[Python自学] day-18 (1) (JS正则、第三方组件)
一、JS的正则表达式
JS正则提供了两个方法:
test():用于判断字符串是否符合规定;
exec():获取匹配的数据;
1.test()
定义一个正则表达式:
reg = /\d+/; // 用于判断多个数字
reg.test("akshdjkf78snjdkf"); // 返回true,因为中间含有数字
上述的字符串能够满足正则表达式,所以返回true,但这种匹配无法用于验证手机号。
reg = /^\d+$/; // 匹配从开头到结尾都是数字
reg.test("13928787837"); // 返回true
reg.test("1237h39284"); //返回false
这样就可以检验是否全是数字。
2.exec()
同样定义一个正则表达式:
reg = /\d+/;
reg.exec("sdufh_67_nsjkd_89_djkjs"); // 返回["67"]
我们得到的结果是["67"],也就是说只匹配到第一个数字。
全局匹配:
如果我们要想拿到所有符合规则的内容,则需要使用全局匹配:
reg = /\d+/g;
reg.exec("sdufh_67_nsjkd_89_djkjs"); // 返回["67"]
reg.exec("sdufh_67_nsjkd_89_djkjs"); // 返回["89"]
reg.exec("sdufh_67_nsjkd_89_djkjs"); // 返回null reg.exec("sdufh_67_nsjkd_89_djkjs"); // 再次执行返回["67"]
当匹配到最后一个符合规则的内容后,下一次再次执行会返回null,我们可以用此来判断是否查找完毕。如果在返回null后再次执行,又会从头开始。
分组:
text = "JavaScript is more fun than Java or JavaBeans!";
reg = /\bJava(\w*)\b/g;
reg.exec(text); //返回["JavaScript","Script"]
reg.exec(text); //返回["Java",""]
reg.exec(text); //返回["JavaBeans","Beans"]
reg.exec(text); //返回null reg.exec(text); //返回["JavaScript","Script"]
使用"()"将需要提取的部分括起来就可以获取内容。
匹配模式:
前面我们使用了全局匹配"g",其他还有"i"和"m"模式。
"i"模式:不区分大小写。这个很好理解。
"m"模式:多行模式。这里的多行,不是指可以匹配多行文本("g"默认就可以匹配带换行的文本)。这里的多行是说当在正则表达式中要匹配开头和结尾("^"和"$")的时候,对每一行都生效。例如:
text = "JavaScript is more fun than \nJava or JavaBeans!"
reg = /^Java(\w*)/g; //匹配以Java开头的单词
reg.exec(text); //返回["JavaScript","Script"]
reg.exec(text); //返回null
我们可以看到,如果只是全局模式,只能匹配到JavaScript,因为只有这个单词是位于开头。
我们加上"m"模式:
text = "JavaScript is more fun than \nJava or JavaBeans!"
reg = /^Java(\w*)/gm; //匹配以Java开头的单词
reg.exec(text); //返回["JavaScript","Script"]
reg.exec(text); //返回["Java",""]
reg.exec(text); //返回null
加上"m"后,位于换行符后面的Java也被当做位于开头的单词。
二、回顾默认事件和绑定事件
回顾:https://www.cnblogs.com/leokale-zz/p/12001523.html#maodian_12
在<a>标签和<form>中的<input type="submit"/>中,我们自定义绑定的事件是优先于默认事件执行的。所以我们可以在自定义绑定事件中实现对内容的验证。
这里还有一个标签是例外,例如<input type="checkbox"/>标签。点击打钩是他的默认事件。如果我们绑定一个自定义事件,这个事件是在默认事件之后才执行的。例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test1</title>
</head>
<body>
<input type = "checkbox"/> <script src="jquery-1.12.4.js"></script>
<script>
// 绑定自定义事件,检查checkbox是否被选中,如果选中则打印true,未选中打印false
$(":checkbox").click(function(){
var v = $(this).prop("checked");
console.log(v);
});
</script>
</body>
</html>
checkbox默认是未选中的,当我们勾选checkbox时,如果打印的是true,那说明是默认事件(勾选)先于打印事件执行的。如果打印false,表示打印事件先执行,然后checkbox才被勾选上。
结果:

结果是打印的true,说明默认事件(勾选)是先于打印事件执行的。
三、几种常用组件
所谓前端组件,就是别人给你实现好的UI效果,包含CSS样式和JS代码。
EasyUI:提供了比较全的UI效果,但是要对其进行修改时,要求相对较高一些。
jQueryUI:较EasyUI功能相对不那么齐全,但使用比较简单。
以上两个UI组件,比较适合用于后台管理。
BootStrap:效果最好看,目前使用广泛。适合实现网站首页等效果比较绚的地方。可以找许多模板直接使用。
以上三个UI组件,官方网站都有大量的Demo,下载的源码中也有demo效果可以参考。
对于bootstrap组件,我们了解三点:
1.响应式
对于CSS来说,我们可以根据某个条件是否成立,来决定哪个CSS效果生效。
例如:当页面宽度缩小到一定的像素,页面顶部的菜单就会全部归入一个纵向列表中。如下所示:
缩小前:

