websocket具体如何使用
本人是在https://blog.csdn.net/jintingbo/article/details/80755636此地址学习的,所以留做笔记用于之后的学习
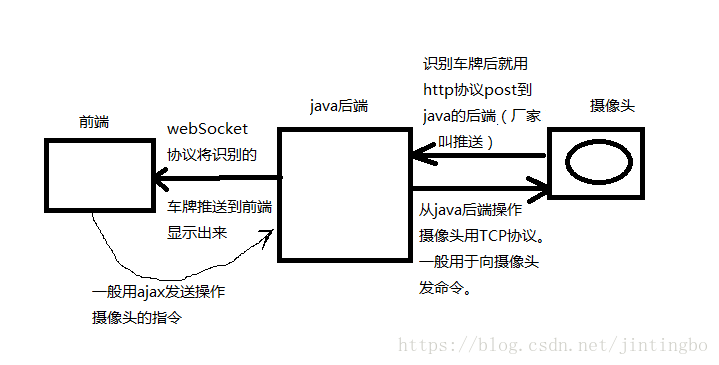
现在在写一个工程,是关于监控摄像头的,它的工作过程用下图表示:

摄像头自动识别车牌号后,就是post到java后端(厂家叫中心服务器), 现在是如何将识别的车牌返到前端去呢?
因为按照SSM的规则,在java后端处理完摄像头的post后,用return返回时,它是返到摄像头那边,而不是返到前端了。
为了解决这个问题,我只好在前端与java后端之间架起webSocket通信。
如何做得呢?
第一步:应该在pom中加一个
<!-- 导入java ee jar 包 -->
<dependency>
<groupId>javax</groupId>
<artifactId>javaee-api</artifactId>
<version>7.0</version>
</dependency>
===============================
第二步:在前端的html页面(或是jsp页面)这样写:
$(function(){
var websocket = null;
//判断当前浏览器是否支持WebSocket
if ('WebSocket' in window) {
websocket = new WebSocket("ws://localhost:9999/guanXiangCamera/websocket");
}else {
alert('当前浏览器 Not support websocket')
}
//连接发生错误的回调方法
websocket.onerror = function () {
setMessageInnerHTML("WebSocket连接发生错误");
};
//连接成功建立的回调方法
websocket.onopen = function () {
//setMessageInnerHTML("WebSocket连接成功");
}
//接收到消息的回调方法
websocket.onmessage = function (event) {
setMessageInnerHTML(event.data);
}
//连接关闭的回调方法
websocket.onclose = function () {
//setMessageInnerHTML("WebSocket连接关闭");
}
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function () {
//closeWebSocket();
}
//将消息显示在网页上
function setMessageInnerHTML(innerHTML) {
document.getElementById('message').innerHTML += innerHTML + '<br/>';
}
//关闭WebSocket连接
function closeWebSocket() {
websocket.close();
}
//发送消息
function send() {
var message = "测试一下,看能不能发!"
websocket.send(message);
}
}
上面的程序,其实你只想接收一个后台向前端的推送,只要这个就行,其它的都可以不要代码,只要一个函数的“架子”。
//接收到消息的回调方法
websocket.onmessage = function (event) {
setMessageInnerHTML(event.data);
}
====================================
第三步:在java的后端,新建一个类:
package com.google.controller;
import java.io.IOException;
import java.util.concurrent.CopyOnWriteArraySet;
import javax.websocket.OnClose;
import javax.websocket.OnError;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.ServerEndpoint;
@ServerEndpoint("/websocket")
public class WebSocketTest {
//静态变量,用来记录当前在线连接数。应该把它设计成线程安全的。
private static int onlineCount = 0;
//concurrent包的线程安全Set,用来存放每个客户端对应的MyWebSocket对象。
//若要实现服务端与单一客户端通信的话,可以使用Map来存放,其中Key可以为用户标识
private static CopyOnWriteArraySet<WebSocketTest> webSocketSet =
new CopyOnWriteArraySet<WebSocketTest>();
//与某个客户端的连接会话,需要通过它来给客户端发送数据
private Session session;
