(五)AJAX技术
一、定义
- AJAX 是一种用于创建快速动态网页的技术。
- 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
- 传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个网页页面。

- <script type="text/javascript" src="./js/lib/jquery.js"></script>
- <script type="text/javascript">
- $(function(){
- $('button').click(function(){show();});
- });
- function show(){
- $.getJSON("./source/student.json",function(stu){ //在“./source/student.json”
- //地址里找到文件,然后调用函数,stu为这个文件对象
- $("#tab").empty(); //防止多次刷新出现重复值,即每次点击按钮之后会先清空表格里的内容
- $('#tab').append("<tr><td>"+stu.name+"</td><td>"+stu.age+"</td></tr>");
- });
- }
- </script>
- </head>
- <body>
- <button>点我刷新数据</button>
- <table>
- <tr>
- <th>姓名</th>
- <th>年龄</th>
- </tr>
- </table>
- <table style="border-style:solid;width:150px;height:20px;" id="tab">
- <tr>
- <td></td>
- <td></td>
- </tr>
- </table>
- </body>
student.json:
{"name":"张三","age":"15"}
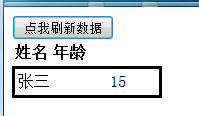
结果:


ps:如果json文件里只有一个对象,即{“name”:"张三","age","15"} 则不用each循环即可获取数据,即
function(stu){//stu.name,stu.age取值}
如果是json文件里有不止一个对象,即【{“name”:"张三","age","15"},{“name”:"李四","age","16"}】
注意一定要加大括号,一定要用each循环才能读取数据,如果只有一个对象加了大括号也被当成多个对象。
- <script type="text/javascript" src="./js/lib/jquery.js"></script>
- <script type="text/javascript">
- $(function(){
- $('button').click(function(){show();});
- });
- function show(){
- $.getJSON("./source/student.json",function(stu){ //在“./source/student.json”
- $("#tab").empty();
- $.each(stu,function(i,n){
- $('#tab').append("<tr><td>"+n.name+"</td><td>"+n.age+"</td></tr>");
- });
- });
- }
- </script>
- </head>
- <body>
- <button>点我刷新数据</button>
- <table>
- <tr>
- <th>姓名</th>
- <th>年龄</th>
- </tr>
- </table>
- <table style="border-style:solid;width:150px;height:20px;" id="tab">
- <tr>
- <td></td>
- <td></td>
- </tr>
- </table>
- </body>
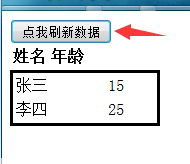
结果:


(五)AJAX技术的更多相关文章
- Ajax 技术一
一.Ajax概述 1.历史起源 1998年,微软公司Outlook Web Access研发小组在当时的IE浏览器中集成了一种技术,可以在客户端无刷新的前提下向服务器端发送Http请求,这门技术称之为 ...
- 14.javaweb AJAX技术详解
一.简介 1, ajax:在不重新加载网页的前提下,与服务器交换数据并更新部分网页的技巧,但其本身并不是一种新技术 2, 核心:XMLHttpRequest对象.AJAX技术主要是通过此对象完成的 ...
- ajax技术实现登录判断用户名是否重复以及利用xml实现二级下拉框联动,还有从数据库中获得
今天学了ajax技术,特地在此写下来作为复习. 一.什么是ajax? 客户端(特指PC浏览器)与服务器,可以在[不必刷新整个浏览器]的情况下,与服务器进行异步通讯的技术 即,AJAX是一个[局部刷新 ...
- Ajax技术---核心XMLHttpRequest对象
Ajax 的全称是Asynchronous JavaScript and XML,其中,Asynchronous 是异步的意思,它有别于传统web开发中采用的同步的方式. (一)ajax技术的意义 我 ...
- 使用ajax技术实现txt弹出在页面上
使用ajax技术实现txt弹出在页面上 使用ajax技术实现点击按钮,将TXT文本里的内容通过弹出框显示到页面上 /*事件会在页面加载完成后触发.*/ <script> window. ...
- 《所用到的AJAX技术基础》
来自百度网页,w3cshool网页:AJAX = Asychronous JavaScript and XML,翻译成中文为:异步的JavaScript XML. 异步的意思就是不重新加载整个页面,后 ...
- Ajax技术
1.ajax技术的背景 不可否认,ajax技术的流行得益于google的大力推广,正是由于google earth.google suggest以及gmail等对ajax技术的广泛应用,催生了ajax ...
- Ajax技术详解
Ajax技术:Ajax描述了一种主要使用脚本(JS)操纵HTTP的web应用架构,它的主要特点是使用脚本操纵HTTP和web服务器进行数据交换,不会导致页面重载.Ajax的核心是JS的XMLHttpR ...
- Java之Ajax技术
ajax(asynchronouse javascript and xml) 异步的javascript 和 xml(现在常把xml换成json): ajax是2005年提出的,在2006,2007年 ...
- 在 PHP 中结合 Ajax 技术进行图片上传
前面几则日志中讲述了在 PHP 中上传文件,相信大家对 PHP 中如何进行文件上传已经初步掌握.本文来继续探讨在 PHP 中上传文件的技术,不同的是,本次上传将仅限于图片文件的上传,并且将采用 Aja ...
随机推荐
- 优化你的HTTPS(上),你需要这么做
HTTP/2 HTTP 2.0即超文本传输协议 2.0,是下一代HTTP协议.是由互联网工程任务组(IETF)的Hypertext Transfer Protocol Bis (httpbis)工作小 ...
- Mybatis的一级缓存机制简介
1.接口 public interface MemberMapperCache { public Members selectMembersById(Integer id); } 2.配置文件xml ...
- TOMCAT 请求HTTP原理
一.Tomcat是什么?Tomcat是一个Web应用服务器,同时也是一个Servlet/JSP容器.Tomcat作为Servlet容器,负责处理客户端请求,把请求传送给Servlet,并将Servle ...
- Selenium常用API的使用java语言之15-警告框处理
在 WebDriver中处理JavaScript所生成的alert.confirm以及prompt十分简单,具体做法是使用switch_to_alert()方法定位到alert/confirm/pro ...
- 如何在C中传递二维数组作为参数?
回答: 在C语言中,有很多方法可以将2d数组作为参数传递.在下面的部分中,我描述了将2d数组作为参数传递给函数的几种方法. 使用指针传递2d数组以在c中运行 多维数组的第一个元素是另一个数组,所以在这 ...
- MySQL数据库中常用的引擎有几种?有什么区别?
1.常用的3种 2.InnoDB Myisam Memory 3.InnoDB跟Myisam的默认索引是B+tree,Memory的默认索引是hash 区别: 1.InnoDB支持事务,支持外键,支 ...
- Spring第二次案例和AOP
Spring加上AOP com.mapper.entity.UserInfo package com.Spring.entity; public class UserInfo { private In ...
- 二十.Nginx反向代理、Nginx的TCP/UDP调度器、Nginx常见问题处理
proxy client web1 web2 1.nginx反向代理 使用Nginx实现Web反向代理功能,实现如下功能: 后端Web服务器两台(web1 192.168.2.100 web2 ...
- 拷贝和遍历DOM树
一.浅拷贝: 拷贝就是复制,就相当于把一个对象中的所有内容,复制一份给另一个对象,直接复制, 或者说,就是把一个对象的地址给了另外一个对象,他们的指向相同,两个对象之间有相同的属性或者方法,都可以使用 ...
- Python多线程笔记(一)
Python中使用threading模块来实现多线程 threading提供一些常用的方法 threading.currentThread() 返回当前的线程变量 threading.enumerat ...
