MUI(5)
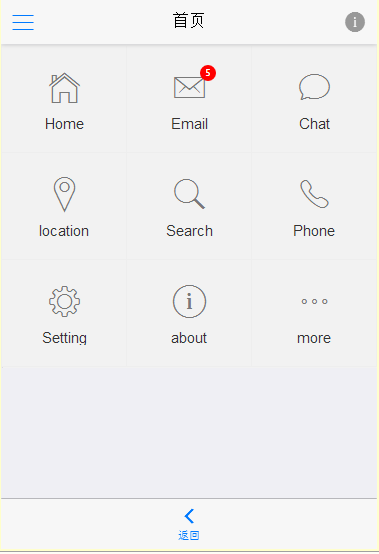
今天实现9宫格菜单。先上效果图:
就是这个效果咯,界面不太美观,底部导航栏是为了苹果用户没有返回按键设计的,只是为了方便演示而已,没有做过多的处理。
首先先说一下这个底部导航栏如何实现,这个底部导航栏小编我写在了主页面index.html中,下面附上代码:
<!-- 底部nav开始 -->
<nav class="mui-bar mui-bar-tab">
<a id="goBack" class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-back"></span>
<span class="mui-tab-label">返回</span>
</a>
</nav>
<!-- 底部nav结束 -->
注意到底部导航栏a标签有个id:“goBack”,存在即合理,这个id不会是空穴来风的啦。是为了实现点击返回到主页面的功能而存在的,举个例子,主页面加载9宫格,随便点击进入一个格子内,怎么返回到主页面呢?安卓机有返回按键,但是苹果机用户呢?没有返回按键,所以为了考虑到苹果用户,特意设置了一个返回按钮提供实现返回主页面的功能。
//返回上一页
document.getElementById("goBack").addEventListener('tap', function() {
var webs = plus.webview.all();
var k = webs.length;
if(k > 1) {
for(i = k - 1; i > 0; i--) {
if(webs[i].id.indexOf('tlwtt_') != -1) {
webs[i].hide('none');
} else { }
}
}
});
注意到上面这串代码的第7行会发现webs[i].id.indexOf('tlwtt_'),存在即合理。听小编慢慢道来哈,首先我们看到的主界面,实际上是由两个页面组合而成的,index.html和index_list.html页面,前面的博文有提到。如果没有字符串匹配的话,那么当我们在我们看到的主界面点击返回的时候,会返回到index.html页面,这个页面只有一个头部导航栏,这就很尴尬了。所以为了不能返回到index.html,特意设置id前缀。
实现9宫格效果,小编新建了一个页面为:grid_default.html页面,然后将index.html页面做一下修改,修改内容如下:
/**
* 加载另一个页面
* */
mui.init({
subpages: [{
url: "html/grid_default.html", //子页面HTML地址,支持本地地址和网络地址
id: "index_list", //子页面标志
styles: {
top: '45px', //子页面顶部位置,mui标题栏默认高度为45px
bottom: '50px' //子页面底部位置,默认为0px,可不定义
}
}]
});
修改部分为上面这串代码的第6行,之前是index_list.html页面。
新页面grid_default.html页面代码如下:
<!doctype html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="../css/mui.min.css" rel="stylesheet" />
</head> <body>
<div class="mui-content">
<ul class="mui-table-view mui-grid-view mui-grid-9" style="margin-top: 0px;margin-bottom: 50px;">
<li id="home" class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-home"></span>
<div class="mui-media-body">Home</div>
</a>
</li>
<li id="email" class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-email"><span class="mui-badge">5</span></span>
<div class="mui-media-body">Email</div>
</a>
</li>
<li id="chat" class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-chatbubble"></span>
<div class="mui-media-body">Chat</div>
</a>
</li>
<li id="location" class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-location"></span>
<div class="mui-media-body">location</div>
</a>
</li>
<li id="search" class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-search"></span>
<div class="mui-media-body">Search</div>
</a>
</li>
<li id="phone" class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-phone"></span>
<div class="mui-media-body">Phone</div>
</a>
</li>
<li id="setting" class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-gear"></span>
<div class="mui-media-body">Setting</div>
</a>
</li>
<li id="about" class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-info"></span>
<div class="mui-media-body">about</div>
</a>
</li>
<li id="more" class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-more"></span>
<div class="mui-media-body">more</div>
</a>
</li>
</ul>
</div>
<script src="../js/mui.min.js"></script>
<script type="text/javascript">
mui.init();
// 扩展API加载完毕后调用onPlusReady回调函数
document.addEventListener('plusready', onPlusReady, false);
// 扩展API加载完毕,现在可以正常调用扩展API
function onPlusReady() {}
var myUrl = "tlwtt_";
//Home
document.getElementById("home").addEventListener('tap', function() {
mui.openWindow({
url: "home.html", //新页面地址
id: myUrl + "home", //新页面id
styles: {
top: '45px', //新页面距离顶部位置
