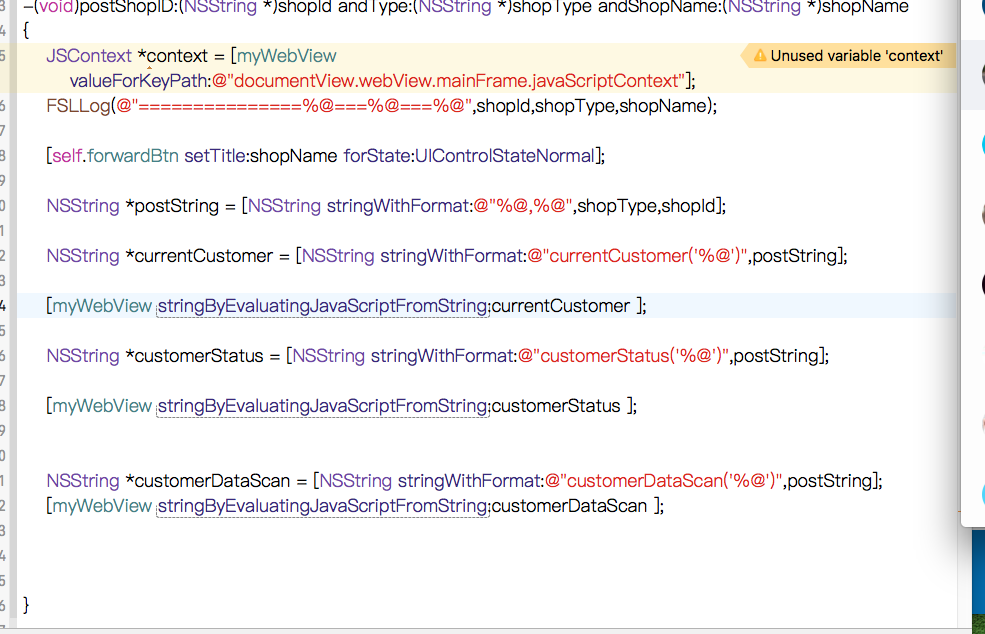
安卓端调用h5界面js方法和ios端调用h5界面js方法

protected void initData() {
mTxtBarTitle.setText(getString(R.string.bigdata));
TitleUtils.setToolBarRightIco(getContext(), R.mipmap.ic_unreadmsg, mTxtBarRight);
TitleUtils.setToolBarRightIco(getContext(), R.mipmap.ic_code, mTxtBarLeft);
mTxtBarLeft.setPadding(5, 0, 0, 0);
mTxtBarRight.setPadding(0, 0, 15, 0);
mWebView.getSettings().setJavaScriptEnabled(true);//添加对JavaScript支持
mWebView.getSettings().setDefaultTextEncodingName("utf-8");
WebChromeClient webChromeClient = new WebChromeClient() {
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
// ToastUtil.toast(getContext(), message);
result.confirm();
return true;
}
};
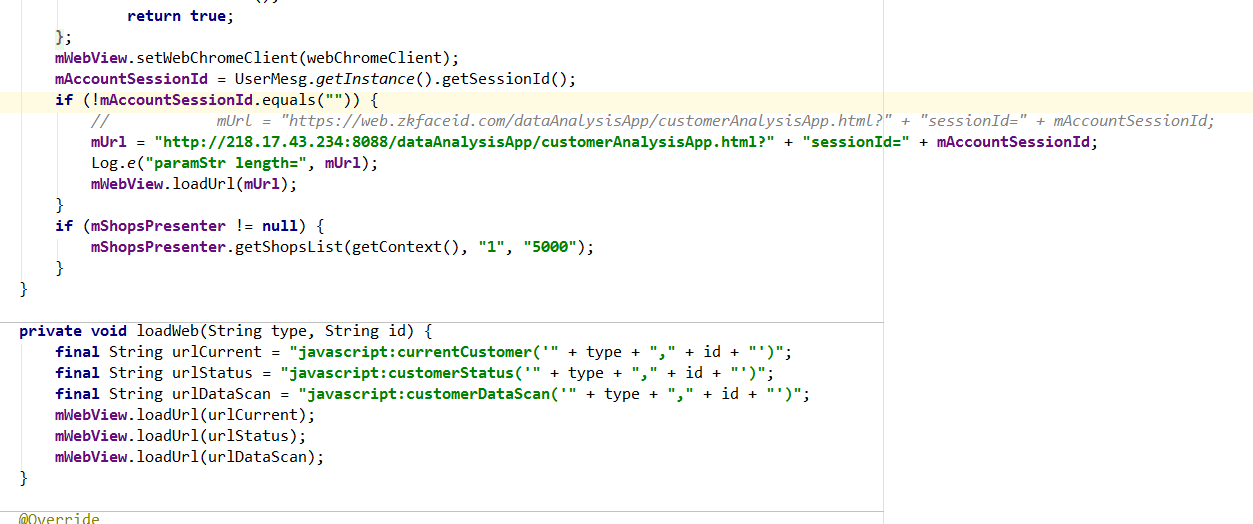
mWebView.setWebChromeClient(webChromeClient);
mAccountSessionId = UserMesg.getInstance().getSessionId();
if (!mAccountSessionId.equals("")) {
// mUrl = "
 https://web.zkfaceid.com/dataAnalysisApp/customerAnalysisApp.html?" + "sessionId=" + mAccountSessionId;
https://web.zkfaceid.com/dataAnalysisApp/customerAnalysisApp.html?" + "sessionId=" + mAccountSessionId;mUrl = "
 http://218.17.43.234:8088/dataAnalysisApp/customerAnalysisApp.html?" + "sessionId=" + mAccountSessionId;
http://218.17.43.234:8088/dataAnalysisApp/customerAnalysisApp.html?" + "sessionId=" + mAccountSessionId;Log.e("paramStr length=", mUrl);
mWebView.loadUrl(mUrl);
}
if (mShopsPresenter != null) {
mShopsPresenter.getShopsList(getContext(), "1", "5000");
}
}
private void loadWeb(String type, String id) {
final String urlCurrent = "javascript:currentCustomer('" + type + "," + id + "')";
final String urlStatus = "javascript:customerStatus('" + type + "," + id + "')";
final String urlDataScan = "javascript:customerDataScan('" + type + "," + id + "')";
mWebView.loadUrl(urlCurrent);
mWebView.loadUrl(urlStatus);
mWebView.loadUrl(urlDataScan);
}

安卓端调用h5界面js方法和ios端调用h5界面js方法的更多相关文章
- json库的编译方法和vs2010中导入第三方库的方法
json库的编译方法和vs2010中导入第三方库的方法 一.去相应官网下载json.cpp文件 Jsoncpp下载:https://sourceforge.net/projects/jsoncpp/ ...