public Session getSession(){
return this.session;
}
/**
* 连接建立成功调用的方法
* @param session 可选的参数。session为与某个客户端的连接会话,需要通过它来给客户端发送数据
*/
@OnOpen
public void onOpen(Session session){
this.session = session;
webSocketSet.add(this); //加入set中
addOnlineCount(); //在线数加1
System.out.println("有新连接加入!当前在线人数为" + getOnlineCount());
}
/**
* 连接关闭调用的方法
*/
@OnClose
public void onClose(){
webSocketSet.remove(this); //从set中删除
subOnlineCount(); //在线数减1
System.out.println("有一连接关闭!当前在线人数为" + getOnlineCount());
}
/**
* 收到客户端消息后调用的方法
* @param message 客户端发送过来的消息
* @param session 可选的参数
*/
@OnMessage
public void onMessage(String message, Session session) {
//System.out.println("来自客户端的消息:" + message);
//群发消息
for(WebSocketTest item: webSocketSet){
try {
item.sendMessage(message);
} catch (IOException e) {
e.printStackTrace();
continue;
}
}
}
/**
* 发生错误时调用
* @param session
* @param error
*/
@OnError
public void onError(Session session, Throwable error){
System.out.println("发生错误");
error.printStackTrace();
}
/**
* 这个方法与上面几个方法不一样。没有用注解,是根据自己需要添加的方法。
* @param message
* @throws IOException
*/
public void sendMessage(String message) throws IOException{
this.session.getBasicRemote().sendText(message);
//this.session.getAsyncRemote().sendText(message);
}
public static synchronized int getOnlineCount() {
return onlineCount;
}
public static synchronized void addOnlineCount() {
WebSocketTest.onlineCount++;
}
public static synchronized void subOnlineCount() {
WebSocketTest.onlineCount--;
}
}
==============================
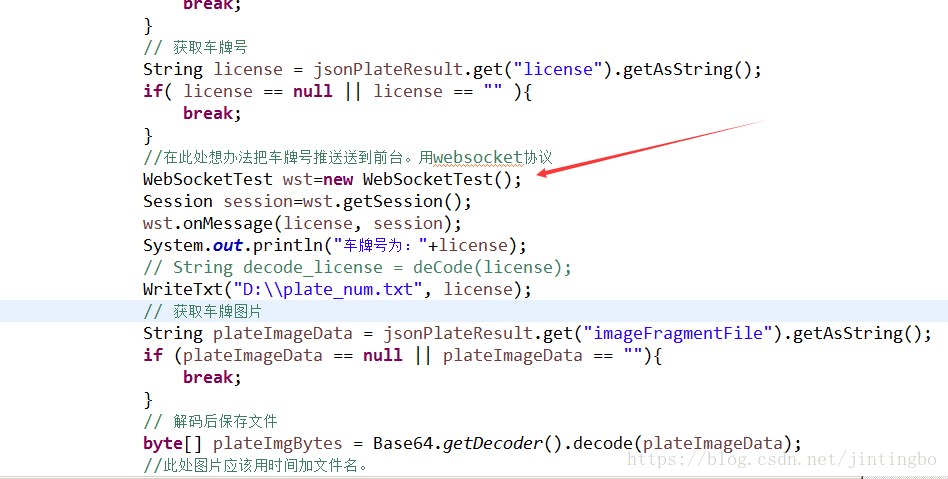
第四步:最重要的来了,要在自己的程序中,有推送,该如何做呢?
只需要使用它的这个类就行了:

这样就可以把内容传到前台了。
要注意的事项是: (1)前端的提交,应该提交到 WebSocketTest 类中,而不是提交到你的业务类中,
(2)后端接受前端提交的webSocket类时,用注解@ServerEndpoint接收。例如:
@ServerEndpoint("/websocket")
public class WebSocketTest {}
---------------------
来源:CSDN
原文:https://blog.csdn.net/jintingbo/article/details/80755636
版权声明:本文为博主原创文章,转载请附上博文链接!
websocket具体如何使用的更多相关文章
- 漫扯:从polling到Websocket
Http被设计成了一个单向的通信的协议,即客户端发起一个request,然后服务器回应一个response.这让服务器很为恼火:我特么才是老大,我居然不能给小弟发消息... 轮询 老大发火了,小弟们自 ...
- 细说WebSocket - Node篇
在上一篇提高到了 web 通信的各种方式,包括 轮询.长连接 以及各种 HTML5 中提到的手段.本文将详细描述 WebSocket协议 在 web通讯 中的实现. 一.WebSocket 协议 1. ...
- java使用websocket,并且获取HttpSession,源码分析
转载请在页首注明作者与出处 http://www.cnblogs.com/zhuxiaojie/p/6238826.html 一:本文使用范围 此文不仅仅局限于spring boot,普通的sprin ...
