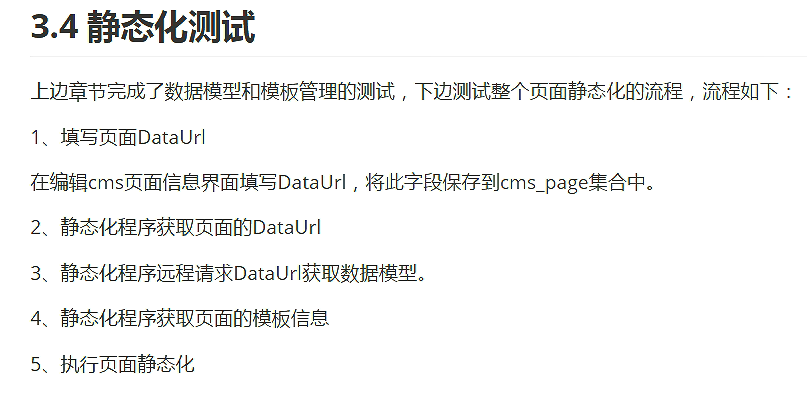
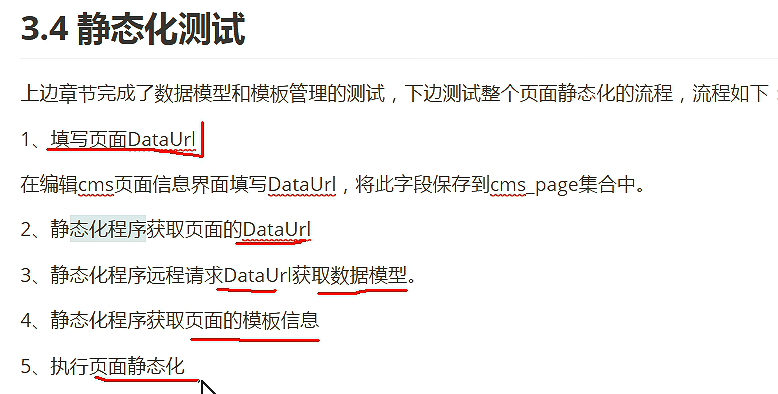
阶段5 3.微服务项目【学成在线】_day04 页面静态化_20-页面静态化-静态化测试-填写页面DataUrl


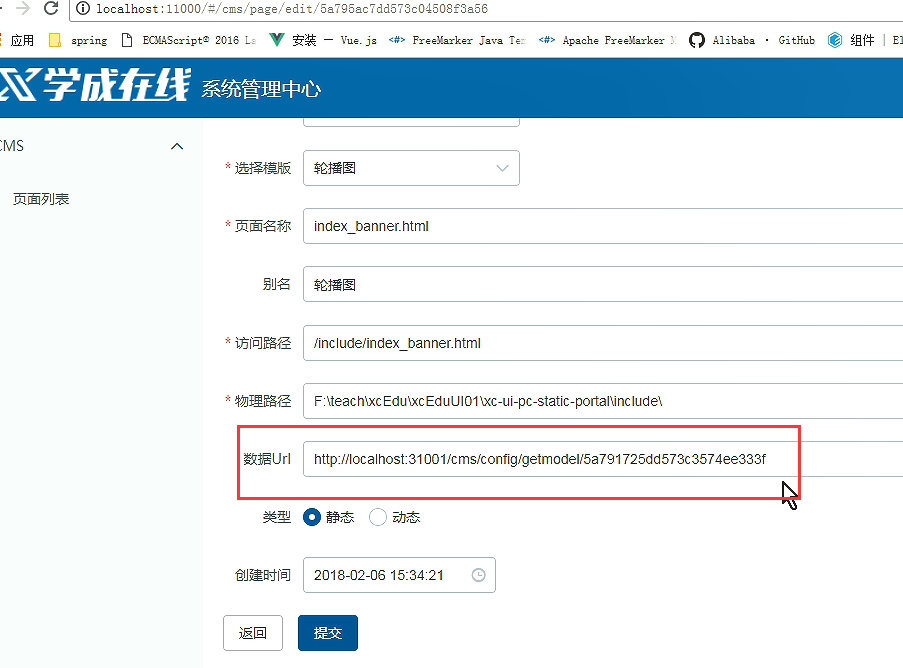
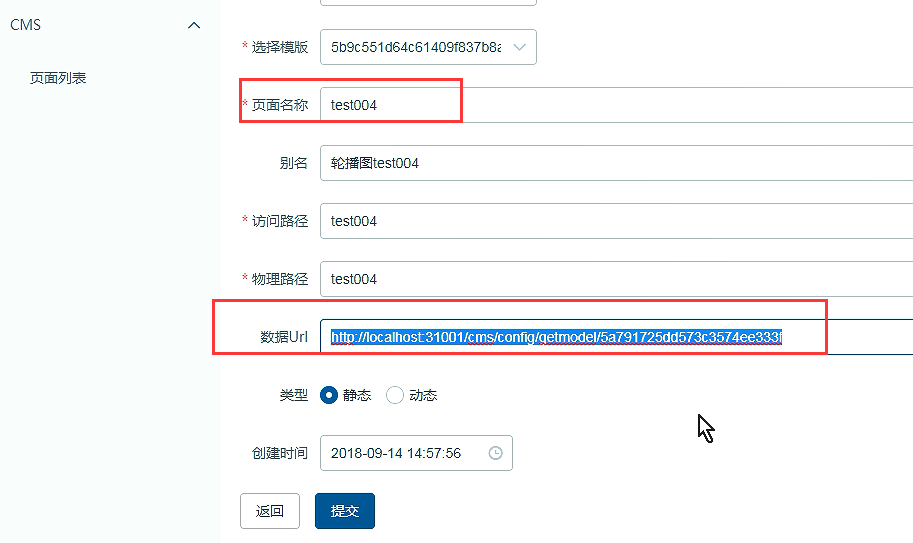
启动前端和后端。轮播图的数据url可以在这里修改。
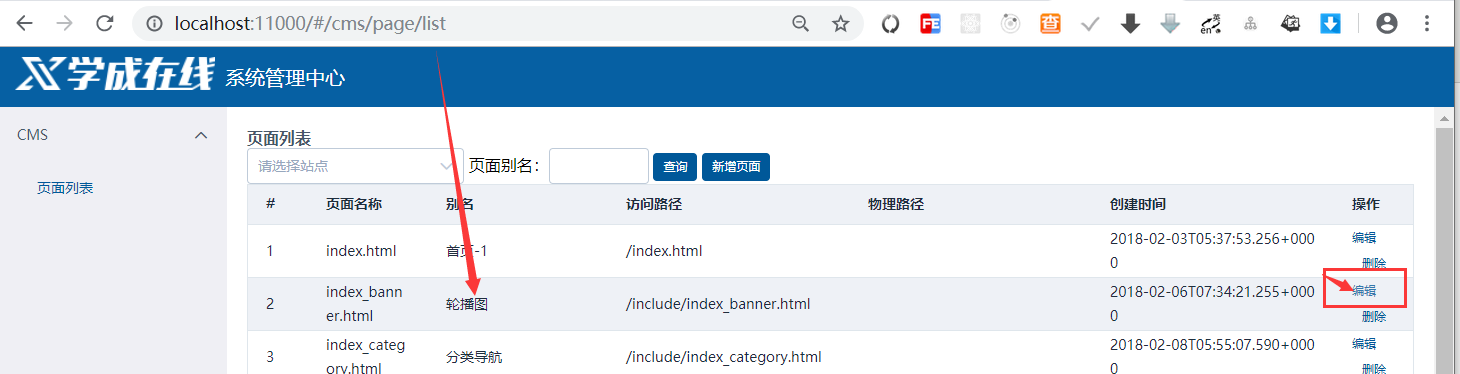
找到列表页面的轮播图,然后点击编辑



随便更新一个地址测试

提交后数据再次编辑 发现url没有变化

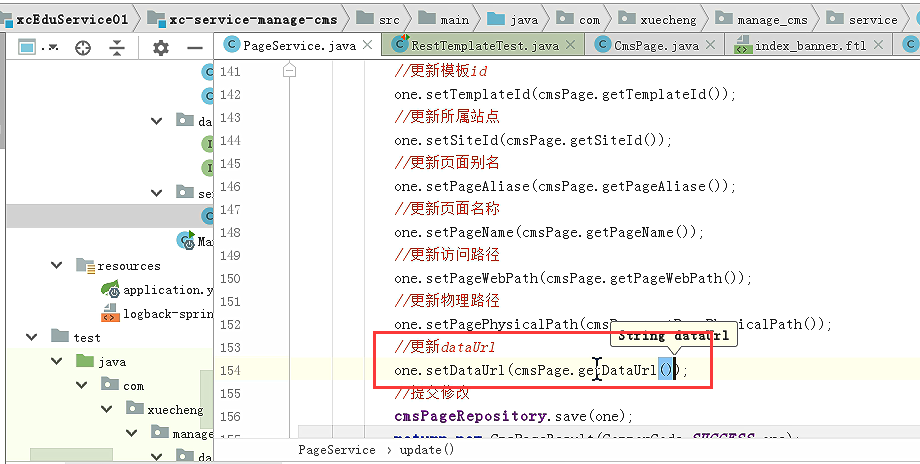
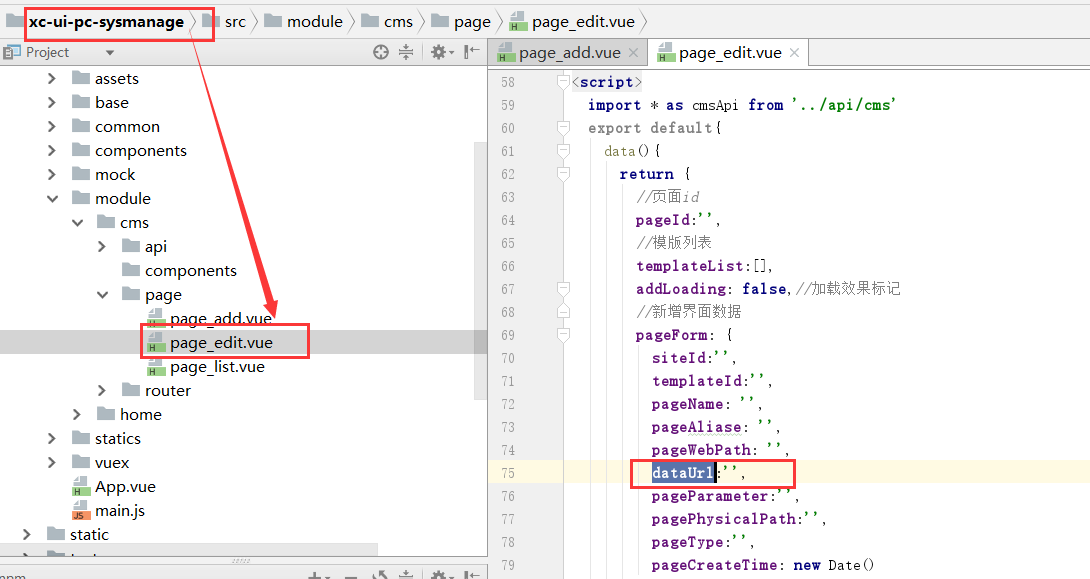
在pageService里面update方法把更新的字段加上

//更新dataUrl
one.setDataUrl(cmsPage.getDataUrl());
修改了后端的代码,微服务的程序记得要重新启动。

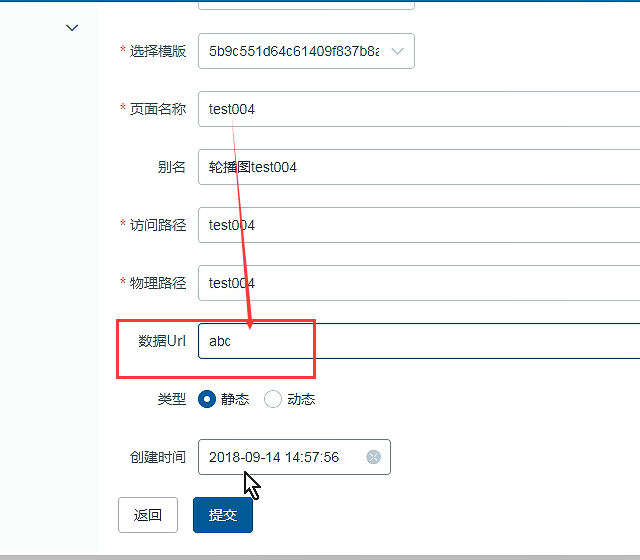
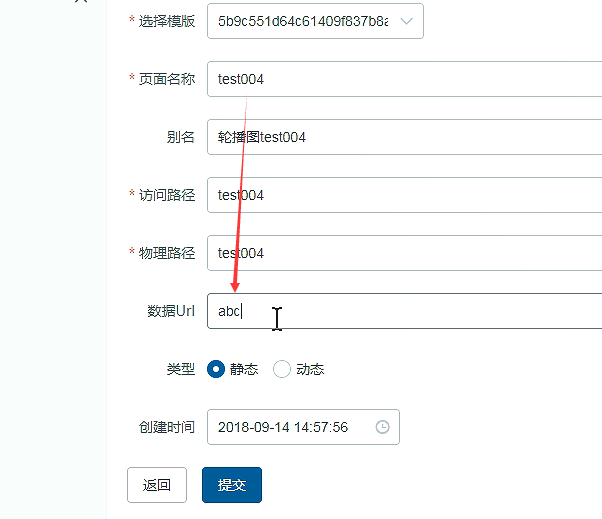
