android中实现跑马灯效果以及AutoCompleteTestView与MultiAutoCompleteTextView的学习
跑马灯效果
1.用过属性的方式实现跑马灯效果
属性:
android:singleLine="true" 这个属性是设置TextView文本中文字以省略号的形式收缩文本内容
android:focusable="true":启动跑马效果


<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:text="这是跑马灯实现,我是跑马灯,我要跑起来了,跑起来了跑呀跑呀" />
那我们定义多个TextView实现跑马灯看看有什么效果?我们可以在activity_main.xml中加多一个TextView控件,可以看到如下显示

很显然当我们定义多个TextView时候第二个TextView着跑不起来了,所以这很显然不能满足我们的需求这时我们可以自定义的方式来实现,这样就灵活的操作TextView了这样
就可以看上去方便许多
2.自定义跑马灯
实现步骤:
1.定义一个普通类用于继承TextView控件对象
2.重写相应的构造方法和isFocused()方法
public class MyTextView extends TextView {
public MyTextView(Context context) {
super(context);
}
public MyTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public MyTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
@ExportedProperty(category = "focus")
public boolean isFocused() {
//将其返回值设置为true
return true ;
}
}
3.引用我们自定义的控件
<com.example.runmudeng.MyTextView
android:id="@+id/text_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:text="这是跑马灯实现,我是跑马灯,我要跑起来了,跑起来了跑呀跑呀" /> <com.example.runmudeng.MyTextView
android:layout_below="@+id/text_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:text="这是跑马灯实现,我是跑马灯,我要跑起来了,跑起来了跑呀跑呀" />
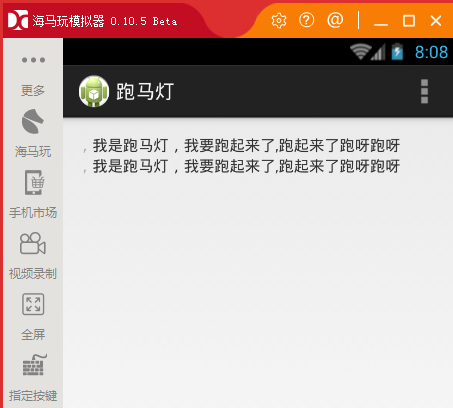
4.检查结果

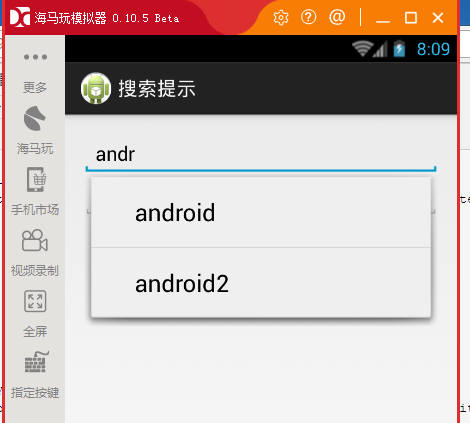
搜索提示快速查找
AutoCompleteTextView控件
在很多apk中都运用了这个功能操作,就像百度上当你输入一个android单词着会显示下拉提示供你选择点击,那如何实现下面图片的显示的那个功能呢?
我们着需要运用一个AutoCompleteTextView控件进行实现这个功能操作
1.添加控件
功能:可以动态的匹配输入的内容,可以根据显示匹配热门信息
属性: android:completionThreshold="3" :这个属性是设置当你输入到3个字符的时候将列出提示内容
<AutoCompleteTextView
android:completionThreshold="3"
android:id="@+id/autoCompleteTextView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入你要查询的内容"
>
</AutoCompleteTextView>
2.实现操作
1)首先我们初始化控件 2)定义一个适配器对象
3)初始化数据源 4)将适配器赋值到控件中
public class MainActivity extends Activity {
//初始化一个AutoCompleteTextView对象
private AutoCompleteTextView act;
//初始化数据源
private String[] data = {"android","onClick","android2","Struts","Spring",};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/**
* 1实例化控件对象
* 2需要定义一个适配器对象
* 3初始化数据源
* 4.将适配器赋值到控件对象中
*/
act = (AutoCompleteTextView) findViewById(R.id.autoCompleteTextView1);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_expandable_list_item_1,data);
act.setAdapter(adapter);
}
}
MultiAutoCompleteTextView控件
功能:和上面的AutoCompleteTextView功能是一样的,只是该控件的功能更强大,它支持多选择操作
属性: android:completionThreshold="3" :这个属性是设置当你输入到3个字符的时候将列出提示内容
1该控件支持多条件选择所以它要设置我们要选择时定义一个分割符,而这分割符是内部提供的方法进行操作
这次同样的在该Android工程下的activity_main.xml中添加另外的一个控件MultiAutoCompleteTextView通过这个控件可以实现多搜索选择操作
<MultiAutoCompleteTextView
android:completionThreshold="3"
android:id="@+id/multiAutoCompleteTextView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/autoCompleteTextView1"
android:hint="请选择多个你要查询的内容" >
</MultiAutoCompleteTextView>
2.实现同样操作,在MainActivity.java中获取该控件的对象,然后操作步骤如上
1)首先我们初始化控件 2)定义一个适配器对象
3)初始化数据源 4)将适配器赋值到控件中 5)设置分割符
public class MainActivity extends Activity {
//初始化一个AutoCompleteTextView对象
private AutoCompleteTextView act;
//初始化数据源
private String[] data = {"android","onClick","android2","Struts","Spring",};
//初始化一个MultiAutoCompleteTextView对象
private MultiAutoCompleteTextView mact ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/**
* 1实例化控件对象
* 2需要定义一个适配器对象
* 3初始化数据源
* 4.将适配器赋值到控件对象中
*/
act = (AutoCompleteTextView) findViewById(R.id.autoCompleteTextView1);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_expandable_list_item_1,data);
act.setAdapter(adapter);
/**
* 1实例化控件对象
* 2需要定义一个适配器对象
* 3初始化数据源
* 4.将适配器赋值到控件对象中
* 5设置分隔符
*/
mact = (MultiAutoCompleteTextView) findViewById(R.id.multiAutoCompleteTextView1);
ArrayAdapter<String> adapter2 = new ArrayAdapter<String>(this,android.R.layout.simple_expandable_list_item_1,data);
mact.setAdapter(adapter2);
mact.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
}
}


