vsCode创建自己的代码模板
(一)新建html快捷键
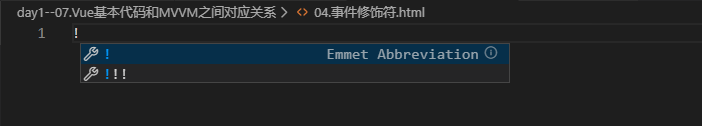
当我们想在VSCode中新建html代码时,可以 输入! 然后回车或者Tab即可自动生成一个html文件模板,效果如下:

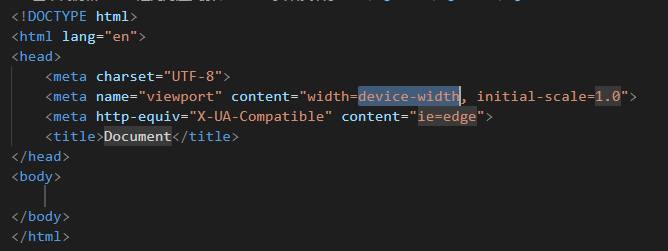
效果如下:

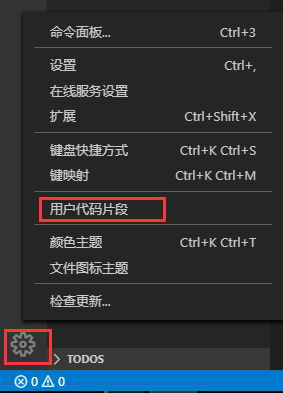
但是有时候我们需要创建一些个性化的,可能需要大量重复使用的模板,例如我们在学习vue时,每次写一个demo都要重复引入vue.js并且创建new Vue等,很焦躁,这个时候我们就可以通过下面的方式搞一个模板,然后就像我们上面输入“!”触发html原生模板一样,输入我们自定义的触发标志触发我们的个性化自定义模板:


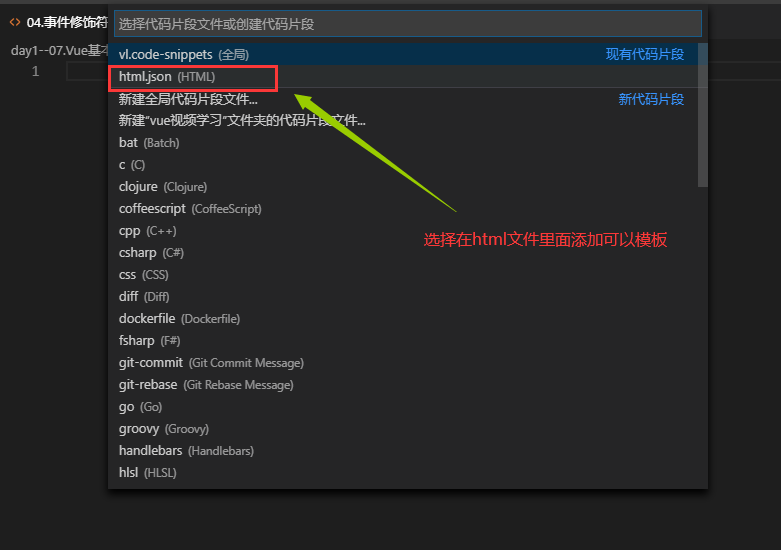
之后会打开一个json文件:

