Ext.NET 4.1 系统框架的搭建(后台) 附源码
Ext.NET 4.1 系统框架的搭建(后台) 附源码
代码运行环境:.net 4.5 VS2013 (代码可直接编译运行)
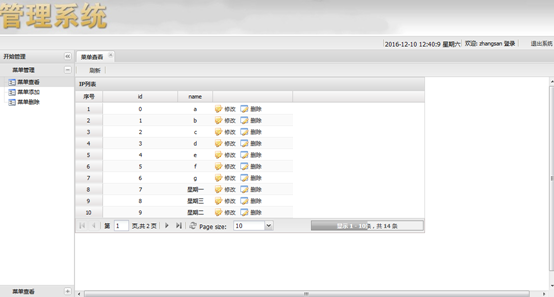
预览图:

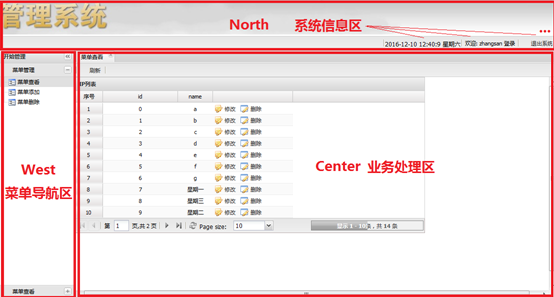
分析图:

上面系统的构建包括三块区域:North、West和Center:
North负责显示系统信息,包括系统图片、当前时间、登录信息、退出登录等功能。
West负责显示菜单导航。
Center负责系统的核心业务处理(这里的功能是显示文件夹下的.txt文本名称,并提供修改和删除操作)。
下面详细介绍:
整个区域被放在Viewport下,布局方式为BorderLayout,该布局包含North、West和Center三块面板:
<ext:Viewport runat="server" ID="vp1" Layout="BorderLayout">
<items>
<ext:Panel ID="Panel1" runat="server" Region="North" Height="100">
//...
</ext:Panel>
<ext:Panel ID="WestPanel" runat="server" Region="West">
//...
</ext:Panel>
<ext:TabPanel ID="Pages" runat="server" Region="Center">
//...
</ext:TabPanel>
</items>
</ext:Viewport>
North部分:
<ext:Panel ID="Panel1" runat="server" Region="North" Height="100" Header="true" Border="false" Html="<img src='../Images/top.jpg'/>">
<BottomBar>
<ext:Toolbar ID="ToolbarBottom" runat="server">
<Items>
<ext:ToolbarFill ID="ToolbarFillBottom" runat="server" Width="200">
</ext:ToolbarFill>
<ext:ToolbarSeparator ID="ToolbarSeparator4" runat="server" Width="1" />
<ext:Label ID="tbShowTime" runat="server">
</ext:Label>
<ext:ToolbarSeparator ID="ToolbarSeparator1" runat="server" Width="1" />
<ext:ToolbarTextItem ID="textWelcome" runat="server">
</ext:ToolbarTextItem>
<ext:ToolbarSeparator ID="ToolbarSeparator3" runat="server" Width="1">
</ext:ToolbarSeparator>
<ext:Button ID="btnExit" runat="server" IconCls="icon-exit" Text="退出系统" ToolTip="退出系统">
<DirectEvents>
<Click OnEvent="btnExit_Click">
<Confirmation ConfirmRequest="true" Title="确认" Message="确实要退出系统吗?" />
<EventMask ShowMask="true" Msg="正在退出,请稍等 ..." />
</Click>
</DirectEvents>
</ext:Button>
</Items>
</ext:Toolbar>
</BottomBar>
</ext:Panel>
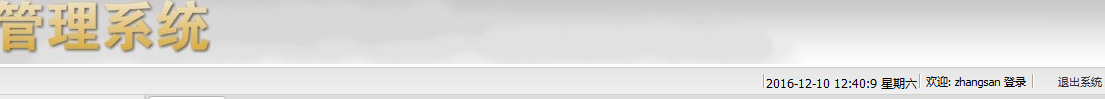
该部分对应的显示为:

tbShowTime为显示当前时间,textWelcome为当前登录的用户,还有一个退出当前登录事件:OnEvent="btnExit_Click"。
West部分:
这部分的构建是比较复杂的,首先
<ext:Panel ID="WestPanel" runat="server" Region="West" Width="150" > </ext:Panel>
这是一个最外层的大的面板,然后里面嵌入了多个小的面板,这些小的面板这里为TreePanel,
比如这里初始化2个TreePanel:
创建第1个TreePanel:
TreePanel Tpen1 = new TreePanel{};
创建第2个TreePanel:
TreePanel Tpen2 = new TreePanel{};
将2个TreePanel添加的最外层的大的面板中:
WestPanel.Add(Tpen1); WestPanel.Add(Tpen2);
对于每一个TreePanel下面还有节点,节点下面还有子节点,每个节点下面可以有多个子节点:
所以这里就需要两个方法,一个是创建节点的方法,一个是创建子节点的方法。当然也可以只写一个方法,因为创建节点的方法和创建子节点方法唯一的区别就是:创建子节点的时候需要将treeNode.Leaf的值设置为true,含义就是该子节点下面没有子节点了。
创建子节点的方法为:
private Node CreateChildNode(string url, string nodeid, string title, string description)
{
Node treeNode = new Node(); if (!string.IsNullOrEmpty(url))
{
treeNode.CustomAttributes.Add(new ConfigItem("url", this.Page.ResolveUrl(url)));
treeNode.Href = "#";
} treeNode.NodeID = nodeid;
treeNode.CustomAttributes.Add(new ConfigItem("hash", nodeid.GetHashCode().ToString()));
treeNode.Text = title;
treeNode.Qtip = description;
//如果是子节点,加上treeNode.Leaf = true;这句
//treeNode.Leaf = true;
return treeNode;
}
Center部分:
该部分为业务处理模块,对于West菜单栏所请求的信息都会在该部分显示,所有该部分需要加上鼠标右键关闭窗口的功能,包括:关闭所有窗口、除此之外全部关闭、关闭功能。
<ext:TabPanel ID="Pages" runat="server" Region="Center">
<Plugins>
<ext:TabCloseMenu ID="TabM1" runat="server" CloseTabText="关闭" CloseOtherTabsText="除此之外全部关闭"
CloseAllTabsText="关闭所有窗口" />
</Plugins>
</ext:TabPanel>
上面区域构建完成之后,仅仅是页面布局搭建完成,还有一个核心功能没有完成,那就是:当用户点击West部分的任意一个菜单时,需要在Center部分显示该请求。
这就需要用到TreePanel的点击处理请求:
TPen.Listeners.ItemClick.Handler = "if (record.data.url) { loadPage(#{Pages}, record); return false;}";
该功能是用户通过点击West部分面板,加载到TPen中去。
当然,还需要前台js代码来实现,前台js代码为:
<script type="text/javascript">
var loadPage = function (tabPanel, record) {
var tab = tabPanel.getComponent("node" + record.data.hash); if (!tab) {
tab = tabPanel.add({
id: "node" + record.data.hash,
title: record.data.text,
closable: true,
loader: {
url: record.data.url,
renderer: "frame",
loadMask: {
showMask: true,
msg: "Loading " + record.data.url + "..."
}
},
tbar: [
"-",
{
text: "刷新",
tooltip: "刷新",
handler: function () {
Ext.getCmp("node" + record.data.hash).reload(true)
},
iconCls: "icon-arrowrefresh"
},
"-"
],
autoScroll: true
});
} tabPanel.setActiveTab(tab);
}
</script>
重点注意一下加粗部分。
至此,所有工作都以及完成了,框架也搭建好了,剩下的就需要我们自己根据业务需求来写自己的核心业务模块就可以了。
在这里还需注意一个问题就是Ext.Net刚开源的时候,流行的破解办法是通过修改源代码,但是随着Ext.NET 2.x以及后续版本的发布,原作者没有公布源代码,所以导致将程序部署到公网是是需要收费的,会提示购买版权,还好Ext.NET.dll中提供的方法很容易破解,具体破解请参考:
Ext.NET 4.1版本破解方法:http://www.cnblogs.com/zhangtingzu/p/6137612.html
最后提供源码:(如果该地址不能下载,可以发邮件到我的邮箱:649727360@qq.com)
源码下载地址:http://download.csdn.net/detail/zhangting142857/9707318
Ext.NET 4.1 系统框架的搭建(后台) 附源码的更多相关文章
- MVC系列——MVC源码学习:打造自己的MVC框架(二:附源码)
前言:上篇介绍了下 MVC5 的核心原理,整篇文章比较偏理论,所以相对比较枯燥.今天就来根据上篇的理论一步一步进行实践,通过自己写的一个简易MVC框架逐步理解,相信通过这一篇的实践,你会对MVC有一个 ...