成功后,再次编辑打开这个页面

这样我们就可以通过页面来编辑这个dataUrl字段


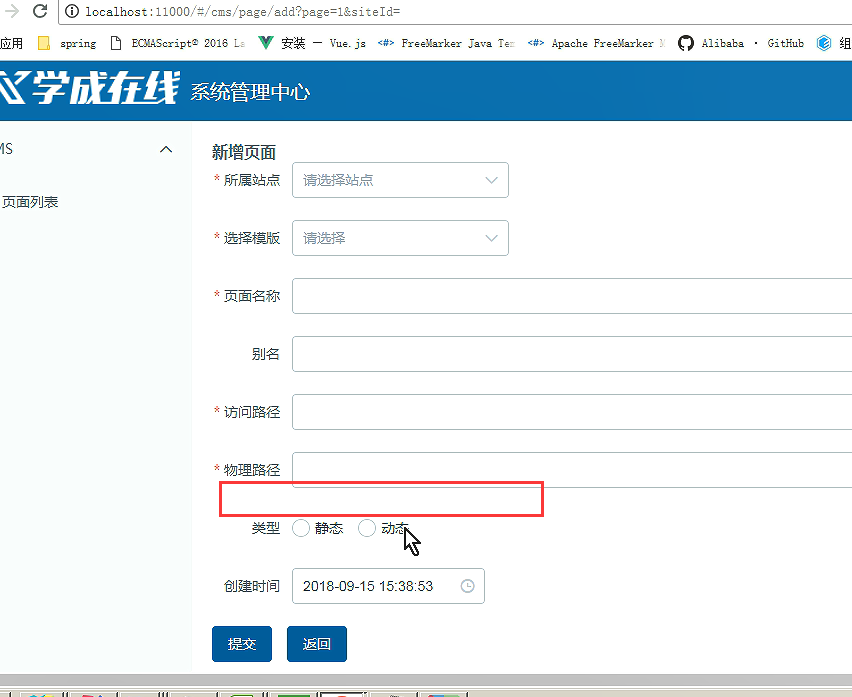
添加页面加上dataUrl的字段
在添加页面也没有这个dataUrl.后续自己可以在添加页面加上

给的资料里面也没有提供添加页面的 dataUrl字段的添加。
最终代码
public CmsPageResult update(String id,CmsPage cmsPage){
//根据id 从数据库查询页面
CmsPage one=this.getById(id);
if(one!=null){
//设置更新数据
//设置要修改的数据
//更新模板id
one.setTemplateId(cmsPage.getTemplateId());
//站点Id
one.setSiteId(cmsPage.getSiteId());
//页面别名
one.setPageAliase(cmsPage.getPageAliase());
//页面名称
one.setPageName(cmsPage.getPageName());
//访问路径
one.setPageWebPath(cmsPage.getPageWebPath());
//更新物理路径