缩小后:

这是通过在CSS中使用一个叫@media的关键字来实现的:
<head>
<meta charset="UTF-8">
<title>test1</title>
<style>
.c1{
background-color: green;
height: 50px;
}
@media (min-width: 700px){
.c2{
background-color: red;
}
}
</style>
</head>
<body>
<div class="c1 c2"></div>
</body>
当页面宽度大于等于700时,显示红色,当小于700时,显示绿色:
大于700px:

小于700px:

除了以上这个简单的颜色变化,@media还可以用于form表单中<input>标签横向排列和纵向排列的切换等场景。
2.图标
我们以前在页面中添加图标都是用图片的形式来做的,如果使用bootstrap等组件,则使用@font-face来实现。
@font-face的图标是使用字体文件来实现的,我们只需要引用他规定好的标签即可,例如:
<span class="glyphicon glyphicon-camera" aria-hidden="true"></span>
这个标签代表的就是:

我们可以在 https://v3.bootcss.com/components/ 中找到这个图标,使用右键->检查来查看他的标签。
该图标是通过这个<span>标签中的class样式来实现的,bootstrap帮我们通过样式找到位于字体文件中的相应图标,并显示在标签所在位置。
这些图标存在于以下文件中:


在css文件中,我们可以找到:
.glyphicon-camera:before {
content: "\e046";
}
这里面的content: "\e046"代表的就是这个相机图标。。
3.基本使用
首先将bootstrap包拷贝到项目中:

导入bootstrap.css和bootstrap.js:
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css"/>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap-theme.css"/>
</head>
<body>
<script src="jquery-1.12.4.js"></script>
<script src="../test1210/bootstrap-3.3.7-dist/js/bootstrap.js"></script>
</body>
在bootstrap的demo中找到需要的组件,将代码复制在需要的位置:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css"/>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap-theme.css"/>
</head>
<body>
<!-- 导航 -->
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div> <!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!-- 图标 -->
<div>
<span class="glyphicon glyphicon-heart" aria-hidden="true"></span>
<span class="glyphicon glyphicon-flash" aria-hidden="true"></span>
<span class="glyphicon glyphicon-console" aria-hidden="true"></span>
</div>
<!-- button -->
<div class="btn-group">
<button type="button" class="btn btn-danger">Action</button>
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<script src="jquery-1.12.4.js"></script>
<script src="../test1210/bootstrap-3.3.7-dist/js/bootstrap.js"></script>
</body>
</html>
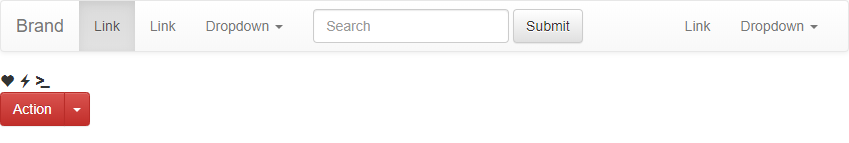
效果:

在上面的效果中,我们发现导航条是带圆角的:

所以,我们经常要修改第三方组件的一些css效果,为了避免CSS覆盖不成功,我们可以使用"! important"关键字,如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.no-radius{
border-radius: 0 !important;
}
</style>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css"/>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap-theme.css"/>
</head>
然后在相应的<nav>标签中使用这个".no-radius"样式:
<body style="background-color: red;">
<!-- 导航 -->
<nav class="navbar navbar-default no-radius">
......
</nav>
</body>
四、利用插件做一个轮播图
利用一个叫bxSlider的插件,做一个主站轮播图效果:

下载bxSlider插件:
下载地址:https://bxslider.com/install/
复制进项目:

