HTML5 a标签的down属性进行图片下载
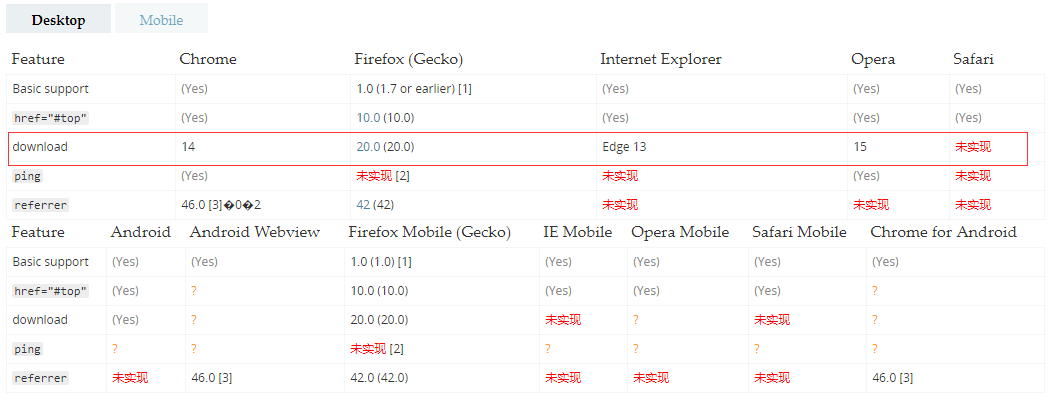
a标签中的down属性时HTML5新增的属性,此属性指示浏览器下载URL而不是导航到URL,因此将提示用户将其保存为本地文件。目前该属性的兼容性如下:

具体代码实现:
/*
主要原理:利用a标签的download属性以及canvas的toDataURL()
selector: 图片的选择器
name:被下载图片的命名
*/
downloadPicture (selector, name) {
let image = new Image()
// 解决跨域 Canvas 污染问题
image.setAttribute('crossOrigin', 'anonymous')
image.onload = function () {
// 创建一个canvas标签
let canvas = document.createElement('canvas')
// 设置canvas的宽高
canvas.width = image.width
canvas.height = image.height
// 获取canvas的2d界面
let context = canvas.getContext('2d')
// 把图片画在canvas上
context.drawImage(image, 0, 0, 200, 200)
// 把canvas的内容转化为base64格式
let url = canvas.toDataURL('image/png') // 生成一个a元素
let a = document.createElement('a')
// 创建一个单击事件
let event = new MouseEvent('click') // 将a的download属性设置为我们想要下载的图片名称,若name不存在则使用‘下载图片名称’作为默认名称
a.download = name || '下载图片名称'
// 将生成的URL设置为a.href属性
a.href = url // 触发a的单击事件
a.dispatchEvent(event)
}
// 获取img上的src值,赋值之后,完成之后会调用onload事件
image.src = document.querySelector(selector).src
}
HTML5 a标签的down属性进行图片下载的更多相关文章
- HTML5 <a>标签的ping属性用法
随着移动互联网用户井喷式的增长,web前端开发中的HTML5在近几年备受瞩目,越来越多的人从事html5开发相关工作.今天小编也来凑个热闹,和大家一起来谈谈HTML5中<a>标签的ping ...
- [转]HTML5 script 标签的 crossorigin 属性到底有什么用?
HTML5 script 标签的 crossorigin 属性到底有什么用? 最近Bootstrap 4已经正式发布了,可能已经有爱尝鲜的小伙伴在 alpha 阶段就尝试过 BS4.不过今天要说的不是 ...
- HTML5 a标签的download属性
介绍一个HTML5的新特性 a标签的download属性: 目前市场上面支持的浏览器有限: html: <!DOCTYPE html> <html> <body> ...
- jQuery --- 利用a标签的download属性下载文件!
