关于js异步上传文件
好久没登录博客园了,今天来一发分享。
最近项目里有个需求,上传文件(好吧,这种需求很常见,这也不是第一次遇到了)。当时第一想法就是直接用form表单提交(原谅我以前就是这么干的),不过表单里不仅有文件还有别的信息需要交互,跟后端商量后决定文件单独上传,获取到服务器端返回的文件地址在和表单一起提交。这里就需要异步上传文件。
在网上扒了扒相关的内容,发现还真不少,阮一峰老师的这篇文章(文件上传的渐进式增强)就介绍的很具体,下面就谈谈自己在实战中遇到的一些问题的感受吧。
先看看效果,实现了哪些功能
 (好吧,就一个按钮而已,搞得神神秘秘,嘿嘿)
(好吧,就一个按钮而已,搞得神神秘秘,嘿嘿)
<button type="button" class="btn" @click="upload">点击上传文件</button>
给按钮绑定了一个点击事件,下面看看点击事件方法里做了什么
methods: {
upload: function(){
myUpload({
url: window.location.protocol + '//' + window.location.host + '/crm/upload',
maxSize: 10,
beforeSend: function(file){
},
callback: function(res){
var data = JSON.parse(res);
pageCont.attachmentUrl = data.url;
},
uploading: function(pre){
pageCont.uploadCont.display = 'block';
pageCont.uploadStyle.width = pre * 2 + 'px';
pageCont.pre = pre;
}
});
}
}
按钮绑定的点击事件执行了upload方法,在upload方法里调用了一下myUpload方法,并传递了一些配置信息进去,稍后说下这些配置信息。先看看myUpload的具体实现:
初始化了一个FormData对象和一个XMHttpResquest对象,创建一个type为file的input,并触发一次该input的click,如下
var fd = new FormData(),
xhr = new XMLHttpRequest(),
input;
input = document.createElement('input');
input.setAttribute('id', 'myUploadInput');
input.setAttribute('type', 'file');
input.setAttribute('name', 'file');
document.body.appendChild(input);
input.style.display = 'none';
input.click();
监听刚才创建的input的change事件,并作在里面做相应处理
input.onchange = function(){
if(!input.value){return;}
if(option.maxSize && input.files[0].size > option.maxSize * 1024 * 1024){
dialog({
title: '提示',
content: '请上传小于'+option.maxSize+'M的文件',
okValue: '确定',
ok: function () {}
}).showModal();
return;
}
if(option.beforeSend instanceof Function){
if(option.beforeSend(input) === false){
return false;
}
}
fd.append('file', input.files[0]);
xhr.open('post', option.url);
xhr.onreadystatechange = function(){
if(xhr.status == 200){
if(xhr.readyState == 4){
if(option.callback instanceof Function){
option.callback(xhr.responseText);
}
}
}else{
if(!(dialog.get('uploadfail'))){
dialog({
id: 'uploadfail',
title: '提示',
content: '上传失败',
okValue: '确定',
ok: function () {}
}).showModal();
}
}
}
xhr.upload.onprogress = function(event){
var pre = Math.floor(100 * event.loaded / event.total);
if(option.uploading instanceof Function){
option.uploading(pre);
}
}
xhr.send(fd);
}
解释下上面的代码。input的change事件触发后,首先判断了下当前是否选择了文件
if(!input.value){return;}
一开始我是没做这个判断的,在后来的测试过程中发现,当上传一次文件后,再次点击按钮上传,打开文件选择框,然后不选择文件,而是点击取消按钮,change事件也触发了,导致后面的代码也会执行,显然这不合理,故加了这个判断。
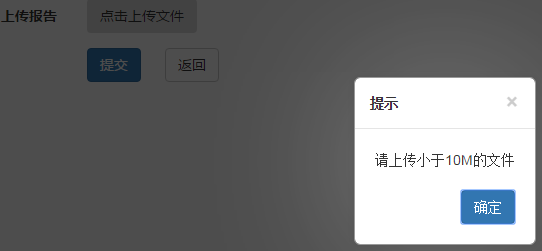
然后限制了下上传文件的大小(这样的事能够前端处理就不要交给服务端来验证了),当文件大小超过最大限制,就会弹框提示
if(option.maxSize && input.files[0].size > option.maxSize * 1024 * 1024){
dialog({
title: '提示',
content: '请上传小于'+option.maxSize+'M的文件',
okValue: '确定',
ok: function () {}
}).showModal();
return;
}
然后加了一个文件上传前的操作,可以在文件上传前做一些处理,如进度条的显示,图片预览等等
if(option.beforeSend instanceof Function){
if(option.beforeSend(input) === false){
return false;
}
}
接下来将文件append到formData对象里,使用字段名‘file’,该字段名是服务端接收文件时使用的字段名
fd.append('file', input.files[0]);
然后就是使用XMLHttpRequest对象向服务端发送数据了
xhr.open('post', option.url);
xhr.onreadystatechange = function(){
if(xhr.status == 200){
if(xhr.readyState == 4){
if(option.callback instanceof Function){
option.callback(xhr.responseText);
}
}
}else{
if(!(dialog.get('uploadfail'))){
dialog({
id: 'uploadfail',
title: '提示',
content: '上传失败',
okValue: '确定',
ok: function () {}
}).showModal();
}
}
}
xhr.upload.onprogress = function(event){
var pre = Math.floor(100 * event.loaded / event.total);
if(option.uploading instanceof Function){
option.uploading(pre);
}
}
xhr.send(fd);
在向服务端发送数据时,使用了监听了一下progress事件,主要是为了进行上传进度的显示,上述代码中,
var pre = Math.floor(100 * event.loaded / event.total);
获取上传的百分比,能够拿到这个值,页面上就可以展示各种各样的上传进度效果了。
差不多介绍完了,下面补充一下使用中遇到的问题:
问题一:文件在上传的过程中,使用JSON.parse()序列化服务端返回的json字符串报错(傻啊,文件还在上传,服务端怎么会返回数据啊)。
事情是这样的,一开始,我在readystatechange里只监听了状态码是否是200,如果是就说明通了,然后执行回调,在回调里处理服务端返回的数据,但是通了不一定代表服务端已经返回了数据,所以就出现了上面的错误,所以后来在判断了status是否为200后,还判断了readyState,以确保服务端已处理完毕并返回数据在执行回调
if(xhr.status == 200){
if(option.callback instanceof Function){
option.callback(xhr.responseText);
}
}
问题二:重复创建input。每次点击按钮上传文件后,页面都会多一个type=file的input感觉不是很好(个人癖好吧),所以对最开始的初始化代码做了下优化,判断当前页面是否存在刚才创建的input,存在就直接使用,不存在就创建,如下
if(document.getElementById('myUploadInput')){
input = document.getElementById('myUploadInput');
}else{
input = document.createElement('input');
input.setAttribute('id', 'myUploadInput');
input.setAttribute('type', 'file');
input.setAttribute('name', 'file');
document.body.appendChild(input);
input.style.display = 'none';
}
好了,就这么多了。看看效果



因个人知识面有限,如有错误,还请指正。转载请注明出处,谢谢!
