2为结束坐标点从左到右
this.zr.add就是添加2条点并连接
const yWidth = this.canavsWidth/this.xLineLen.day
//循环显示竖线格子
for (let i = 0; i < this.xLineLen.day; i++) {
//纵坐标
let Yline = new zrender.Line({
shape:{
x1:yWidth*i,
y1:0,
x2:yWidth*i,
y2:this.canavsHeight
},
style:{
opacity:1,
lineWidth:1.5,
stroke:"#ff0000"
}
})
this.zr.add(Yline)
}
这里的yWidth 代表的是一个大格子有好宽 用画布宽度除以前面我们定义的天数就是每一个大格子的宽度
然后我们循环我们定义的天数 style里
opacity 代表透明度
lineWidth 代表线段的宽度
stroke 代表线段填充的颜色
这步完成界面应该就会出现7条红色的竖线
let yLinAll = this.xLineLen.day*this.xLineLen.time
for (let i = 0; i < yLinAll; i++) { let Yline = new zrender.Line({
shape:{
x1:yWidth/this.xLineLen.time*i,
y1:0,
x2:yWidth/this.xLineLen.time*i,
y2:this.canavsHeight
},
style:{
opacity:1,
lineWidth:0.3,
stroke:"#000"
}
})
this.zr.add(Yline)
}
yLinAll 代表一共有多少天 我们先算出总天数然后循环总天数这样我们就能画出每个大格子里的小格子了
style里的参数参考上一条 也可以查看官网
这步完成y轴坐标就算是画好了接下来我们画x轴 在xLine方法里写
let xHeight = this.canavsHeight/this.yLineLen.XRegion
let XShareAll = this.yLineLen.XRegion*this.yLineLen.XShare
xHeight 代表一个大格子的高度
XShareAll 代表一个多少个小格子
for (let i = 0; i < this.yLineLen.XRegion; i++) {
let color = "#000"
this.yLineLen.XLineArr.forEach(el => {
if (el == i) {
color = "#ff0000"
}
});
//横坐标 加粗
let Xline = new zrender.Line({
shape:{
x1:0,
y1:xHeight*i,
x2:this.canavsWidth,
y2:xHeight*i
},
style:{
opacity:1,
lineWidth:2,
stroke:color
}
})
this.zr.add(Xline)
先循环把大格子循环出来
for (let a = 0; a < XShareAll; a++) {
//横坐标
let Xline = new zrender.Line({
shape:{
x1:0,
y1:xHeight/this.yLineLen.XShare*a,
x2:this.canavsWidth,
y2:xHeight/this.yLineLen.XShare*a
},
style:{
opacity:1,
lineWidth:0.1,
stroke:"#000"
}
})
this.zr.add(Xline)
}
在循环出所有的小格子 入下图上下的格子 之前我们循环的是左右的格子

这步完成了 我们的体温单的坐标格子应该就画好了 时间原因今天就先写到这 下次写折线图和圆点的画法 折线图断线垂直虚线
第一次写文章写得不好不要喷我
使用zrender.js绘制体温单(1)的更多相关文章
- 使用zrender.js绘制体温单(2)
今天我们来画折线图 效果图 以下为模拟数据 [{"time":19,"text":"入\n院\n19\n时\n11\n分","po ...
- js验证表单大全
js验证表单大全 1. 长度限制 <script> function test() { if(document.a.b.value.length>50) { alert(" ...
- 利用d3.js绘制雷达图
利用d3,js将数据可视化,能够做到数据与代码的分离.方便以后改动数据. 这次利用d3.js绘制了一个五维的雷达图.即将多个对象的五种属性在一张图上对照. 数据写入data.csv.数据类型写入typ ...
- JS 更改表单的提交时间和Input file的样式
JS转换时间 function renderTime(data) { var da = eval('new ' + data.replace('/', '', 'g').replace('/', '' ...
- 应用wavesurfer.js绘制音频波形图小白极速上手总结
一.简介 1.1 引 人生中第一份工作公司有语音识别业务,需要做一个web网页来整合语音引擎的标注结果和错误率等参数,并提供人工比对的语音标注功能(功能类似于TranscriberAG等),(博 ...
- js 绘制数学函数
<!-- <!doctype html> --> <html lang="en"> <head> <meta charset= ...
- js动态控制表单表格
js动态控制表单表格,这里操作只讲,添加一行,删除一行,删除某一行某一列. 直接放代码: <!DOCTYPE html> <html> <head> <met ...
- jquery.form.js 让表单提交更优雅
jquery.form.js 让表单提交更优雅.可以页面不刷新提交表单,比jQuery的ajax提交要功能强大. 1.引入 <script src="/src/jquery-1.9.1 ...
- Vue.js:表单
ylbtech-Vue.js:表单 1.返回顶部 1. Vue.js 表单 这节我们为大家介绍 Vue.js 表单上的应用. 你可以用 v-model 指令在表单控件元素上创建双向数据绑定. v-mo ...
随机推荐
- nmap探测大网络空间中的存活主机
前言 扫描大网络空间中的存活主机 实现 nmap -v -sn -PE -n --min-hostgroup 1024 --min-parallelism 1024 -oX nmap_output.x ...
- iOS-25个小技巧
(一)关于UITableView 方法flashScrollIndicators:这个很有用,闪一下滚动条,暗示是否有可滚动的内容.可以在ViewDidAppear或[table reload]之后 ...
- Introduction - Unsupervised Learning
摘要: 本文是吴恩达 (Andrew Ng)老师<机器学习>课程,第一章<绪论:初识机器学习>中第4课时<无监督学习>的视频原文字幕.为本人在视频学习过程中逐字逐句 ...
- 【VS开发】TCP服务端如何判断客户端断开连接
原文出自:http://www.cnblogs.com/youxin/p/4056041.html 一篇文章: 最近在做一个服务器端程序,C/S结构.功能方面比较简单就是client端与serve ...
- 学习笔记:oracle学习二:oracle11g数据库sql*plus命令之常用sqlplus命令、格式化查询结果
目录 1.常用sqlplus命令 1.1 HELP命令 1.2 describe命令 1.3 SPOOL命令 1.4 其他常用命令 1.4.1 define命令 1.4.2 show命令 1.4.3 ...
- sqlite lib导入
依赖 1.System.Data.SQLite 2.SqlKata //https://www.nuget.org/profiles/SQLite //http://system.data.sqlit ...
- Java:HashMap的实现原理(JDK1.8)
1. HashMap概述: HashMap是基于哈希表的Map接口的非同步实现.此实现提供所有可选的映射操作,并允许使用null值和null键.此类不保证映射的顺序,特别是它不保证该顺序恒久不变 ...
- C/C++内存知识(一)
一.C/C++编译的程序占用的内存分为以下几个部分 1.栈区(stack)- 由编译器自动分配释放 ,存放函数的参数值,局部变量的值等.其操作方式类似于数据结构中的栈. 2.堆区(heap)- 由程序 ...
- 十二、使用PWM调整LCD背光亮度
和手机一样,开发板中也带有调整背光亮度的功能. 调整背光亮度依赖于PWM,它通过调节脉冲宽度来控制背光亮度,此方式需要使用PWM驱动.本章将对其进行讲解. 一.用户空间调整背光亮度 一般应用程序可以通 ...
- 十三、GPIO子系统
由于之后的触摸屏驱动分析中使用到了GPIO子系统和i2c子系统,因此在分析触摸屏驱动之前我准备把这两个子系统进行简单分析. 之前我们使用GPIO引脚的方式并不是推荐的方式,当我们更改某一bit时,很有 ...