one.setPagePhysicalPath(cmsPage.getPagePhysicalPath());
//更新dataUrl
one.setDataUrl(cmsPage.getDataUrl());
cmsPageRepository.save(one);
return new CmsPageResult(CommonCode.SUCCESS,one);
}
return new CmsPageResult(CommonCode.FAIL,null);
}
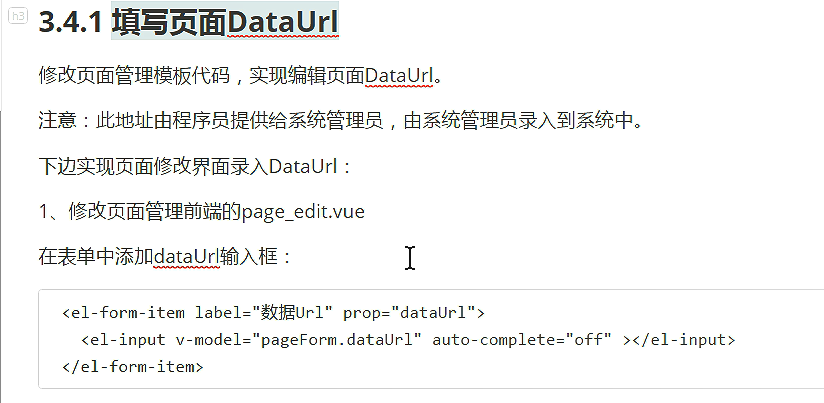
前端代码
<el-form-item label="数据Url" prop="dataUrl">
<el-input v-model="pageForm.dataUrl" auto-complete="off" ></el-input>
</el-form-item>

阶段5 3.微服务项目【学成在线】_day04 页面静态化_20-页面静态化-静态化测试-填写页面DataUrl的更多相关文章
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_16-页面静态化-模板管理-模板制作