这些注释就是告诉你怎么写模板。。。估计你也看不懂。。。。,先删掉吧。最后就剩下“{}”;
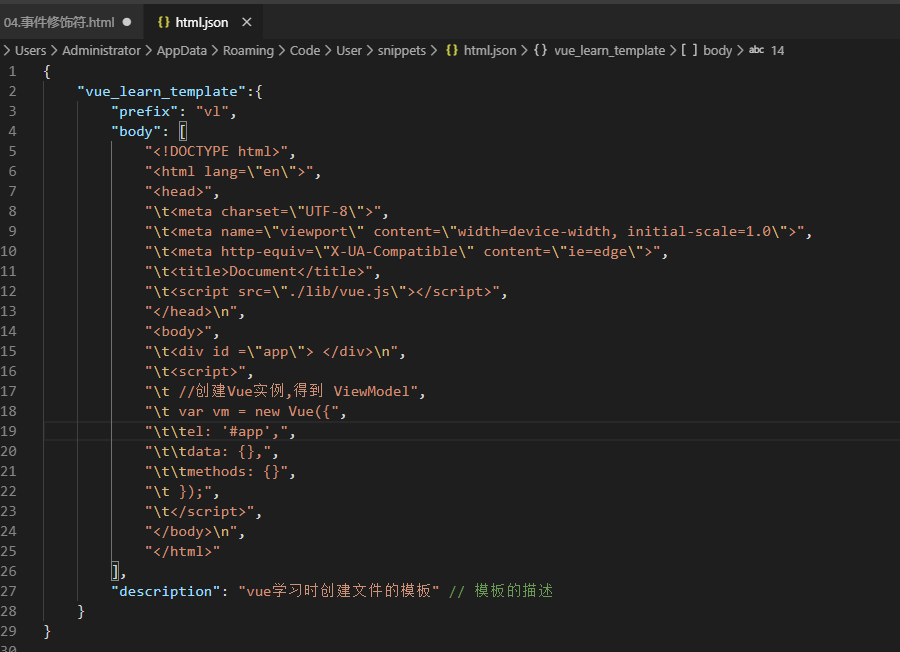
然后我们把下面的模板内容黏贴进“{}”中:
"vue_learn_template":{
"prefix": "vl",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
"\t<title>Document</title>",
"\t<script src=\"./lib/vue.js\"></script>",
"</head>\n",
"<body>",
"\t<div id =\"app\"> </div>\n",
"\t<script>",
"\t //创建Vue实例,得到 ViewModel",
"\t var vm = new Vue({",
"\t\tel: '#app',",
"\t\tdata: {},",
"\t\tmethods: {}",
"\t });",
"\t</script>",
"</body>\n",
"</html>"
],
"description": "vue学习时创建文件的模板" // 模板的描述
}
转义字符解释:
\t \" \n都是转义字符,而空格就是单纯的空格,输入时可以输入空格
\t 的意思是 横向跳到下一制表符位置 等于 Tab键
\" 的意思是 双引号
\n 的意思是回车换行
最后的json文件内容如下图:

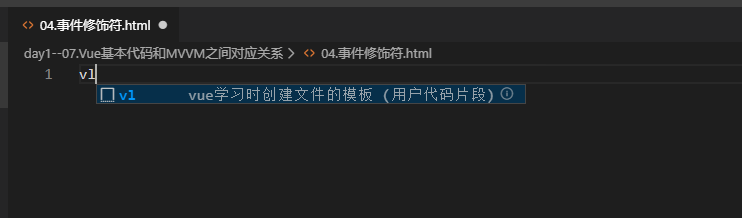
最终使用效果如下:
输入我们自定义的触发标志:

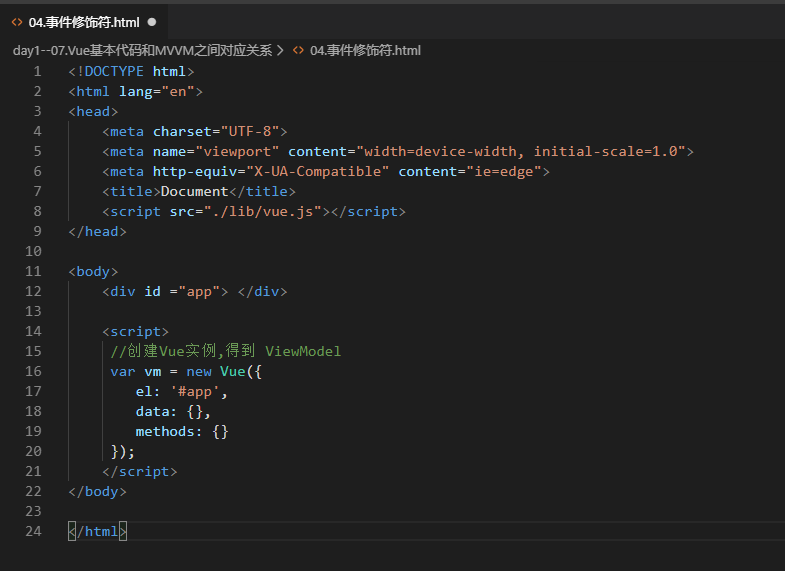
回车之后的效果:

是不是很骚、、、
vsCode创建自己的代码模板的更多相关文章
- vscode 创建.net core项目初体验
微软的virtual studio编辑器那是宇宙第一大编辑器,可惜就是太笨重,遇到性能差一些的电脑设备,简直无法快速的编辑项目. 而vs code编辑器轻便易用,想要编辑哪种项目,只需扩展插件就OK, ...
- 使用VSCode创建.NET Core 项目,添加类库间引用
注:网络上搜索到的关于VsCode创建调试.Net Core 项目的文章都比较老旧,不能完全参考使用,根据网络文章.微软官方文档的指导下,学习并整理此文档,但也大体和文档学习路线相似,主要为记录学习过 ...
- .NET Core 1.0 CentOS7 尝试(三、使用VSCode创建一个Web应用)
参考地址:https://docs.asp.net/en/latest/tutorials/your-first-mac-aspnet.html 一.使用VSCode创建一个目录FirstWebApp ...
- flutter vscode创建objc工程
通过vscode创建flutter工程时,默认创建的是swift项目工程,如果想要修改,可以通过vscode设置默认创建语言 1. Open vscode settings. Under User S ...
- Django 使用VScode 创建工程
一.VSCode 创建Django 工程 VSCode 官方: https://code.visualstudio.com 1 mysite(项目名),创建Django 项目,可以和虚拟环境放在同一目 ...
- 【翻译】在Mac上使用VSCode创建你的第一个Asp.Net Core应用
Setting Up Your Development Environment 设置你的开发环境 To setup your development machine download and inst ...
- 使用VSCode创建Asp.Net Core
前言 .Net Core 2.0已经发布几个月了,惭愧!身为一个开发人员现在才开始接触,有人说有VS这一宇宙第一IDE在,为啥还要用VSCode,为啥?因为我们是程序猿啊!我们是攻城狮啊!我们爱折腾啊 ...
- vscode创建net core控制台程序
vscode近来深受的开发人员的喜爱.在下的前端同事们也纷纷使用vscode.在下就想了我等后端程序员也可以用vscode写C#代码.毕竟是从宇宙第一IDE ----Visual Studio衍生的 ...
- 折腾vue--使用vscode创建vue项目(二)
1.安装webpack npm install -g webpack 2.安装sass npm install --save-dev sass-loader npm install --save-de ...
随机推荐
- Ubuntu18.0 解决python虚拟环境中不同用户下或者python多版本环境中指定虚拟环境的使用问题
一. 不同用户下配置virtualenvwrapper的问题 问题描述: 安装virtualnev和virtualnevwrapper之后,在.bashrc进行virtualenvwrapper的相关 ...
- Link monitoring
参考:https://www.ibm.com/support/knowledgecenter/en/linuxonibm/com.ibm.linux.z.l0wlcb00/l0wlcb00_miimo ...
- api的日志
package cn.com.acxiom.coty.wechat.ws.bean.po; import java.util.Date; public class WebserviceLogWecha ...
- 自动化测试 selenium 模块 webdriver使用(一)
一.webdriver基本使用命令 from selenium import webdriver # 导入webdriver模块 >>> chrome_obj = webdriver ...
- idou老师教你学Istio 08: 调用链埋点是否真的“零修改”?
本文将结合一个具体例子中的细节详细描述Istio调用链的原理和使用方式.并基于Istio中埋点的原理解释来说明:为了输出一个质量良好的调用链,业务程序需根据自身特点做适当的修改,即并非官方一直在说的完 ...
- less混合
混合(mixin)变量 .border{ border: 5px solid pink; } .box{ width: 300px;height:300px; .border; } => .bo ...
- Java基础 与时间日期相关的类:System -Date -SimpleDateFormat -Calendar类 -解决后缀.000Z 的时区问题
笔记总结: /**与时间相关的类:System_Date_SimpleDateFormat_Calendar类 * 1.system 类下的currentTimeMillis() * 输出从1970年 ...
- 中文乱码 encodeURI来解决URL传递时的中文问题
解决中文乱麻问题,页面端发出的数据作两次encodeURI var name="张三"; encodeURI(encodeURI(name)); 后台解码: URLDecoder. ...
- Springboot注解@ServletComponentScan和@ComponentScan(转)
一.SpringBoot中使用Servlet在SpringBootApplication上使用@ServletComponentScan注解后,Servlet.Filter.Listener可以直接通 ...
- mysql 解决忘记密码 mysql5.7 远程登录不上MySQL(解决腾讯服务器初始mysql密码问题)
一.修改MySQL启动配置文件 #如果不知道配置文件,先查找find / -name my.cnf#编辑配置文件 vim /etc/my.cnf 在[mysql] 下面第一行加入 skip-gran ...