ToggleButton控件
1.什么是ToggleButton:可以通过toggle这个单词就指定,就像开关操作,当你点击一下则开,点击一下着关
状态:分为选中状态和未选中状态 ,并且为不同的状态设置不同的显示文本内容
属性:android:checked=" " textOff="" textOn=""
check属性:默认是false
textOff,textOn:是设置你开关值
1.首先我们在布局文件中添加一个控件ToggleButton
<ToggleButton
android:id="@+id/toggleButton1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textOn="开"
android:textOff="关"
/>
2.编写代码获取你点击的状态
public class MainActivity extends Activity {
//声明一个ToggleButton对象
private ToggleButton togglebt ;
private ImageView imgView ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
togglebt = (ToggleButton) findViewById(R.id.toggleButton1);
imgView = (ImageView) findViewById(R.id.img);
//给toggleButton绑定一个事件
togglebt.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
//获取当前点击时是否为true
if(isChecked){
imgView.setBackgroundResource(R.drawable.on);
}else{
imgView.setBackgroundResource(R.drawable.off);
}
}
});
}
}
CheckBox复选框
<CheckBox
android:checked="true"
android:id="@+id/checkBox1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="CheckBox" />
RadioGroup和RadioButton 实现底部选择栏
<RadioGroup
android:id="@+id/radioGroup1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" > <RadioButton
android:id="@+id/radio0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="RadioButton" /> <RadioButton
android:id="@+id/radio1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="RadioButton" />
</RadioGroup>
说起RadioGroup在实际的开发中运用非常广,在很多的apk中都基本上运用了该组件实现了底部选栏的效果
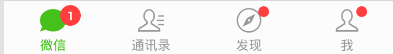
接下来小编带大家实现微信底部选栏 
1.我们定义一个布局文件为activity_footer.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" > <RadioGroup
android:id="@+id/radioGroup1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:background="@drawable/group_buton_nomal"
> <RadioButton
android:drawableTop="@drawable/_mainframe"
android:id="@+id/radio0"
android:checked="true"
android:text="@string/_weixi_text"
style="@style/radio_group"
android:textColor="@drawable/_mainframe"
/> <RadioButton
android:drawableTop="@drawable/content"
android:id="@+id/radio1"
android:text="@string/_str_address"
style="@style/radio_group"
android:textColor="@drawable/content"/> <RadioButton
android:drawableTop="@drawable/_discover"
android:id="@+id/radio2"
android:text="@string/_str_find"
style="@style/radio_group"
android:textColor="@drawable/_discover" /> <RadioButton
android:drawableTop="@drawable/_me"
android:id="@+id/radio3"
android:text="@string/_str_me"
style="@style/radio_group"
android:textColor="@drawable/_me"
/> </RadioGroup> </LinearLayout>
我们可以通过RadioGroup组件中的一个属性android:orientation="horizontal"设置该组件中的内容为水平排列
然后我将一些公共的样式抽取到一个style.xml中
<style name="radio_group">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_weight">1</item>
<item name="android:button">@null</item>
<item name="android:gravity">center</item>
<item name="android:textSize">10dp</item>
</style>
如何将一个按钮变化为一个图片呢?很简单可以通过 android:button="@null"/>
这时你可以看到如下的布局了 是不是很快呢??
是不是很快呢??
2. 这时我们要设置当你点击的时候可以切换图片和字体颜色,我们需要定义一个xml来帮我实现该效果
1)我们在drawable目录下分别为这四个案例设置xml文件