这是轮播图的原始文件 运行门户需要把 nginx启动起来 单独运行轮播图.把里面的css的引用都加上网址的url 这就是单独访问到的轮播图的效果 轮播图模板的地址: 阶段5 3.微服务项目[学成在线] ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_16-CMS前端工程创建-导入系统管理前端工程
提供了基于脚手架封装好的前端工程 H:\BaiDu\黑马传智JavaEE57期 2019最新基础+就业+在职加薪\阶段5 3.微服务项目[学成在线]·\day02 CMS前端开发\资料\xc-ui-p ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_03-用户认证技术方案-Oauth2协议
2.2 Oauth2认证 2.2.1 Oauth2认证流程 第三方认证技术方案最主要是解决认证协议的通用标准 问题,因为要实现 跨系统认证,各系统之间要遵循一定的 接口协议. OAUTH协议为用户资源 ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_01-用户认证需求分析
1.1 用户认证与授权 截至目前,项目已经完成了在线学习功能,用户通过在线学习页面点播视频进行学习.如何去记录学生的学习过程 呢?要想掌握学生的学习情况就需要知道用户的身份信息,记录哪个用户在什么时间 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_05-Feign远程调用-客户端负载均衡介绍
2 Feign远程调用 在前后端分离架构中,服务层被拆分成了很多的微服务,服务与服务之间难免发生交互,比如:课程发布需要调用 CMS服务生成课程静态化页面,本节研究微服务远程调用所使用的技术. 下图是 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_02-Eureka注册中心-搭建Eureka单机环境
我们先搭建单机环境 govern是治理的意思, 这样就把工程创建好了 创建包 创建SpringBoot的启动类. 在父工程里面已经确定了Spring Cloud的版本了.相当于锁定了版本 接下里只需要 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_04-Eureka注册中心-将服务注册到Eureka Server
cms相当于客户端 配置客户端的信息 后面加逗号分隔开 50102表示向两台eureka服务上报服务,如果有一台死掉了 那么还可以上另外的一台去注册服务 直接把ip注册到eureka 启动类加注解 重 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_01-Eureka注册中心-Eureka介绍
