学习zepto.js(原型方法)[2]
接着昨天的来,继续说原型方法,昨天的传送阵(昨天出了点小意外,博文经过WP手机的UC浏览器进行编辑后标签就露出来了- -,现已修复);
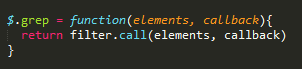
$.grep():
作用与Array.filter类似(其实就是调用的filter方法- -)
通过传入两个参数,第一个为类数组的对象,第二个为用来执行判断的函数;
var array = [1,2,3,4,5];
var even = $.grep(array,function (value) {
return value % 2 === 0;
});
console.log(even); // --> [2,4]
函数可以接收到三个传递来的参数,上边只接收了一个,第二个是当前item在array中的下标,从0开始- -,第三个是array本身;
 //filter的值为 [].filter
//filter的值为 [].filter
$.inArray():
接收两到三个参数,第一个是item(中文不知道该如何形容,子项?就是),第二个是一个数组对象,第三个是可选的开始下标,该方法用来检查第一个参数是否存在与自身.返回值是一个下标,从0开始的.
如果没有找到,就会返回-1;
$.inArray("aaa",["aaa","bbb","ccc"]); // -->0
$.inArray("aaa",["aaa","bbb","ccc","ccc","aaa"],3) // -->4
inArray方法也是直接调用了Array的idnexOf方法,这些都是ES5的新方法,在zepto里边是没有做兼容处理的,只是简单的call方法,毕竟是为了移动端而生的;

//jQuery1.x的版本是做了兼容的处理,2.x以后也是直接调用的indexOf方法.
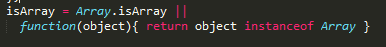
$.isArray():
该方法只接收一个参数,一个对象,用来判断该对象是否为Array,返回一个boolean值,
$.isArray([]); // --> true
该方法是做了一个兼容处理的,如果Array存在isArray方法,则直接调用,否则赋值为自定义的一个函数:

$.isFunction():
方法只接收一个参数,一个对象,判断是否为function对象,别看这方法只是用来检查参数是否为function,里边衍生出的几个变量和方法还是挺有意思的.
用法如下:
function test1 () {}
var test2 = function (){};
console.log($.isFunction(test1)); // -->true
console.log($.isFunction(test2)); // -->true
贴上几块代码:



首先在isFunction函数内部调用了type函数,type函数返回一个字符串,
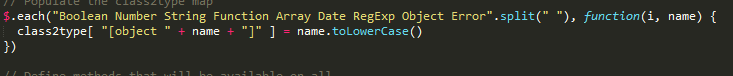
type函数通过一个三元运算符来判断是否为空,然后调用对象的toString方法,返回一个类似[object Array]这种格式的字符串,
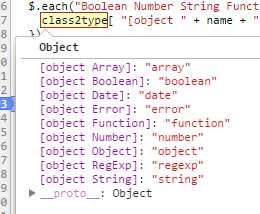
再放入一个Mapping中,就是class2type(class to type),在zepto自执行函数中通过each函数将一个数组,就是第三张图那一串类型,循环放入class2type对象中,
现在回到第一张图,这样的调用应该能清楚了吧.
放一张class2type的内容截图

$.isPlainObject():
该方法判断传入对象是否为一个纯洁粹的对象,就是一个通过"{}"或者 new Object 来创建的对象.
$.isPlainObject({});// ..> true
$.isPlainObject(new Object());// --> true
$.isPlainObject(1);// --> false
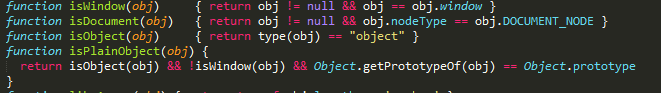
zepto不认为window对象是一个纯粹的Object,但是通过typeof来看的话,window确实是一个object- -,所以在代码中添加了对window对象的处理

首先判断传入参数为一个对象,并且不是一个window对象,getPrototypeOf方法返回参数的构造方法的prototype.有兴趣的可以移步MDN
$.map():
该函数返回一个数组,传入两个参数,第一个是要遍历的对象,可以使一个类数组,也可以是一个对象,第二个参数是一个回调函数,在回调函数返回的值,会被存入集合并通过$.map来返回,返回的是一个数组;
$.map({name:'niko', age : 18}, function (value, key) {
if (key === 'age') return value;
}) // --> [18]
$.map([1,2,3,4], function (item, index) {
return item * 2;
}) // --> [2,4,6,8]

方法逻辑不算复杂,在最后返回时,调用的函数用来将传入的类数组对象转换为一个数组,代码如下:

剩下两个 $.trim,以及$.parseJSON,这两个就不说了,因为都属于原生函数的别名而已.
今天先说到了这里,zepto里边的原型方法出了ajax模块的就都已经说完了- -,读源码真的是最快的学习方式.
学习zepto.js(原型方法)[2]的更多相关文章
- 学习zepto.js(原型方法)
学习zepto.js(原型方法)[1] 转载 新的一周,新的开始,今天来学习一下zepto里边的原型方法,就是通过$.进行调用的方法,也是可以通过$.fn进行扩展的方法: $.camelCase(): ...
- 学习zepto.js(原型方法)[1]
新的一周,新的开始,今天来学习一下zepto里边的原型方法,就是通过$.进行调用的方法,也是可以通过$.fn进行扩展的方法: $.camelCase(): 方法接收一个字符串,将连字符格式的字符串转为 ...
- 学习zepto.js(对象方法)[3]
继续说zepto里attributes的相关操作. attr,removeAttr,prop这三个方法. attr(): 三种用途 get: 返回值为一个string字符串 $("<s ...
- 学习zepto.js(对象方法)[5]
继续说. clone: 该方法不接收任何参数,会返回对象中的所有元素集合,但不会对象绑定的事件. var $temp = $("div").clone(); //并不接收任何参数. ...
- 学习zepto.js(对象方法)[2]
今天来说下zepto那一套dom操作方法, prepend,append,prependTo,appendTo,before,after,insertBefore,insertAfter; 按着从内到 ...
- 学习zepto.js(对象方法)[6]
first: 获取当前对象集合中的第一个dom元素. $("div").first(); // 返回第一个div对象(zepto对象) //相当于$("div" ...
- 学习zepto.js(对象方法)[4]
今天说说那一套获取元素集合的一些方法: ["children", "clone", "closest", "contents&qu ...
- 学习zepto.js(对象方法)[1]
zepto也是使用的链式操作,链式操作:函数返回调用函数的对象. 但并不是所有的对象方法都可以进行链式操作,举几个例子:.size(),.html()|.text()//不传参数的情况下; 若非特殊说 ...
- 学习zepto.js(Hello World)
Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api. 如果你会用jquery,那么你也会用zepto. 昨天听说了zepto.js,正好最近也比较闲 ...
随机推荐
- redis session共享中的序列化问题
今天在做session对象存入redis(set方法)时,碰到一个空指针异常,代码如下: public class CheckAccount extends HttpServlet { public ...
- Android如何避免切换至SurfaceView时闪屏(黑屏闪一下)以及黑屏移动问题
1.最近的项目中,有一个Activity用到Fragment+ViewPager,其中一个fragment中实现了视频播放的功能,包含有SurfaceView.结果,每次打开程序第一次进入到该Acti ...
- Lucene查询语法详解
Lucene查询 Lucene查询语法以可读的方式书写,然后使用JavaCC进行词法转换,转换成机器可识别的查询. 下面着重介绍下Lucene支持的查询: Terms词语查询 词语搜索,支持 单词 和 ...
- 性能调优:理解Set Statistics IO输出
性能调优是DBA的重要工作之一.很多人会带着各种性能上的问题来问我们.我们需要通过SQL Server知识来处理这些问题.经常被问到的一个问题是:早上这个存储过程运行时间还是可以的,但到了晚上就很慢很 ...
- laravel吐槽系列之一
最近项目中经常使用到了laravel框架,对于这个框架之前只是弱弱地接触了一点,没有深入接触,这下有时间好好研究它了(主要是不得不研究了).说实话,laravel让我打开眼界了,之前对框架的使用一直停 ...
- gulp 压缩js,css
最近做的前端项目中发现引用的js包太多,导致页面加载时反应很慢,所以首先想到的是将js和css压缩,提高加载速度. 我们先来看看抓到的当前页面响应时间: 页面异步加载,需要响应时间 7.41秒,这也太 ...
- spring 数据校验之Hibernate validation
1.需要的jar包 2.springsevlet-config.xml配置 在spring3之后,任何支持JSR303的validator(如Hibernate Validator)都可以通过简单配置 ...
- C# 目录(文件夹)复制实现
private static void CopyDir(DirectoryInfo origin, string target) { if (!target.EndsWith("\\&quo ...
- echarts 折线图动态x轴及数据
<!DOCTYPE html><html lang="en"><head> <meta charset="utf-8" ...
- IOS中Json解析的四种方法
作为一种轻量级的数据交换格式,json正在逐步取代xml,成为网络数据的通用格式. 有的json代码格式比较混乱,可以使用此“http://www.bejson.com/”网站来进行JSON格式化校验 ...