最近遇到一个项目,需要有点击下载文件的功能. 由于文件格式是多种的,对于 rar / zip / rtf / doc / xlsx / jpg等. 点击下载有的是直接跳转到后进行下载,但有的是打开进行 ...
- HTML5 <a>标签download 属性
一.简单实例 <a href="../images/1.jpg" download="下载图片.jpg"> 点击按钮下载 </a> 二. ...
- 从零开始学习前端开发 — 10、HTML5新标签及表单控件属性和属性值
一.html5新增标签 1.结构性标签 header 定义网页的头部 nav 定义网页的导航 footer 定义网页的底部 section 定义网页的某个区域 article 定义网页中的一篇文章 a ...
- 认识HTML5中的新标签与新属性
前端之HTML5,CSS3(一) HTML5中常用内容标签 header标签 header标签定义文档的页眉,基本语法:<header>content</header>. na ...
- HTML5新标签与特性---新表单+新属性----综合案例1
HTML5新标签与特性 兼容性问题 (ie9 以上的版本) 文档类型设定 document HTML: sublime 输入 html:4s XHTML: sublime 输入 html:xt HTM ...
- a 标签的download 属性在谷歌浏览器下无法下载图片,如何处理?
a 标签的download属性在下载图片文件的时候是如何的方便,可是可是谷歌浏览器不支持下载,而是下载打开新窗口预览图片.这个兼容性问题如何解决呢? 了解了一番,HTMLCanvasElement.t ...
随机推荐
- jdk8 时间日期工具类(转)
package com.changfu.common.util; import org.slf4j.Logger; import org.slf4j.LoggerFactory; import jav ...
- 题解 [BZOJ4710] 分特产
题面 解析 step 1 我们先考虑下有人没有的情况吧, 那对于每个特产就是放隔板的情况了, 设\(a[i]\)为第\(i\)个特产的个数, 那么第\(i\)个特产的方案数就是\(C_{a[i]+n- ...
- Spring Security 自定义 登陆 权限验证
转载于:https://www.jianshu.com/p/6b8fb59b614b 项目简介 基于Spring Cloud 的项目,Spring Cloud是在Spring Boot上搭建的所以按照 ...
- nginx 端口转发 (proxy_pass反向代理)
第一种(访问IP转发到IP+端口) server{ listen ; server_name 192.168.1.114; index index.php index.html index.htm; ...
- Verilog状态机使用技巧
“没有什么难处是通过增加一个状态机不能够解决的,如果不行,那就俩..” 在实现某种功能时,若感觉该功能的各种可能状态间的切换太绕了,此时,增加一个状态机往往能使思路变得清晰,功能的实现也就简单明了了. ...
- jQuery系列(十二):事件委托
1.什么是事件委托 通俗的讲,事件就是onclick,onmouseover,onmouseout,等就是事件,委托呢,就是让别人来做,这个事件本来是加在某些元素上的,然而你却加到别人身上来做,完成这 ...
- Linux+CLion+树莓派远程编译时,Cmake编译出现undefined reference to 'pthread_create'的解决办法
在CLion中开发讯飞的linux语音库时编译出现以下问题: undefined reference to 'pthread_create' CLion的cmake配置:修改CMakeLists.tx ...
- Codeforces 1111 E. Tree(虚树,DP)
题意 有一棵树,q个询问,每次询问,指定一个点做树根,再给定k个点,要求把这些点分成不超过m组的方案数,分配的限制是任意两个有祖先关系的点不能分在同一组.题目还保证了所有的询问的k加起来不超过1e5. ...
- mybatis 对string类型判断比较 group case when then 综合
[quote] 特别注意两点 一个是where 的用法group的用法 case when的用法 <if test='hasLoanApplicationFlag == "1" ...
- idea2018.3.2版本如何破解
IntelliJ IDEA2018破解教程(2019.1.11更新)破解方法:下载破解补丁→修改配置文件→输入激活码→激活成功 由于JetBrains封杀,大部分激活服务器已经不能使用,使用下面的比较 ...