1 Eureka注册中心 1.1 需求分析 在前后端分离架构中,服务层被拆分成了很多的微服务,微服务的信息如何管理?Spring Cloud中提供服务注册中 心来管理微服务信息. 为什么 要用注册中心 ...
- 阶段5 3.微服务项目【学成在线】_day18 用户授权_03-方法授权-jwt令牌包含权限
修改认证服务的UserDetailServiceImpl类,下边的代码中 permissionList列表中存放了用户的权限, 并且将权限标识按照中间使用逗号分隔的语法组成一个字符串,最终提供给Spr ...
- 阶段5 3.微服务项目【学成在线】_day17 用户认证 Zuul_14-网关-介绍网关及搭建网关工程
4 Zuul网关 4.1 需求分析 网关的作用相当于一个过虑器.拦截器,它可以拦截多个系统的请求. 本章节要使用网关校验用户的身份是否合法. 4.2 Zuul介绍 什么是Zuul? Spring Cl ...
随机推荐
- C# 直播录制视频
//项目引用 ffmpeg.exe 下载地址http://ffmpeg.org/ var time = DateTime.Now; ; //录制分钟 var fileName = Guid.NewGu ...
- Python与数据库 sqlalchemy 建立声明层表对象的两种方式
在对表对象进行建立的时候,通常有两种方式可以完成,以下是两种方式的建立过程对比 首先导入需要的模块,获取一个声明层 1 from sqlalchemy.sql.schema import Table, ...
- Windows启动报错:无效的分区表 解决方法,哈哈
Windows系统启动时出现Invalid Partition Table错误 2018-07-27 16:32 今天KB小网管跟大家分享一个在重装Windows系统时会出现的一个问题Invalid ...
- 前端面试题-HTML+CSS
引用GitHub 上 ltadpoles的前端面试 https://github.com/ltadpoles HTML部分 1. Doctype作用,HTML5 为什么只需要写<!DOCTYPE ...
- python panda读写内存溢出:MemoryError
pandas中read_xxx的块读取功能 pandas设计时应该是早就考虑到了这些可能存在的问题,所以在read功能中设计了块读取的功能,也就是不会一次性把所有的数据都放到内存中来,而是分块读到内存 ...
- C# 操作文件夹、文件
Form namespace FileProperties { public partial class Form1 : Form { private string currentFolderPath ...
- yii 查询垃圾分类接口
public function actionGarbage() { // $param = \Yii::$app->request->post('rubbish', ''); // 接收j ...
- springboot与springMVC的关系
- tinymce实现ctrl+v粘贴word图片并上传
tinymce是很优秀的一款富文本编辑器,可以去官网下载.https://www.tiny.cloud 这里分享的是它官网的一个收费插件powerpaste的旧版本源码,但也不影响功能使用. http ...
- vue中使用ckeditor,支持wps,word,网页粘贴
由于工作需要必须将word文档内容粘贴到编辑器中使用 但发现word中的图片粘贴后变成了file:///xxxx.jpg这种内容,如果上传到服务器后其他人也访问不了,网上找了很多编辑器发现没有一个能直 ...