- 基于Docker的TensorFlow机器学习框架搭建和实例源码解读
概述:基于Docker的TensorFlow机器学习框架搭建和实例源码解读,TensorFlow作为最火热的机器学习框架之一,Docker是的容器,可以很好的结合起来,为机器学习或者科研人员提供便捷的 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(2)-easyui构建前端页面框架[附源码]
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(2)-easyui构建前端页面框架[附源码] 开始,我们有了一系列的解决方案,我们将动手搭建新系统吧. 用 ...
- 基于Python接口自动化测试框架+数据与代码分离(进阶篇)附源码
引言 在上一篇<基于Python接口自动化测试框架(初级篇)附源码>讲过了接口自动化测试框架的搭建,最核心的模块功能就是测试数据库初始化,再来看看之前的框架结构: 可以看出testcase ...
- Java并发包源码学习之AQS框架(四)AbstractQueuedSynchronizer源码分析
经过前面几篇文章的铺垫,今天我们终于要看看AQS的庐山真面目了,建议第一次看AbstractQueuedSynchronizer 类源码的朋友可以先看下我前面几篇文章: <Java并发包源码学习 ...
- 开源方案搭建可离线的精美矢量切片地图服务-8.mapbox 之sprite大图图标文件生成(附源码)
项目成果展示(所有项目文件都在阿里云的共享云虚拟主机上,访问地图可以会有点慢,请多多包涵). 01:中国地图:http://test.sharegis.cn/mapbox/html/3china.ht ...
- Java生鲜电商平台-秒杀系统微服务架构设计与源码解析实战
Java生鲜电商平台-秒杀系统微服务架构设计与源码解析实战 Java生鲜电商平台- 什么是秒杀 通俗一点讲就是网络商家为促销等目的组织的网上限时抢购活动 比如说京东秒杀,就是一种定时定量秒杀,在规定 ...
- Flask框架(五) —— session源码分析
Flask框架(五) —— session源码分析 目录 session源码分析 1.请求来了,执行__call__方法 2.__call__方法 3.调用__call__方法 3.1.ctx = s ...
- 教你搭建SpringMVC框架( 更新中、附源码)
一.项目目录结构 二.SpringMVC需要使用的jar包 commons-logging-1.2.jar junit-4.10.jar log4j-api-2.0.2.jar log4j-core- ...
随机推荐
- JavaScript思维导图—DOM基本操作
JavaScript思维导图-来自@王子墨http://julying.com/blog/the-features-of-javascript-language-summary-maps/ DOM基本 ...
- iOS——CALayer的shadow无效问题
CALayer *sublayer = [CALayer layer]; sublayer.backgroundColor = [UIColor purpleColor].CGColor; subla ...
- IOS Block-Block块的使用与理解
在IOS中,block块是新添加的语法,其他程序语言中也被称为闭包. 程序块的理念是像任何其他C语言类型一样对待特定的代码块.程序块可以分配给一个变量,以参数的形式传递给函数或方法,当然也可以执行(不 ...
- 每天一个linux命令(57):ss命令
ss是Socket Statistics的缩写.顾名思义,ss命令可以用来获取socket统计信息,它可以显示和netstat类似的内容.但ss的优势在于它能够显示更多更详细的有关TCP和连接状态的 ...
- token防止表单重复提交
出现表单重复提交的三种情况: 一.服务器响应缓慢,用户多次点击提交按钮. 二.提交成功后刷新页面. 三.提交成功后返回表单页面再次点击提交. package com.jalja.token; impo ...
- jQuery学习-打字游戏
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8&quo ...
- js 判断字符串是否包含另外一个字符串
示例代码: <script type="text/javascript"> var str = "测试一个字符串(ehtrzes)是否包含另外一个字符串&qu ...
- [html]三列居中自动伸缩的结构
html三列居中自动伸缩的结构 <div style="width:100%;height:80px;border:1px solid #DDD;margin-bottom:10px; ...
- 快速入门系列--WebAPI--04在老版本MVC4下的调整
WebAPI是建立在MVC和WCF的基础上的,原来微软老是喜欢封装的很多,这次终于愿意将http编程模型的相关细节暴露给我们了.在之前的介绍中,基本上都基于.NET 4.5之后版本,其System.N ...
- 为什么MVC不是一种设计模式
http://damoqiongqiu.iteye.com/blog/1949256 ---比较Backbone和Ext4.x在MVC实现上的差异 大漠穷秋 前言 圣人云:不想做妈咪的小姐不是好码农. ...