- WebSocket - ( 一.概述 )
说到 WebSocket,不得不提 HTML5,作为近年来Web技术领域最大的改进与变化,包含CSS3.离线与存储.多媒体.连接性( Connectivity )等一系列领域,而即将介绍的 WebSo ...
- php+websocket搭建简易聊天室实践
1.前言 公司游戏里面有个简单的聊天室,了解了之后才知道是node+websocket做的,想想php也来做个简单的聊天室.于是搜集各种资料看文档.找实例自己也写了个简单的聊天室. http连接分为短 ...
- Demo源码放送:打通B/S与C/S !让HTML5 WebSocket与.NET Socket公用同一个服务端!
随着HTML5 WebSocket技术的日益成熟与普及,我们可以借助WebSocket来更加方便地打通BS与CS -- 因为B/S中的WebSocket可以直接连接到C/S的服务端,并进行双向通信.如 ...
- Cowboy 开源 WebSocket 网络库
Cowboy.WebSockets 是一个托管在 GitHub 上的基于 .NET/C# 实现的开源 WebSocket 网络库,其完整的实现了 RFC 6455 (The WebSocket Pro ...
- 借助Nodejs探究WebSocket
文章导读: 一.概述-what's WebSocket? 二.运行在浏览器中的WebSocket客户端+使用ws模块搭建的简单服务器 三.Node中的WebSocket 四.socket.io 五.扩 ...
- 细说websocket - php篇
下面我画了一个图演示 client 和 server 之间建立 websocket 连接时握手部分,这个部分在 node 中可以十分轻松的完成,因为 node 提供的 net 模块已经对 socket ...
- webSocket and LKDBHelper的使用说明
socketket与lkdbhelper来处理数据 客户需求: 当我们有需要从自己的后台推送消息给我们的用户时,用户需要实时的接收到来自我们的推送消息.前提是没有使用第三方的推送框架,那么这个使用we ...
随机推荐
- 黑马vue---14、v-model双向绑定
黑马vue---14.v-model双向绑定 一.总结 一句话总结: 1.v-bind 只能实现数据的单向绑定,从 M 自动绑定到 V, 无法实现数据的双向绑定 2.v-model 指令,可以实现 表 ...
- laravel insert 、save、update、create区别(总结二)
1.insert:插入数据时,需要维护 created_at 和 updated_at字段, 2.save:无论插入或者更新,会自动维护,无需手动操作 //插入: public function st ...
- Asp.Net WebAPI 通过HttpContextBase或者HttpRquest 获取请求参数
WEBAPI中的Request是HttpRequestMessage类型,不能像Web传统那样有querystring和from 方法接收参数,而传统的HttpReqest的基类是HttpReqest ...
- koa 项目实战(二)连接 mongodb 数据库
1.配置文件 根目录/config/keys.js module.exports = { mongoURI: 'mongodb://127.0.0.1:27017/mongodb' } 2.启动文件 ...
- Appium移动自动化测试(四)之元素定位
做过UI自动化测试的童鞋都会发现, 在上一篇文章中居然没有万能定位方式Xpath. 是滴, 确实没有! ADT自带的uiautomatorviewer里面并没有属性xpath, 如果我们需要的话,还需 ...
- centos6密钥验证
密钥验证: 公钥(服务器上)私钥(客户端)在远程登录软件上可生成SSH密钥对.在服务器上建目录.SSH 再在其中建文件authorized_keys,复制公钥到服务器上此文件中. (1)selinux ...
- RxJava2实战---第六章 条件操作符和布尔操作符
RxJava2实战---第六章 条件操作符和布尔操作符 RxJava的条件操作符主要包括以下几个: amb():给定多个Observable,只让第一个发射数据的Obsrvable发射全部数据. de ...
- Python——PYQT:控件基本使用
QtGui.QComboBox控件常用函数: .addItem(string) #添加字符串项到Item .addItems(list) #添加列表或元组元素到Item .clear() #清除所有I ...
- 2019.06.05 ABAP EXCEL 操作类代码 OLE方式(模板下载,excel上传,内表下载)
一般使用标准的excel导入方法9999行,修改了标准的excel导入FM 整合出类:excel的 模板下载,excel上传,ALV内表下载功能. 在项目一开始可以SE24创建一个类来供整体开发使用, ...
- oslo_db.sqlalchemy.engines连库
_ mysql -uroot -pc1234 oslo_db.sqlalchemy.engines root@devstack2019:/etc/keystone# more keystone.con ...