xxx.xml内容
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 点击的时候改变图片,并且字体设置颜色 -->
<item android:state_checked="true" android:drawable="@drawable/tabbar_discoverhl" android:color="@color/green"/>
<item android:drawable="@drawable/tabbar_discover" android:color="@color/grey"/> </selector>
当你点击时为true将设置有颜色的图片和将字体改为绿色,当你编写完这4个文件之后,这时候你要分别在每个radioButton中引用这四个文件
如:
<RadioButton
android:drawableTop="@drawable/_me"//图片引用
android:id="@+id/radio3"
android:text="@string/_str_me"
style="@style/radio_group"
android:textColor="@drawable/_me"//字体引用
/>
 恭喜你操作完成
恭喜你操作完成
android中实现跑马灯效果以及AutoCompleteTestView与MultiAutoCompleteTextView的学习的更多相关文章
- android:ellipsize实现跑马灯效果总结(转)
最近无意间看到了涉及到跑马灯效果的代码,于是在网上查阅了很多资料,在这里对自己看的一些文章进行一下总结,顺便加上自己的一些体会. 让我们一步步逐渐向下. 首先我们要实现走马灯这样一个效果,通常来说 ...
- 【Android】TextView跑马灯效果
老规矩,先上图看效果. 说明 TextView的跑马灯效果也就是指当你只想让TextView单行显示,可是文本内容却又超过一行时,自动从左往右慢慢滑动显示的效果就叫跑马灯效果. 其实,TextView ...
- android:ellipsize实现跑马灯效果总结
最近无意间看到了涉及到跑马灯效果的代码,于是在网上查阅了很多资料,在这里对自己看的一些文章进行一下总结,顺便加上自己的一些体会. 让我们一步步逐渐向下. 首先我们要实现走马灯这样一个效果,通常来说都是 ...
- Android 自定义View跑马灯效果(一)
今天通过书籍重新复习了一遍自定义VIew,为了加强自己的学习,我把它写在博客里面,有兴趣的可以看一下,相互学习共同进步: 通过自定义一个跑马灯效果,来诠释一下简单的效果: 一.创建一个类继承View, ...
- android 怎么实现跑马灯效果
自定义控件 FocusedTextView, 使android系统误以为它拥有焦点 public class FocusedTextView extends TextView { public Foc ...
- TextView: android:ellipsize="marquee" 跑马灯效果无效的问题
今天练习的时候想实现一个文字的跑马灯效果,本来想自己手动实现的,不过突然想起来android里的TextView属性似乎自带了这个效果,叫: android:ellipsize ,平时都是把它的属性值 ...
- Textview在Listview中实现跑马灯效果
textview添加属性: android:singleLine="true" 表示单行显示 android:ellipsize="marquee" 设 ...
- Android app widget中实现跑马灯效果(非widget部件也实用)
原文地址:http://blog.csdn.net/luoyebuguigen/article/details/37533631 关键是需要在TextView中嵌入requestForcus标签才会有 ...
- android 设置textview跑马灯效果
head_tv1.setEllipsize(TextUtils.TruncateAt.MARQUEE);head_tv1.setSingleLine(true);head_tv1.setSelecte ...
随机推荐
- JS魔法堂:元素克隆、剪切技术研究
一.前言 当需要新元素时我们可以通过 document.createElement 接口来创建一个全新的元素,也可以通过克隆已有元素的方式来获取一个新元素.而在部分浏览器中,通过复制来获取新元素的效率 ...
- iOS宏定义的使用与规范
宏定义在很多方面都会使用,例如定义高度.判断iOS系统.工具类,还有诸如文件路径.服务端api接口文档.为了对宏能够快速定位和了解其功能,我们最好在定义的时候将其放入特定的头文件中 定义尺寸类的宏 D ...
- swift分号的使用
与其他大部分编程语言不同,Swift 并不强制要求你在每条语句的结尾处使用分号(;),当然,你也可以按照你自己的习惯添加分号.有一种情况下必须要用分号,即你打算在同一行内写多条独立的语句 let yo ...
- Android中的FragmentManager的问题
Fragment是构成灵活UI的重要部分.最近学习到Fragment的使用时候,碰到一个问题.主程序程序布局非常简单: <?xml version="1.0" encodin ...
- LINQ多个操作嵌套实现
获取集合,需要使用多个条件Where,排序OrderBy,查询Select一起. 先来分步实现: source code: string[] stringArray = { "hgdgh&q ...
- Nancy Scripts,CSS文件夹配置
public class Bootstrapper : DefaultNancyBootstrapper { protected override void ConfigureConventions( ...
- 第二讲:WCF介绍(2)
代码 https://yunpan.cn/cPns5DkGnRGNs 密码:3913 在上一讲中我们说到 在代码 当中 完成了 服务的寄宿. 这里我们说下 在实际的开发 当中 我们一般不会去 ...
- 【Java每日一题】20161130
20161129问题解析请点击今日问题下方的"[Java每日一题]20161130"查看 package Nov2016; public class Ques1130 { publ ...
- Eclipse上GIT插件EGIT使用手册
http://blog.csdn.net/luckarecs/article/details/7427605 Eclipse上GIT插件EGIT使用手册 一_安装EGIT插件 http://dow ...
- 泛函编程(28)-粗俗浅解:Functor, Applicative, Monad
经过了一段时间的泛函编程讨论,始终没能实实在在的明确到底泛函编程有什么区别和特点:我是指在现实编程的情况下所谓的泛函编程到底如何特别.我们已经习惯了传统的行令式编程(imperative progra ...