导入并使用:
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bxslider-4-4.2.12/src/css/jquery.bxslider.css"/>
</head>
<body>
<div class="bxslider">
<div><img src="data:images/car1.png" title="Car 1"></div>
<div><img src="data:images/car2.png" title="Car 2"></div>
<div><img src="data:images/car3.png" title="Car 3"></div>
<div><img src="data:images/car4.png" title="Car 4"></div>
<div><img src="data:images/car5.png" title="Car 5"></div>
</div>
<script src="jquery-1.12.4.js"></script>
<script src="../test1210/bxslider-4-4.2.12/src/js/jquery.bxslider.js"></script>
<script>
$(function(){
$('.bxslider').bxSlider({
mode: 'fade', // 图片轮播的方向,'horizontal'横向,'vertical'纵向,'fade'消失
captions: true, // 是否显示每张图下面的信息
slideWidth: 1200 // 图的宽度,一般和图片一样
});
});
</script>
</body>
由于bxSlider是jQuery的扩展插件,所以必须导入jQuery。然后使用扩展方法bxSlider来实现轮播效果;
[Python自学] day-18 (1) (JS正则、第三方组件)的更多相关文章
- python第九十五天--js正则
定义正则表达式 /.../ 用于定义正则表达式 /.../g 表示全局匹配 /.../i 表示不区分大小写 /.../m 表示多行匹配 JS正则匹配时本身就是支持多行,此处多行匹配只是影响正则表达式^ ...
- python-day18 JS正则,组件BootStrap、EasyUI、JQueryUI1,插件轮播,django
@第一节课程内容 js正则 登录注册验证 @text-判断字符串是否符合规定的正则 @exec-获取匹配的数据 bootstrap(组件) –css –js 学习bootstrap规则 jQueryu ...
- [Python自学] day-19 (2) (Django-ORM)
一.ORM的分类 ORM一般分为两类: 1.DB first:先在DB中创建数据库.表结构,然后自动生成代码中的类.在后续操作中直接在代码中操作相应的类即可. 2.Code first:直接在代码中实 ...
- [Python自学] day-18 (2) (MTV架构、Django框架、模板语言)
一.实现一个简单的Web服务器 使用Python标准库提供的独立WSGI服务器来实现MVC架构. 首先,实现一个简单的Web服务器: from wsgiref.simple_server import ...
- js正则匹配的一个日常应用
应用实例 1 /** 将段落中的 \n 转换为 <p></p>, 规范存储 */ 2 function formatParagraphForStore(val) { 3 var ...
- jS正则和WEB框架Django的入门
JS正则 -test 判断字符串是否符合规定的正则表达式 -exec 获取匹配的数据 test的例子: 从上述的例子我们可以看出,如果rep.test匹配到了就返回true,否则返回false exe ...
- js正则实现二代身份证号码验证详解
js正则实现二代身份证号码验证详解 根据[中华人民共和国国家标准 GB 11643-1999]中有关公民身份号码的规定,公民身份号码是特征组合码,由十七位数字本体码和一位数字校验码组成.排列顺序从左至 ...
- 手机号码js正则验证
手机号码js正则验证 var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/; if (!myreg.test($(" ...
- js正则实现用户输入银行卡号的控制及格式化
//js正则实现用户输入银行卡号的控制及格式化 <script language="javascript" type="text/javascript"& ...
随机推荐
- 1.3.4 Fork/Join框架
package com.study.forkjoin; import java.util.ArrayList; import java.util.List; import java.util.conc ...
- javaSE 笔记一
java 环境变量配置 步骤: 右键[计算机]图标 –>[属性]–>[高级系统设置]–>[环境变量] 在"系统变量"里找到"Path" ...
- python如何切割字符串
python字符串的分割方法如下 str.split():字符串分割函数 通过指定分隔符对字符串进行切片,并返回分割后的字符串列表. 语法: str.split(s, num)[n] 参数说明: s: ...
- shell习题第19题:最常用的命令
[题目要求] 查看使用最多的10个命令 [核心要点] history 或者 ~/.bash_history sort uniq [脚本] #!/bin/bash # history就是调用cat ~/ ...
- 「网络流 24 题」最长 k 可重区间集
给定区间集合$I$和正整数$k$, 计算$I$的最长$k$可重区间集的长度. 区间离散化到$[1,2n]$, $S$与$1$连边$(k,0)$, $i$与$i+1$连边$(k,0)$, $2n$与$T ...
- IDEA中安装go插件,如何能够配置go SDK?
最近在学习go语言,一个是因为区块链的技术热潮,另一个是接手的项目有用到go写多线程高并发,因此决定自学go. 第一个遇到的问题就是环境! 通过一个晚上的摸索,大概步骤如下: 在IDEA中先打开set ...
- 怎样查看或修改元素节点的id属性
使用 el.id; el表示获取到的元素节点, 如下所示: // HTML 代码 // <div id="app" class="c1">hello ...
- navigateTo防止多次跳转
“wx.navigateTo” 页面跳转.在有网络延迟时多次点击会产生 多次二级页面 再使用wx.navigateBack就会多次返回到之前那页面 解决办法: 点击之前标个状态true 点击之后跳转路 ...
- ONNX预训练模型加载
tvm官网中,对从ONNX预训练模型中加载模型的教程说明 教程来自于:https://docs.tvm.ai/tutorials/frontend/from_onnx.html#sphx-glr-tu ...
- PHP中RabbitMQ之phpAmqplib实现(五
本章讲诉如何使用php-amqplib实现RabbitMQ. 环境:CoentOS,PHP 7 简单介绍一下php-amqplib php-amqplib是Advanced Message Queui ...