关于js异步上传文件的更多相关文章
- 利用ajaxfileupload.js异步上传文件
1.引入ajaxfileupload.js 2.html代码 <input type="file" id="enclosure" name="e ...
- JS异步上传文件
直接调用Upload(option)方法,即可上传文件,不需要额外的插件辅助,采用原生js编写. /* *异步上传文件 *option参数 **url:上传路径 **data:上传的其他数据{id:& ...
- Node.js——异步上传文件
前台代码 submit() { var file = this.$refs.fileUpload.files[0]; var formData = new FormData(); formData.a ...
- 关于JQuery.form.js异步上传文件点滴
好久没动代码了,前几天朋友委托我帮忙给做几个页面,其中有个注册带图片上传的页面.已之前的经验应该很快就能搞定,没想到的是搞了前后近一天时间.下面就说说异步上传的重要几个点,希望自己下次遇到此类问题的时 ...
- vue.js异步上传文件前后端代码
上传文件前端代码如下: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type&q ...
- Servlet异步上传文件
这里需要用到插件ajaxfileupload.js,jar包:commons-fileupload-1.3.2.jar,commons-io-2.5.jar 注意红色部分的字!!!! 1.创建一个we ...
- struts2 jquery ajaxFileUpload 异步上传文件
网上搜集的,整理一下. 一.ajaxFileUpload 实现异步上传文件利用到了ajaxFileUpload.js这个文件,这是别人开发的一个jquery的插件,可以实现文件的上传并能够和strut ...
- 【转】JQuery插件ajaxFileUpload 异步上传文件(PHP版)
前几天想在手机端做个异步上传图片的功能,平时用的比较多的JQuery图片上传插件是Uploadify这个插件,效果很不错,但是由于手机不支持flash,所以不得不再找一个文件上传插件来用了.后来发现a ...
- 异步上传文件,ajax上传文件,jQuery插件之ajaxFileUpload
http://www.cnblogs.com/kissdodog/archive/2012/12/15/2819025.html 一.ajaxFileUpload是一个异步上传文件的jQuery插件. ...
随机推荐
- 修改bootstrap modal模态框的宽度
原文链接:http://blog.csdn.net/wuhawang/article/details/52252912 修改模态框的宽度很简单,修改width属性就可以了 但是要注意的一点是,修改的不 ...
- Android卸载程序之后跳转到指定的反馈页面
一个应用被用户卸载肯定是有理由的,而开发者却未必能得知这一重要的理由,毕竟用户很少会主动反馈建议,多半就是用得不爽就卸,如果能在被卸载后获取到用户的一些反馈,那对开发者进一步改进应用是非常有利的.目前 ...
- mysql 替换某个字段中的某个字符
遇到这么个情况: 比如: Msql里面的某个表的某个字段里面存储的是一个人的地址,有一天这个地址的里面的某个地 名变了,那么他的地址也就要变: 比如: 原来是: number ...
- mybatis批量插入返回主键问题
今天整合mybatis时候用到返回主键问题,批量插入总是返回不了主键还报错. 记录入下: pom版本: <mybatis.version>3.2.6</mybatis.version ...
- strom的使用02
1.grouping分组策略 stream grouping就是用来定义一个stream应该如果分配给Bolts上面的多个Tasks. storm里面有6种类型的stream grouping: 1. ...
- 准备阶段-mongodb数据库安装
具体安装步骤,请参阅 mongoDB(win7_64位)使用手册1.0
- CSS 选择器
1. . ==> class选择器 2. # ==> id选择器 3. * ==>选择所有元素 4.<p> ==>选择所有<p>标签的元 ...
- Google Maps地图投影全解析(3):WKT形式表示
update20090601:EPSG对该投影的编号设定为EPSG:3857,对应的WKT也发生了变化,下文不再修改,相对来说格式都是那样,可以到http://www.epsg-registry.or ...
- Treap
treap模板 期望复杂度为O(nlogn) 带合并的treap期望复杂度为O(nlognlogn) #include <bits/stdc++.h> ; struct tree{ int ...
- App分类
目前主流应用程序大体分为三类:Web App.Hybrid App. Native App.web app(网页应用)hybrid app(混合应用)native app(原生应用) 淘宝天猫这样的超 ...