bottom: '50px' //新页面距离底部位置 },
show: {
autoShow: true, //页面loaded事件发生后自动提示,默认为true
aniShow: "slide-in-right", //页面显示动画,默认为“slide-in-right”
duration: 100 //页面动画持续时间,Android平台默认100毫秒,iOS平台默认200毫秒
},
waiting: {
autoShow: true, //自动显示等待框,默认为true
title: '正在加载...' //等待对话框上显示的提示内容
}
});
});
document.getElementById("email").addEventListener('tap', function() {
mui.openWindow({
url: "email.html",
id: myUrl + "email",
styles: {
top: '45px',
bottom: '50px'
}
});
});
//Chat
document.getElementById("chat").addEventListener('tap', function() {
mui.openWindow({
url: "chat.html",
id: myUrl + "chat",
styles: {
top: '45px',
bottom: '50px'
}
});
});
//location
document.getElementById("location").addEventListener('tap', function() {
mui.openWindow({
url: "location.html",
id: myUrl + "location",
styles: {
top: '45px',
bottom: '50px'
}
});
});
//Search
document.getElementById("search").addEventListener('tap', function() {
mui.openWindow({
url: "search.html",
id: myUrl + "search",
styles: {
top: '45px',
bottom: '50px'
}
});
});
//Phone
document.getElementById("phone").addEventListener('tap', function() {
mui.openWindow({
url: "phone.html",
id: myUrl + "phone",
styles: {
top: '45px',
bottom: '50px'
}
});
});
//Setting
document.getElementById("setting").addEventListener('tap', function() {
mui.openWindow({
url: "setting.html",
id: myUrl + "setting",
styles: {
top: '45px',
bottom: '50px'
}
});
});
//about
document.getElementById("about").addEventListener('tap', function() {
mui.openWindow({
url: "about.html",
id: myUrl + "about",
styles: {
top: '45px',
bottom: '50px'
}
});
});
//more
document.getElementById("more").addEventListener('tap', function() {
mui.openWindow({
url: "more.html",
id: myUrl + "more",
styles: {
top: '45px',
bottom: '50px'
}
});
});
</script>
</body> </html>
9宫格是<ul><li>实现,每一个图标均是一个<li>,那么给9宫格中的<li>赋予一个id值,然后监听tap事件,打开相应的页面。注意了,为了避免将index.html页面的头部导航栏以及底部导航栏遮盖住,所以需要设置styles,即:
styles: {
top: '45px',
bottom: '50px'
}
这么做的目的是让其在界面中间部位显示出来。
提示一下,这几行代码一定要注意不要忘记:
mui.init();
// 扩展API加载完毕后调用onPlusReady回调函数
document.addEventListener('plusready', onPlusReady, false);
// 扩展API加载完毕,现在可以正常调用扩展API
function onPlusReady() {}
为了避免返回到index.html页面,小编加了一个id前缀,将其加在了grid_default.html页面中,如下所示:
var myUrl = "tlwtt_";
//Home
document.getElementById("home").addEventListener('tap', function() {
mui.openWindow({
url: "home.html", //新页面地址
id: myUrl + "home", //新页面id
styles: {
top: '45px', //新页面距离顶部位置
bottom: '50px' //新页面距离底部位置 },
show: {
autoShow: true, //页面loaded事件发生后自动提示,默认为true
aniShow: "slide-in-right", //页面显示动画,默认为“slide-in-right”
duration: 100 //页面动画持续时间,Android平台默认100毫秒,iOS平台默认200毫秒
},
waiting: {
autoShow: true, //自动显示等待框,默认为true
title: '正在加载...' //等待对话框上显示的提示内容
}
});
});
上面这串代码中的第一行就是id前缀,第6行代码有显示,已经添加了id前缀,这个home格子的tap事件实现效果,后面的tap事件,小编没有写show,waiting什么的,如果写的话,参照home即可。关于打开新页面,官方文档中这么描述:(官方文档地址:http://dev.dcloud.net.cn/mui/window/#openwindow),为了方便查看,小编给大家截图哈,因为小编发现如果复制文字的话,可能会因为排版问题导致错乱,不方便阅读。
如果在其他地方看到小编的这篇博文,如果发现图片带有水印,不方便阅读的话,可以来小编博文的首发站点来查看,小编不加水印是为了方便阅读,但是一些其他站点转载后却自行加上了其网站水印,虽然防盗了,但是却影响力读者阅读,因小失大。小编目前博文首发站点是博客园,进入博客园官网,在浏览器地址栏输入tenglongwentian,之后按键盘回车键即可看到小编的博文了。
回到正题,上面的这幅截图是官方文档的部分内容截图,阅读官方文档其实是个好习惯哈,慢慢培养哈,会有好处的。
上面这幅图就是点击9宫格界面第一个格子home后的效果,其他格子效果类似。头部导航和底部导航均没有被遮盖住哈,点击底部导航返回即可返回到主界面:
测试机型参数:Android4.2.2版本。
MUI(5)的更多相关文章
- MUI(3)
本篇博文是继续上篇博文MUI(2).上面这幅图是博文MUI(1)中实现的效果,在博文MUI(1)中提到了2个页面,一个页面是index.html,另一个页面是index_list.html页面.上面这 ...