- Swift3.0服务端开发(五) 记事本的开发(iOS端+服务端)
前边以及陆陆续续的介绍了使用Swift3.0开发的服务端应用程序的Perfect框架.本篇博客就做一个阶段性的总结,做一个完整的实例,其实这个实例在<Swift3.0服务端开发(一)>这篇 ...
- js方法和prototype
JS中的方法可以分为三类 1.对象方法 2.类方法 3.原型方法 例: function People(name) { this.name=name; //对象方法 this.Introduce=fu ...
- nginx调用php-fpm出错解决方法和nginx配置详解
装完了nginx和php-5.5,配置好了nginx调用php后,就开始启动php-fpm. 使用下面的命令 复制代码 代码如下: /usr/local/php/sbin/php-fpm 就可以启动了 ...
- 双系统下删除Linux系统方法和Windows无法启动问题的解决方法
装了一个linux,后面直接把它删掉了,结果电脑重启的时候重启不了,总是一开机就出现 grub> 心中无比的恼火,后面想不通了,就打算直接重装系统,结果重装系统的过程中遇到了问题,B ...
- spring的bean注入扫瞄方法和mybatis的dao bean注入扫描方法
spring的bean注入扫面方法:@ComponentScan(basePackages = "com.pingan.property.icore.pap.*")mybatis的 ...
- vue.js 配置移动端的url Scheme和iOS端配置url Scheme
假如urlScheme:baibai:// 一.vue.js端的配置: 1.通过html标签跳转: <p href="baibai://"></p> 2.通 ...
- JavaEE开发之记事本完整案例(SpringBoot + iOS端)
上篇博客我们聊了<JavaEE开发之SpringBoot整合MyBatis以及Thymeleaf模板引擎>,并且在之前我们也聊了<Swift3.0服务端开发(五) 记事本的开发(iO ...
- iOS端给unity发送消息,实现两者交互。
上一篇我们简单说了一下unity发消息给iOS端.现在我们就来说一下iOS端给unity发送消息的简单使用. 首先iOS端做得事情其实很简单就一句话,直接上代码 /** * 第一个参数:是unity那 ...
随机推荐
- numpy之填充为nan的数据为该列平均值
# coding=utf-8 import numpy as np ''' 填充nan的数据,为该列的平均值 ''' def fill_ndarray(t1): for i in range(t1.s ...
- 基于 Open vSwitch 的 OpenFlow 实践
目录 文章目录 目录 前文列表 Open vSwitch 基本概念 Open vSwitch 与 OpenFlow 的关系 通过 Open vSwitch 实践 OpenFlow 屏蔽数据包 重定向数 ...
- mongod 对指定数据库创建用户
https://blog.51cto.com/wzlinux/2153062?source=dra 1.先在admin库中创建管理员用户与密码 [root@mbasic ~]# mongo Mongo ...
- koa express 优缺点
关于 Express 优点.Express 的优点是线性逻辑:路由和中间件完美融合,通过中间件形式把业务逻辑细分,简化,一个请求进来经过一系列中间件处理后再响应给用户,再复杂的业务也是线性了,清晰明了 ...
- ScrollView设置了ContentSize高度为0,仍然能滑动的问题
你有没有遇到过这样的情况: 对于ScrollView的不能上下滑动,设置了以下代码: _scrollViewTitle=[[UIScrollView alloc]initWithFrame:CGRec ...
- jinja2渲染使用
说明:通过jinja2渲染后只能打印出来效果,目前无法保存 例1:渲染 .j2 文件 1.安装jinja2模块 pip3 install jinja2 2.定义模板 说明:变量必须是小写,大写有的情况 ...
- mysql双主架构
注意:最好不要用innodedb来同步数据库,要用databus来同步数据库,数据量大要用上mycat中间件 Mysql主主同步环境部署: centos 7.4 三台云主机: mysql1 :10.1 ...
- cef加载flash的办法
cef有2种加载flash插件的方式, 1,npapi,这种方式是调用系统自带的flash插件,由于有安全性方面的问题,已经被新版cef禁用. 2,ppapi,也就是 pepper flash,这是谷 ...
- idea关闭自动更新
如何关闭idea的自动更新? File-Setting-Appearance&Beha-System Setting-Updates 取消勾选Automatically check updat ...
- GIT命令总结,so easy
一:GIT命令实战(码云) https://oschina.gitee.io/learn-git-branching/ 提交 git commit 创建分支 git branch <name&g ...