- MUI(2)
本篇博文是继续MUI(1)博文. 上一篇博文小编写了两个页面,一个页面只写了一个头部导航栏,另一个页面写了一个按钮,然后这两个页面进行合并显示,即在头部导航栏页面加载显示另一个页面的按钮.仔细观察上一 ...
- MUI(1)
今天小编用HBuilder+MUI开发移动APP,不用Android原生也不用IOS原生,仅仅用HTML5+MUI.小编也是初学者所以如有不准确的地方望大家指出帮助小编改正,同时也可以促进大家的深入学 ...
- MUI(4)
今天感觉无聊,想听一首音乐.没有添加其他页面,只是在index_list.html页面进行代码添加而已. <!doctype html> <html> <head> ...
- mui开发app前言(一)
dcloud mui开发app前言 大一那会就听说html5快要发布了,前景无量,厉害到能写操作系统==|||(什么???蛤?) 似乎html5标准还没正式发布那会,使用hybrid模式开发app已经 ...
- 基于Html5 Plus + Vue + Mui 移动App 开发(二)
基于Html5 Plus + Vue + Mui 移动App 开发(二) 界面效果: 本页面采用Html5 Plus + Vue + Mui 开发移动界面,本页面实现: 1.下拉刷新.上拉获取更多功能 ...
- MUI学习03-滚动图(幻灯片)及菜单项(九宫格)
<!--标准mui.css-->引入CSS:<link rel="stylesheet" href="../css/mui.min.css"& ...
- mui框架(三)
1.Ajax-get请求 // get测试请求地址 http://test.dongyixueyuan.com/link_app/get?state=index&num=0 mui.get(' ...
- Html5+Mui前端框架,开发记录(三):七牛云 上传图片
1.Html界面: <div id="container"> <label>凭证:</label> <div id="uploa ...
随机推荐
- Docker容器入门
为什么要看docker 从去年起就或多或少的接受了docker的熏陶,主要还是Infoq在去年有很多关于docker的实践视频讲座,记得有一篇是<Docker在雪球的技术实践>,当时听的也 ...
- Atitit 项目中的勋章体系,,mvp建设 ,荣典体系建设
Atitit 项目中的勋章体系,,mvp建设 ,荣典体系建设 1. 荣典体系的标准1 2. 勋章称号1 2.1.1. 授予标准1 3. 政出多门 统一的荣誉制度 2 3.1. 法则规定2 3.2. ...
- 容器使用的12条军规——《Effective+STL中文版》试读
容器使用的12条军规——<Effective+STL中文版>试读 还 记的自己早年在学校学习c++的时候,老师根本就没有讲STL,导致了自己后来跟人说 起会C++的时候总是被鄙视, ...
- FreeMarker 学习
一.FreeMarker FreeMarker是一款模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页.电子邮件.配置文件.源代码等)的通用工具. 它不是面向最终用户的,而是 ...
- win环境安装python爬虫框架scrapy
#官网下载python for windows #https://www.python.org/downloads/ #安装后在“计算机->属性->高级系统设置->环境变量-> ...
- rabbitMQ第四篇:远程调用
前言:前面我们讲解的都是本地服务器,现在如果需要远程计算机上运行一个函数,等待结果.这就是一个不同的故事了,这种模式通常被称为远程过程调用或者RPC. 本章教程我们使用RabbitMQ搭建一个RPC系 ...
- hibernate(一)第一个例子
一.创建一个java project名为HibernateDemo1 然后导入hibernate包,eclipse中具体操作: 点击菜单栏windows->preferences->jav ...
- 12步创建高性能Web APP
现在,Web App 日益重视用户的交互体验,了解性能优化的方式则可以有效提高用户体验.阅读和实践下面的性能优化技巧,可以帮你改善应用的流畅度.渲染时间和其他方面的性能表现. 概述 对 Web App ...
- 深入理解CSS变形transform(2d)
× 目录 [1]变形原点 [2]变形函数 [3]多值 前面的话 CSS变形transform是一些效果的集合,主要是移动.旋转.缩放和倾斜这四种基本操作,还可以通过设置matrix矩阵来实现更复杂的效 ...
- java多线程执行问题
class Demo extends Thread{ public Demo(String name){ super(name); } public void run(){ for(int i=0; ...
